游戏说明
一个用pixi.js编写的h5塔防游戏,可以用electron打包为exe,支持移动端,也可以用webview控件打包为app在移动端使用
环境说明
cnpm@6.2.0
npm@6.14.13
node@12.22.7
npminstall@3.28.0
yarn@1.22.10
npm config list
electron_mirror = "https://npm.taobao.org/mirrors/electron/"
home = "https://www.npmjs.org"
registry = "https://registry.npmmirror.com/" 游戏资源打包应用:
可以让资源一次请求,就能获取所有资源。打包过后也可以采用一定的方法对资源进行加密,在没用获得源码的情况下想要获得资源文件是比较困难的。
资源打包:
项目中运行资源 打包
npm run devgen需要的库:
@zip.js/zip.js@2.4.10在网页上我们可以通过上传文件夹的思路获取文件夹下面的所有文件
<input type="file" multiple="multiple" webkitdirectory="" directory id="allSpineFile" />通过监听change事件,获取event对象中的files对象
然后通过FileReader对象读取文件对象中的数据转换为base64或者字符串然后将他们放在一个json字符串上
然后我们将json字符串转化为blob对象
const b = new Blob([JSON.stringify(obj)])
然后我们通过zip.js对json对象的blob进行打包。
关于加密:
对于异或加密:
异或加密是一种很简单的加密算法。
- 原理:根据异或的运算规则,在二进制中,相同为0,不同为1。
- 且:某个数与0异或等于这个数的本身,与1异或等于这个数的相反。
- 特性:异或运算具有可逆性。
即:若a xor b=c,则有b xor c=a (a,b,c分别表示0或1)
由上式可得,若a是发送方想要加密的明文信息,则设置一个密钥b,对a和b做异或运算,得到的c就是加密后的密文信息,可进行传输。接收方得到密文信息c后,只需要再与密钥b做异或运算,即可得到原明文信息a。
我们打包过后的对象是一个blob对象,我们可以获取blob对象的arrayBuffer然后我们循环arraybuffer对其中的二进制进行转码从而获得一个同大小的新数组
这里是核心加密方法:
const pwdCode = [104, 104, 115, 106]
for (let i = 0; i < uint8.length; i++) {
const codeIndex = i % 4
uint8[i] = uint8[i] ^ pwdCode[codeIndex]
}
其对应的解密也是上面的代码。
当然有时候对于资源打包其实都是通过读取文件的arraybuffer对象然后写入到zip对象中在游戏运行的时候只需要去读取zip中的blob就可以了,我们这里转化为了一个大json其实是不怎么正确的做法。
关于如何将blob的图片对象预览到浏览器:
可以通过方法URL.createObjectURL(blob)来获取一个访问图片对象的url地址
这个方法获取的地址在运行中需要注意释放。
释放是通过方法:URL.revokeObjectURL(url)来释放地址
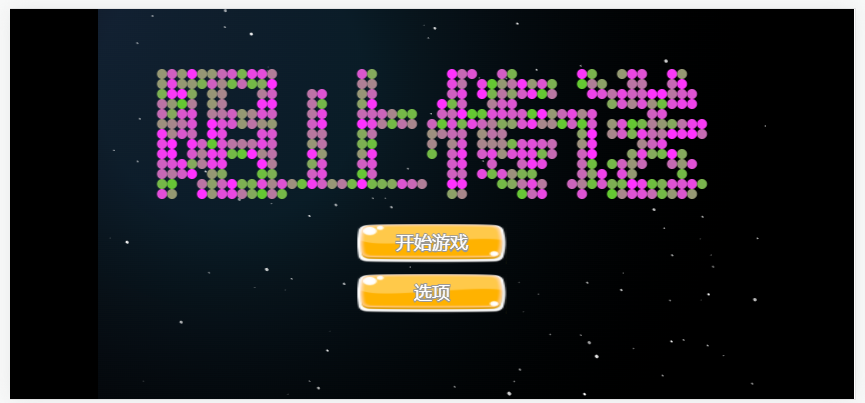
游戏运行截图:
项目开源地址:
https://github.com/yinhui1129754/towerDefense












![[性能测试工具]——Loadrunner的使用及安装指南](https://img-blog.csdnimg.cn/41882bc22a1948c0a4e3cd31c4235fbe.png)