reducer工程化第一步:合并
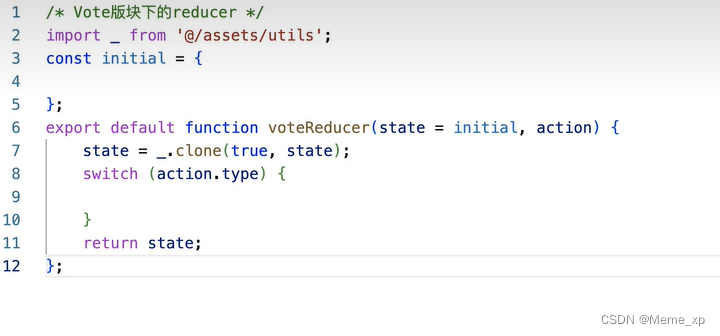
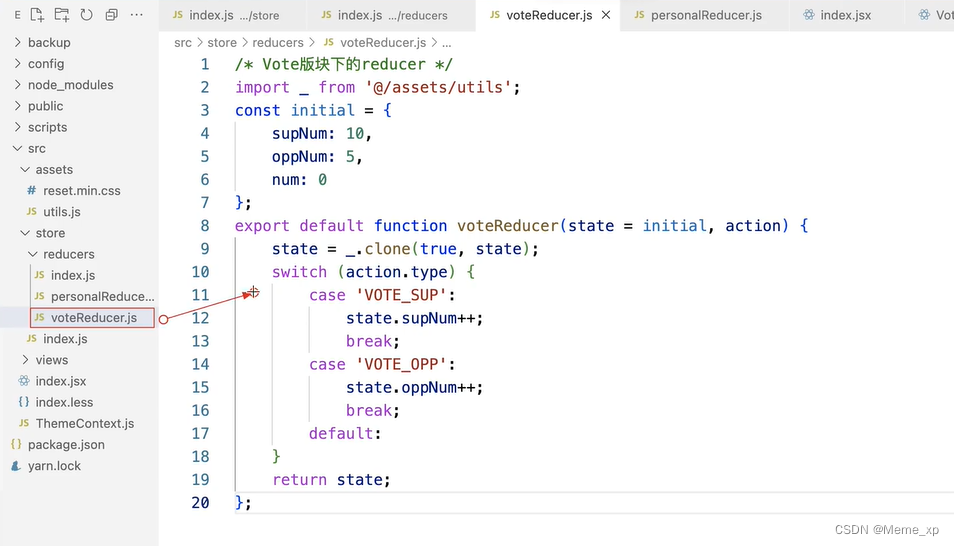
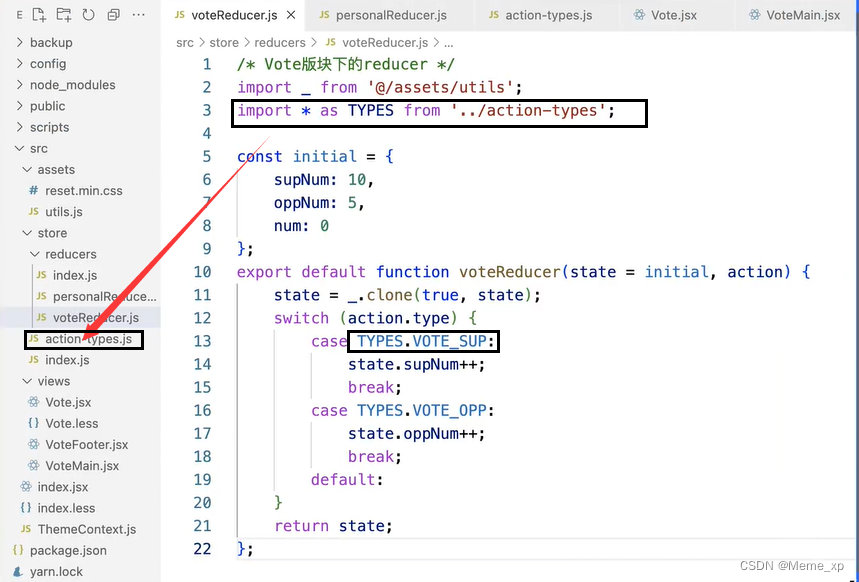
各个模块下reducer的模板:

1.@符是代表直接从src下面进行寻找
2.定义初始状态
3.深拷贝状态
4.进行行为判断
votereducer这么写?
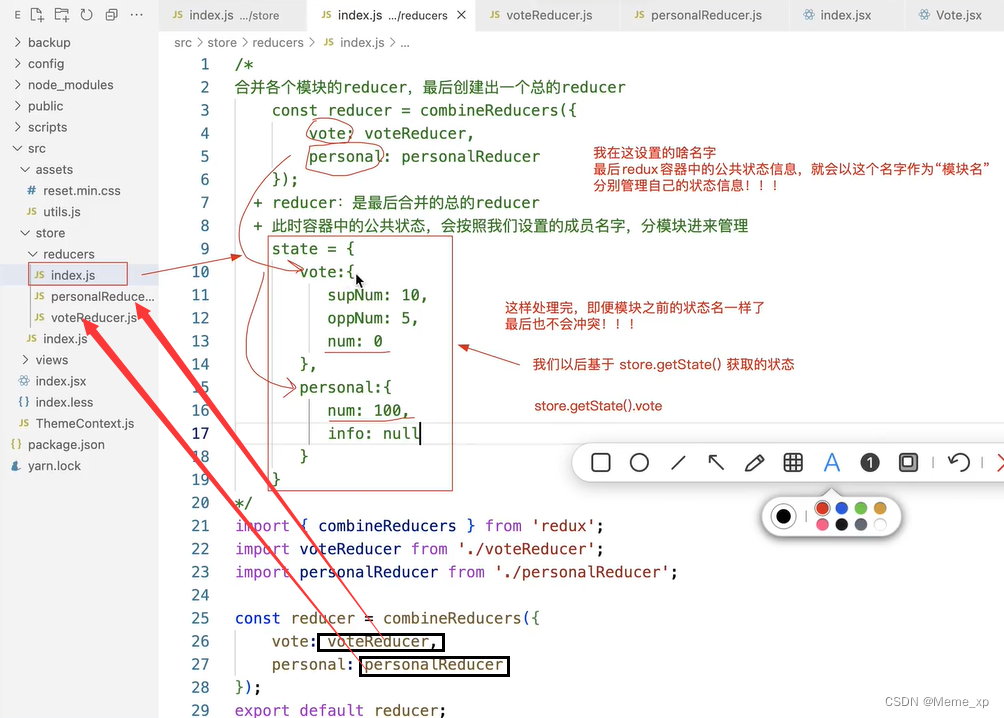
合并reducer

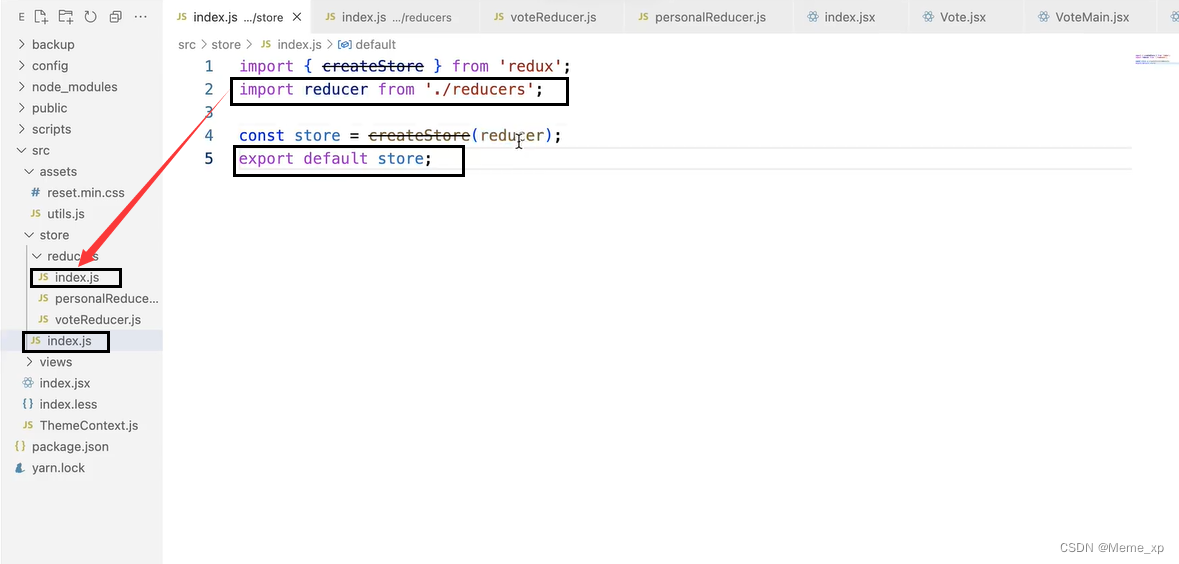
导出总的reducer

模块化开发后往事件池放的更新方法,在disptch的时候,每次都要把事件池里面的所有事件都执行一遍,可不可以优化事件池里面的更新方法只需要执行指定的更新方法吗??
可以通过在事件池中维护一个注册表来优化事件的触发。具体而言,我们可以在注册表中存储事件名与对应的回调函数之间的映射关系,并在触发事件时只执行对应的回调函数。
下面是一种实现方法的示例代码:
// 注册表,存储事件名与回调函数的映射
const listeners = {};
// 注册事件监听器
function addListener(eventName, callback) {
if (!listeners[eventName]) {
listeners[eventName] = [];
}
listeners[eventName].push(callback);
}
// 触发事件,只执行注册表中对应的回调函数
function dispatch(eventName, payload) {
const callbacks = listeners[eventName] || [];
callbacks.forEach(callback => callback(payload));
}
对于应用中的每个事件,我们可以通过addListener方法将其注册到事件池中,例如:
addListener('updateUser', (payload) => {
console.log('updated user:', payload);
});
这样,在调用dispatch方法时,只会执行updateUser事件对应的回调函数而不是全部事件的回调函数。例如:
dispatch('updateUser', { name: 'Alice', age: 30 });
// 输出:updated user: { name: 'Alice', age: 30 }
这样的优化可以有效减少不必要的回调函数执行,提高应用性能。
这种优化需要对原有的事件触发机制进行修改,因此需要修改源码。实现起来也比较容易,只需要在dispatch方法中增加一个注册表,将事件名和回调函数一一对应起来,而不是在触发事件时遍历所有事件的回调函数。
当然,Redux 源码中已经有现成的实现,该实现叫做 reduce-reducers,它提供了一个 enhanceReducer 函数,可以将多个 Reducer 函数合并成单个 Reducer。在应用程序的状态更新时,只有与当前 Action 相关的 Reducer 函数才会得到调用,这样可以避免无意义的更新操作,提高性能。
如果你使用 Redux,可以考虑使用 reduce-reducers 或者 Redux Toolkit 提供的 createSlice 函数来实现这一优化。
第二步:每一次dispatch派发的时候,都会去每个模块的reducer中找一遍,把所有和派发行为标识匹配的逻辑执行!!
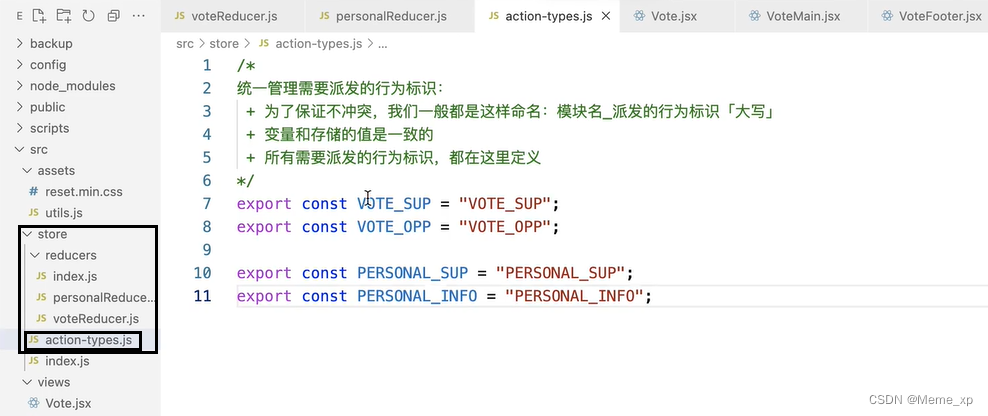
可能存在的问题:团队协作开发的时候,因为开发的人多,最后很可能派发的行为标识会有冲突!!
所以我们一定要保证,不管哪个模块,哪个组件,我们派发的行为标识,必须是唯一的!!基于“宏管理(统一管理)”,让所有派发的行为标识,唯一性!!!

reducer中怎么修改:

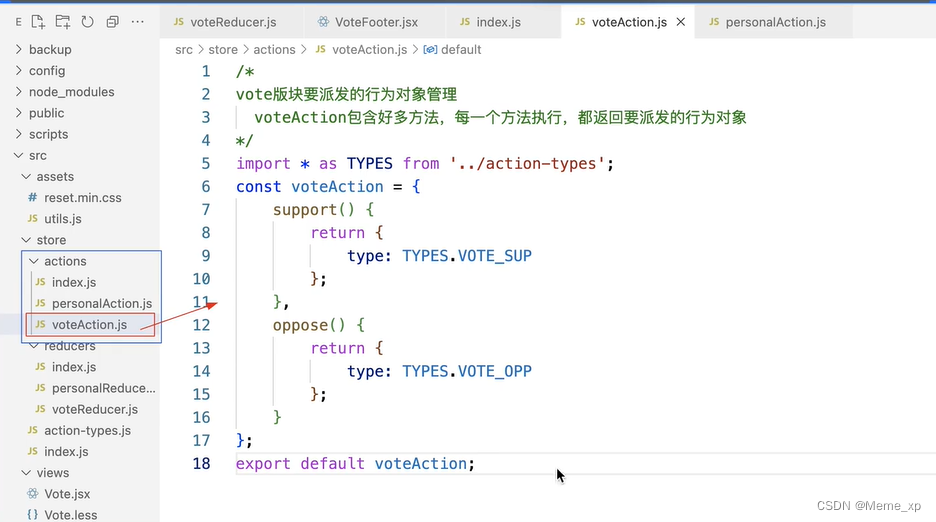
第三步:actionCreator的创建:把派发的对象进行模块管理:

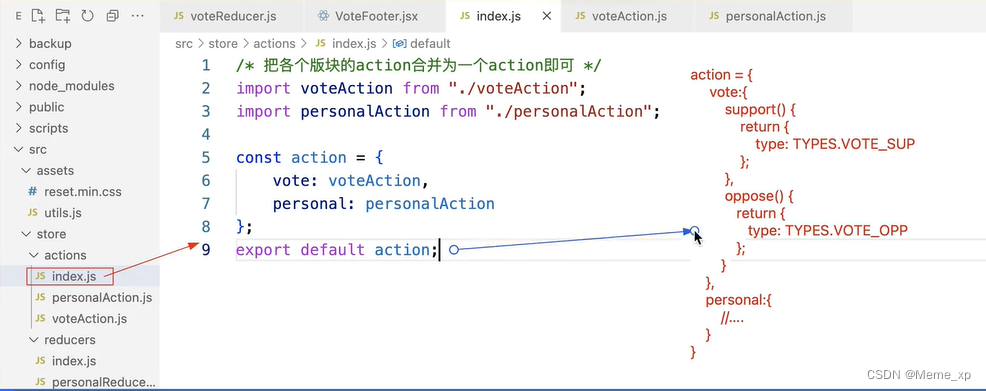
再把action合并成一个action:

修改reducers中: