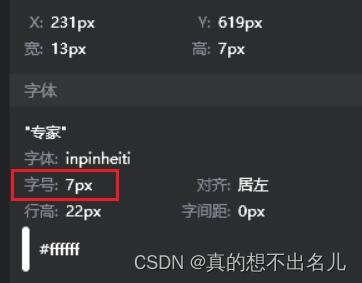
今天在按设计稿坐页面时,遇到了下图的情况


由于浏览器对字体最小为12px的限制,所以我查阅资料后尝试使用transform:scale来处理
代码如下:
<div class="icon">
<span class="iconfont icon-a-xuexi3 icon-item"></span>
<div>学习</div>
<div class="doctor">
<div class="font">专家</div>
</div>
</div>
.doctor {
position: absolute;
right: (33/@vw);
width: (17/@vw);
height: (8/@vw);
// line-height: (7/@vw);
border-radius: (7/@vw);
background-color: #ff6330;
text-align: center;
.font {
position: relative;
top: (-5/@vw);
right: (6/@vw);
width: (28/@vw);
height: (14/@vw);
font-size: (14/@vw);
transform: scale(0.5);
color: #fff;
}
}【注意】
.font这个盒子的宽度一定要>=其中所含的字的个数*字体大小,否则文字会掉出来,变成竖着排列







![[性能测试工具]——Loadrunner的使用及安装指南](https://img-blog.csdnimg.cn/41882bc22a1948c0a4e3cd31c4235fbe.png)