Butterfly官方网站,请 点击进入
说明:
- 前面已经提过Hexo自创了Tag Plugin内容标签,Butterflay主题在此基础上又扩展了一些。本文就详细讲解下这些标签带来哪些额外的功能和UI方面的强化;
本章目标:
掌握butterfly扩展的标签,有选择的使用来增强博客网站的表现力
一、Front-matter配置
在hexo框架中并没有把matter进行分类,此处是butterfly主题的增强功能。Front-matter 是 markdown 文件最上方以---分隔的区域,用于设置单个文章的参数。分为两类:
page
示例如下,对应的是文件是 scaffolds/page.md
---
title: {{ title }}
date: {{ date }}
reward:
description:
top_img:
comments: false
---
| 参数 | 说明 |
|---|---|
| title | 【必需】页面标题 |
| date | 【必需】页面创建日期 |
| type | 【必需】标签、分类和友情链接三个页面需要配置 |
| updated | 页面更新日期 |
| description | 页面描述 重要 |
| keywords | 页面关键字重要 |
| comments | 显示页面评论模块 (默认 true) |
| top_img | 頁面頂部圖片,如果不需要显示可设置成false,否则会显示默认值重要 |
| mathjax | 显示mathjax (当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | 显示katex (当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | 显示侧边栏 (默认 true) 重要 |
| aplayer | 在需要的页面加载aplayer的js和css,请参考文章下面的 音乐 配置 |
| random | 配置友情链接是否随机排序(默认为 false) |
post
---
title: {{ title }}
date: {{ date }}
tags:
categories:
keywords:
description:
top_img:
cover:
comments: false
---
| 参数 | 说明 |
|---|---|
| title | 【必需】文章標題 |
| date | 【必需】文章創建日期 |
| updated | 文章更新日期 |
| tags | 文章標籤重要 |
| categories | 文章分類重要 |
| keywords | 文章關鍵字重要 |
| description | 文章描述重要 |
| top_img | 文章頂部圖片,如果不需要显示可设置成false,否则会显示默认值 |
| cover | 文章縮略圖(如果沒有設置top_img,文章頁頂部將顯示縮略圖,可設為false/圖片地址/留空) |
| comments | 顯示文章評論模塊(默認 true) |
| toc | 顯示文章TOC(默認為設置中toc的enable配置) |
| toc_number | 顯示toc_number(默認為設置中toc的number配置) |
| toc_style_simple | 顯示 toc 簡潔模式 |
| copyright | 顯示文章版權模塊(默認為設置中post_copyright的enable配置) |
| copyright_author | 文章版權模塊的文章作者 |
| copyright_author_href | 文章版權模塊的文章作者鏈接 |
| copyright_url | 文章版權模塊的文章連結鏈接 |
| copyright_info | 文章版權模塊的版權聲明文字 |
| mathjax | 顯示mathjax(當設置 mathjax 的 per_page: false 時,才需要配置,默認 false ) |
| katex | 顯示 katex (當設置 katex 的 per_page: false 時,才需要配置,默認 false ) |
| aplayer | 在需要的頁面加載 aplayer 的 js 和 css,請參考文章下面的音樂 配置 |
| highlight_shrink | 配置代碼框是否展開(true/false)(默認為設置中 highlight_shrink 的配置) |
| aside | 顯示側邊欄 (默認 true) 重要 |
| abcjs | 加載 abcjs (當設置 abcjs 的 per_page: false 時,才需要配置,默認 false ) |
二、交互
此部分内容,其它在前面hexo章节中已经描述过了,但这块内容比较重要,为了加深印象再次总结一下。
源码在/source根目录下
/archives/ 方式引用
插入外部链接
语法结构如下:
#自动给外部链接添加 target="_blank" 属性
{% link text url [external] [title] %}
插入内部链接
在使用此标签时可以忽略文章文件所在的路径或者文章的永久链接信息、如语言、日期,语法结构是:
{% post_path filename %}
{% post_link filename [title] [escape] %}
操作方法是:
- 在任意位置创建一个与标签中
filename的值同名的.md文件; - 然后定义标签
# 这需要创建一个名为hexo-3-8-released的文件,比如/source/_posts/hexo-3-8-released.MD
{% post_link hexo-3-8-released %} #链接使用文章的标题,只显示 hexo-3-8-released
{% post_link hexo-3-8-released '通往文章的链接' %} #链接使用自定义文字
{% post_link hexo-3-8-released 'How to use <b> tag in title' %} #对标题的特殊字符进行转义,原样显示
{% post_link hexo-3-8-released '<b>bold</b> custom title' false %} #禁止对标题的特殊字符进行转义
在页面显示如下,点击后会直接跳转到hexo-3-8-released.md页面,不管解析后真正路径是啥:

abbrlink插件用法
_post目录中的文件生成规则由配置permalink: :year/:month/:day/:title/决定,即源码和最终的.html文件所在位置不同,有两种解决方安:
- 可通过看下.md的
date属性,然后再匹配permalink规则来书写源码。- hexo g一下看下最终目录。
但以上无论哪种试只在date值发生修改都会导致问题。所以建议采用addrlink插件,这个插件可配置为只对_posts目录生效,方法是:
- 安装插件
npm install hexo-abbrlink --save - 修改_config.yml中的值:
# permalink: posts/:abbrlink.html
permalink: posts/:abbrlink/
abbrlink:
alg: crc32
rep: hex
drafts: false
auto_category:
enable: true
depth: #3(default)
over_write: false
auto_title: false
auto_date: false
force: false
- 使用
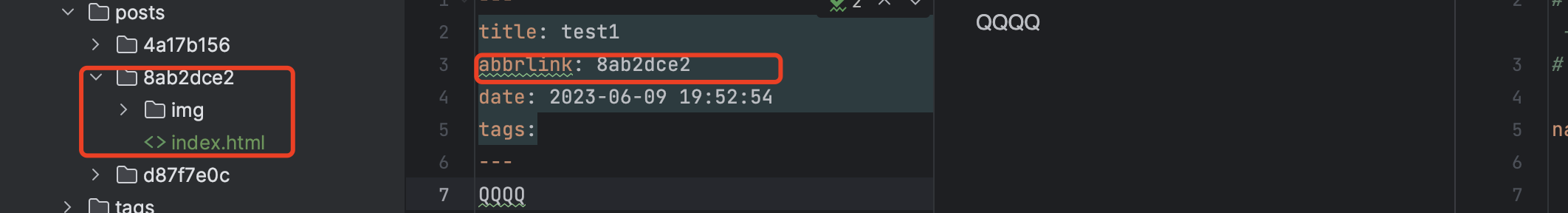
hex new命令时会在.md文件的Front-matter中添加一个abbrlink属性,如下:
---
title: test1
abbrlink: 8ab2dce2
date: 2023-06-09 19:52:54
tags:
---
- 在其它页面处就可以这样引入了,下面是导航栏的引入方式,可对比下这两种方式;
---
测试2: /posts/8ab2dce2/ || fas fa-tags
快速開始: /2023/06/08/test/
---
此时运行hexo g可以看到生成的目录结构如下:

一、Butterflay Tag Plugins
标签不是标准的Markdown格式。以下的写法只适用于Butterfly主题,用在其它主题上不会有效果,甚至可能会报错。使用前请留意标签外挂虽然能为主题带来一些额外的功能和UI方面的强化,但是,标签外挂也有明显的限制,使用时请留意。
note - 带图标的引用块
在原blockqute基础上添加了图标功能。
note:
style: simple #simple、modern、flat、disabled
icons: false
border_radius: 3
light_bg_offset: 0
使用方法1
{% note [class] [no-icon] [style] %}
Any content (support inline tags too.io).
{% endnote %}
class:【可选】标识,不同的标识有不同的配色( default / primary / success / info / warning / danger )
no-icon:【可选】不显示 icon
style:【可选】可以覆盖配置中的 style(simple/modern/flat/disabled)
{% note simple %} 默认 提示块标签 {% endnote %}
{% note default simple %} default 提示块标签 {% endnote %}
{% note primary simple %} primary 提示块标签 {% endnote %}
{% note success simple %} success 提示块标签 {% endnote %}
{% note info simple %} info 提示块标签 {% endnote %}
{% note warning simple %} warning 提示块标签 {% endnote %}
{% note danger simple %} danger 提示块标签 {% endnote %}
使用方法2-自定义Icon
{% note [color] [icon] [style] %}
Any content (support inline tags too.io).
{% endnote %}
color:【可选】顔色(default / blue / pink / red / purple / orange / green)
icon:【可选】可配置自定义 icon (只支持 fontawesome 图标, 也可以配置 no-icon )
style:可选】可以覆盖配置中的 style(simple/modern/flat/disabled)
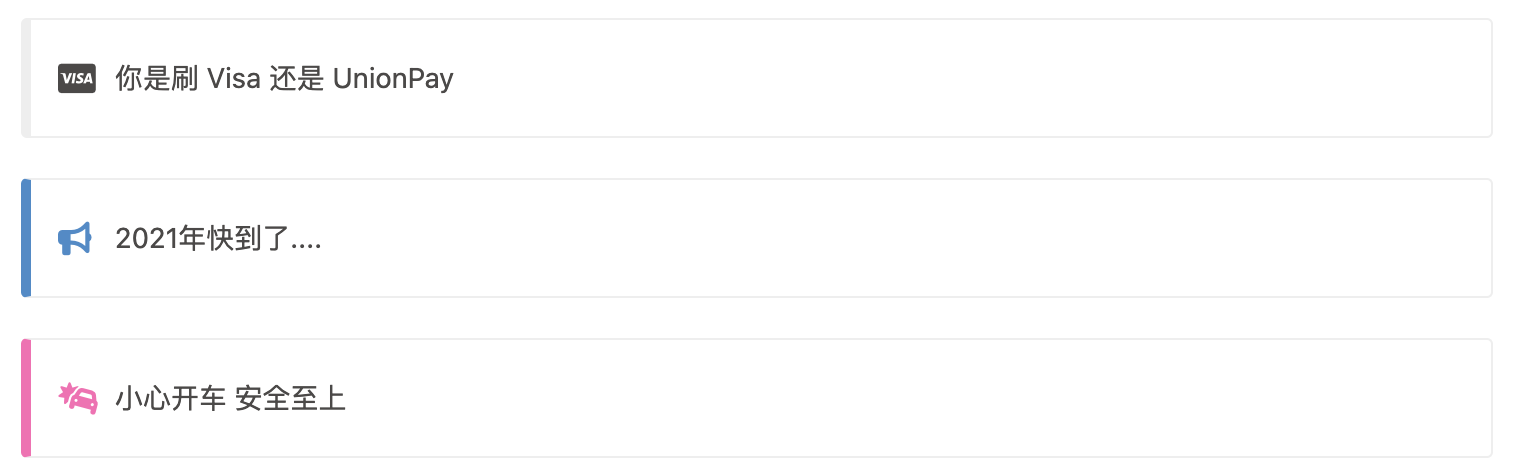
{% note 'fab fa-cc-visa' simple %}你是刷 Visa 還是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' simple %}2021年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' simple %}小心開車 安全至上{% endnote %}
{% note red 'fas fa-fan' simple%}這是三片呢?還是四片?{% endnote %}
{% note orange 'fas fa-battery-half' simple %}你是刷 Visa{% endnote %}
{% note purple 'far fa-hand-scissors' simple %}剪刀石頭布{% endnote %}
{% note green 'fab fa-internet-explorer' simple %}前端最討厭的瀏覽器{% endnote %}

galleryGroup-相册图库
一个图库集合。图库页面只是普通的页面,要 hexo n page xxxxx 创建你的页面就行。然后添加以下代码。语法格式如下:
<div class="gallery-group-main">
{% galleryGroup name description link img-url %}
</div>
name:图库名字
description:图库描述
link:连接到对应相册的地址
img-url:图库封面的地址
//hexo n page grallery --> /source/grallery/index.md
<div class="gallery-group-main">
{% galleryGroup '壁纸' '收藏的一些壁纸' '/Gallery/wallpaper' https://i.loli.net/2019/11/10/T7Mu8Aod3egmC4Q.png %}
{% galleryGroup '漫威' '关于漫威的图片' '/grallery/manwei' https://i.loli.net/2019/12/25/8t97aVlp4hgyBGu.jpg %}
</div>
gallery-本地相册
图库页面只是普通的页面,要 hexo n page xxxxx 创建你的页面就行,语法格式如下:
{% gallery [lazyload],[rowHeight],[limit] %}
markdown 图片格式
{% endgallery %}
lazyload:【可选】点击按钮加载更多图片,填写 true/false,默认为 false。
rowHeight:【可选】图片显示的高度,如果需要一行显示更多的图片,默认为 220。
limit:【可选】每次加载多少张照片。默认为 10。
比如:{% gallery true,220,10 %} {% gallery true,10 %}
//hexo new page --path grallery/manwei "manwei"--> /source/grallery/manwei.md
{% gallery %}


{% endgallery %}
gallery-远程相册
创建过程如下,只是语法有些不太一样,如下:
{% gallery url,[link],[lazyload],[rowHeight],[limit] %}
{% endgallery %}
| 参数 | 说明 |
|---|---|
| url | 【必须】 固定值 |
| link | 【必须】远程的 json 链接 |
例子如下:
{% gallery url, https://xxxx.com/sss.json %}
{% endgallery %}
[
{
"url": "https://cdn.jsdelivr.net/gh/jerryc127/CDN/img/IMG_0556.jpg",
"alt": "IMG_0556.jpg",
"title": "這是title"
}
{
"url": "https://cdn.jsdelivr.net/gh/jerryc127/CDN/img/IMG_0931.jpg",
"alt": ""
}
]
tag-hide-点击展示信息
如果你想把一些文字、内容隐藏起来,并提供按钮让用户点击显示。可以使用这个标签外挂,比如用于敏感信息的展示等功能。
Inline
{% hideInline content,display,bg,color %}
content: 文本內容,只限文字,( content不能包含英文逗號,可用
‚)
display: 按鈕顯示的文字(可選)
bg: 按鈕的背景顏色(可選)
color: 按鈕文字的顏色(可選)
哪個英文字母最酷? {% hideInline 因為西裝褲(C裝酷),查看答案,#FF7242,#fff %}
門裏站着一個人? {% hideInline 閃 %}

block
独立的block隐藏内容,可以隐藏很多内容,包括图片,代码块等等( display 不能包含英文逗号,可用‚)
{% hideBlock display,bg,color %}
content
{% endhideBlock %}
content: 文本內容,无限制
display: 按鈕顯示的文字(可選)
bg: 按鈕的背景顏色(可選)
color: 按鈕文字的顏色(可選)
查看答案
{% hideBlock 查看答案 %}
傻子,怎麼可能有答案
{% endhideBlock %}
toggle
如果你需要展示的内容太多,可以把它隐藏在收缩框里,需要时再把它展开。( display 不能包含英文逗号,可用‚)
{% hideToggle display,bg,color %}
content
{% endhideToggle %}
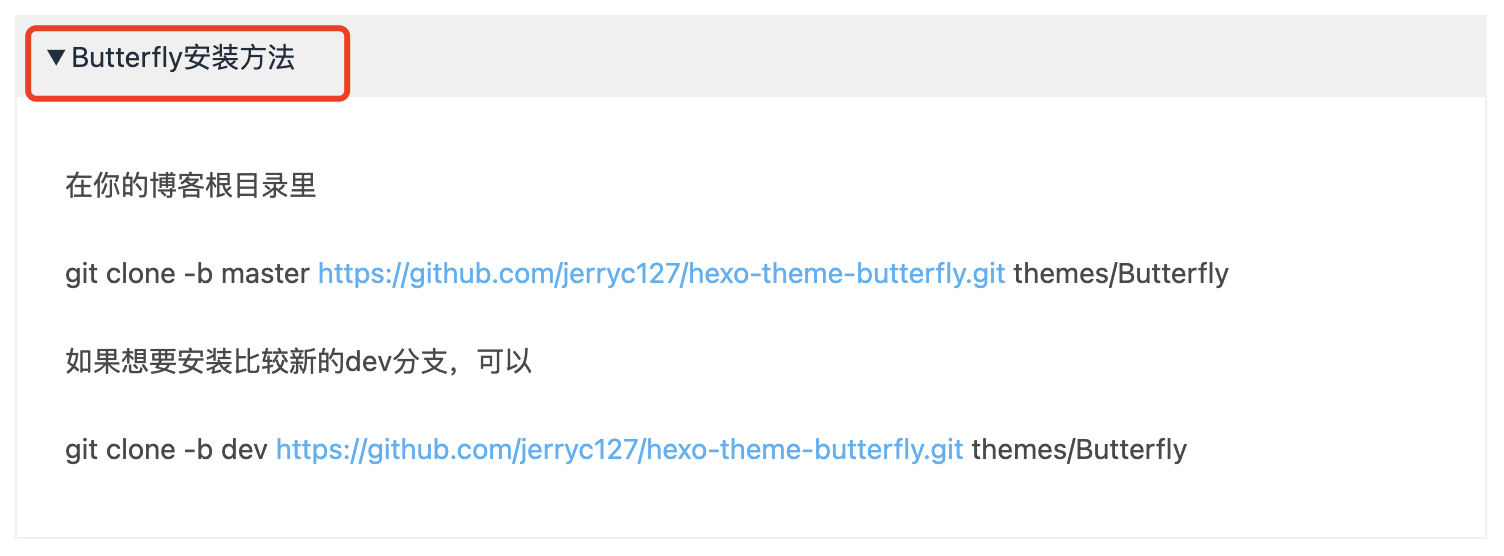
{% hideToggle Butterfly安裝方法 %}
在你的博客根目錄裏
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly
如果想要安裝比較新的dev分支,可以
git clone -b dev https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly

mermaidl图表
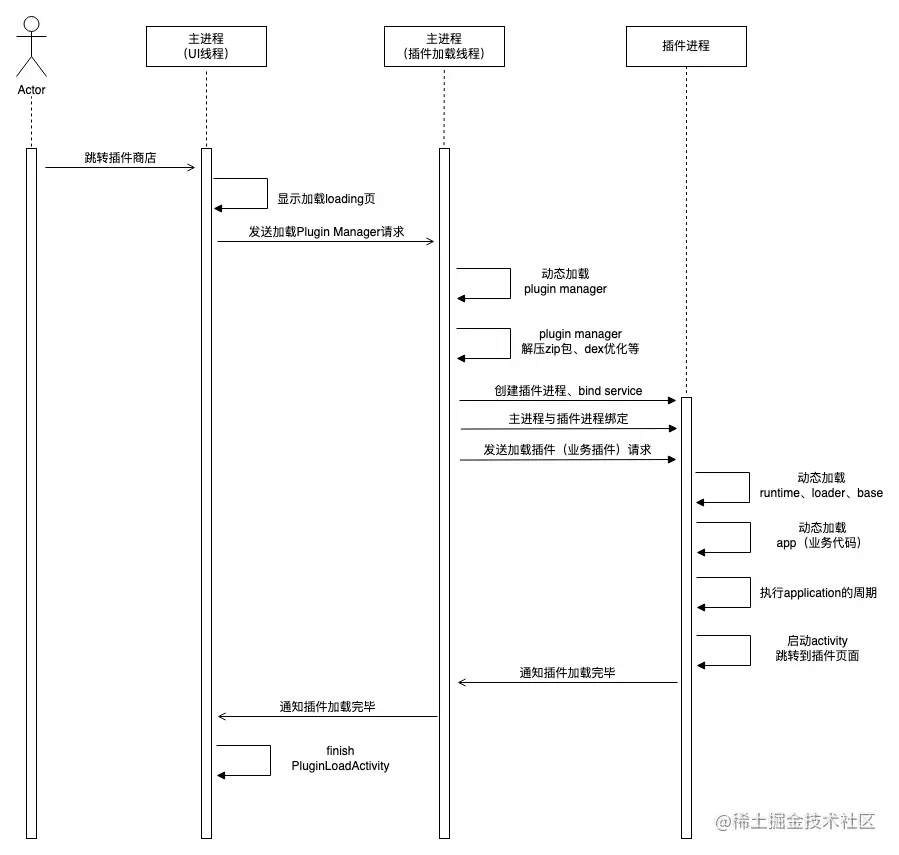
使用mermaid标签可以绘制Flowchart(流程图)、Sequence diagram(时序图 )、Class Diagram(类别图)、State Diagram(状态图)、Gantt(甘特图)和Pie Chart(圆形图),具体可以查看mermaid文檔,修改 主題配置文件
# mermaid
# see https://github.com/mermaid-js/mermaid
mermaid:
enable: true
# built-in themes: default/forest/dark/neutral
theme:
light: default
dark: dark
{% mermaid %}
pie
title Key elements in Product X
"Calcium" : 42.96
"Potassium" : 50.05
"Magnesium" : 10.01
"Iron" : 5
{% endmermaid %}
tabs-标签
语法如下所示:
{% tabs Unique name, [index] %}
<!-- tab [Tab caption] [@icon] -->
Any content (support inline tags too).
<!-- endtab -->
{% endtabs %}
{% tabs test1 %} # {% tabs test1, 3 %},预选第三个页
<!-- tab --> #展示名字test1 1
**This is Tab 1.**
<!-- endtab -->
<!-- tab 相册@fab fa-apple-pay --> #自定义了图标和名称,展示名字相册
**This is Tab 2.**
<!-- endtab -->
<!-- tab 我的名字--> #自定义了名称,展示名字 我的名字
**This is Tab 3.**
<!-- endtab -->
{% endtabs %}
button-按钮
语法如下:
{% btn [url],[text],[icon],[color] [style] [layout] [position] [size] %}
[url] : 链接
[text] : 按钮文字
[icon] : [可选] 图标
[color] : [可选] 按钮背景顔色(默认style时)
按钮字体和边框顔色(outline时)
default/blue/pink/red/purple/orange/green
[style] : [可选] 按钮样式 默认实心
outline/留空
[layout] : [可选] 按钮佈局 默认为line
block/留空
[position] : [可选] 按钮位置 前提是设置了layout为block 默认为左边
center/right/留空
[size] : [可选] 按钮大小
larger/留空
例子
This is my website, click the button {% btn 'https://butterfly.js.org/',Butterfly %}
This is my website, click the button {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right %}
This is my website, click the button {% btn 'https://butterfly.js.org/',Butterfly,,outline %}
This is my website, click the button {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,outline %}
This is my website, click the button {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,larger %}

inlineImg-内联图片
主题中的图片都是默认以块级元素显示,如果你想以内联元素显示,可以使用这个标签。语法格式如下:
{% inlineImg [src] [height] %}
[src] : 图片链接
[height] : 图片高度限制【可选】
我覺得很漂亮 {% inlineImg https://i.loli.net/2021/03/19/5M4jUB3ynq7ePgw.png 150px %}

label-高亮显示文字
语法格式如下:
{% label text color %}
text:文字
color:【可选】背景颜色,默认为default, 可选的有default/blue/pink/red/purple/orange/green
示例如下:
臣亮言:{% label 先帝 %}創業未半,而{% label 中道崩殂 blue %}。

timeline-时间线
可以有多个<!-- timeline title>语法格式如下:
{% timeline title,color %}
<!-- timeline title -->
content
<!-- endtimeline -->
{% endtimeline %}
text:标题/时间线
color:timeline 颜色default(留空) / blue / pink / red / purple / orange / green
例子如下:
{% timeline 2022 %}
<!-- timeline 01-02 -->
這是测试頁面
<!-- endtimeline -->
{% endtimeline %}

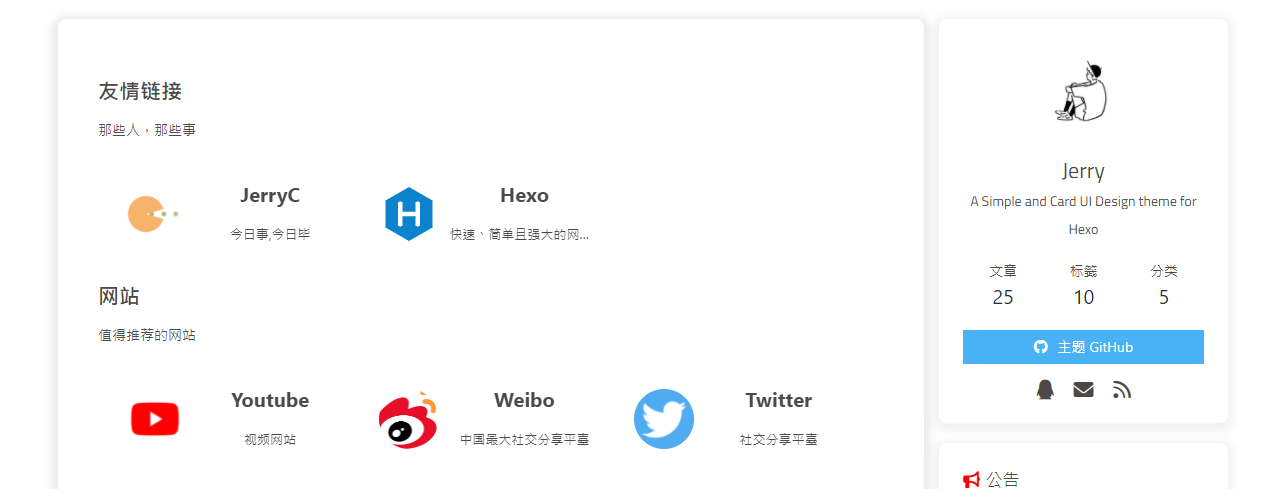
flink- 页面内插入友情链接
可在任何界面插入类似友情链接列表效果,内容格式与友情链接界面一样,ygifc格式如下:
{% flink %}
content
{% endflink %}
例子如下:
{% flink %}
- class_name: 友情鏈接
class_desc: 那些人,那些事
link_list:
- name: JerryC
link: https://jerryc.me/
avatar: https://jerryc.me/img/avatar.png
descr: 今日事,今日畢
- name: Hexo
link: https://hexo.io/zh-tw/
avatar: https://d33wubrfki0l68.cloudfront.net/6657ba50e702d84afb32fe846bed54fba1a77add/827ae/logo.svg
descr: 快速、簡單且強大的網誌框架
- class_name: 網站
class_desc: 值得推薦的網站
link_list:
- name: Youtube
link: https://www.youtube.com/
avatar: https://i.loli.net/2020/05/14/9ZkGg8v3azHJfM1.png
descr: 視頻網站
- name: Weibo
link: https://www.weibo.com/
avatar: https://i.loli.net/2020/05/14/TLJBum386vcnI1P.png
descr: 中國最大社交分享平台
- name: Twitter
link: https://twitter.com/
avatar: https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png
descr: 社交分享平台
{% endflink %}

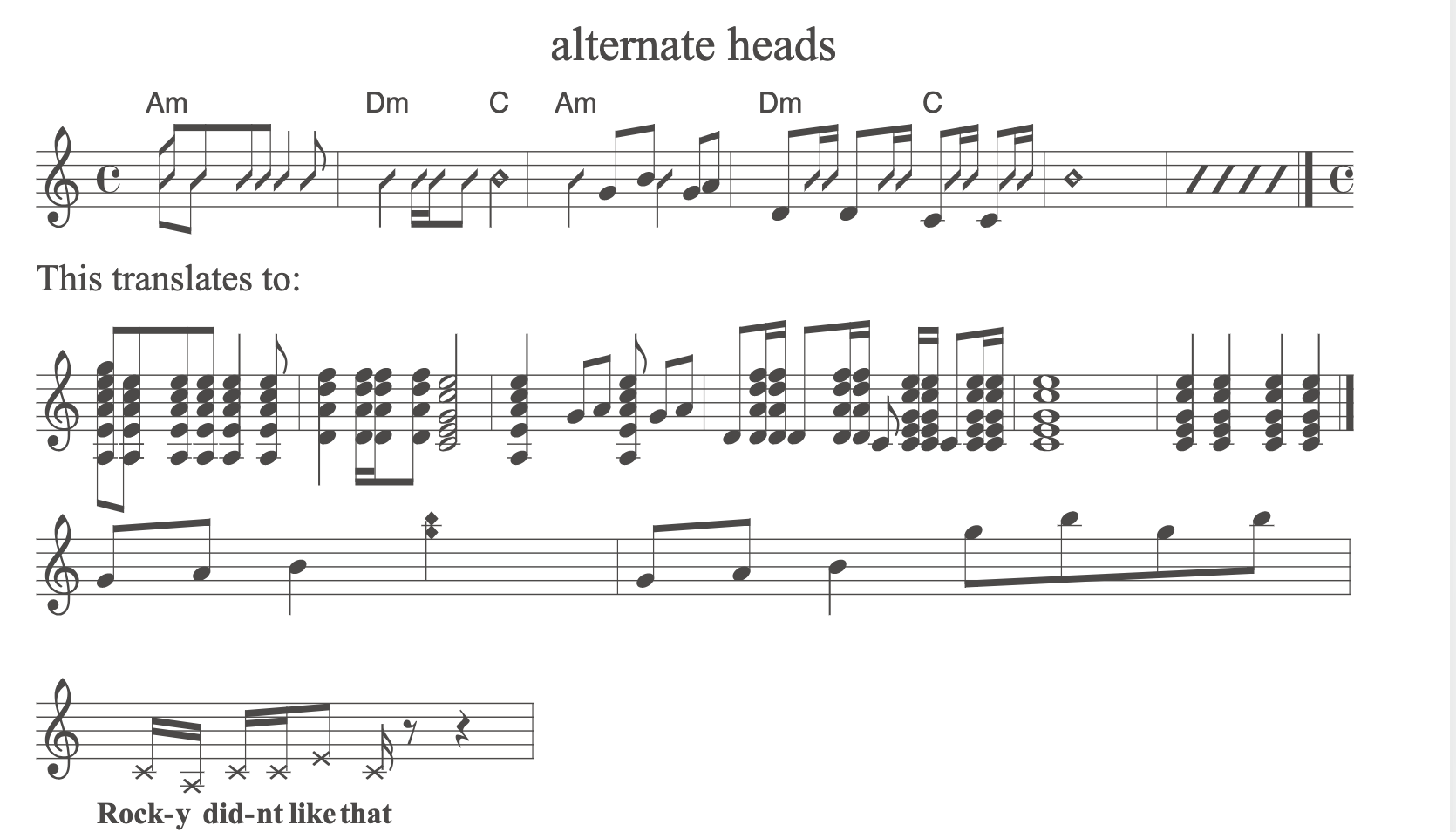
abcjs-乐谱解析
语法结构如下:
{% score %}
乐谱代码,
{% endscore %}
例子
修改 主題配置文件
abcjs:
enable: true
per_page: true
{% score %}
X:1
T:alternate heads
M:C
L:1/8
U:n=!style=normal!
K:C treble style=rhythm
"Am" BBBB B2 B>B | "Dm" B2 B/B/B "C" B4 |"Am" B2 nGnB B2 nGnA | "Dm" nDB/B/ nDB/B/ "C" nCB/B/ nCB/B/ |B8| B0 B0 B0 B0 |]
%%text This translates to:
[M:C][K:style=normal]
[A,EAce][A,EAce][A,EAce][A,EAce] [A,EAce]2 [A,EAce]>[A,EAce] |[DAdf]2 [DAdf]/[DAdf]/[DAdf] [CEGce]4 |[A,EAce]2 GA [A,EAce] GA |D[DAdf]/[DAdf]/ D[DAdf]/[DAdf]/ C [CEGce]/[CEGce]/ C[CEGce]/[CEGce]/ |[CEGce]8 | [CEGce]2 [CEGce]2 [CEGce]2 [CEGce]2 |]
GAB2 !style=harmonic![gb]4|GAB2 [K: style=harmonic]gbgb|
[K: style=x]
C/A,/ C/C/E C/zz2|
w:Rock-y did-nt like that
{% endscore %}