目录
1、垂直对齐方式
2、光标类型
3、边框圆角
4、overflow溢出部分显示效果
5、元素本身隐藏
6、案例
元素整体透明度
1、垂直对齐方式
浏览器在处理行内标签和行内块标签时,默认按照文字去解析。
浏览器文字类型元素排版中存在用于对齐的基线。
图片和文字在一行中显示时,其实底部是不对齐的。
vertical-align
| baseline | 默认,基线对齐 |
| top | 顶部对齐 |
| middle | 中部对齐 |
| bottom | 底部对齐 |
box-sizing:border-box;就是将border和padding数值包含在width和height之内
浏览器遇到行内和行内块标签当做文字处理,默认文字是按基线对齐
<style>
/* 浏览器遇到行内和行内块标签当做文字处理, 默认文字是按基线对象 */
input {
height: 50px;
box-sizing: border-box;
vertical-align: middle;
}
</style>
</head>
<body>
<input type="text"><input type="button" value="搜索">
</body>
<style>
img {
vertical-align: middle;
}
</style>
</head>
<body>
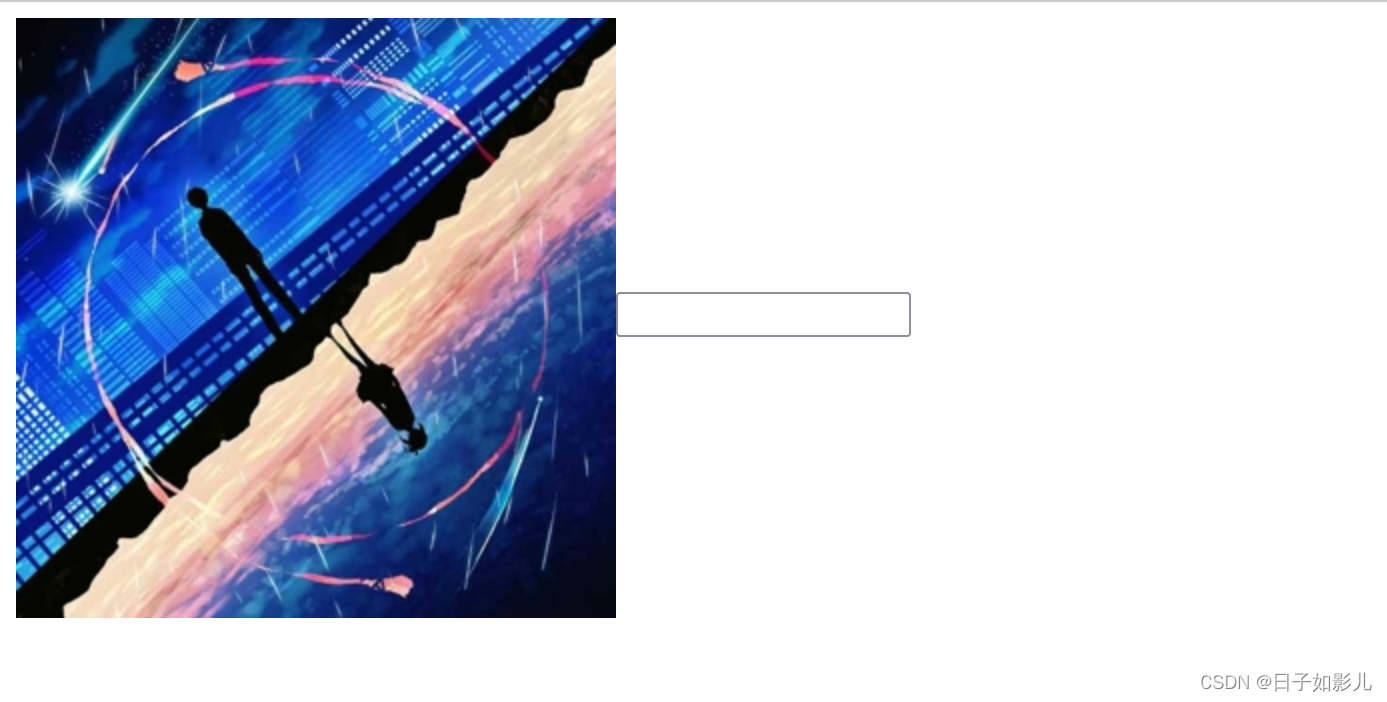
<img src="../images/1.jpg" alt=""><input type="text">
</body> 
<style>
.father {
width: 400px;
height: 400px;
background-color: pink;
}
input {
/* vertical-align: middle; */
vertical-align: top;
}
</style>
</head>
<body>
<div class="father">
<input type="text">
</div>
</body>
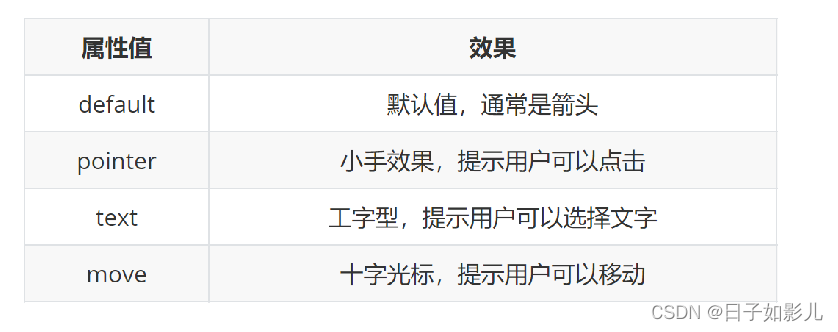
2、光标类型
cursor

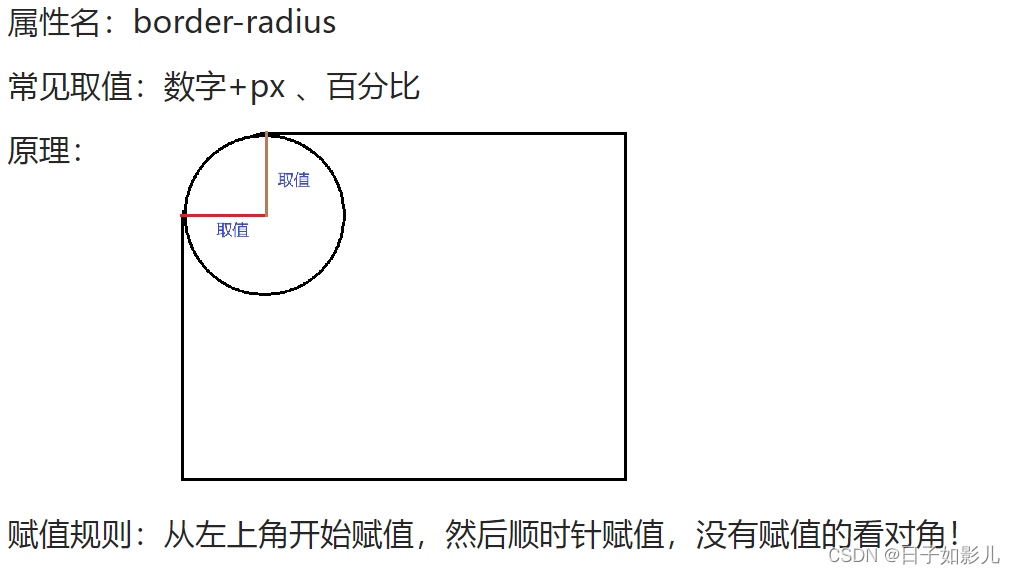
3、边框圆角

➢
如果需要在网页中用盒子展示出一个正圆,应该如何完成?
1. 盒子必须是正方形
2. 设置 → border-radius:50%
➢
如果需要在网页中用盒子展示出一个胶囊按钮,应该如何完成?
1. 盒子要求是长方形
2. 设置 → border-radius:盒子高度的一半
<style>
.box {
margin: 50px auto;
width: 200px;
height: 200px;
background-color: pink;
/* 一个值: 表示4个角是相同的 */
border-radius: 10px;
/* 4值: 左上 右上 右下 左下 -- 从左上顺时针转一圈 */
/* border-radius: 10px 20px 40px 80px; */
/* border-radius: 10px 40px 80px; */
/* border-radius: 10px 80px; */
}
</style>
</head>
<body>
<div class="box"></div>
</body>4、overflow溢出部分显示效果
属性名:overflow

5、元素本身隐藏
➢
场景:让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏
➢
常见属性:
1. visibility:hidden
2. display:none
➢
区别:
1. visibility:hidden
隐藏元素本身,并且在网页中
占位置
2. display:none
隐藏元素本身,并且在网页中
不占位置
➢
注意点:
• 开发中经常会通过 display属性完成元素的显示隐藏切换
•
display:none;(隐藏)、 display:block;(显示)
6、案例
/* 鼠标悬停a 显示二维码图片 */
.nav li a:hover img {
display: block;
}
</style>
</head>
<body>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">我要投资</a></li>
<li><a href="#">平台介绍</a></li>
<li><a href="#">新手专区</a></li>
<!-- 因为用户鼠标放在二维码图片上也能跳转,所以证明img也是在a的范围内,因此把img写在a标签的内部 -->
<li><a href="#" class="app">手机微金所 <img src="./images/code.jpg" alt="" class="code"> </a></li>
<li class="last"><a href="#">个人中心</a></li>
</ul>
</div>
</body>元素整体透明度
➢
场景:让某元素整体(包括内容)一起变透明
➢
属性名:opacity
➢
属性值:0~1之间的数字
• 1:表示完全不透明
• 0:表示完全透明
➢
注意点:
• opacity会让元素整体透明,包括里面的内容,如:文字、子元素等……