Cesium 实战 - 自定义视频标签展示视频
- 视频材质核心代码
- 气泡框视频核心代码
- 在线示例
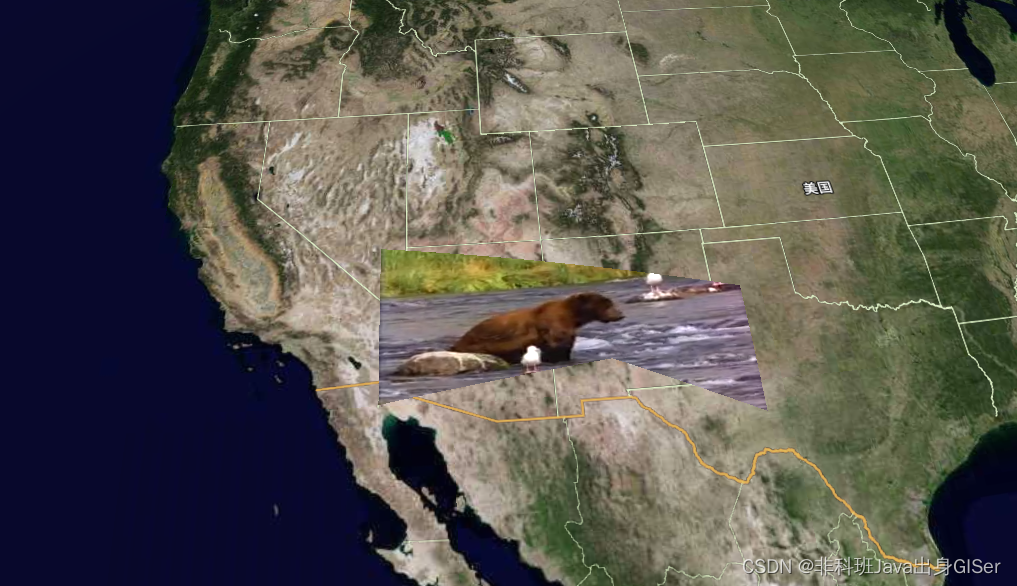
在封装 Cesium 工具的时候,偶然发现 Cesium 支持视频材质功能,虽然目前项目中还没有用到,但是提前做了功能封装,以后使用的时候会方便一些。
Cesium 实现视频材质的方式也比较简单,创建视频元素(video),材质使用即可。
而气泡框展示视频也比较容易,直接展示视频元素(video)即可。
本文包括视频材质核心代码、气泡框视频核心代码以及在线示例。
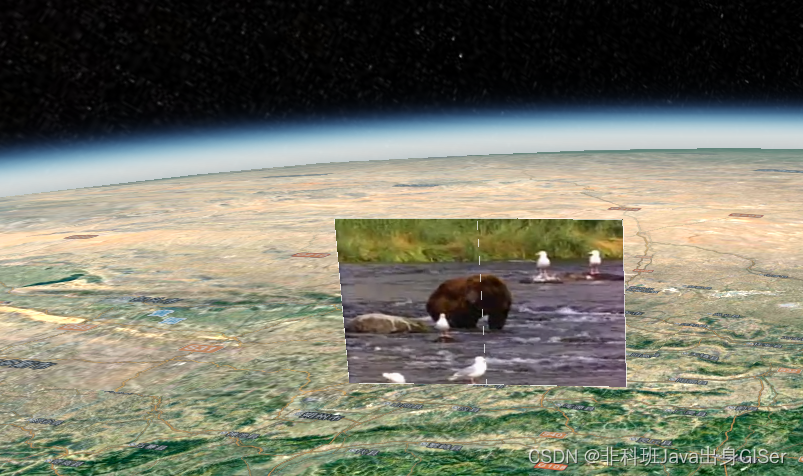
视频材质核心代码
这里放上 ES 封装的核心代码,创建多边形或者其他几何对象,直接使用材质即可:
// 视频材质类
class VideoMaterialProperty {
/**
* @todo 创建视频材质
* @param {string} url - 视频地址
* @param {Object} options - 选项参数
* @param {Object} options.loop - 是否循环播放
* @param {Object} options.autoplay - 是否自动播放
* @param {Object} options.controls - 是否显示控件
* @return {Element} - 视频 element 对象
*/
static create(url, options) {
if (!url) {
throw new Error('请传入视频地址!');
}
options = {
loop: true,
...options
}
// 创建视频元素内容
const video = '<video id="myVideo" style="display: none" muted="' + options.muted + '" ' +
'autoplay="' + options.autoplay + '" loop="' + options.loop + '"' +
' crossorigin="anonymous" controls="' + options.controls + '">\n' +
' <source src="' + url + '" type="video/mp4">\n' +
' </video>';
// 创建视频元素
const videoElement = document.createElement('div');
// cesium 对象
const map3d = options.viewer;
map3d && map3d.cesiumWidget.container.appendChild(videoElement);
// 视频对象赋值
videoElement.innerHTML = video;
const element = videoElement.firstChild;
// 设置材质类型
element.MaterialType = 'VideoMaterialType';
return element;
}
}


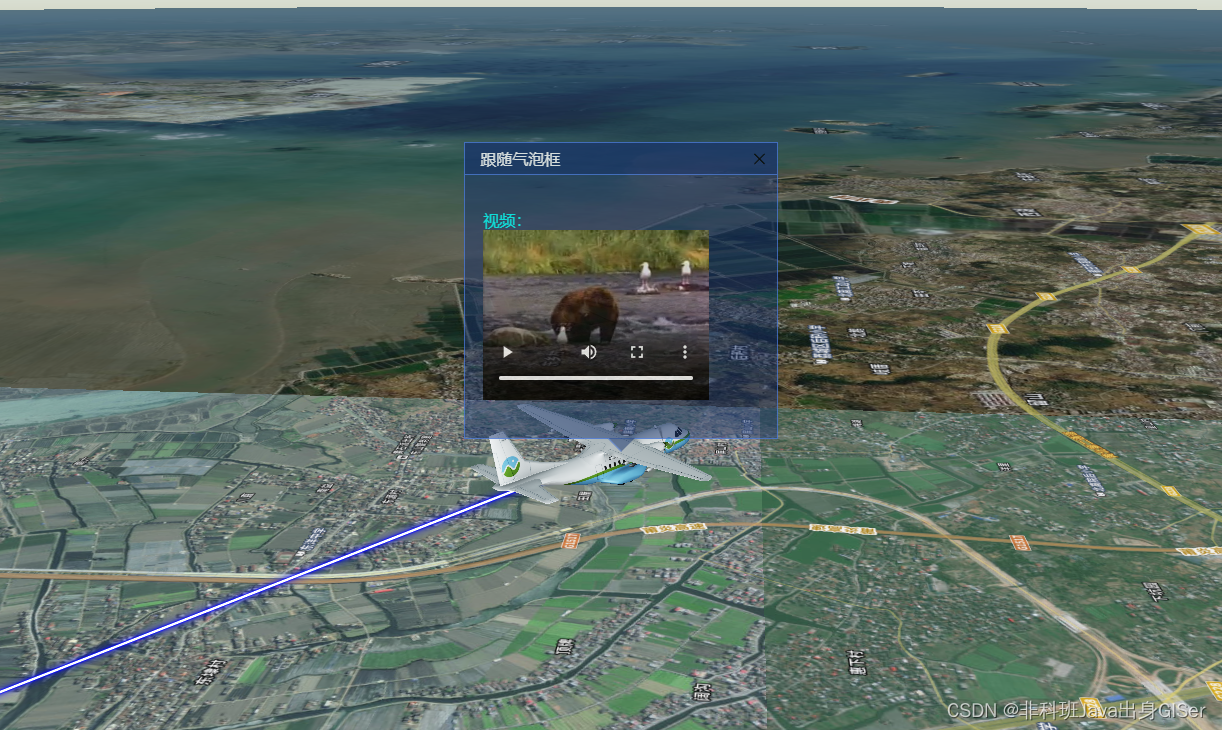
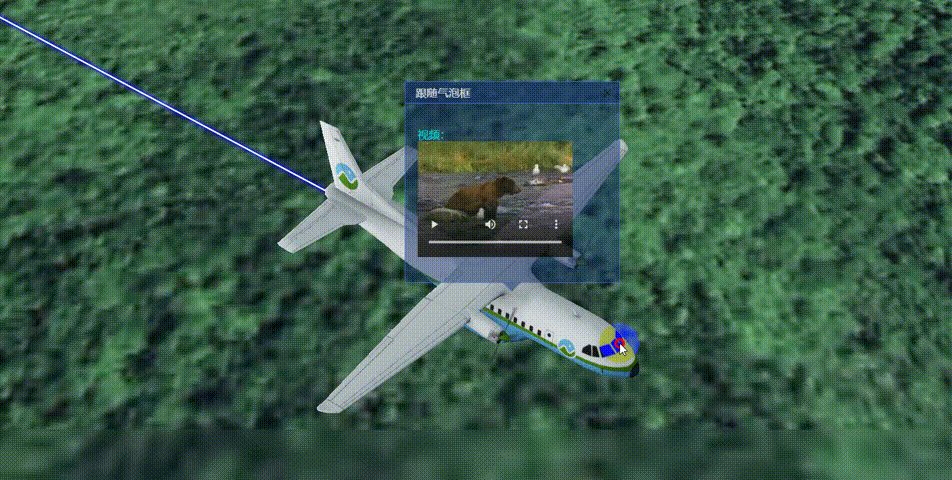
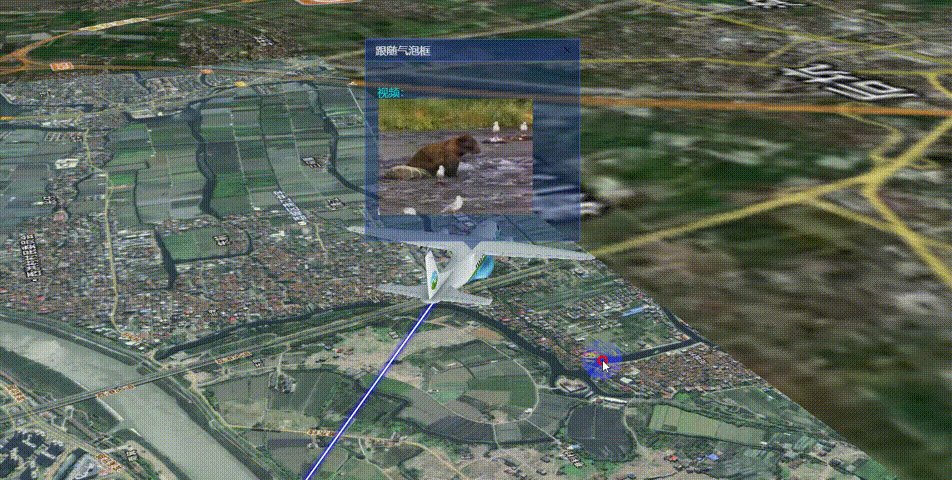
气泡框视频核心代码
气泡框展示视频也很容易,直接使用视频标签即可:
气泡框可参考此博客:Cesium 实战 - 气泡框跟随飞行
const html = '<div>' +
'<p>视频:\n' +
'<video width="82%" height="100%" controls="controls">\n' +
' <source src="https://www.w3school.com.cn/i/movie.mp4" type="video/mp4">\n' +
' <object data="https://www.w3school.com.cn/i/movie.mp4" width="82%" height="100%">\n' +
' </object>\n' +
'</video>\n' +
'</p>' +
'</div>';
const timeTemp = viewer.clock.currentTime;
const position = entityB2._position && entityB2._position.getValue(timeTemp);
cesiumPopup = new CesiumPopup({
title: '信息',
entity: entityB2,
}).setPosition(position).setHTML(html).addTo(viewer).setTitle('跟随气泡框');


在线示例
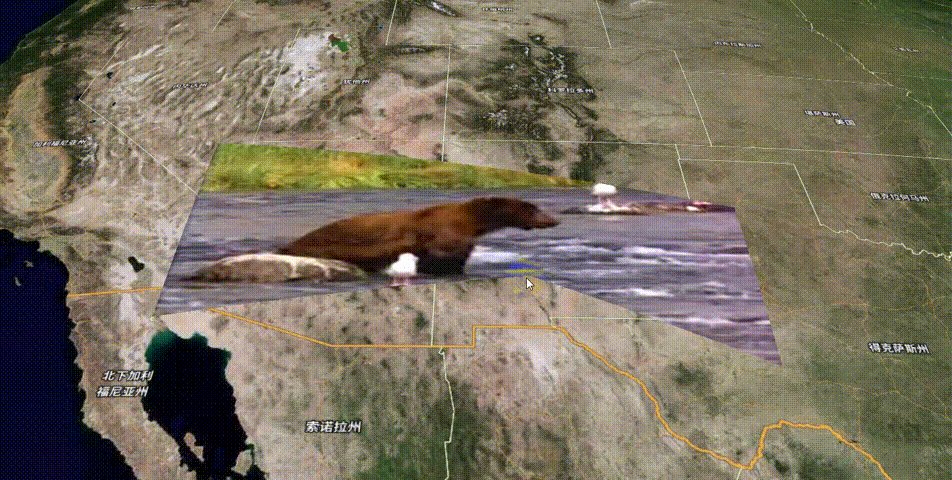
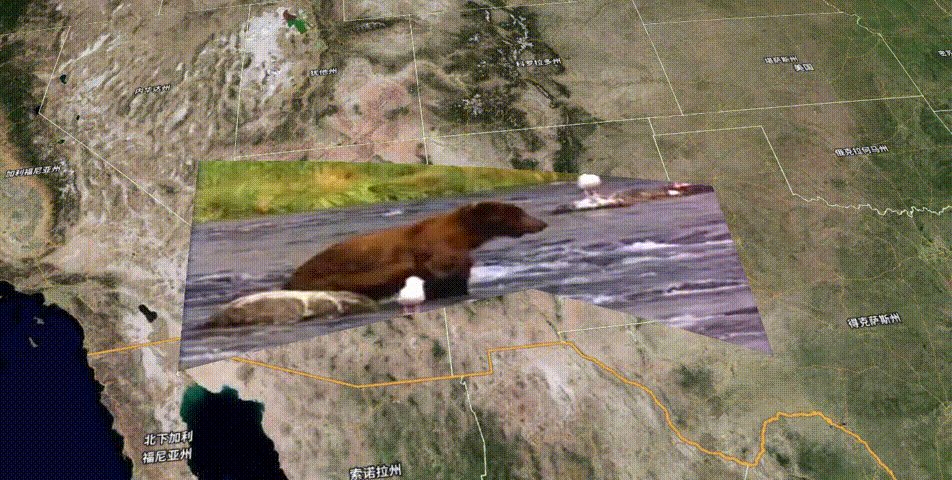
Cesium 在线示例:气泡框视频以及自定义视频材质
写在最后:这种方式展示视频可能还是不能满足所有需求,达不到视频融合的效果,后期再整理写一篇视频投射的文章。
参考博客:
Uncaught (in promise) DOMException: play() failed because the user didn‘t interact with the document
Cesium深入浅出之视频投影
element.innerHTML
![强化学习从基础到进阶-常见问题和面试必知必答[1]:强化学习概述、序列决策、动作空间定义、策略价值函数、探索与利用、Gym强化学习实验](https://img-blog.csdnimg.cn/229b8254abd044448e19911f8255e473.png#pic_center)