文章目录
- 1.设计来源
- 1.1 线性风步骤条
- 1.2 进度风步骤条
- 1.3 花式风步骤条
- 1.4 格子风步骤条
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/131308246
html实现多种风格步骤条,步骤条源码,源码下载,格子风步骤条,花式风步骤条,进度风步骤条,线性风步骤条四种步骤条,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
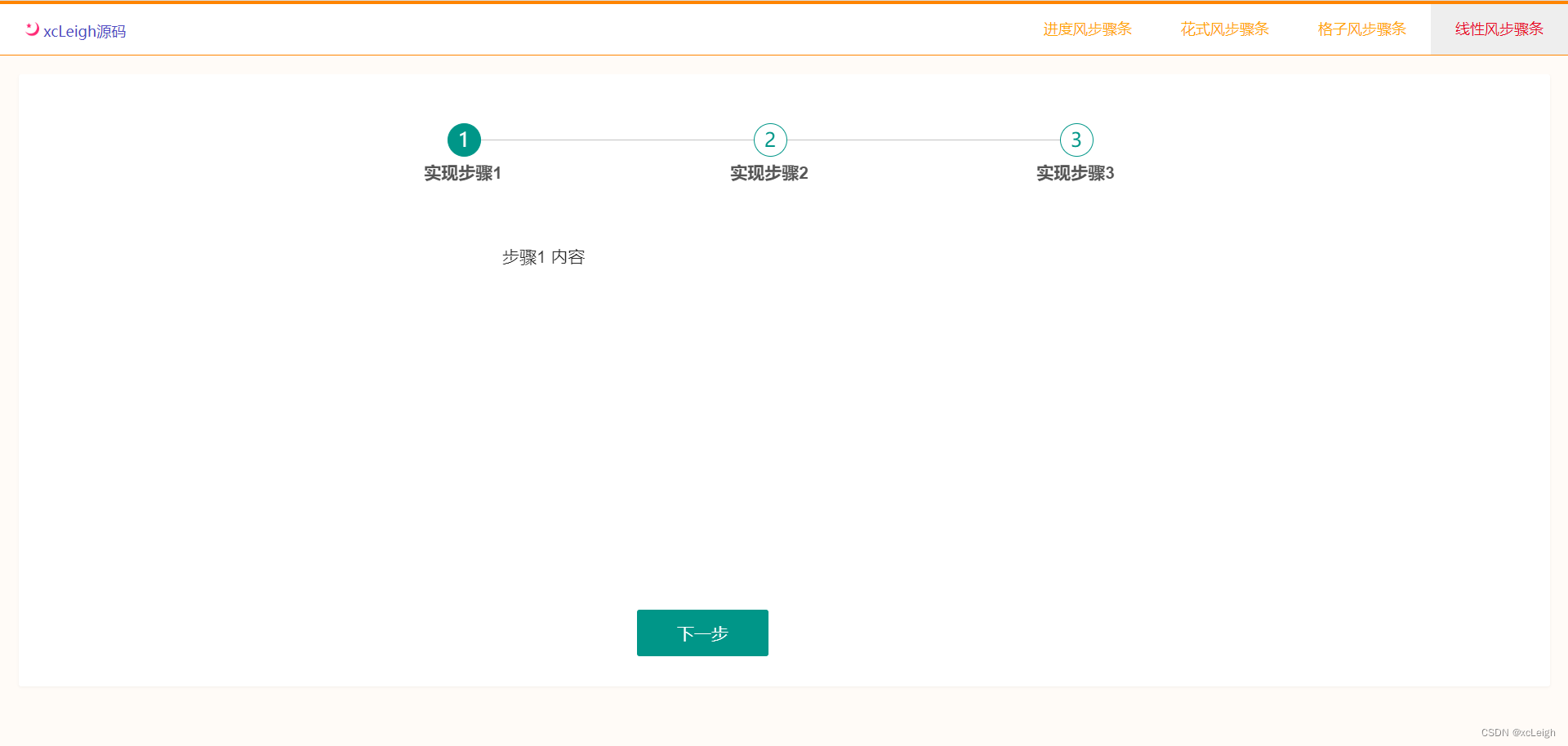
1.1 线性风步骤条
线性风步骤条,可自定义对应的颜色和风格,支持扩展;活学活用。

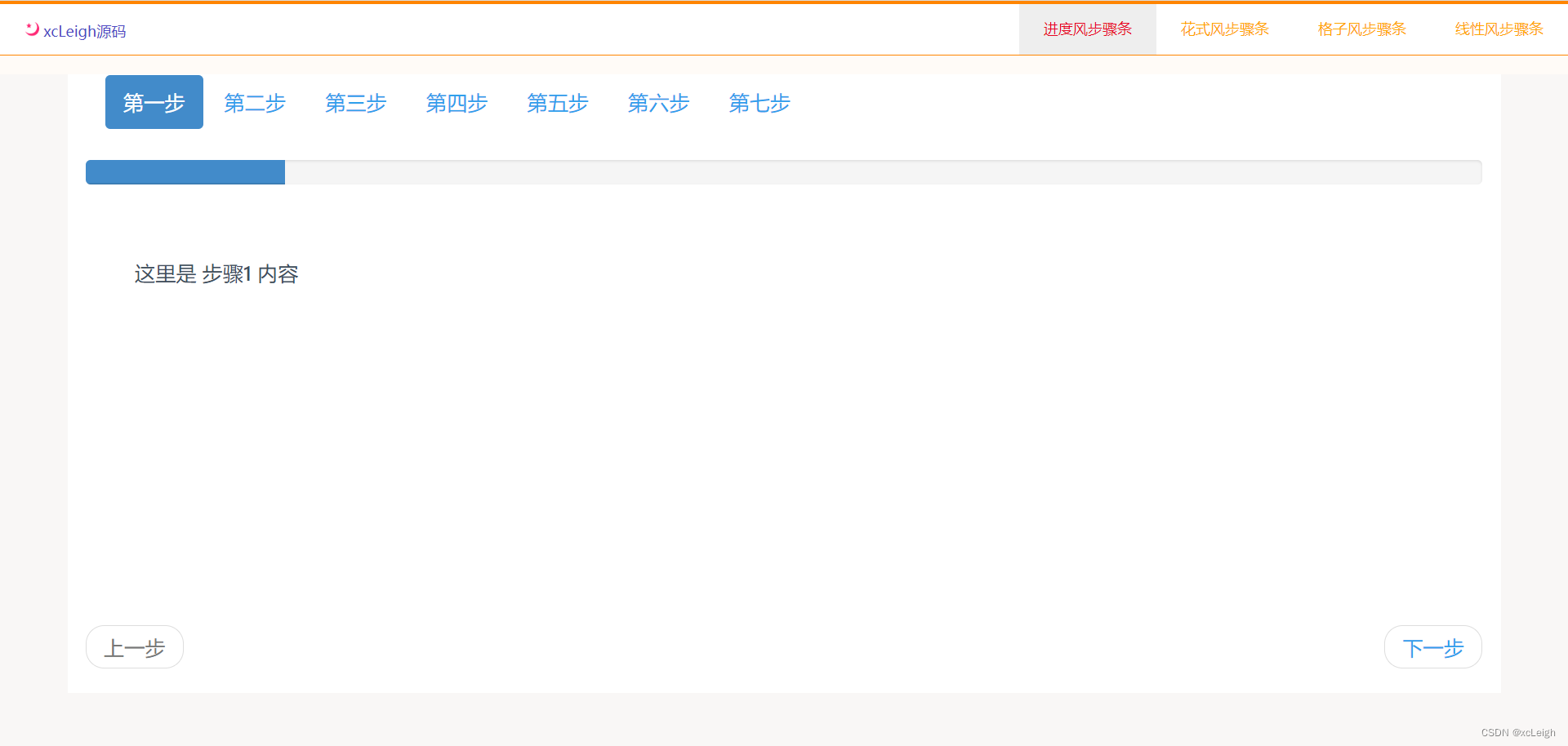
1.2 进度风步骤条
进度风步骤条,可自定义对应的颜色和风格,支持扩展;活学活用。

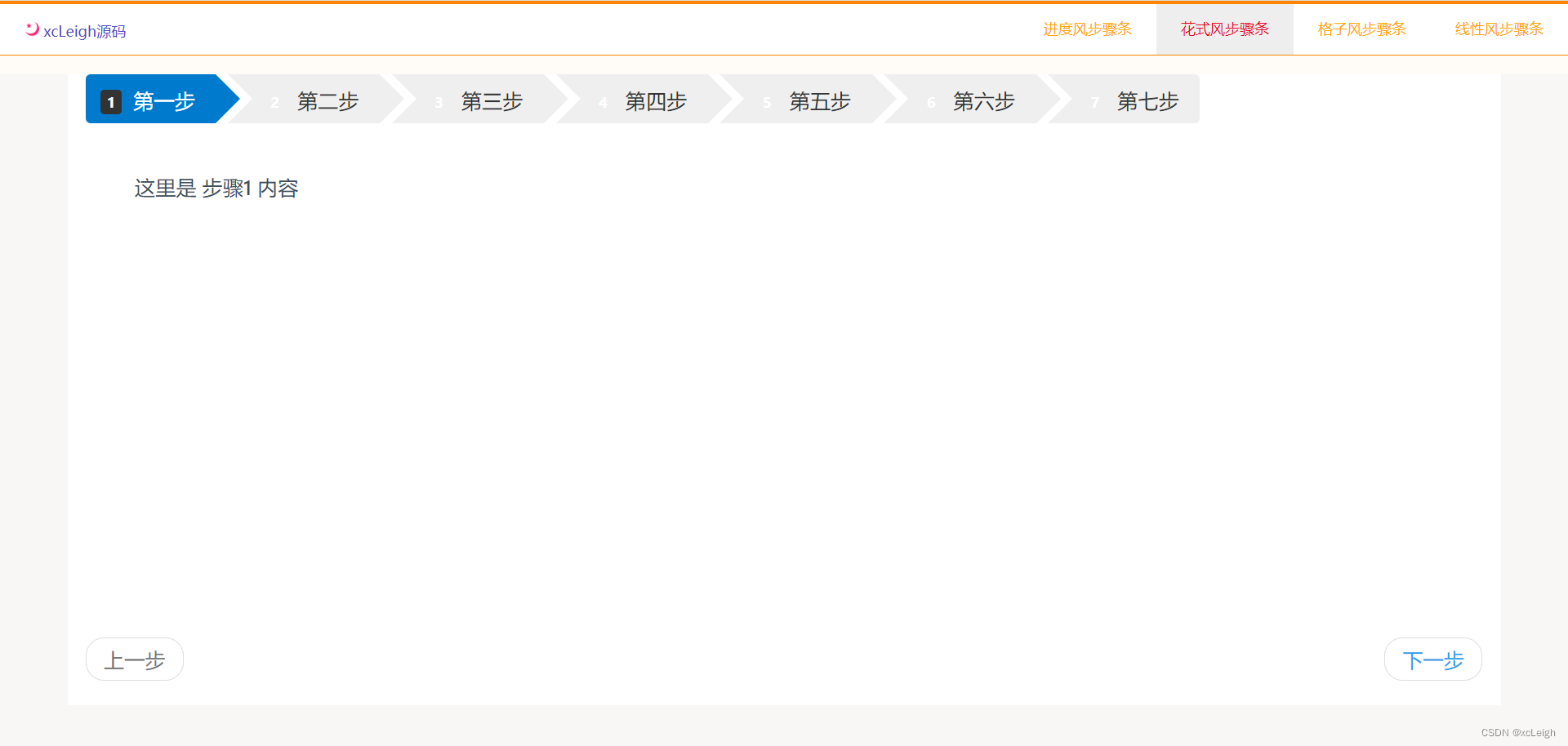
1.3 花式风步骤条
花式风步骤条,可自定义对应的颜色和风格,支持扩展;活学活用。

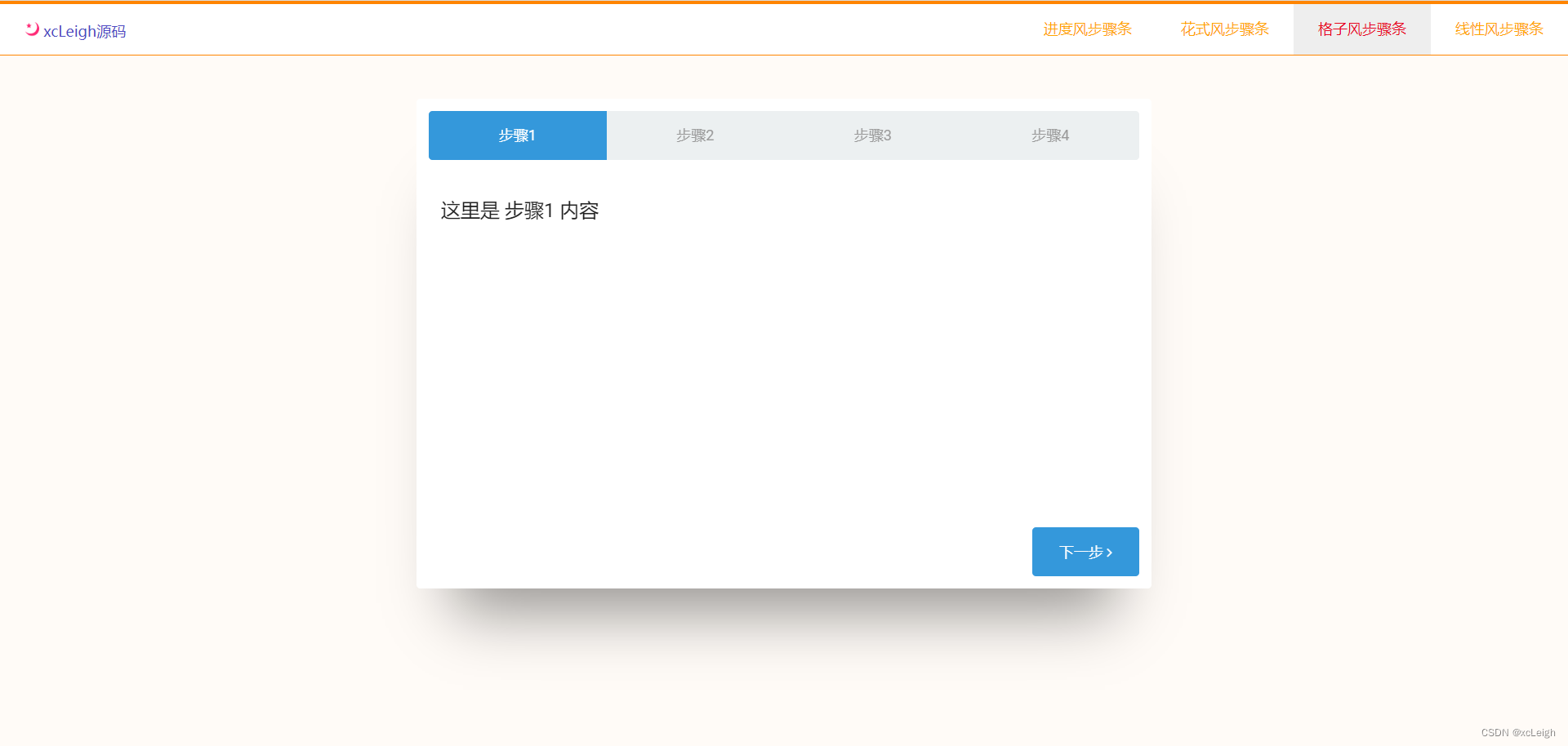
1.4 格子风步骤条
格子风步骤条,可自定义对应的颜色和风格,支持扩展;活学活用。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格。
html实现多种风格步骤条
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>步骤条案例合集 - xcLeigh</title>
<link href="images/favicon.png" rel="icon">
<link rel="stylesheet" type="text/css" href="css/xcLeigh.css">
<script src="js/xcLeigh.js"></script>
</head>
<body style="margin:auto;padding:auto; background-color:rgba(255,133,0,0.03);">
<div style="width:100%; height:calc(100% - 60px); z-index:111; position:absolute; margin:0px;padding:0px; margin-top:60px;">
<iframe id="iframeContent" src="style1/index.html" border="0" style="border:0px;width:100%;height:calc(100%); position: absolute; margin:0px;padding:0px;background-color: transparent !important;"></iframe>
</div>
<div class="nav">
<span onclick="showUrl('https://blog.csdn.net/weixin_43151418/')">
<img src="images/favicon.png" style="width: 12px; height: 12px; padding-top: 12px;">
xcLeigh源码
</span>
<a href="javascript:void(0);" class="link active" onclick="showContent('style1/index.html',this)">线性风步骤条</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style2/index.html',this)">格子风步骤条</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style3/index.html',this)">花式风步骤条</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style4/index.html',this)">进度风步骤条</a>
</div>
</body>
</html>
源码下载
html实现多种风格步骤条(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/131308246(防止抄袭,原文地址不可删除)