模块加载名称:laypage
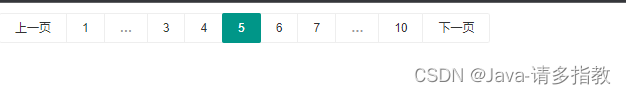
laypage 的使用非常简单,指向一个用于存放分页的容器,通过服务端得到一些初始值,即可完成分页渲染:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Document</title>
<!-- 引入核心css文件 -->
<link rel="stylesheet" href="./layui-v2.6.8/layui/css/layui.css">
<!-- 引入核心js文件 -->
<script src="./layui-v2.6.8/layui/layui.js"></script>
</head>
<body>
<div id="test1"></div>
<script>
layui.use('laypage', function(){
var laypage = layui.laypage;
//执行一个laypage实例
laypage.render({
elem: 'test1', //注意,这里的 test1 是 ID,不用加 # 号
count: 50 //数据总数,从服务端得到
});
});
</script>
</body>
<script>
</script>
</html>
基础参数选项
通过核心方法:laypage.render(options) 来设置基础参数。由于使用非常简单,本篇直接罗列核心接口的参数选项
| 参数选项 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| elem | 指向存放分页的容器,值可以是容器ID、DOM对象。如: 1. elem: 'id' 注意:这里不能加 # 号 2. elem: document.getElementById('id') | String/Object | - |
| count | 数据总数。一般通过服务端得到 | Number | - |
| limit | 每页显示的条数。laypage将会借助 count 和 limit 计算出分页数。 | Number | 10 |
| limits | 每页条数的选择项。如果 layout 参数开启了 limit,则会出现每页条数的select选择框 | Array | [10, 20, 30, 40, 50] |
| curr | 起始页。一般用于刷新类型的跳页以及HASH跳页。如: | Number | 1 |
| groups | 连续出现的页码个数 | Number | 5 |
| prev | 自定义“上一页”的内容,支持传入普通文本和HTML | String | 上一页 |
| next | 自定义“下一页”的内容,同上 | String | 下一页 |
| first | 自定义“首页”的内容,同上 | String | 1 |
| last | 自定义“尾页”的内容,同上 | String | 总页数值 |
| layout | 自定义排版。可选值有:count(总条目输区域)、prev(上一页区域)、page(分页区域)、next(下一页区域)、limit(条目选项区域)、refresh(页面刷新区域。注意:layui 2.3.0 新增) 、skip(快捷跳页区域) | Array | ['prev', 'page', 'next'] |
| theme | 自定义主题。支持传入:颜色值,或任意普通字符。如: 1. theme: '#c00' 2. theme: 'xxx' //将会生成 class="layui-laypage-xxx" 的CSS类,以便自定义主题 | String | - |
| hash | 开启location.hash,并自定义 hash 值。如果开启,在触发分页时,会自动对url追加:#!hash值={curr} 利用这个,可以在页面载入时就定位到指定页 | String/Boolean | false |
1. limit 参数
layui.use('laypage', function(){
var laypage = layui.laypage;
//执行一个laypage实例
laypage.render({
elem: 'test1', //注意,这里的 test1 是 ID,不用加 # 号
count: 150,//数据总数,从服务端得到
limit: 15 //可以得出分页数为150/15=10
});
});