Hexo+Gitee零代码基础从0到1部署博客全流程(一)
Hexo+Github博客搭建教程
亲测解决npm ERR! Unexpected end of JSON input while parsing near…的方法
Hexo-修改Hexo主题
hexo免费主题
现在市面上的博客很多,如CSDN,博客园,简书等平台,可以直接在上面发表,用户交互做的好,写的文章百度也能搜索的到。缺点是比较不自由,会受到平台的各种限制和恶心的广告。
而自己购买域名和服务器,搭建博客的成本实在是太高了,不光是说这些购买成本,单单是花力气去自己搭这么一个网站,还要定期的维护它,对于我们大多数人来说,实在是没有这样的精力和时间。
那么就有第三种选择,直接在GitHub page平台上托管我们的博客。这样就可以安心的来写作,又不需要定期维护,而且hexo作为一个快速简洁的博客框架,用它来搭建博客真的非常容易。
1 DevSidecar加速访问GitHub
DevSidecar加速访问GitHub
使用dev-sidecar快速访问github教程
dev-sidecar在Gitee中的下载地址
dev-sidecar在GitHub中的下载地址
下载安装包DevSidecar-1.7.3.exe。
双击安装到D:\Program Files\dev-sidecar。
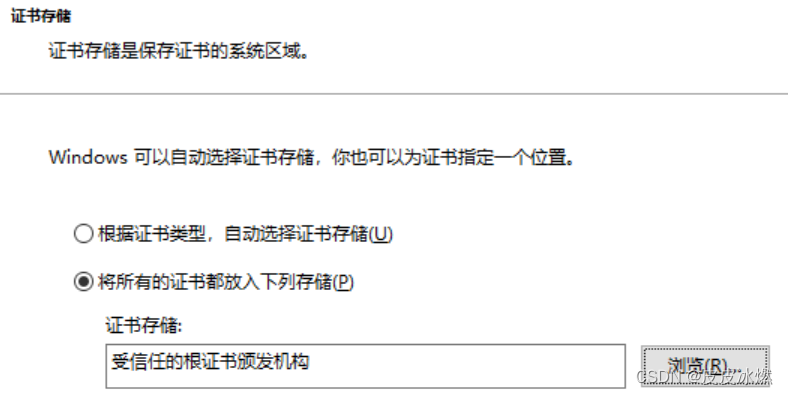
首次打开软件后按要求安装证书,其他内容无需配置。
选择当前用户

完成后稍等几分钟即可流畅。
2 博客框架Hexo
2.1 安装Git
C:\Users\user>git --version
git version 2.25.0.windows.1
2.2 安装nodejs
Hexo是基于nodeJS编写的,所以需要安装一下nodeJs和里面的npm工具。
下载路径https://nodejs.org/dist/latest-v12.x/。
安装包node-v12.22.12-x64.msi。
安装目录D:\nodejs
CMD>node -v版本v12.22.12
CMD>npm -v版本6.14.16
(1)安装Node.js淘宝镜像加速器(cnpm)
CMD>npm install -g cnpm --registry=https://registry.npm.taobao.org
CMD>cnpm -v
(2)检查淘宝镜像加速器配置是否成功
CMD>npm config get registry
显示即成功https://registry.npmjs.org/
(3)使用npm安装模块分为本地安装和全局安装。
本地安装:npm install express 会安装到当前项目
全局安装:npm install express -g 会安装到指定的目录(node_global)
另外,如果没有设置全局目录node_global,
那么全局安装的文件将会保存到
C:\Users\xxxx\AppData\Roaming\npm
xxxx是自己设置的计算机名字)
所以,安装好node后,要设置一下node_global和node_cache(node缓存文件夹).
(4)环境变量在安装时会自动配置
用户变量设置:将用户变量中PATH的值改成D:\nodejs\node_global。
系统变量设置:添加变量NODE_PATH值为:D:\nodejs\node_modules。
2.3 安装Hexo
(1)全局安装hexo框架
CMD>cnpm install hexo-cli -g
(2)查看hexo版本
CMD>hexo -v
显示即安装成功
hexo-cli: 4.3.1
os: win32 10.0.19045
node: 12.22.12
v8: 7.8.279.23-node.57
uv: 1.40.0
zlib: 1.2.11
brotli: 1.0.9
ares: 1.18.1
modules: 72
nghttp2: 1.41.0
napi: 8
llhttp: 2.1.4
http_parser: 2.9.4
openssl: 1.1.1n
cldr: 37.0
icu: 67.1
tz: 2021a4
unicode: 13.0
(3)创建本地目录
CMD>d:
CMD>cd hexoblog
(4)初始化hexoblog目录(类似在本地创建git管理的仓库时的初始化)
CMD>hexo init
CMD>cnpm install
(5)启动本地博客服务
CMD>hexo generate或g
CMD>hexo server或s
访问http://localhost:4000
2.4 GitHub部署
(1)生成 Personal access tokens(推荐使用这种方式)
生成 token,自己设置过期时间和访问权限。
先把token复制一份留着(等下要用),下次你再进到这个页面 token 内容就被隐藏了。
(2)在 github 创建一个新的仓库,仓库名为 <你的账户名>.github.io(一定要是这种命名方式)。
选择public。
(3)在hexoblog目录下安装git部署插件
CMD>cnpm install --save hexo-deployer-git
(4)配置_config.yml(在hexoblog目录下)
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repository: https://<刚才生成的TOKEN>@github.com/<USERNAME>/<REPO>.git
branch: main # 用main还是master。
这么写repository的好处在于可以实现免密登陆。
(5)部署hexoblog到github
CMD>hexo clean或c # 清理一下缓存,防止一些修改未生效
CMD>hexo generate或g # 生成页面的命令
CMD>hexo deploy或d # 部署到github远程仓库
(6)访问https://bingran-maker.github.io/。
3 主题
hexo免费主题,这个网站有很多主题可以供我们去选择。每一个主题都有对应网站可以预览,并且都有 Github 地址,我们可以照着 Github 的 wiki 就可以安装了,过程都比较简单。
3.1 主题NexT
(1)进入博客存放的目录hexoblog
CMD>d:
CMD>cd hexoblog
(2)下载主题
CMD>git clone https://github.com/next-theme/hexo-theme-next themes/next
(3)打开_config.yml 文件,该文件为站点配置文件
修改主题theme: next。
3.2 主题Butterfly
hexo个人博客搭建(一)快速开始
hexo个人博客搭建(二)butterfly主题配置
hexo个人博客搭建(三)butterfly主题配置
【HEXO专辑】3.Hexo博客如何编辑和发布文章,以及利用gitee托管在外网浏览