一、什么是parcel
parcel官网:https://www.parceljs.cn/
Parcel是一个快速、零配置的Web应用打包器,可将JavaScript、CSS、HTML和图像等静态文件打包到一个捆绑文件中。它的主要目标是简化Web应用程序的打包过程,使开发人员可以更快速地创建现代Web应用程序。Parcel支持许多不同的文件类型和模块系统,并具有自动编译、自动安装依赖项和热模块更换等功能。它是一个强大而易于使用的开发工具,广泛用于现代Web开发中
二、和webpack对比
优势:
- Parcel 对开发者来说更加友好,无需配置繁琐,直接使用默认配置即可启动各种项目。
- Parcel 支持零配置的 Tree Shaking,能够智能地删除未被使用的代码,使得生成的代码更加精简。
- Parcel 支持多种类型文件的打包,包括 CSS、HTML、JS、图片等,无需使用 loaders。
- Parcel 提供了一个实时预览功能,可以直接在浏览器中查看修改后的效果,提高了开发效率。
不足:
- Parcel 的配置项较少,无法实现复杂场景的定制。
- Parcel 对于第三方库的引用会进行全局打包,存在多个页面中重复引用的情况。
- Parcel 使用的是串行打包,性能可能不如 Webpack 的并行打包。
- Parcel 自动化程度过高,不够灵活,无法满足一些细节要求。
我们这里只是写一些threejs的demo,并没有什么复杂的应用场景,所以更加适用parcel搭建一个开发环境
三、使用parcel搭建开发环境
- 在你正在使用的项目目录下创建一个 package.json 文件:
npm init -y
- 安装 Parcel
npm install parcel-bundler -D
- 创建入口文件
在项目目录下新建src/index.html

- 配置打包命令
- package.json
"scripts": {
"dev": "parcel src/index.html",
"build": "parcel build src/index.html"
},
-
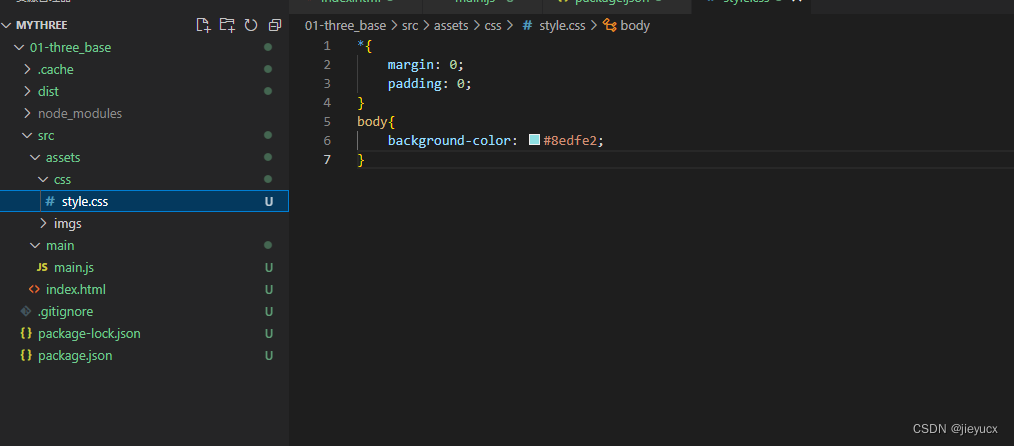
创建css/style.css

如图,我们在assets目录下创建了css/style.css并设置了body的背景色为淡蓝色 -
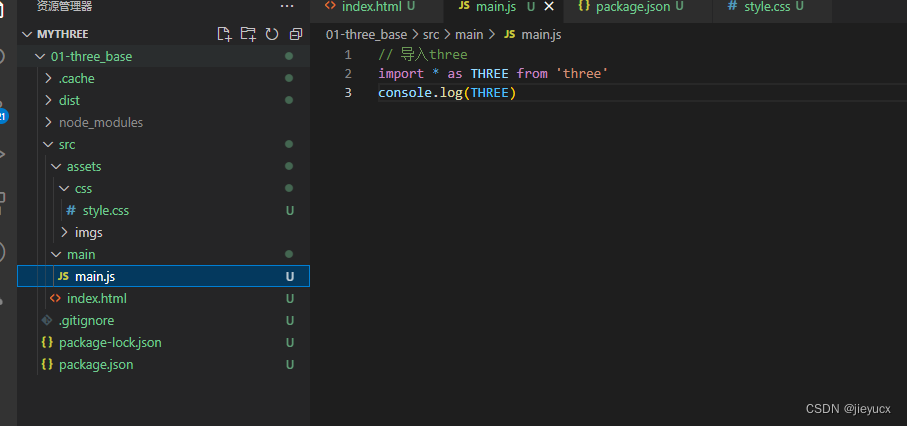
创建main/main.js

-
下载three.js库
npm install three --save
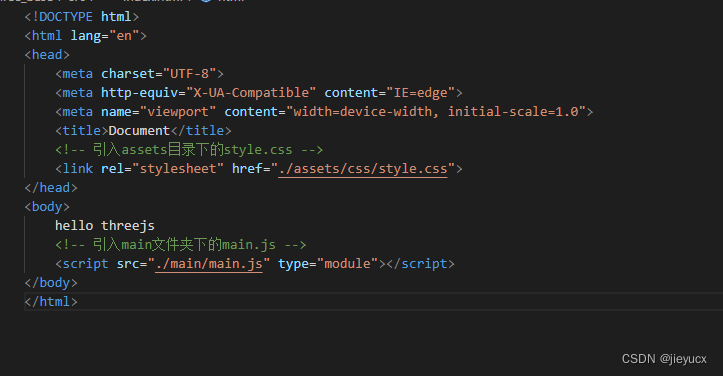
- 在入口文件index.html中引入样式style.css和main.js

- 打包运行
npm run dev
- 开发环境运行效果


好啦,这样我们就基于parcel搭建了一个简单的本地web开发环境啦,它可以自动为我们将打包的代码运行到浏览器,并可以实现hmr(热更新),还等什么,用起来吧