前端vue仿滴滴打车百度地图定位查找附近出租车或门店信息, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12982
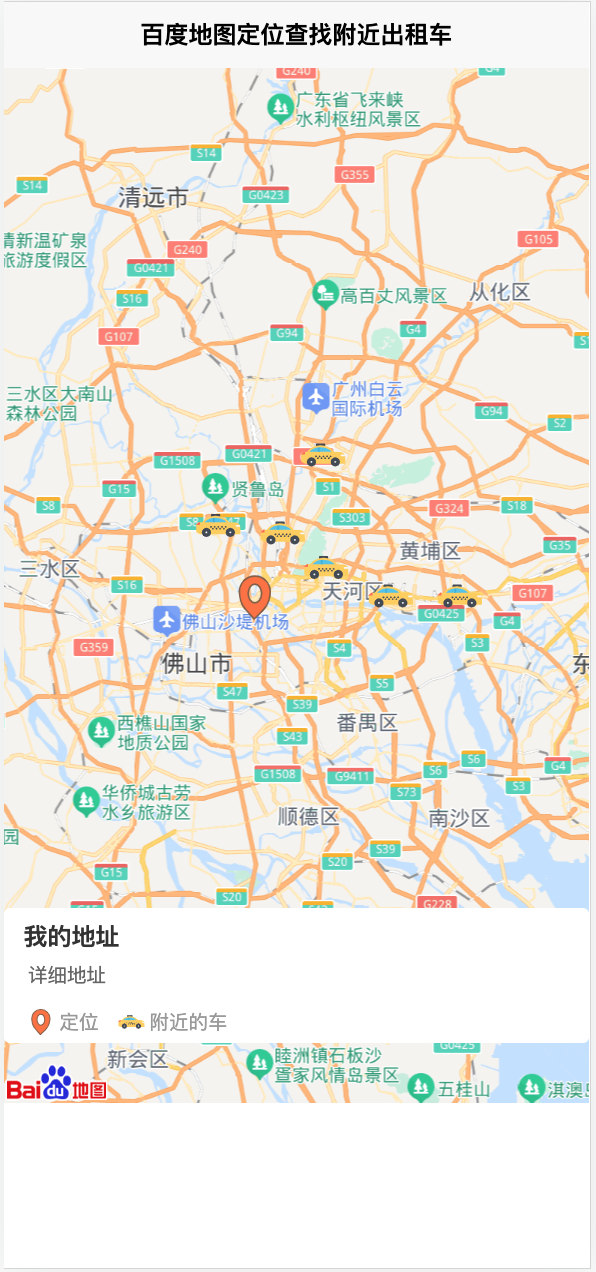
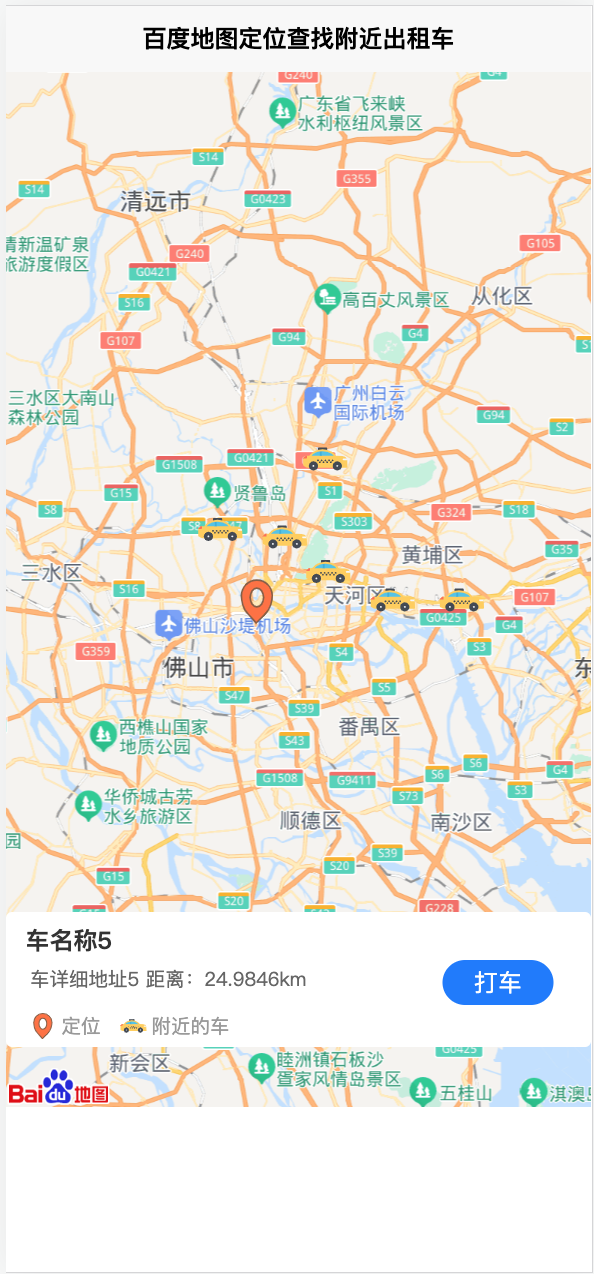
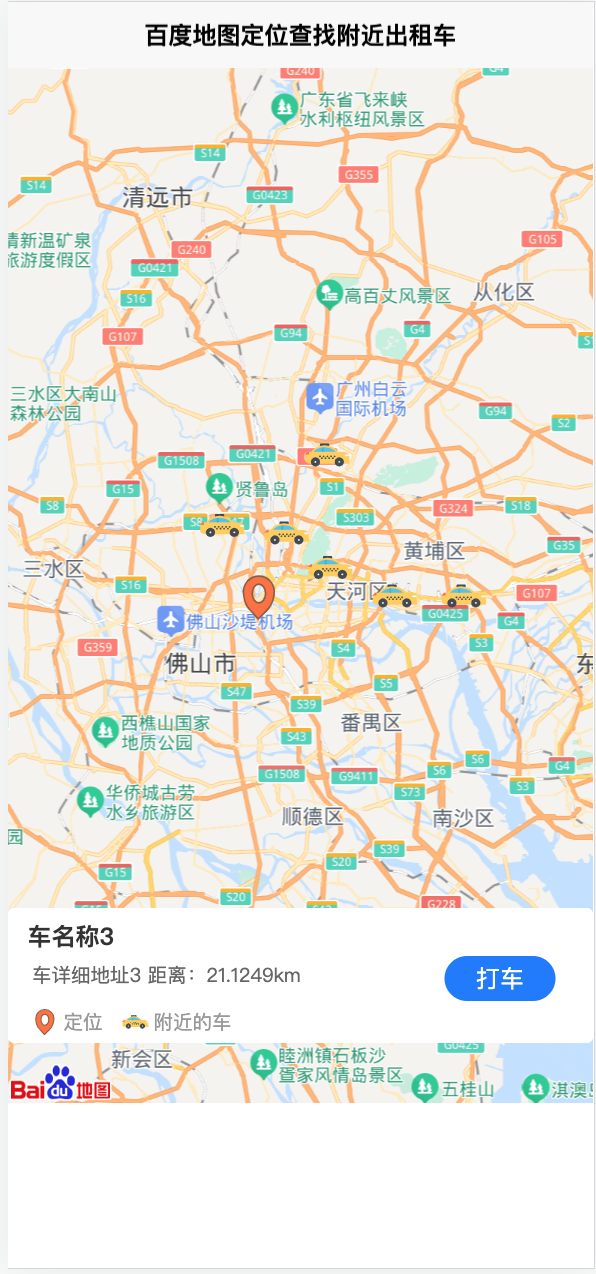
效果图如下:



#
#### 使用方法
```使用方法
<!-- 官方文档: https://dafrok.github.io/vue-baidu-map/#/zh/start/base -->
#安装vue-baidu-map插件
npm install vue-baidu-map --save
<!-- center: 地图中心点 zoom:地图放大比例 -->
<baidu-map v-show="seen" class="bm-view" :center="centerPoint" :zoom="10">
<bm-control class='bmControl'>
<div class="bmTopView">
<!-- 名称 -->
<view class="netView">{{infoName}}
</view>
<!-- 详情 + 打车按钮 -->
<view class="rowView">
<view class="midView">{{infoDetail}}</view>
<view class="locImg" v-show="followIsHide">打车</view>
</view>
</div>
<!-- 我的位置 附近的车图标 -->
<div class="bmBotView">
<image class="userIcon" src="../../static/img/biz/person.svg"></image>
<view class="userName">定位</view>
<image class="userIcon" src="../../static/img/biz/car.svg"></image>
<view class="userName">附近的车</view>
</div>
<view style="height: 2rpx;"></view>
</bm-control>
<!-- 定位点 -->
<bm-marker title="" v-for="(item,index) in netList" :key="100 + index" :data-index="index"
@click="netCurClick(item)" :position="{lng: item.longitude, lat: item.latitude}"
:icon="{url: 'static/img/biz/person.svg', size: {width: 34, height: 34}}">
</bm-marker>
<!-- 附近的车 -->
<bm-marker title="" v-for="(item,index) in nearComList" :key="200 + index" @click="companyCurClick(item)"
:position="{lng: item.longitude, lat: item.latitude}"
:icon="{url: 'static/img/biz/car.svg', size: {width: 34, height: 34}}">
</bm-marker>
</baidu-map>
```
#### HTML代码部分
```html
<template>
<view class="content">
<!-- center: 地图中心点 zoom:地图放大比例 -->
<baidu-map v-show="seen" class="bm-view" :center="centerPoint" :zoom="10">
<bm-control class='bmControl'>
<div class="bmTopView">
<!-- 名称 -->
<view class="netView">{{infoName}}
</view>
<!-- 详情 + 打车按钮 -->
<view class="rowView">
<view class="midView">{{infoDetail}}</view>
<view class="locImg" v-show="followIsHide">打车</view>
</view>
</div>
<!-- 我的位置 附近的车图标 -->
<div class="bmBotView">
<image class="userIcon" src="../../static/img/biz/person.svg"></image>
<view class="userName">定位</view>
<image class="userIcon" src="../../static/img/biz/car.svg"></image>
<view class="userName">附近的车</view>
</div>
<view style="height: 2rpx;"></view>
</bm-control>
<!-- 定位点 -->
<bm-marker title="" v-for="(item,index) in netList" :key="100 + index" :data-index="index"
@click="netCurClick(item)" :position="{lng: item.longitude, lat: item.latitude}"
:icon="{url: 'static/img/biz/person.svg', size: {width: 34, height: 34}}">
</bm-marker>
<!-- 附近的车 -->
<bm-marker title="" v-for="(item,index) in nearComList" :key="200 + index" @click="companyCurClick(item)"
:position="{lng: item.longitude, lat: item.latitude}"
:icon="{url: 'static/img/biz/car.svg', size: {width: 34, height: 34}}">
</bm-marker>
</baidu-map>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import Vue from 'vue'
import BaiduMap from 'vue-baidu-map'
import {
BmlMarkerClusterer
} from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: 'dEctYrTTeVr76ANfzG7XwYZGPj'
});
export default {
components: {
},
data() {
return {
nearComList: [], // 附近商机列表
infoName: '',
infoDetail: '',
tabbarIsHide: false,
followIsHide: false,
seen: true,
netList: [],
netItem: {},
// 中心坐标 {lng: 113.282202, lat:23.13771 }
centerPoint: {
lng: 113.282202,
lat: 23.13771
}
};
},
mounted: function(e) {
let myThis = this;
this.netItem = {
'orgName': '我的地址',
'orgAddr': '详细地址',
'longitude': '113.22',
'latitude': '23.12'
};
this.netList.push(this.netItem);
this.infoName = this.netItem.orgName;
this.infoDetail = this.netItem.orgAddr;
this.nearComList = [{
'comName': '车名称',
'comAddr': '车详细地址',
'longitude': '113.262',
'latitude': '23.2128'
},
{
'comName': '车名称2',
'comAddr': '车详细地址2',
'longitude': '113.532632',
'latitude': '23.1228'
},
{
'comName': '车名称3',
'comAddr': '车详细地址3',
'longitude': '113.42632',
'latitude': '23.1228'
},
{
'comName': '车名称4',
'comAddr': '车详细地址4',
'longitude': '113.327632',
'latitude': '23.16228'
},
{
'comName': '车名称5',
'comAddr': '车详细地址5',
'longitude': '113.324632',
'latitude': '23.3228'
},
{
'comName': '车名称6',
'comAddr': '车详细地址6',
'longitude': '113.1632',
'latitude': '23.2228'
}
];
},
methods: {
showOrHideTabbar() {
this.tabbarIsHide = !this.tabbarIsHide;
if (this.tabbarIsHide) {
uni.hideTabBar();
} else {
uni.showTabBar();
}
},
netCurClick(item) {
this.followIsHide = false;
this.infoName = this.netItem.orgName;
this.infoDetail = this.netItem.orgAddr;
},
companyCurClick(item) {
this.followIsHide = true;
this.infoName = item.comName;
this.infoDetail = item.comAddr;
console.log('客户坐标item = ' + JSON.stringify(item));
},
// 计算两点附近距离
getDistance(lat1, lng1, lat2, lng2) {
let EARTH_RADIUS = 6378.137;
let radLat1 = this.rad(lat1);
let radLat2 = this.rad(lat2);
let a = radLat1 - radLat2;
let b = this.rad(lng1) - this.rad(lng2);
let s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) +
Math.cos(radLat1) * Math.cos(radLat2) *
Math.pow(Math.sin(b / 2), 2)));
s = s * EARTH_RADIUS;
//s = Math.round(s * 10000d) / 10000d;
s = Math.round(s * 10000) / 10000;
s = s * 1000; //乘以1000是换算成米
return s;
},
rad(d) {
return d * Math.PI / 180.0;
},
},
};
</script>
```
#### CSS
```CSS
<style>
.content {
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
overflow: hidden;
}
/* 搜索 */
.topView {
margin-top: 2px;
width: 100%;
height: 56px;
display: flex;
flex-direction: row;
}
.uni-search {
text-align: center;
justify-content: center;
width: 88%;
height: 30px;
background-color: #F2F2F2;
}
.changeIcon {
margin-left: -2px;
margin-top: 27rpx;
width: 12%;
height: 24px;
}
/* .mySwitch {
width: 208rpx;
margin-left: 3px;
height: 56rpx;
margin-top: 22rpx;
} */
/* 地图 */
.bm-view {
width: 100%;
height: calc(100vh - 154px);
}
/* 自定义控件 */
.bmControl {
margin-top: calc(100vh - 284px);
width: 100vw;
margin-left: 0vw;
height: 90px;
background-color: white;
border-radius: 8rpx;
}
.bmTopView {
display: flex;
flex-direction: column;
margin-left: 26rpx;
margin-top: 12rpx;
width: 100%;
height: 112rpx;
}
.rowView {
display: flex;
flex-direction: row;
}
.netView {
font-size: 16px;
font-weight: 500;
color: #333333;
line-height: 26px;
font-family: PingFangSC-Semibold, PingFang SC;
}
.midView {
display: flex;
flex-direction: row;
margin-left: 6rpx;
color: #666666;
width: 70%;
height: 60rpx;
line-height: 50rpx;
font-size: 13px;
}
.locImg {
margin-left: 2px;
margin-top: 0rpx;
width: 74px;
height: 30px;
background-color: #1677FF;
border-radius: 32px;
color: #FFFFFF;
text-align: center;
line-height: 30px;
}
.bmBotView {
display: flex;
flex-direction: row;
margin-left: 6rpx;
height: 36px;
}
.bmBotleftView {
width: 70%;
display: flex;
flex-direction: row;
}
.userIcon {
margin-left: 24rpx;
margin-top: 4rpx;
width: 20px;
height: 20px;
}
.userName {
text-align: center;
margin-left: 2px;
margin-top: 0rpx;
width: auto;
height: 24px;
line-height: 24px;
font-size: 26rpx;
color: #999999;
border-radius: 3px;
}
.pullScrollView {
display: flex;
flex-direction: column;
height: auto;
width: 100%;
background-color: #F2F2F2;
}
.uni-list {
margin-top: 0px;
height: 100%;
}
.uni-list-cell {
display: flex;
flex-direction: column;
margin-bottom: 12px;
width: 91%;
margin-left: 4.5%;
height: auto;
background-color: #FFFFFF;
border-radius: 12rpx;
}
.list-text {
margin-left: 34rpx;
line-height: 44px;
width: 100%;
font-size: 32rpx;
color: #333333;
height: 44px;
}
.list-textDetail {
margin-left: 34rpx;
line-height: 40rpx;
width: 100%;
font-size: 28rpx;
color: #666666;
height: 40rpx;
margin-bottom: 40rpx;
}
.checkbtn {
margin-top: -12px;
margin-left: 8px;
text-align: center;
width: 160rpx;
font-size: 26rpx;
color: #1677FF;
background-color: #E7F1FF;
height: 34px;
line-height: 34px;
border-radius: 34rpx;
}
</style>
```









![【CVE-2022-0185】Linux kernel [文件系统挂载API] 堆溢出漏洞分析与利用](https://img-blog.csdnimg.cn/img_convert/13f8301e5397416462c3f79d32f2ee30.png)