reducx巩固知识的传送门
1.向服务器发送数据请求的方案:
第一类:XMLHttpRequest
1.ajax:自己编写请求的逻辑和步骤
2.axios:第三方库,对XMLHttpRequest进行封装「基于promise进行封装」
第二类:
fetchES6内置的API,本身即使基于promise,用全新的方案实现客户端和服务器端的数据请求
缺点:
1.不兼容IE
2.机制的完善度上,还是不如XNLHttpRequest的「例如︰无法设置超时时间、没有内置的请求中断的处理…
第三类:其它方案,主要是跨域为主
1.jsonp
2.postMessage
3.利用img的src发送请求,实现数据埋点和上报!!
2.语法
let promise实例(p) = fetch(请求地址,配置项);
1.当请求成功,p的状态是fulfilled,值是请求回来的内容;如果请求失败,p的状态是rejected,值是失败原因!+fetch和axios有一个不一样的地方:
2.在fetch中,只要服务器有反馈信息(不论HTTP状态码是多少),都说明网络请求成功,最后的实例p都是fulfilled,只有服务器没有任何反馈(例如︰请求中断、请求超时、断网等),实例p才是rejected!
3.在axios中,只有返回的状态码是以2开始的,才会让实例是成功态!
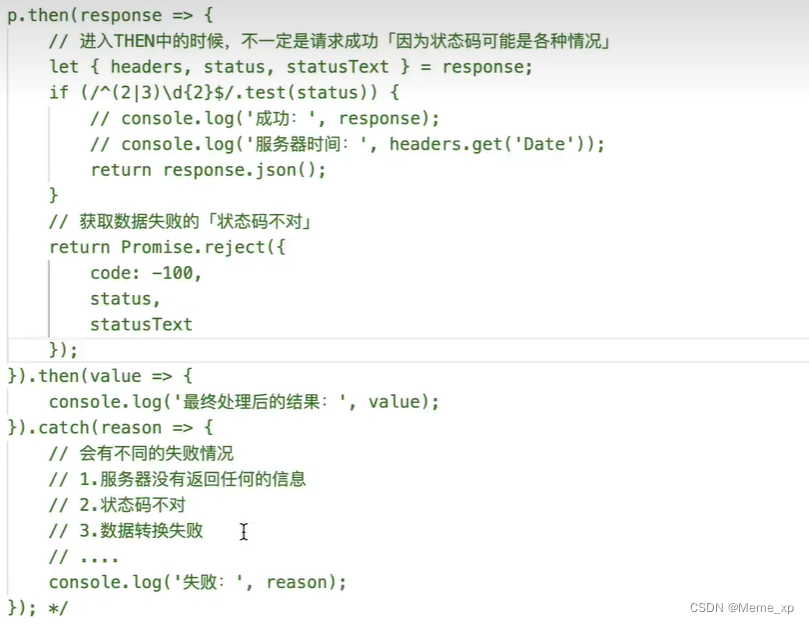
3.使用
let p = fetch( ' / api/getTaskList2 ' );
p.then( response => {
console.log ( '成功: ', response);})
.catch( reason => {
console.log( '失败: ', reason) ;});
4.配置项
method 请求的方式:默认是GET。GET、HEAD、DELETE、OPTIONS;POST、PUT、PATCH;
cache缓存模式:default,no-cache,reload,force-cache,only-if-cached+ credentials
资源凭证(例如cookie) include,same-origin,omit
fetch默认情况下,跨域请求中,是不允许携带资源凭证的,只有同源下才允许! !
include:同源和跨域下都可以
same-origin:只有同源才可以omit:都不可以
headers:普通对象{}/Headers实例自定义请求头信息
body:设置请求主体信息,只适用于POST系列请求,在GET系列请求中设置body会报错{让返回的实例变为失败态}
body内容
5.我们发现,相比较于axios来讲, fetch没有对GET系列请求,问号传参的信息做特殊的处理(axios中基于params设置问号参数信息),需要自己手动拼接到URL的末尾才可以!!
在使用axios进行网络请求时,可以使用params参数来设置GET请求问号参数,这些参数会被自动拼接到URL的末尾。例如,以下代码通过设置params参数来实现GET请求采用问号参数的方式:
axios.get('/api/users', {
params: {
userId: 123
}
})
生成的请求URL为/api/users?userId=123。
而在使用fetch进行网络请求时,需要手动将请求参数拼接到URL的末尾,例如:
fetch('/api/users?userId=123')
需要注意的是,在手动拼接URL时,要注意对参数进行URL编码,特别是对特殊字符进行处理,否则会导致请求失败或者无法得到预期的结果。
总的来说,axios比fetch在处理GET请求问号参数方面更方便一些,而fetch则更适合处理复杂的请求场景,例如处理CORS请求,上传文件等。
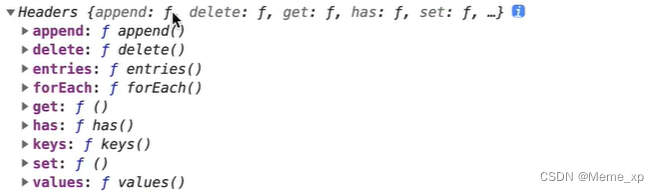
Headers类
Headers类:头处理类「请求头或者响应头」Headers.prototype
- append新增头信息
- +delete删除头信息
- forEach迭代获取所有头信息
- get获取某一项的信息
- has验证是否包含某一项
- …

服务器返回的response对象:Response类的实例
私有属性:
1.body响应主体信息:它是一个ReadableStream可读流
2.headers 响应头信息,它是Headers类的实例
3.status/ statusText返回的HTTP状态码及描述
Response.prototype
1.arrayBuffer
2.blob
3.formData
4.json
5.text
…
这些方法就是用来处理body可读流信息的,把可读流信息转换为我们自己需要的格式!!
返回值是一个promise实例,这样可以避免,服务器返回的信息在转换中出现问题(例如︰服务器返回的是一个流信息,我们转换为json对象肯定是不对的,此时可以让其返回失败的实例即可)
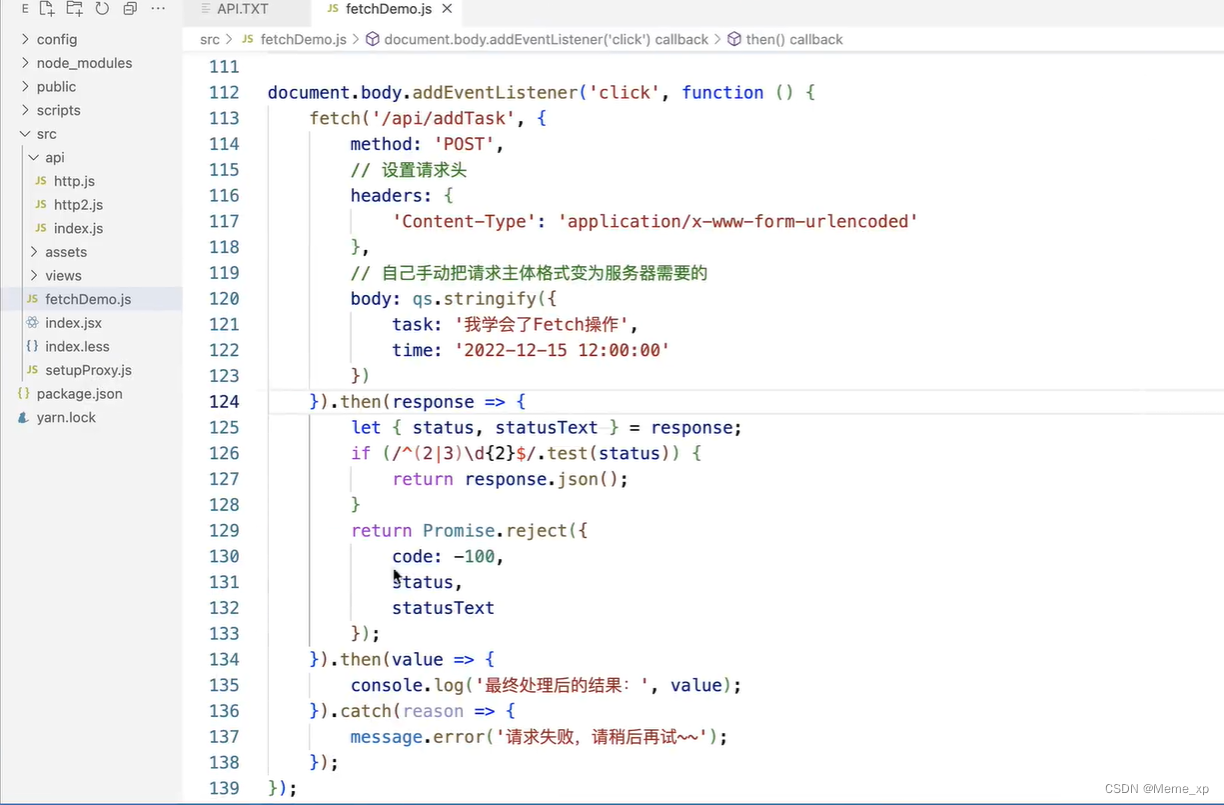
post请求例子(新增):

获取

问题
axios中我们设置一个普通对象,axios内部会把其变为json字符串传递给服务器,并且自己是请求头中的Content-Type,但是fetch中没有帮我们封装需要自己实现.
在axios中,我们可以通过设置data参数来传递一个普通对象,并且axios会自动将其序列化为JSON字符串并添加到请求体中,同时在请求头中设置Content-Type为application/json。
例如,以下代码可以使用axios进行POST请求并传递一个普通JS对象:
axios.post('/api/users', {
name: 'Tom',
age: 18
})
而在fetch中,没有默认的行为将一个普通对象转换为JSON字符串并设置Content-Type,需要我们手动设置请求头和请求体内容。例如:
fetch('/api/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
name: 'Tom',
age: 18
})
})
在这里需要注意,使用fetch进行POST请求时,需要手动设置请求方法为POST,并且显式地设置请求头为JSON;同时,需要手动将请求体数据转换为JSON字符串格式,并且设置到请求选项的body属性中。
总体来说,axios比fetch对于普通对象的处理更加自动化一些,而使用fetch则需要手动设置请求头和请求正文内容。
fetch中的请求中断