文章目录
- 前言
- 一、项目概述
- 1.1 能收获什么
- 1.2 项目概述
- 1.3 项目术语
- 1.4 业务说明
- 二、技术栈
- 2.1技术栈整体框架图
- 2.2技术栈简介
- 三、nacos环境搭建
- 3.1 虚拟机镜像准备
- 3.2 nacos的安装
- 四、初始工程搭建
- 4.1 开发环境准备
- 五、实现登录功能
- 5.1 需求分析
- 5.2 表结构分析
- 5.3 思路分析
🌕博客x主页:己不由心王道长🌕!
🌎文章说明:黑马头条开发🌎
✅系列专栏:微服务项目
🌴本篇内容:对黑马的黑马头条微服务进行开发讲解🌴
☕️每日一语:这个世界本来就不完美,如果我们再不接受不完美的自己,那我们要怎么活。☕️
🚩 交流社区:己不由心王道长(优质编程社区)
前言
文章内容为微服务内容,项目是跟着黑马头条进行的。本次内容为黑马头条的第一天,主要是项目的介绍、环境的搭建、登录功能的编写、接口测试工具的使用、网关和前端项目的集成。
一、项目概述
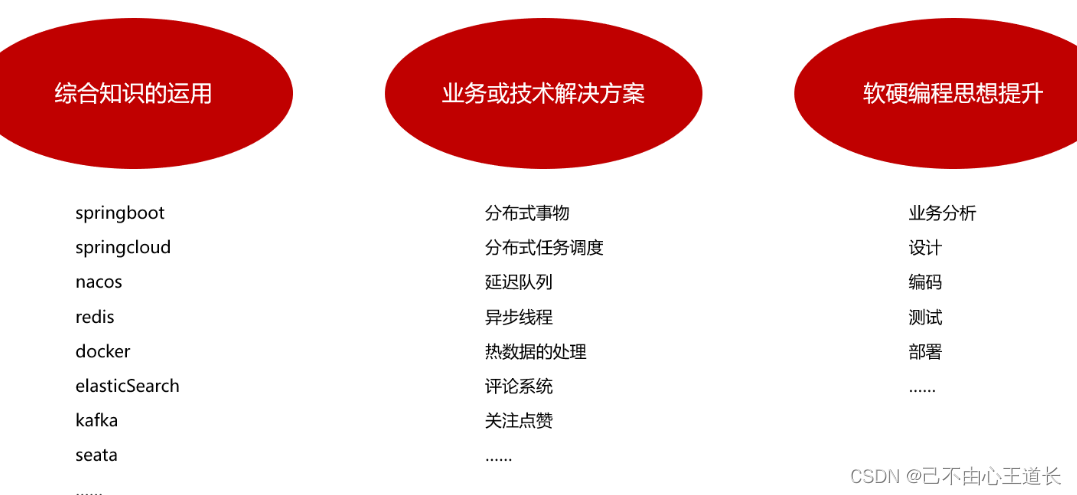
1.1 能收获什么
综合知识的运用: 项目把Java后端程序员微服务使用的技术栈进行了综合的运用,如springboot、springcloud、nacos、redis、docker、elasticSearch、Kafka、seate(分布式事务)都进行了综合性的运用。
业务或技术解决方案:例如:分布式事务、分布式任务调度、延迟队列、异步线程、热数据的处理、评论系统、关注点赞等等一系列微服务常常遇到的需要解决的技术方案
软硬编程思想提升: 业务分析、设计、编码、测试、部署等等从0到1逐步搭建完善.

1.2 项目概述
随着智能手机的普及,人们更加习惯于通过手机来看新闻。由于生活节奏的加快,很多人只能利用碎片时间来获取信息,因此,对于移动资讯客户端的需求也越来越高。黑马头条项目正是在这样背景下开发出来。黑马头条项目采用当下火热的微服务+大数据技术架构实现。本项目主要着手于获取最新最热新闻资讯,通过大数据分析用户喜好精确推送咨询新闻。

1.3 项目术语
一、用户
二、自媒体人
三、管理员
四、APP
五、We Media
六、Admin

1.4 业务说明
一、用户移动App
二、用户自媒体平台
三、支撑系统
四、管理平台

五、 项目演示地址:
- 平台管理:http://heima-admin-java.research.itcast.cn
- 自媒体:http://heime-media-java.research.itcast.cn
- app端:http://heima-app-java.research.itcast.cn
二、技术栈
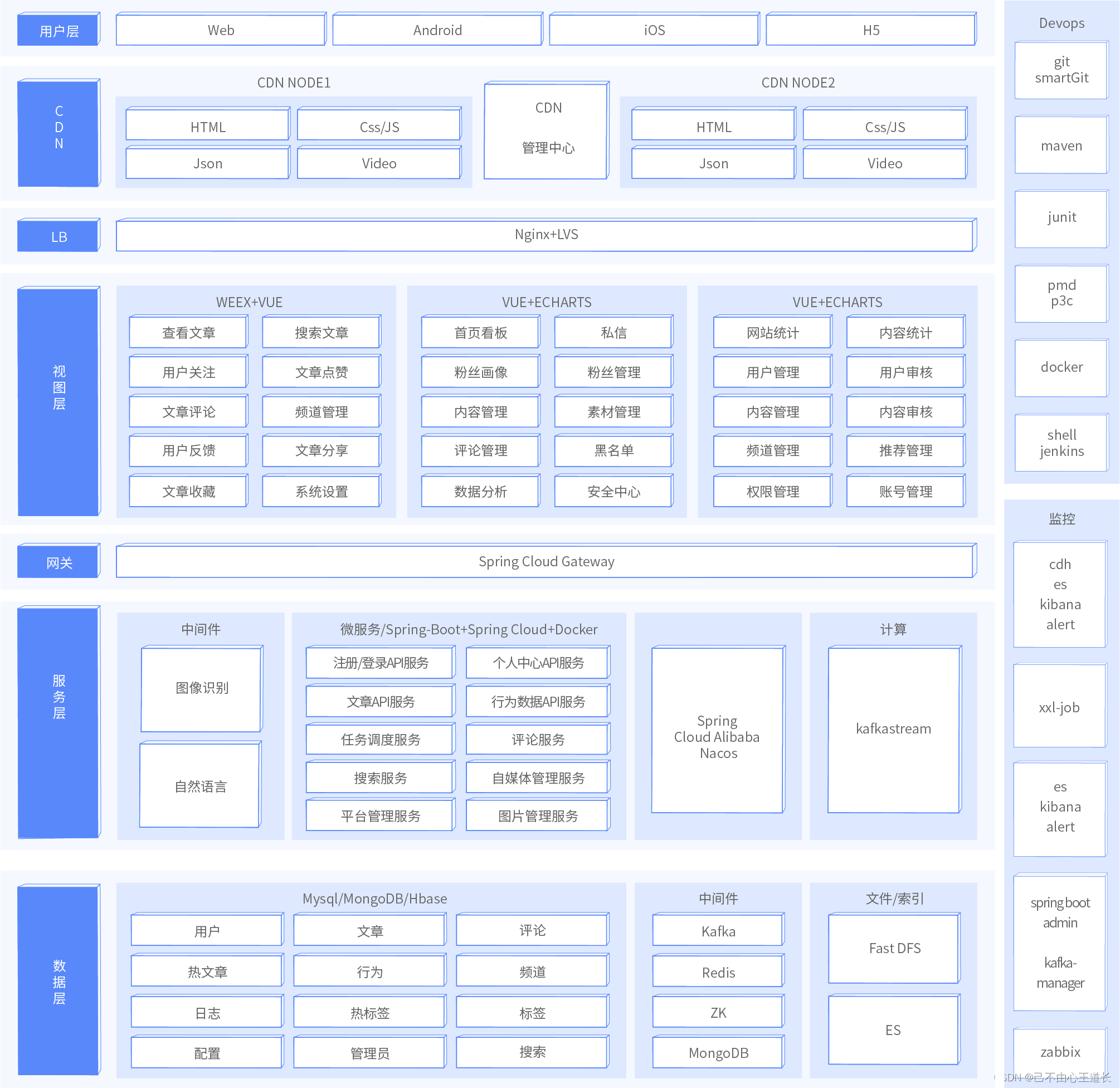
2.1技术栈整体框架图

2.2技术栈简介
- Spring-Cloud-Gateway : 微服务之前架设的网关服务,实现服务注册中的API请求路由,以及控制流速控制和熔断处理都是常用的架构手段,而这些功能Gateway天然支持
- 运用Spring Boot快速开发框架: 构建项目工程;并结合Spring Cloud全家桶技术,实现后端个人中心、自媒体、管理中心等微服务。
- 运用Spring Cloud Alibaba Nacos: 作为项目中的注册中心和配置中心
- 运用mybatis-plus: 作为持久层提升开发效率
- 运用Kafka: 完成内部系统消息通知;与客户端系统消息通知;以及实时数据计算
- 运用Redis: 缓存技术,实现热数据的计算,提升系统性能指标
- 使用Mysql: 存储用户数据,以保证上层数据查询的高性能
- 使用Mongo: 储用户热数据,以保证用户热数据高扩展和高性能指标
- 使用静态资源存储器: 在其上实现热静态资源缓存、淘汰等功能
- 运用Hbase技术: 存储系统中的冷数据,保证系统数据的可靠性
- 运用ES搜索技术: 对冷数据、文章数据建立索引,以保证冷数据、文章查询性能
- 运用AI技术: 来完成系统自动化功能,以提升效率及节省成本。比如实名认证自动化
- PMD&P3C : 静态代码扫描工具: 在项目中扫描项目代码,检查异常点、优化点、代码规范等,为开发团队提供规范统一,提升项目代码质量
三、nacos环境搭建
3.1 虚拟机镜像准备
- 1、下载黑马提供的资料、找到一个空间足够的存储空间,如:D盘,解压缩,可能需要很久(45G)
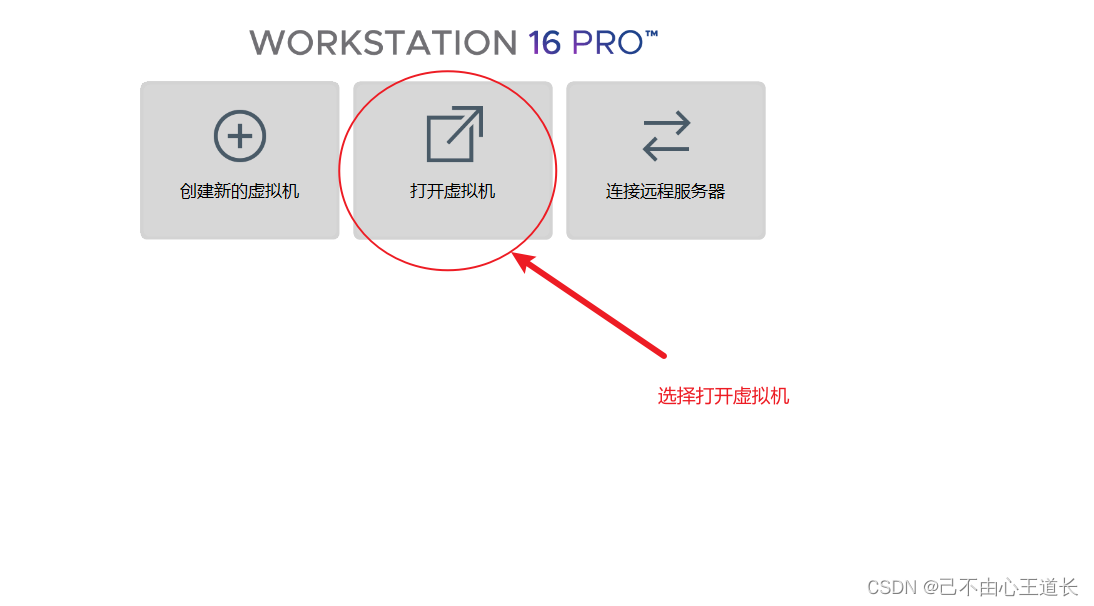
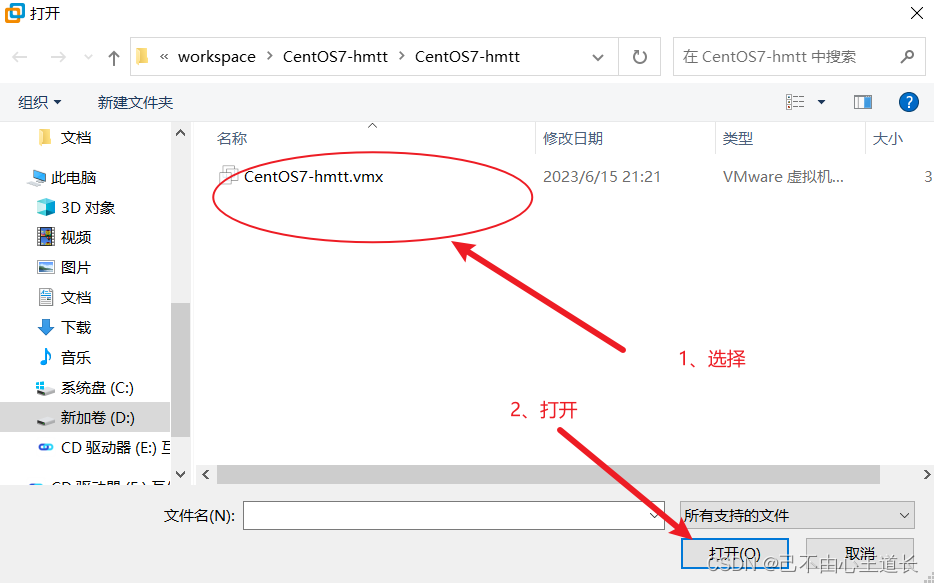
- 2、解压后打开虚拟机(VMware),选择打开虚拟机并找到解压文件
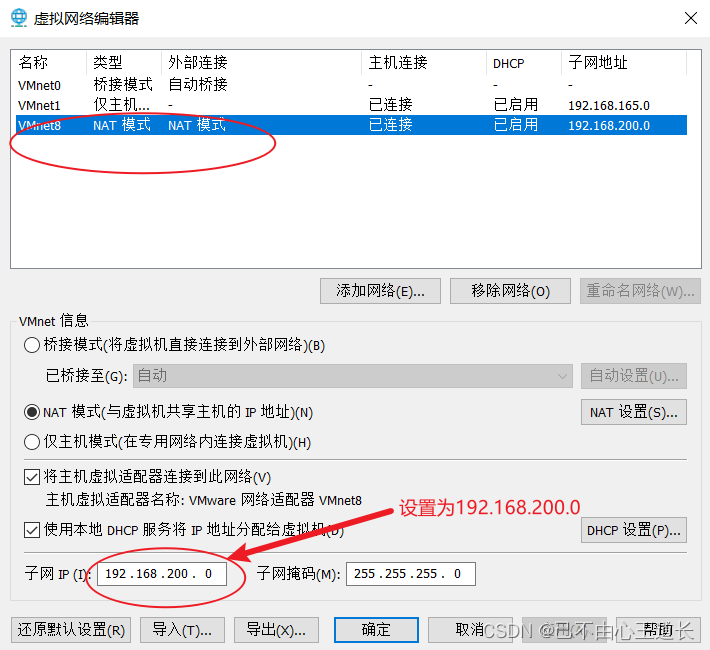
- 3、修改网络地址
3.2 nacos的安装
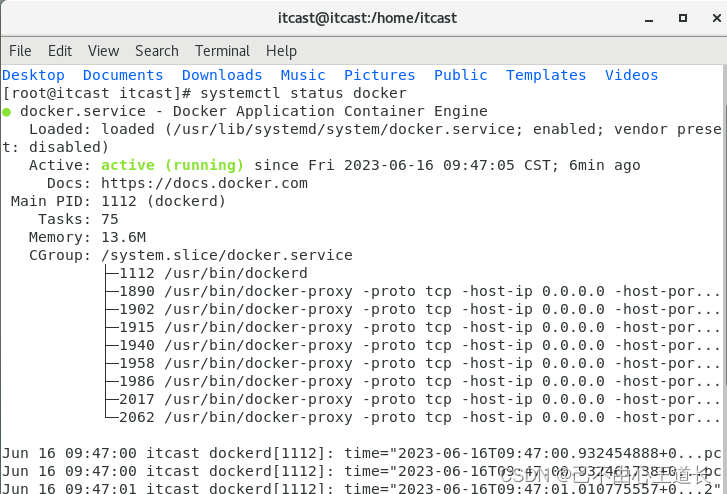
一、docker拉取nacos镜像: 查询docker是否开启:systemctl status docker

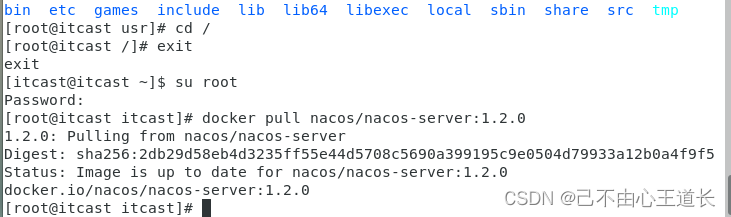
docker容器处于运行状态,拉取nacos镜像:docker pull nacos/nacos-server:1.2.0

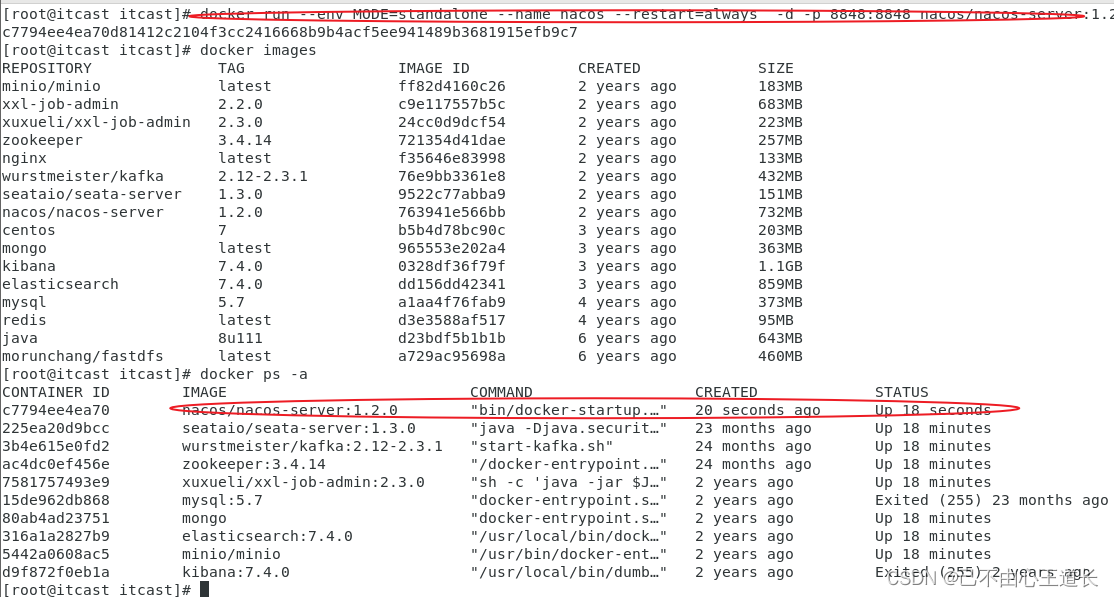
二、创建容器:docker run --env MODE=standalone --name nacos --restart=always -d -p 8848:8848 nacos/nacos-server:1.2.0

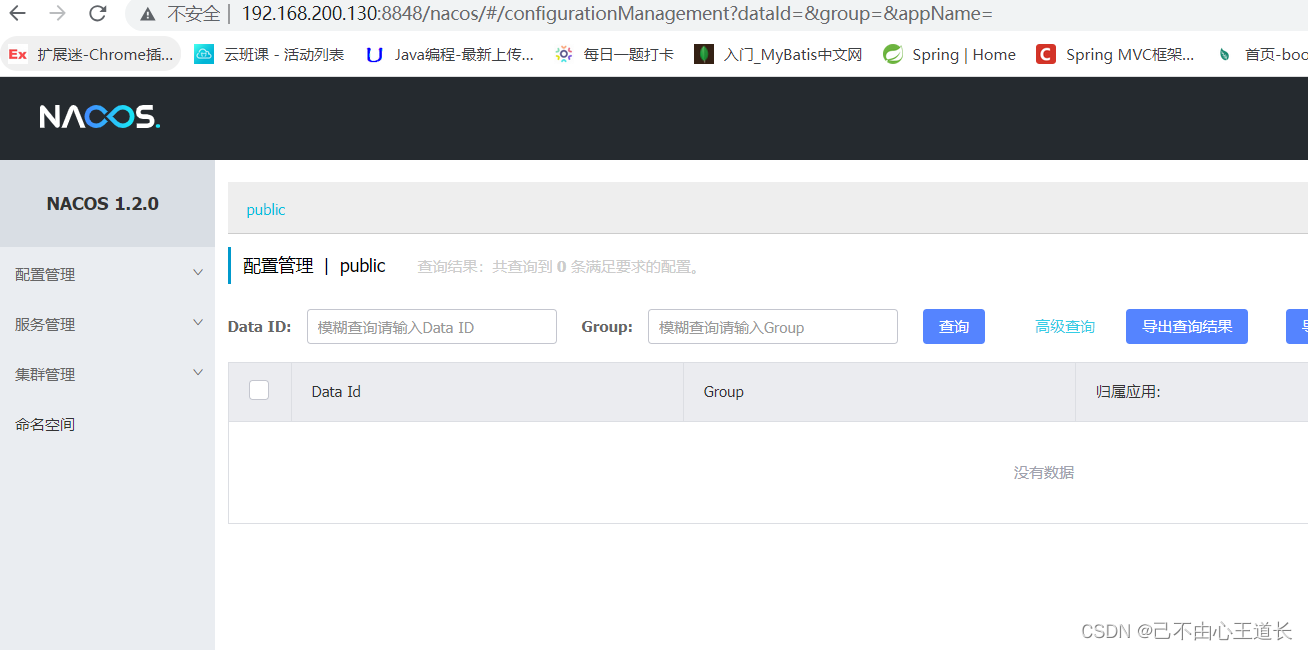
三、访问nacos客户端:http://192.168.200.130:8848/nacos

四、初始工程搭建
4.1 开发环境准备
一、项目依赖环境
- JDK 8
- Intellij Idea
- maven-3.6.1
- Git
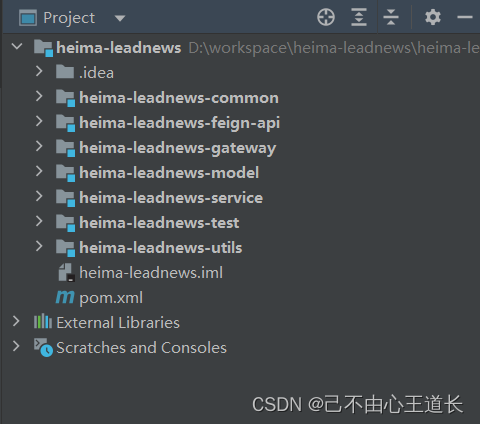
二、导入已有的初始工程文件

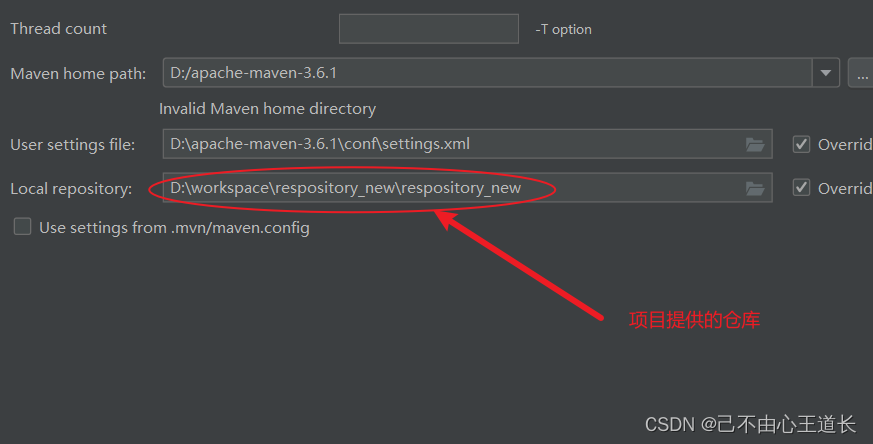
三、工具配置

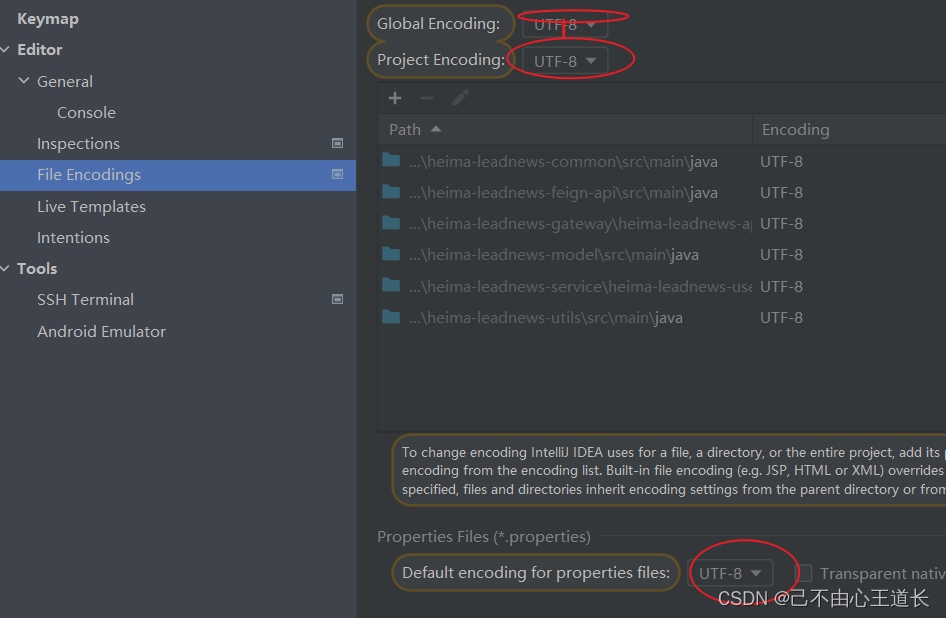
四、设置项目编码格式:统一使用UTF-8

五、实现登录功能
5.1 需求分析

一、用户点击开始使用
1、会把手机号和密码通过接口发生到后端验证
2、用户具有较大权限;可以操作,也可以查看(点赞、评论等等)
一、用户点击不登录、先看看
用户只有查看权限
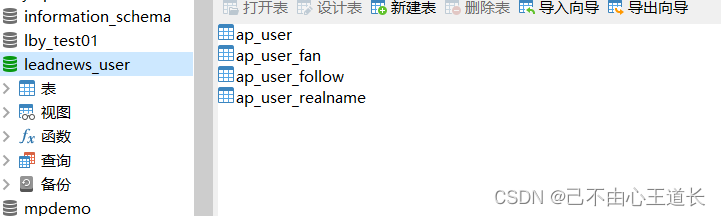
5.2 表结构分析
| 表名称 | 说明 |
|---|---|
| ap_user | App用户信息表 |
| ap_user_fan | App用户粉丝信息表 |
| ap_user_follow | App用户关注信息表 |
| ap_user_realname | App实名认证信息表 |
1、导入资料对应数据库表:

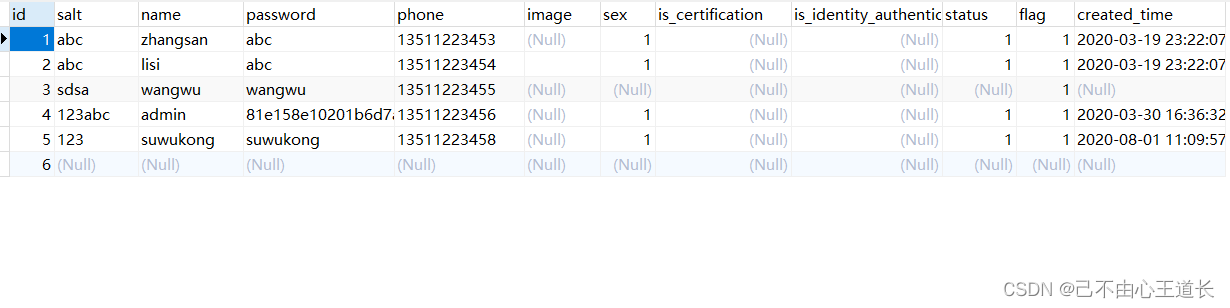
2、登录用到的表结构如下:

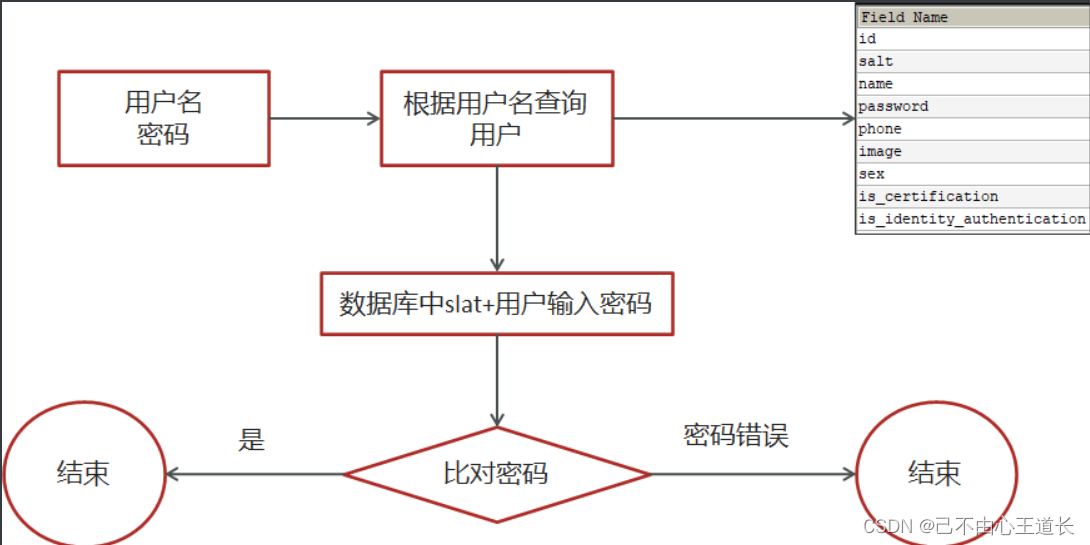
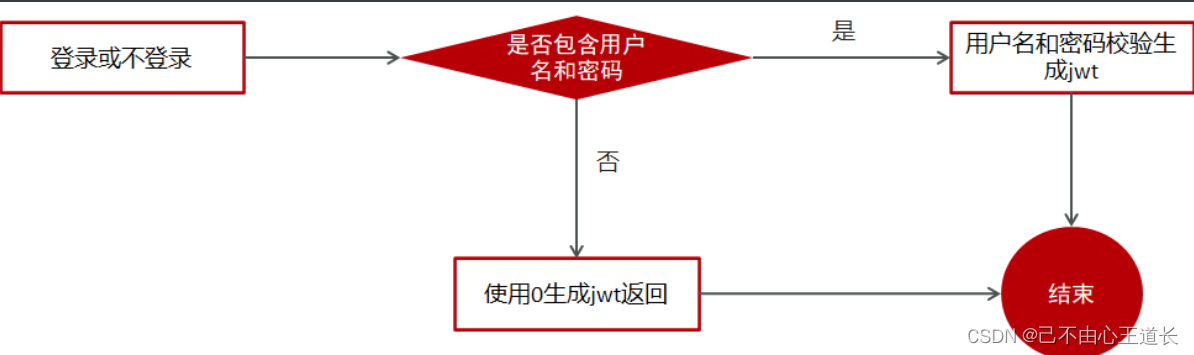
5.3 思路分析
一、思路图形

1,用户输入了用户名和密码进行登录,校验成功后返回jwt(基于当前用户的id生成)
2,用户游客登录,生成jwt返回(基于默认值0生成)
二、登录验证
1、这里暂时没有介绍到注册功能,大概是这样的: 用户注册的时候,输入自己对应的手机号码,发生短信获取到验证码再设置自己的密码。后端接收到注册信息,会在后端为用户随机生成一个salt(盐值:其实就是随机字符),然后把用户注册的密码与其拼接在一起经过MD5加密之后保存到数据库,并且把盐也保存到该用户的数据库之中。
2、当用户登录时输入账号和密码,后台会根据账号查询该用户,并且把查询到的盐与用户输入的密码进行拼接再以同样的加密方式加密之后与查询到的密码进行对比。成功则跳转到相应页面,不成功则触发异常,经过统一异常处理提示用户信息错误。