一、dat.gui介绍
gui是一种JavaScript库,用于创建可视化控件和调试工具。它是dat.gui的简称。dat.gui是一个用于在Web应用程序中创建可定制GUI的JavaScript库。它可以轻松创建滑块、复选框、颜色选择器等控件,用户可以直接在GUI上进行交互和调整。dat.gui还提供了一些调试工具,例如实时查看变量值等。它是一个轻量级、易于使用且高度可定制的库,可用于构建各种类型的Web应用程序,从游戏到数据可视化。
二、dat.gui使用示例
以下是一个使用dat.gui创建GUI界面的简单例子:
//引入dat.gui库的js文件
<script type="text/javascript" src="dat.gui.min.js"></script>
//创建一个GUI实例
var gui = new dat.GUI();
//添加一个参数
var options = {
color: '#ff0000'
}
//在GUI界面中添加一个颜色控制器
gui.addColor(options, 'color').onChange(function(value) {
//动态改变页面元素的颜色
document.body.style.backgroundColor = value;
});
在以上例子中,我们通过创建一个GUI实例,添加一个颜色参数,并在GUI界面中添加一个颜色控制器。控制器的取值范围为任意颜色值,当控制器的值发生改变时,会触发onChange函数内的代码,通过改变页面的背景色来实现动态更新。
三、使用dat.gui更改three.js物体
先下载
npm i dat.gui
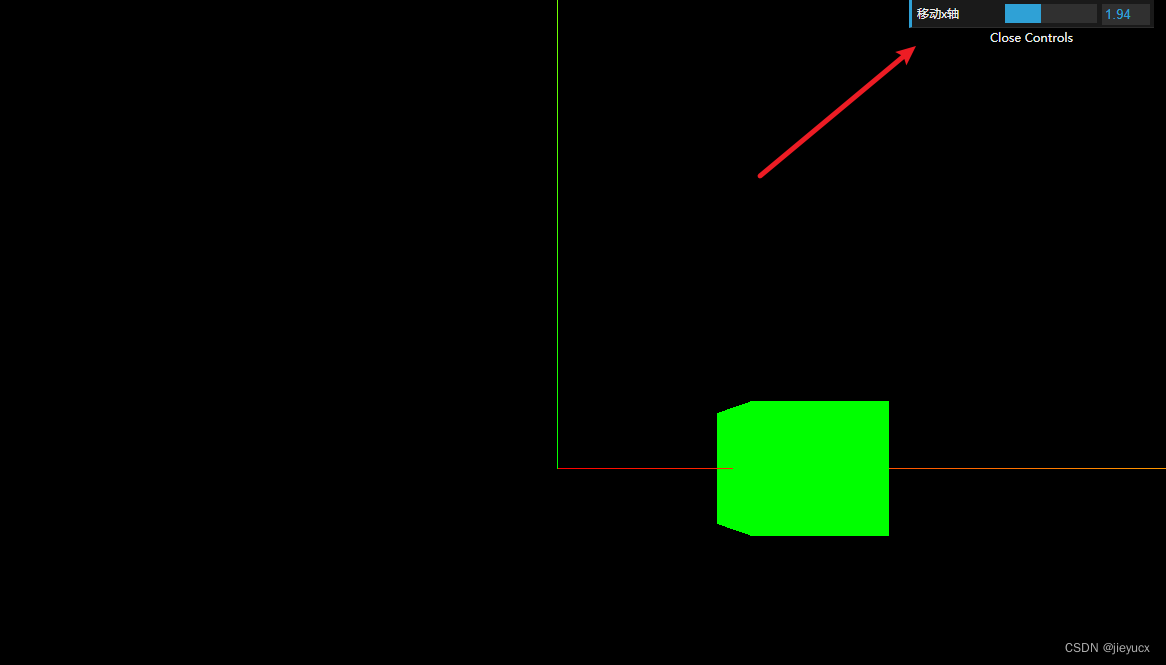
1. 更改物体的x轴
// 导入dat.gui
import * as dat from "dat.gui";
// 创建dat.gui
const gui = new dat.GUI();
gui
.add(cube.position, "x")
.min(0)
.max(5)
.step(0.01)
.name("移动x轴")

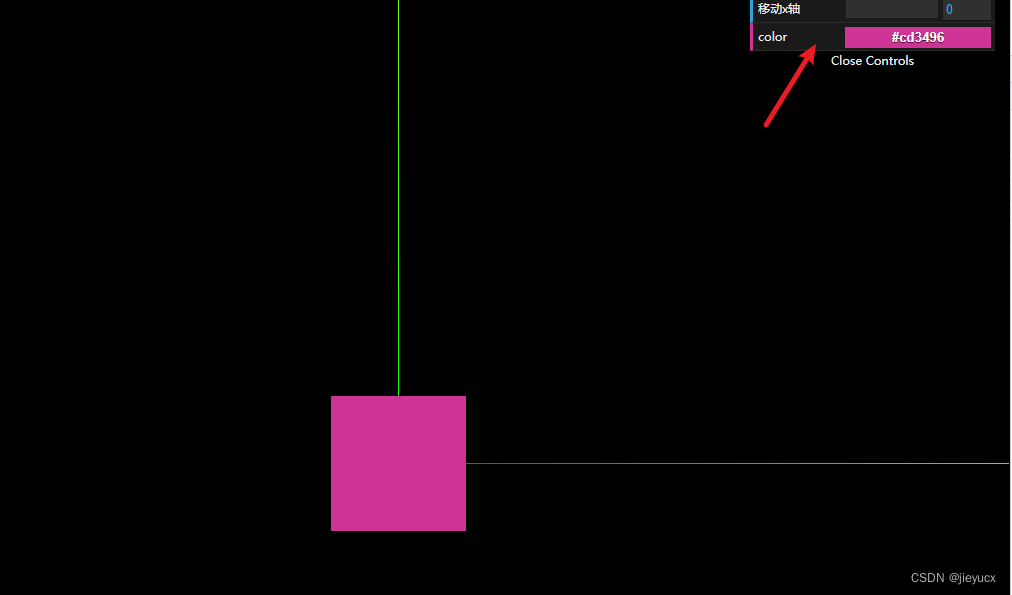
2. 修改物体颜色
// 修改物体的颜色
const params = {
color: "#ffff00",
};
gui.addColor(params, "color").onChange((value) => {
console.log("值被修改:", value);
cube.material.color.set(value);
});

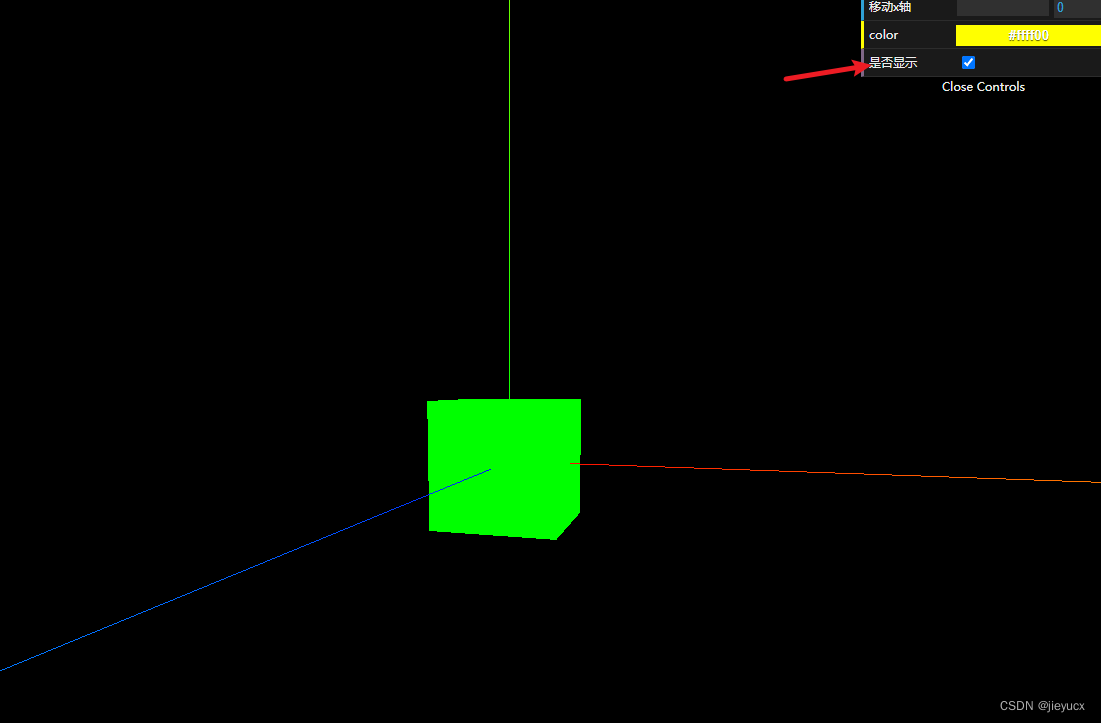
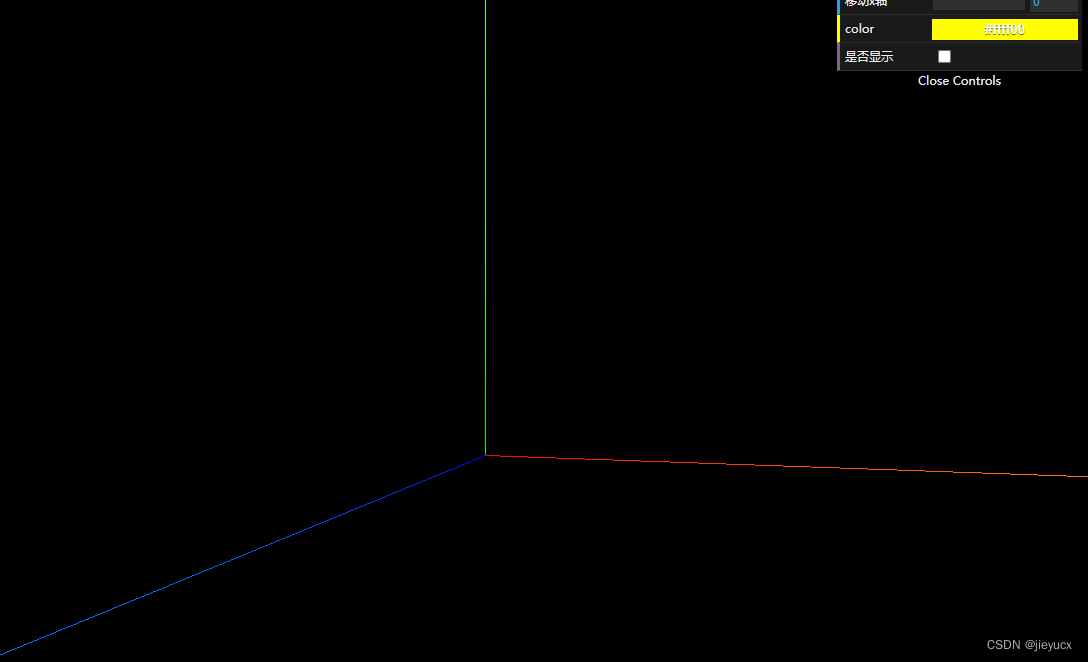
3. 控制显示隐藏
gui.add(cube, "visible").name("是否显示");


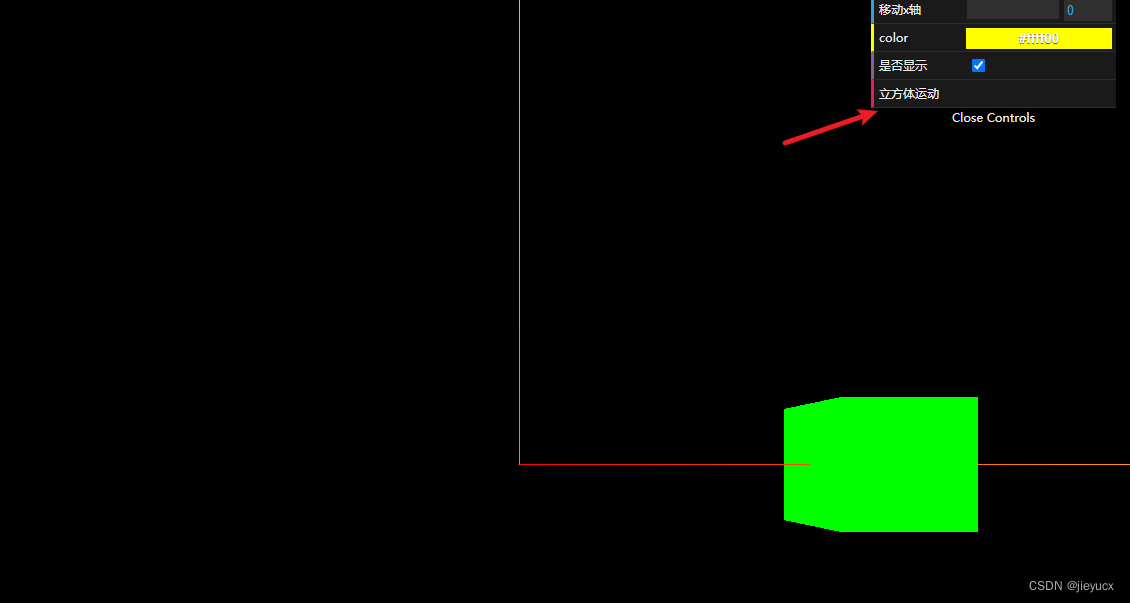
4. 立方体运动
const params = {
fn: () => {
// 让立方体运动起来
gsap.to(cube.position, { x: 5, duration: 2, yoyo: true, repeat: -1 });
},
};
gui.add(params, "fn").name("立方体运动");

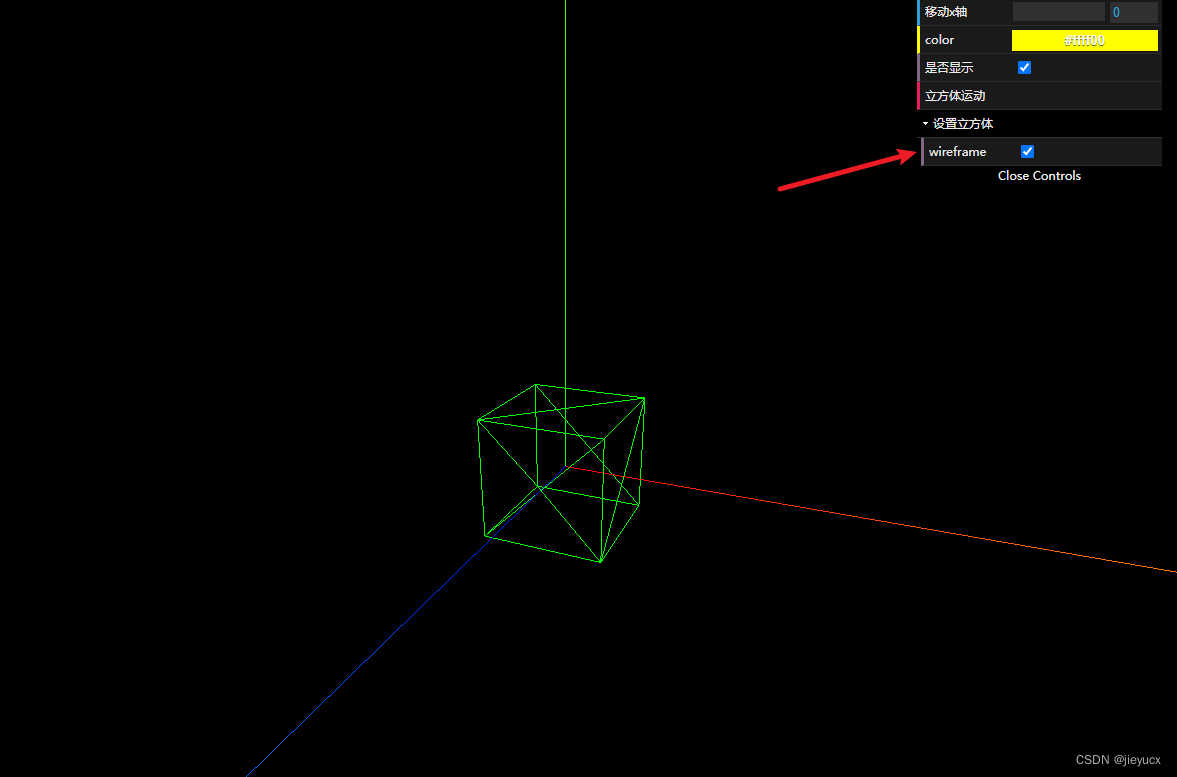
5. 设置下拉菜单,控制物体材质
let folder = gui.addFolder("设置立方体");
folder.add(cube.material, "wireframe");

完整代码如下:
// 导入three
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入动画库
import gsap from "gsap";
// 导入dat.gui
import * as dat from "dat.gui";
// 创建场景
const scene = new THREE.Scene();
// 创建相机
// 参数:视野角度,长宽比,近平面,远平面
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
// 设置相机位置
// 参数:x轴,y轴,z轴
camera.position.set(0, 0, 5);
// 将相机添加到场景中
scene.add(camera);
// 创建几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
// 创建材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(geometry, material);
// 修改物体的位置
// cube.position.set(1, 1, 1)
// 缩放
// cube.scale.set(1, 2, 3) // x轴缩放1倍,y轴缩放2倍,z轴缩放3倍
// 将物体添加到场景中
scene.add(cube);
console.log("物体", cube);
// 创建dat.gui
const gui = new dat.GUI();
gui
.add(cube.position, "x")
.min(0)
.max(5)
.step(0.01)
.name("移动x轴")
.onChange((value) => {
console.log("值被修改:", value);
})
.onFinishChange((value) => {
console.log("完全停下来:", value);
});
// 修改物体的颜色
const params = {
color: "#ffff00",
fn: () => {
// 让立方体运动起来
gsap.to(cube.position, { x: 5, duration: 2, yoyo: true, repeat: -1 });
},
};
gui.addColor(params, "color").onChange((value) => {
console.log("值被修改:", value);
cube.material.color.set(value);
});
// 设置选项框
gui.add(cube, "visible").name("是否显示");
gui.add(params, "fn").name("立方体运动");
let folder = gui.addFolder("设置立方体");
folder.add(cube.material, "wireframe");
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染器大小
renderer.setSize(window.innerWidth, window.innerHeight);
// console.log(renderer)
// 将渲染器添加到页面中
document.body.appendChild(renderer.domElement);
// 创建轨道控制器
// 参数:相机,渲染器dom元素
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true; // 开启阻尼效果
controls.rotateSpeed = 0.5; // 旋转速度
controls.target.set(0, 0, 0); // 查看物体时的中心点
// 添加坐标轴辅助器
// 参数:坐标轴长度
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
// 设置时钟
const clock = new THREE.Clock();
// 监听鼠标双击击事件
window.addEventListener("dblclick", () => {
const fullScreenElement = document.fullscreenElement;
if (!fullScreenElement) {
// 双击控制屏幕进入全屏,退出全屏
// 让画布对象全屏
renderer.domElement.requestFullscreen();
} else {
// 退出全屏,使用document对象
document.exitFullscreen();
}
});
// 使用渲染器,通过相机渲染场景
function animate() {
requestAnimationFrame(animate); //帧动画
controls.update(); //更新控制器
renderer.render(scene, camera); //渲染
}
animate();
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// console.log("画面变化了");
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);
});