本专栏收录于《前端面试手册-CSS篇》如果该文章对您有帮助还希望你能点一个小小的订阅,来增加博主创作的动力✍🏻
一、什么是盒子模型,说说你的理解?
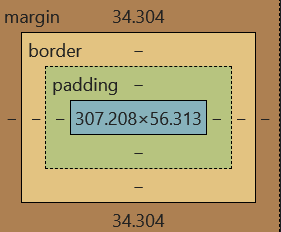
首先,如果你要对一个文档进行布局的时候,浏览器的渲染引擎会根据css基础盒子模型,把所有的元素分为一个个的矩形盒子

一个盒子由四个部分组成分别是:content盒子的实际内容,padding盒子的内边距,margin盒子的内边距,以及border盒子的边框
盒子模型又分为两种:①W3C标准盒子模型②IE怪异盒子模型。浏览器默认的一般就是标准盒子模型
可以简单说一下怪异盒模型吗?
怪异盒模型的内盒尺寸就等于width,外盒尺寸等于width+margin,内盒尺寸的width包括了padding和border,在代码中我们可以使用
box-sizing:content-box/bordr-box/inherit来进行标准盒模型与怪异盒模型的转换(①content-box:标准模式计算②bordr-box怪异模式计算③inherit:继承父元素的box-sizing属性值计算)
二、css选择器
1.你知道的css选择器有哪些?
常用选择器:
- id选择器(#box),选择id为box的元素
- 类选择器(.one),选择类名为one的所有元素
- 标签选择器(div),选择标签为div的所有元素
- 后代选择器(#box div),选择id为box元素内部所有的div元素
- 子选择器(.one>one_1),选择父元素为.one的所有.one_1的元素
- 相邻选择器(.one+.two),选择紧接在.one之后的所有.two元素
- 群组选择器(div,p),选择div、p的所有元素
低频选择器:
- 伪类选择器
:link :选择未被访问的链接
:visited:选取已被访问的链接
:active:选择活动链接
:hover :鼠标指针浮动在上面的元素
:focus :选择具有焦点的
:first-child:父元素的首个子元素
- 伪元素选择器
:first-letter :用于选取指定选择器的首字母
:first-line :选取指定选择器的首行
:before : 选择器在被选元素的内容前面插入内容
:after : 选择器在被选元素的内容后面插入内容
- 属性选择器
[attribute] 选择带有attribute属性的元素
[attribute=value] 选择所有使用attribute=value的元素
[attribute~=value] 选择attribute属性包含value的元素
[attribute|=value]:选择attribute属性以value开头的元素
新增选择器:
- 层次选择器(p~ul),选择前面有p元素的每个ul元素
- 伪类选择器
:first-of-type 表示一组同级元素中其类型的第一个元素
:last-of-type 表示一组同级元素中其类型的最后一个元素
:only-of-type 表示没有同类型兄弟元素的元素
:only-child 表示没有任何兄弟的元素
:nth-child(n) 根据元素在一组同级中的位置匹配元素
:nth-last-of-type(n) 匹配给定类型的元素,基于它们在一组兄弟元素中的位置,从末尾开始计数
:last-child 表示一组兄弟元素中的最后一个元素
:root 设置HTML文档
:empty 指定空的元素
:enabled 选择可用元素
:disabled 选择被禁用元素
:checked 选择选中的元素
:not(selector) 选择与 <selector> 不匹配的所有元素
- 属性选择器
[attribute*=value]:选择attribute属性值包含value的所有元素
[attribute^=value]:选择attribute属性开头为value的所有元素
[attribute$=value]:选择attribute属性结尾为value的所有元素
2.css选择器优先级排列?
优先级:内联>ID选择器>类选择器>标签选择器
将该四类选择器分为ABCD,A代表内联样式,如果有A,则A=1反之A=0,其他的BCD依次计算出他们出现次数,按照ABCD排序。
按照该规律继续进行比较【从左往右依次比较,较大者优先级高。若相等则继续往右移动比较。若两者四位均相同则后者覆盖前者】
eg:.head-color>ul>li>a.navlink
没有内联样式:A=0
ID选择器出现0次:B=0
类选择器出现1次,属性选择器出现0次,伪类选择器出现0次:C=1
标签选择器出现3次,为元素选择器出现0次:D=3
依次排序:ABCD=0013
3.css属性那些可以被继承
- 字体属性
font:组合字体
font-family:规定元素的字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格
font-variant:偏大或偏小的字体
- 文本属性
text-indent:文本缩进
text-align:文本水平对刘
line-height:行高
word-spacing:增加或减少单词间的空白
letter-spacing:增加或减少字符间的空白
text-transform:控制文本大小写
direction:规定文本的书写方向
color:文本颜色
- 元素可见性
visibility
- 表格布局属性
caption-side:定位表格标题位置
border-collapse:合并表格边框
border-spacing:设置相邻单元格的边框间的距离
empty-cells:单元格的边框的出现与消失
table-layout:表格的宽度由什么决定
- 列表属性
list-style-type:文字前面的小点点样式
list-style-position:小点点位置
list-style:以上的属性可通过这属性集合
- 引用
quotes:设置嵌套引用的引号类型
- 光标属性
cursor:箭头可以变成需要的形状
继承中比较特殊的几点:
a 标签的字体颜色不能被继承h1-h6标签字体的大下也是不能被继承的
无继承的属性
- display
- 文本属性:vertical-align、text-decoration
- 盒子模型的属性:宽度、高度、内外边距、边框等
- 背景属性:背景图片、颜色、位置等
- 定位属性:浮动、清除浮动、定位position等
- 生成内容属性:content、counter-reset、counter-increment
- 轮廓样式属性:outline-style、outline-width、outline-color、outline
- 页面样式属性:size、page-break-before、page-break-after
三、css中都有那些单位?
css中的计算单位分为相对单位和绝对单位
相对单位:em、ex、ch、rem、vw、vh、vmin、vmax、%
绝对单位:cm、mm、in、px、pt、pc
在css中主要使用的还是px,%,rem,vh,vw
px
我们开始学习的第一个css计算单位,他代表着像素,是我们显示器上的一个个等宽高的小点点
在移动设备中px的大小是不确定的,px的大小和其他属性没有关系,所以将px归为绝对单位
rem
rem相对于的值是HTML根元素的font-size的值
html{font-size:62.5%;}/*公式16px*62.5% = 10px*/
这样获得了1rem=10px的换算单位,可以更好的编写css代码
vh,vw,%
vh,vw分别为窗口的高,宽。vw根据窗口分为100份,%相对于父元素将该元素分为100份
四、css中隐藏元素的方式你知道那些?
实现方法
display:none,visibility:hidden,opacity:0,position:absolute,clip-path
①display:none
设置元素的display为none是最常用的隐藏元素的方法
.hide {
display:none;
}
将元素设置为display:none后,元素在页面上将彻底消失
元素本身占有的空间就会被其他元素占有,也就是说它会导致浏览器的重排和重绘
消失后,自身绑定的事件不会触发,也不会有过渡效果
特点:元素不可见,不占据空间,无法响应点击事件

②visibility:hidden
设置元素的visibility为hidden也是一种常用的隐藏元素的方法
从页面上仅仅是隐藏该元素,DOM结果均会存在,只是当时在一个不可见的状态,不会触发重排,但是会触发重绘
.hidden{
visibility:hidden
}
给人的效果是隐藏了,所以他自身的事件不会触发
特点:元素不可见,占据页面空间,无法响应点击事件
③设置opacity为0
opacity属性表示元素的透明度,将元素的透明度设置为0后,在我们用户眼中,元素也是隐藏的
不会引发重排。一般情况下会引发重绘,因为元素只是透明度变化,而并非真正消失
.transparent {
opacity:0;
}
由于其仍然是存在于页面上的,所以他自身的的事件仍然是可以触发的,但被他遮挡的元素是不能触发其事件的
注:其子元素不能设置opacity来达到显示的效果
特点:改变元素透明度,元素不可见,占据页面空间,可以响应点击事件

④position:absolute
使用绝对定位将元素移出可视区域
.hide {
position: absolute;
top: -9999px;
left: -9999px;
}
特点:元素不可见,不影响页面布局
⑤clip-path
通过裁剪的形式
.hide {
clip-path: polygon(0px 0px,0px 0px,0px 0px,0px 0px);
}
特点:元素不可见,占据页面空间,无法响应点击事件
五、说一下你了解的BFC
BFC(block fromatting context),块级格式化上下文,它属于页面的一块渲染区域,它按照自己的规则进行渲染
开启BFC时,内部盒子会垂直排放。对于相邻的俩盒子margin会重叠,BFC区域不会与float的元素进行重叠,BFC计算高度时,浮动子元素也会参与计算,BFC是一个独立的容器,他与其他元素互不影响,也就是BFC内部的元素不会影响对外部元素布局,因为BFC形成的空间相对于其他元素来说时独立出来的
如何开启BFC
①浮动:float:left;float:right;
②overflow:值为auto,scroll,hidden
③display:值为inline-block、inltable-cell、table-caption、table、inline-table、flex、inline-flex、grid、inline-grid
④position:值为absolute,fixed

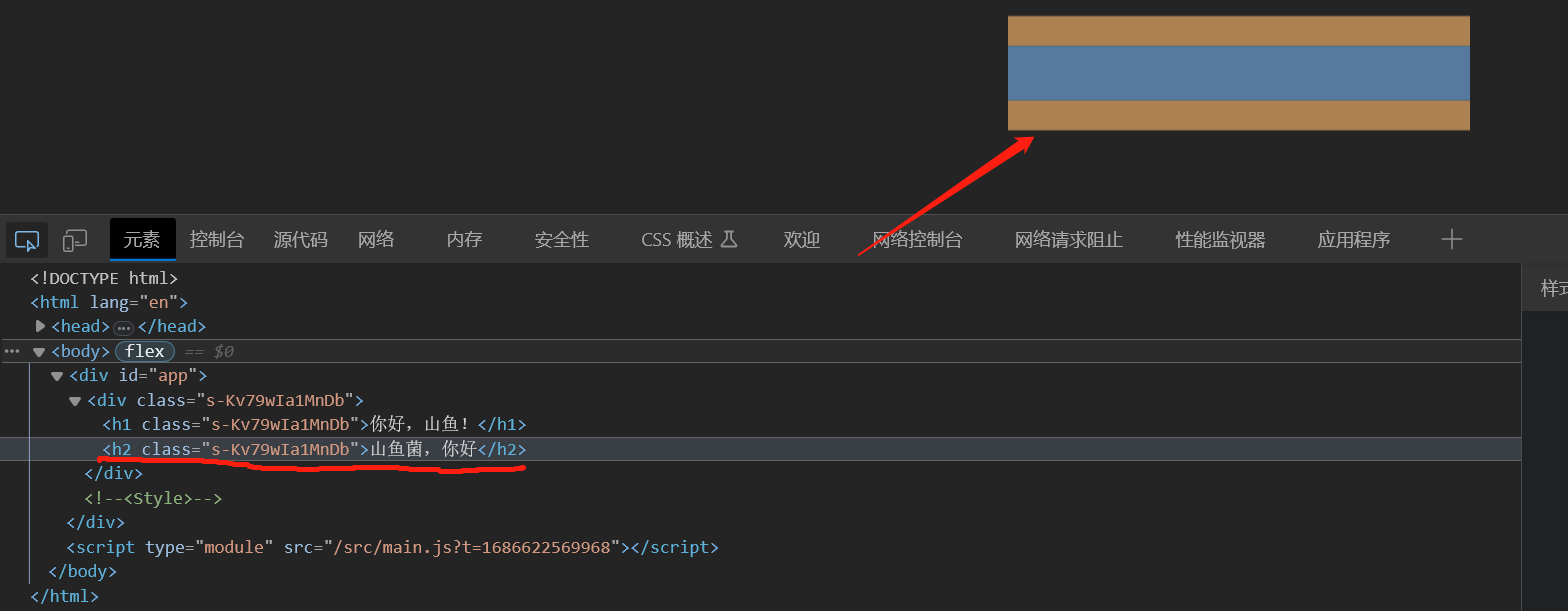
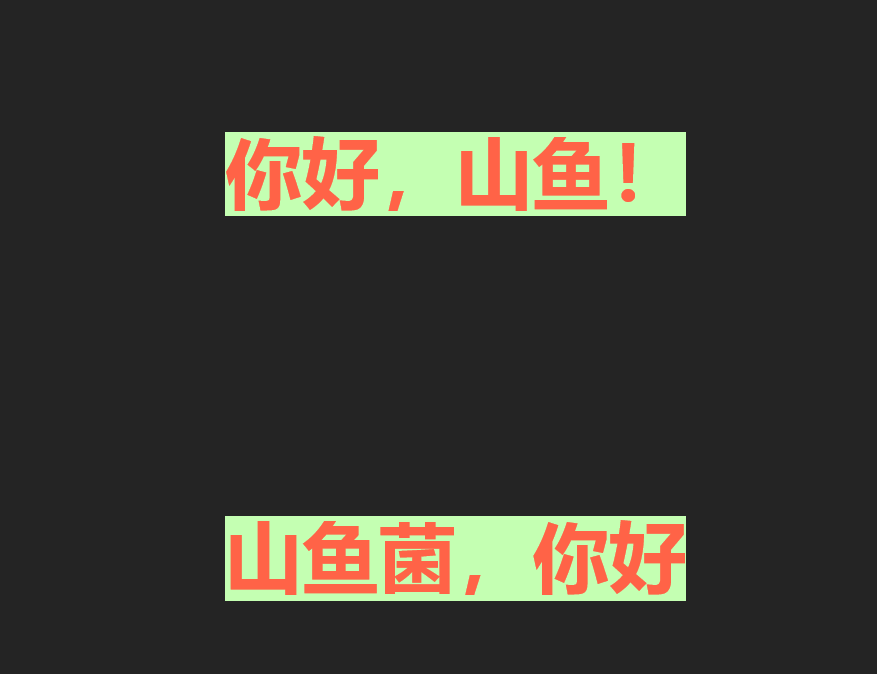
<div>
<h1>你好,山鱼!</h1>
<div class="bfc"><h1 >山鱼菌,你好</h1></div>
</div>
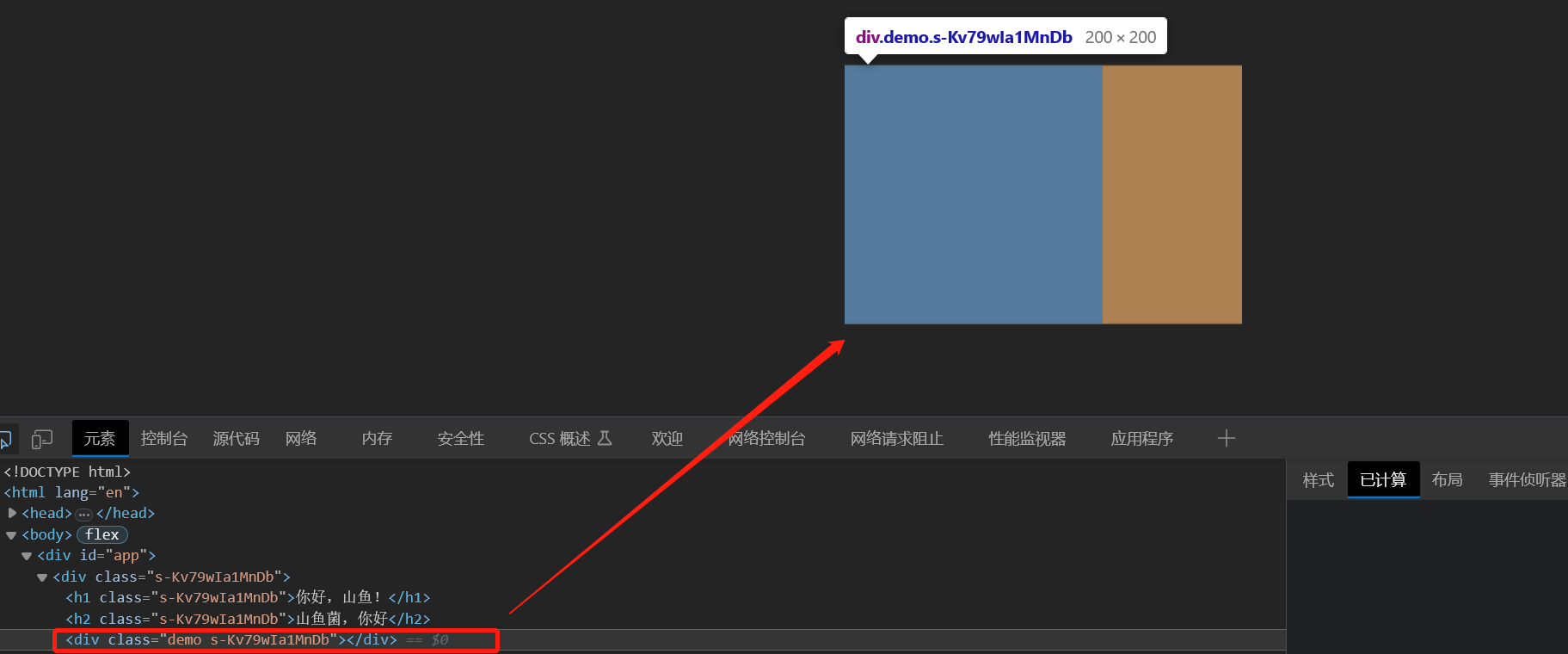
<style>
h1{
color: tomato;
margin: 100px;
background-color: rgb(196, 255, 178);
}
.bfc{
overflow: hidden;
}
</style>
六、如何使元素水平、垂直居中?
内联元素居中布局
水平居中
- 行内元素可设置:text-align: center
- flex布局设置父元素:display: flex; justify-content: center
垂直居中
- 单行文本父元素确认高度:height等于 line-height
- 多行文本父元素确认高度:display: table-cell; vertical-align: middle
非内联元素居中布局
需要居中的元素分为两种一种是知道宽高大小,一种是不知道宽高大小
如果不知道宽高的可以使用①定位+margin:auto②定位+transform③flex布局④grid布局
知道宽高的不仅可以永上面四个方式还可以使用table布局和margin:负值
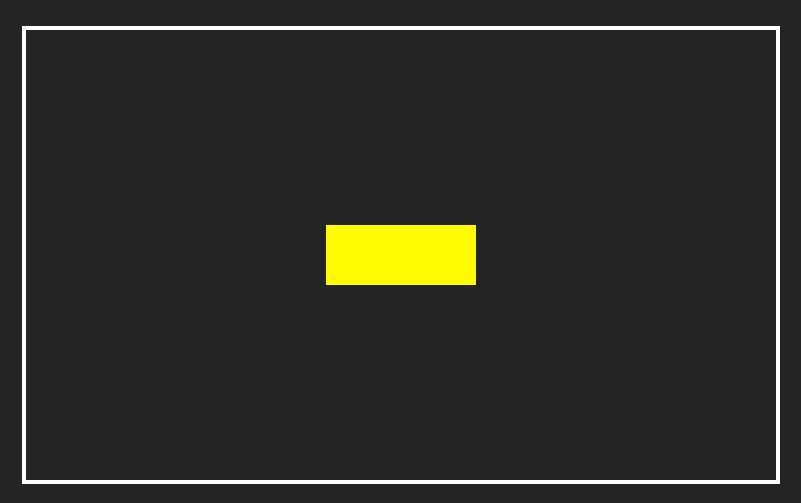
position+margin
父相子绝,上下左右设置为0,这里子元素设置了宽高,所以宽高会按照我们的设置来显示,但是实际上子级的虚拟占位已经撑满了整个父级,这时候再给它一个margin:auto它就可以上下左右都居中了,那么这时候如果子级没有设置宽高,则会被拉开到和父级一样宽高。
<style>
.father{
width:500px;
height:300px;
border:3px solid #ffffff;
position: relative;
}
.son{
width:100px;
height:40px;
background: #fffb00;
position: absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
}
</style>
<div class="father">
<div class="son"></div>
</div>

position+margin负值
<style>
.father {
position: relative;
width: 200px;
height: 200px;
background: green;
}
.son {
position: absolute;
top: 50%;
left: 50%;
margin-left:-50px;
margin-top:-50px;
width: 100px;
height: 100px;
background: blue;
}
</style>
<div class="father">
<div class="son"></div>
</div>

定位+transfrom
.father {
position: relative;
width: 200px;
height: 200px;
background: skyblue;
}
.son {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 100px;
height: 100px;
background: red;
}
translate(-50%, -50%)将会将元素位移自己宽度和高度的-50%。这种方法其实和最上面的margin负值用法一样,但并不需要知道自身元素的宽高
table布局
设置父元素为display:table-cell,子元素设置 display: inline-block。
利用vertical和text-align让所有的行内块级元素水平垂直居中
<style>
.father {
display: table-cell;
width: 200px;
height: 200px;
background: skyblue;
vertical-align: middle;
text-align: center;
}
.son {
display: inline-block;
width: 100px;
height: 100px;
background: red;
}
</style>
flex布局
.father {
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 200px;
background: skyblue;
}
.son {
width: 100px;
height: 100px;
background: red;
}
- display: flex 开启flex布局
- align-items: center 元素水平居中
- justify-content: center 元素垂直居中
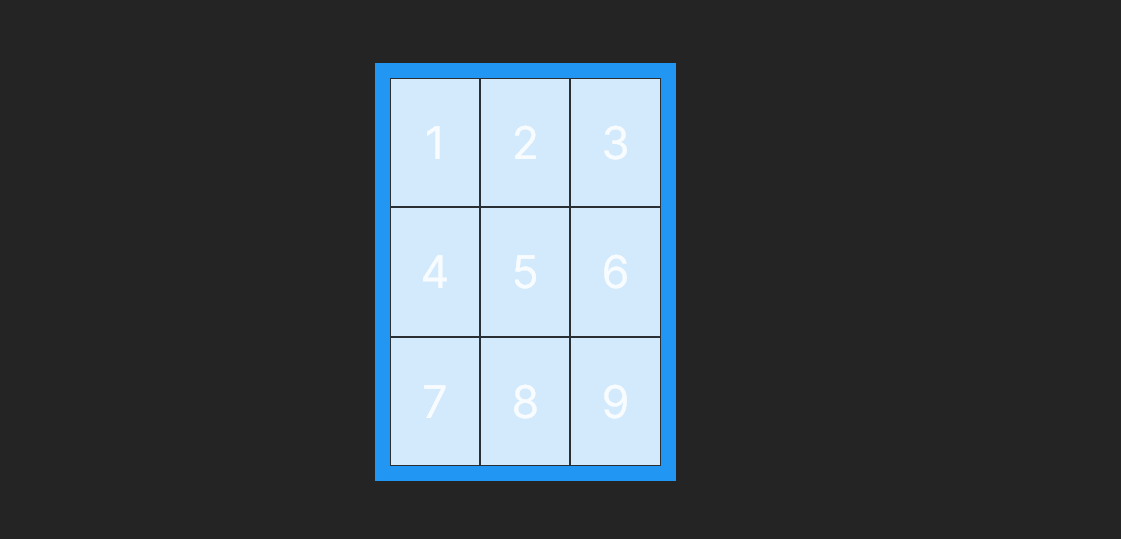
grid网格布局
网格布局父元素的 display 属性需要设置 grid 或 inline-grid。网格容器内的直系子元素自动布局为网格元素。

<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196f3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
写在最后
博主简介🐳
前端小白,前端优质创作者,阿里云博主
创建了一个名为山鱼社区的社区,收录许多优秀博主的创作内容
创作不易希望能得到您的支持,您的支持是我创作的动力✌
![[进阶]Java:对象序列化、反序列化](https://img-blog.csdnimg.cn/6b812d83c89148f88fb0ef387a9d74d8.png)