<template>
<!-- 二次封装表格, 仅支持单选 :style="{ height: height }"-->
<div class="self_table">
<el-table
:data="tableData"
style="width: 100%"
v-loading="loading"
stripe
@selection-change="handleSelectionChange"
:header-cell-style="{
background: '#f0f7ff !important',
color: '#000',
fontSize: '12px',
textAlign: 'center',
}"
:cell-style="{
textAlign: 'center',
}"
>
<template slot="empty">
<div class="no_data_area">
<div class="no_data"></div>
<div class="no_staff">
<span>暂无相关数据</span>
</div>
</div>
</template>
<el-table-column
type="selection"
width="55"
v-if="type"
></el-table-column>
<template v-for="(item, index) in columns">
<!-- :show-overflow-tooltip="item.showTooltip" -->
<el-table-column
:key="'%' + index"
:show-overflow-tooltip="true"
:prop="item.prop"
:label="item.label"
:width="item.width"
:min-width="item.minWidth"
:sortable="item.sortable"
:fixed="item.fixed"
align="center"
>
<template slot-scope="scope">
<template v-if="item.prop == 'cover'">
<div style="width: 50px; height: 50px; margin: 0 auto">
<img
:src="scope.row[item.prop]"
alt=""
style="max-width: 100%"
/>
</div>
</template>
<!-- 时间过滤 -->
<!-- 开始时间 -->
<template v-if="item.prop == 'start_time'">
{{ dateformat(scope.row["start_time"], "YYYY-MM-DD HH:mm:ss") }}
</template>
<!-- 结束时间 -->
<template v-else-if="item.prop == 'over_time'">
{{ dateformat(scope.row["over_time"], "YYYY-MM-DD HH:mm:ss") }}
</template>
<!-- 创建时间 -->
<template v-else-if="item.prop == 'create_time'">
{{ dateformat(scope.row["create_time"], "YYYY-MM-DD HH:mm:ss") }}
</template>
<!-- 更新时间 -->
<template v-else-if="item.prop == 'update_time'">
{{ dateformat(scope.row["update_time"], "YYYY-MM-DD HH:mm:ss") }}
</template>
<!-- 出生日期 -->
<template v-else-if="item.prop == 'birthday'">
<!-- {{ dateformat(scope.row["birthday"], "YYYY-MM-DD") }} -->
{{ scope.row["birthday"] }}
</template>
<!-- 性别过滤 -->
<template v-else-if="item.prop == 'gender'">
{{
scope.row["gender"] == 1
? "男"
: scope.row["gender"] == 2
? "女"
: "未知"
}}
</template>
<!-- 组织性质 -->
<template v-else-if="item.prop == 'user_type'">
<span>{{
scope.row["user_type"] == "master"
? "总部"
: scope.row["user_type"] == "sbu"
? "总部"
: scope.row["user_type"] == "dealer"
? "一级经销商"
: "门店"
}}</span>
</template>
<!-- 状态 -->
<template v-else-if="item.prop == 'status'">
{{ scope.row["status"] }}
</template>
<!-- 是否发布 -->
<template v-else-if="item.prop == 'is_publish'">
<span style="width: 50px; height: 50px; margin: 0 auto">
<el-switch
:value="scope.row['is_publish'] == '0' ? false : true"
@change="tabrelease(scope.row)"
>
</el-switch>
</span>
</template>
<template v-else>
{{ scope.row[item.prop] != null ? scope.row[item.prop] : "" }}
</template>
</template>
</el-table-column>
</template>
<el-table-column label="操作" :width="btnlong" v-if="showbtn">
<template slot-scope="scope">
<slot name="header" v-bind:date="scope.row"></slot>
</template>
</el-table-column>
</el-table>
<!-- 是否调用分页 -->
<div class="com_page" v-if="pageObj && pageObj.total">
<el-pagination
layout="total, prev, pager, next, jumper"
:page-size="pageObj.size"
:total="pageObj.total"
:current-page="pageObj.currentPage"
@current-change="handleCurrentChange"
background
>
</el-pagination>
</div>
</div>
</template>
<script>
import { fissiontype, codelist } from "@/api/until";
export default {
data() {
return {
// 状态
fissiontype: fissiontype,
// 组织性质
codelist: codelist,
value: "",
};
},
props: {
// 表头
columns: {
type: Array,
default: () => [],
},
// 表格数据
tableData: {
type: Array,
default: () => [],
},
// 加载展示
loading: {
type: Boolean,
default: false,
},
// 高度
height: {
type: String,
default: () => "70vh",
},
// 分页
pageObj: {
type: Object,
default: function () {
return {
size: 10,
total: 0,
currentPage: 1,
};
},
},
// 是否多选
type: {
type: Boolean,
default: () => false,
},
// 按钮长度
btnlong: {
type: String,
default: "",
},
// 按钮是否显示
showbtn: {
type: Boolean,
default: () => true,
},
},
created() {},
methods: {
handleCurrentChange(val) {
this.$emit("handleCurrentChange", val);
},
handleSelectionChange(val) {
this.$emit("handleSelectionChange", val);
},
tabrelease(val) {
this.$emit("switch", val);
},
},
};
</script>
<style lang='less' scoped>
.self_table {
padding: 20px 0;
// /deep/.el-table {
// // height: calc(100% - 45px) !important;
// .el-table__header-wrapper {
// background: #f0f7ff;
// thead th {
// background: #f0f7ff;
// color: #333333;
// font-weight: bold;
// }
// }
// }
}
.com_page {
margin-top: 10px;
display: flex;
justify-content: flex-end;
}
.btn_list {
display: flex;
// justify-content: flex-start;
justify-content: center;
flex-wrap: wrap;
}
.grey_color {
color: #333;
}
/deep/::-webkit-scrollbar {
display: block !important;
height: 10px;
width: 6px;
background-color: #ddd;
}
</style>
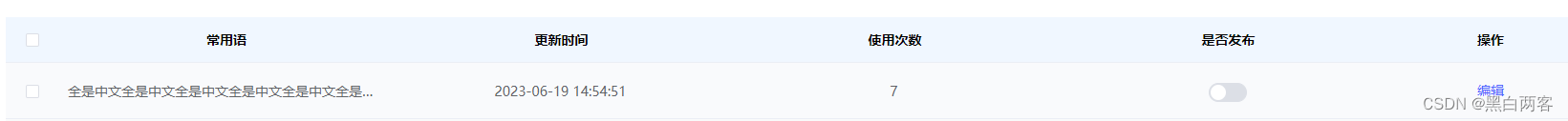
参数
<table-list
:columns="tableColumns"
:tableData="group_list"
:pageObj="pageObj"
:loading="loading"
:type="true"
@handleCurrentChange="handleCurrentChange"
@handleSelectionChange="handleSelectionChange"
@switch="release"
:btnlong="'200'"
>
<template #header="slotProps">
<el-button
@click="edit(slotProps.date)"
type="text"
size="small"
v-if="slotProps.date.is_publish == '0'"
>编辑</el-button
>
<el-button
@click="deleteInfo(slotProps.date)"
type="text"
size="small"
v-if="slotProps.date.is_withdraw == '0'"
>删除</el-button
>
</template>
</table-list>
loading: false,
group_list: [], //群体管理列表
tableColumns: [
{
prop: "content",
label: "常用语",
},
{
prop: "update_time",
label: "更新时间",
},
{
prop: "use_times",
label: "使用次数",
},
{
prop: "is_publish",
label: "是否发布",
},
],
pageObj: {
size: 10,
currentPage: 1, //前往当前页
total: 0,
},
展示效果