除了前几篇文章介绍的弹出框类型外,layui的layer弹出层模块还支持相册框和tab框,所谓相册框即点击图片或按钮后会出现一个类似相册的页面单独浏览、切换图片,而tab框是指弹出框的显示形式类似于Winform中的TabControl控件,能以选项卡的形式切换内容,这两类弹出框也是layer模块底层open函数的特定应用。
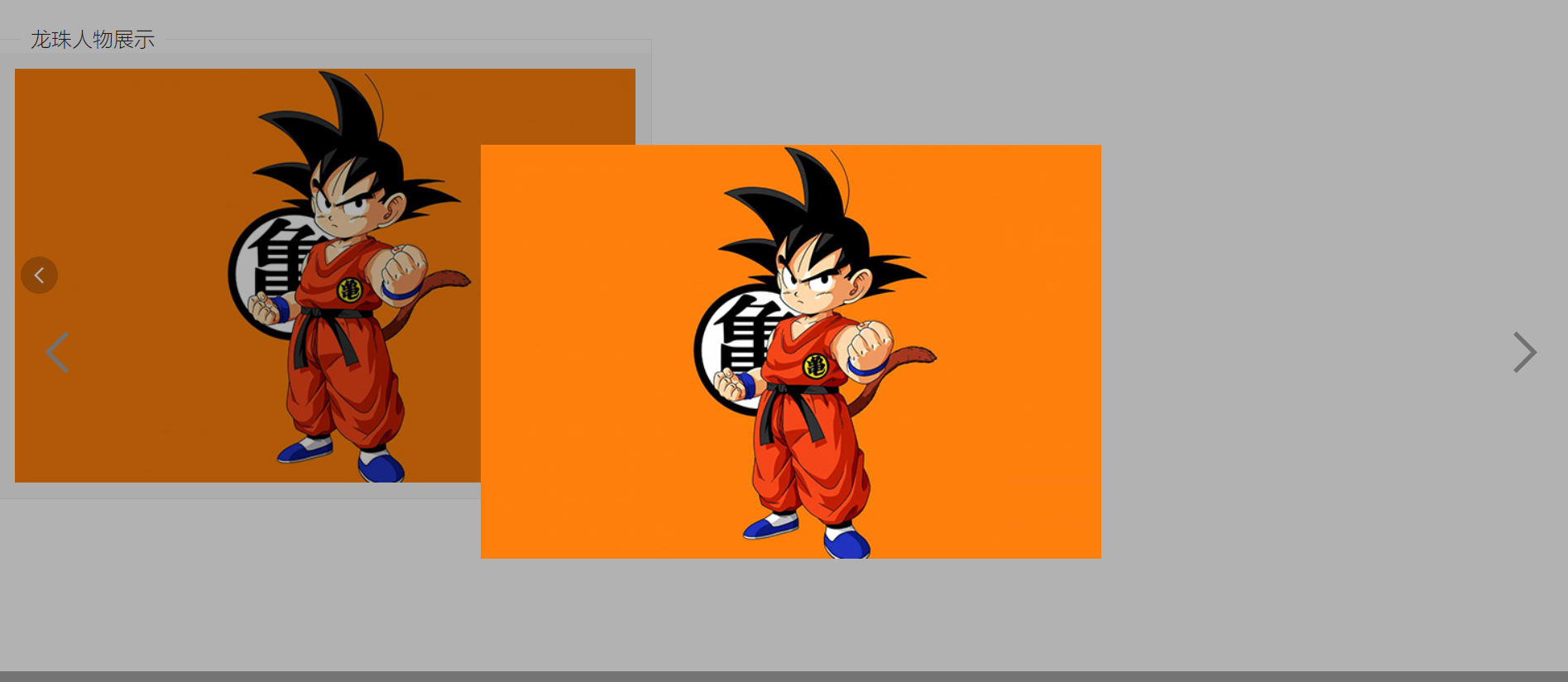
相册框的函数原型为layer.photos(options),其支持传入json和直接读取页面图片两种方式,json方式的话请参照参考文献2中的代码示例,本文结合之前学习轮播模块的示例演示直接读取页面图片的相册框用法。用法其实比较简单,主要是在options参数集合中使用photos参数指定页面中包含图片的元素类或者id即可。用法及效果如下所示(点击轮播图片显示相册框):
<fieldset class="layui-elem-field" style="width: 610px;">
<legend>龙珠人物展示</legend>
<div class="layui-field-box layui-carousel" id="test">
<div carousel-item>
<img src="dragonball/wukong.jpg" alt="悟空" />
<img src="dragonball/kelin.jpg" alt="克林" />
<img src="dragonball/duandi.jpg" alt="短笛大魔王"/>
<img src="dragonball/beijita.jpg" alt="贝吉塔">
<img src="dragonball/yamucha.jpeg" alt="雅木茶">
</div>
</div>
</fieldset>
<script>
layui.use(['carousel','layer'], function(){
var carousel = layui.carousel;
var layer = layui.layer;
var $ = layui.jquery;
//建造实例
carousel.render({
elem: '#test',
width: '600px' ,//设置容器宽度
height:'400px',
arrow: 'always' ,
autoplay:true,
interval:2000,
indicator:'none'
});
});
layer.photos({
photos: '#test'
,anim: 5
});
</script>


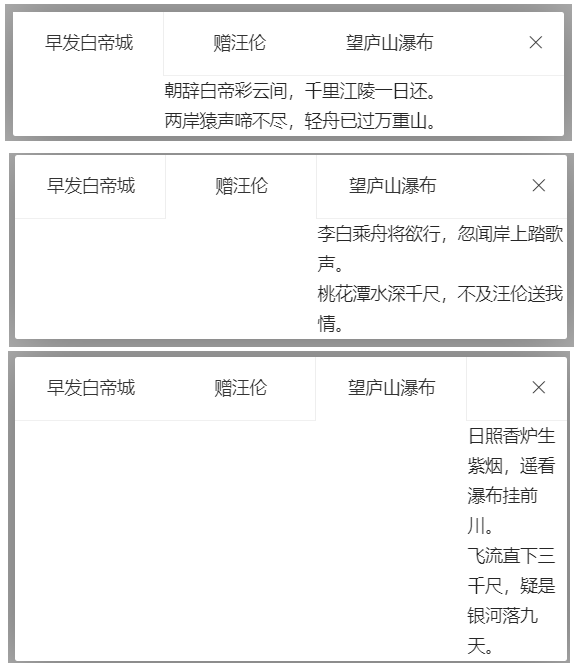
tab框的函数原型为layer.tab(options) ,其用法与相册框类似,只不过是用tab参数指定选项卡集合,每个选项卡包含title和content两个属性。用法及效果如下所示(第二个、第三个选项卡中的内容走样了,暂时不清楚怎么回事。):
layer.tab({
tab: [{
title: '早发白帝城',
content: '朝辞白帝彩云间,千里江陵一日还。<br />两岸猿声啼不尽,轻舟已过万重山。'
}, {
title: '赠汪伦',
content: '李白乘舟将欲行,忽闻岸上踏歌声。<br />桃花潭水深千尺,不及汪伦送我情。'
}, {
title: '望庐山瀑布',
content: '日照香炉生紫烟,遥看瀑布挂前川。<br />飞流直下三千尺,疑是银河落九天。'
}]
});

layer模块中的底层核心函数open,其函数原型为layer.open(options) ,options中最重要的参数为type,其取值范围为0-4,意义为:0(信息框)、1(页面层)、2(iframe层)、3(加载层)、4(tips层)。之前文章介绍的各类弹出框对应的type值如下:
| 序号 | 函数名称 | type参数值 |
|---|---|---|
| 1 | msg | 0 |
| 2 | alert | 0 |
| 3 | load | 3 |
| 4 | confirm | 0 |
| 5 | tips | 4 |
| 6 | prompt | 1 |
| 7 | photos | 1 |
| 8 | tab | 1 |
参考文献5中对layer模块各种弹出框有详尽的使用示例,在此不再赘述。主要说一下type=2时的iframe框,通过参考文献5中的示例演示,除了可以通过content参数链接本机页面或其它网址之外,还可以在父页面和弹出框之间交互(主要是用过parent参数进行交互),感兴趣的可以仔细学习参考文献5中的各类示例。
layer模块中的各类弹出框相关函数调用后会返回弹出框的索引,类似于弹出框的唯一标识。layer模块提供基于弹出框索引操作弹出框的各类辅助函数,包括置顶弹出框、设置弹出框标题、设置弹出框样式等,在此不再一一列出,有需要的话可以在参考文献2中按需学习、使用。
基础参数move设置触发弹出框拖拽的元素,默认为标题,也即鼠标按住标题区域拖拽弹出框。
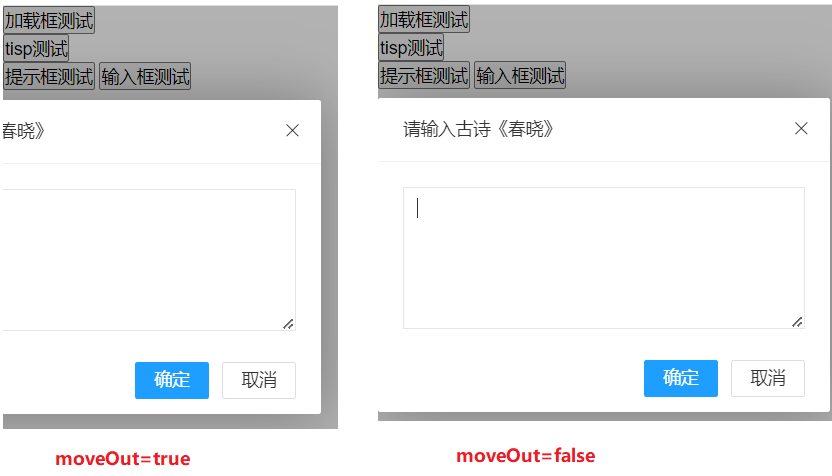
基础参数moveOut设置弹出框是否能拖拽到窗口外,默认为false,参数的效果如下所示:

基础参数minStack设置弹出框最小化时的位置,默认值为true,最小化时在页面左下角,值为false时弹出框最小化时会在原始位置显示最小化框。
其它基础参数主要是弹出框的各类事件处理函数,包括moveEnd设置弹出框拖拽后的事件处理函数;success设置弹出框创建创建完成后的事件处理函数,感觉类似windorm的load或shown事件;yes设置点击确定按钮或者是按钮组第一个按钮时的事件处理函数;cancel设置点击弹出框右上角关闭按钮时的事件处理函数;end设置弹出框销毁时的事件处理函数;full/min/restore设置弹出框最大化、最小化、还原后的事件处理函数。
至此粗略的将layui中的弹出层layer模块学习了一遍,很多细节都没有涉及到,后续会结合开源项目及官网教程继续深入学习layer模块的用法。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
[5]https://layui.gitee.io/v2/layer/