目录
- 用户上传文件存放media如何启用
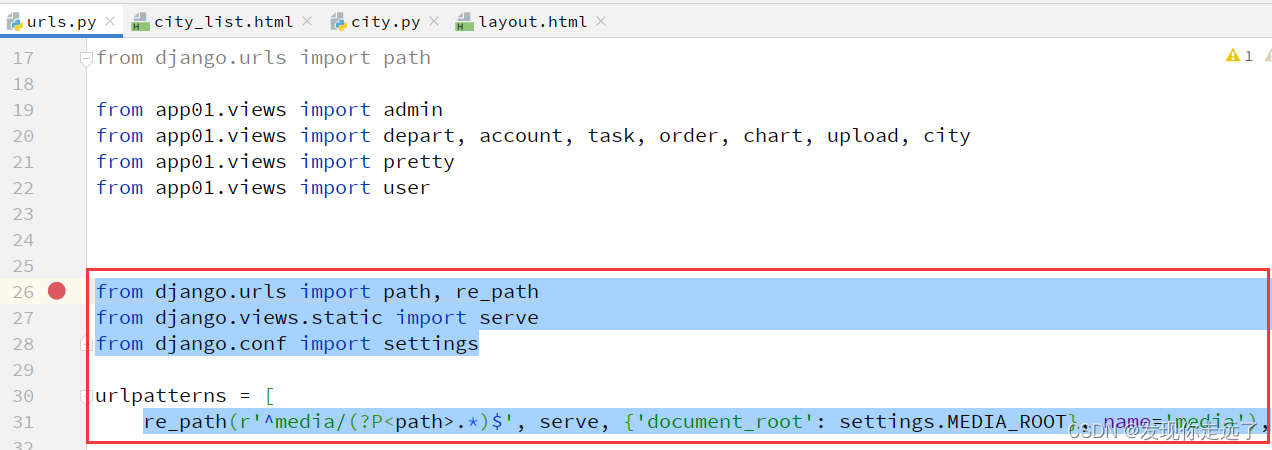
- 1. 在urls.py中进行配置:
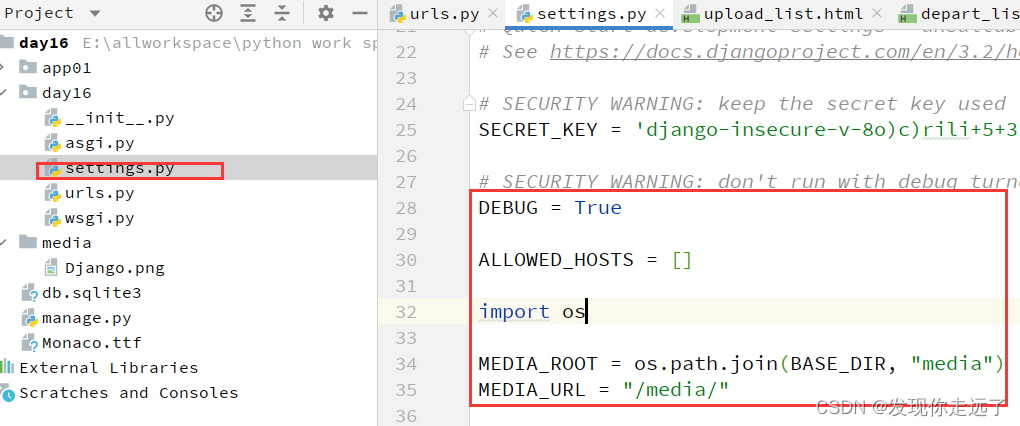
- 2. 在settings.py中进行配置:
- 3. 能够通过media的url访问文件
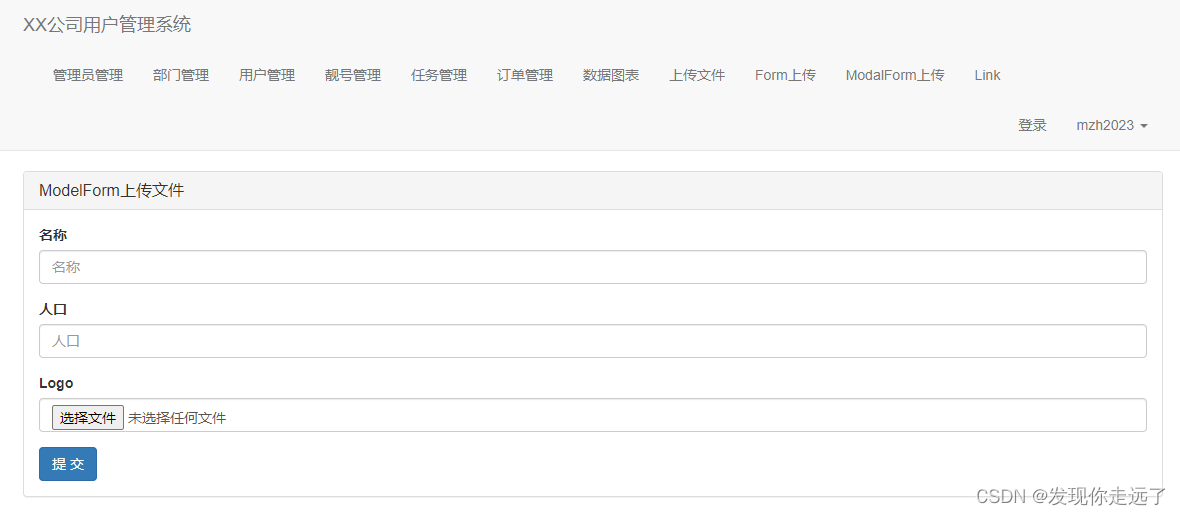
- moudleForm上传文件实现城市管理
- 1. moudle.py
- 2. url.py
- 3. city.py
- 4. city.html
- 5. 文件上传小结
- 6. 城市管理效果
- 总结
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中


用户上传文件存放media如何启用
配置好后就可以在浏览器中访问这个地址。
要记得创建media文件夹

1. 在urls.py中进行配置:
from django.urls import path, re_path
from django.views.static import serve
from django.conf import settings
urlpatterns = [
re_path(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}, name='media'),
]

2. 在settings.py中进行配置:
import os
MEDIA_ROOT = os.path.join(BASE_DIR, "media")
MEDIA_URL = "/media/"

3. 能够通过media的url访问文件
http://127.0.0.1:8000/media/city/Django.png

moudleForm上传文件实现城市管理
1. moudle.py
与form的关键区别:
- 文件存储定义的字段类型是FileField。虽然本质上数据库也是CharField,自动保存数据的路径。FileField的好处在于不逊要我们手动写保存数据的过程,moudleForm帮我们完成这个保存文件的过程。
- upload_to='city/'字段的意思是可以帮我们把文件保存在media/city/的文件夹目录下
class City(models.Model):
""" 城市 """
name = models.CharField(verbose_name="名称", max_length=32)
count = models.IntegerField(verbose_name="人口")
img = models.FileField(verbose_name="Logo", max_length=128, upload_to='city/')
2. url.py
path('upload/modal/form/', upload.upload_modal_form),
# 城市列表
path('city/list/', city.city_list),
path('city/add/', city.city_add),
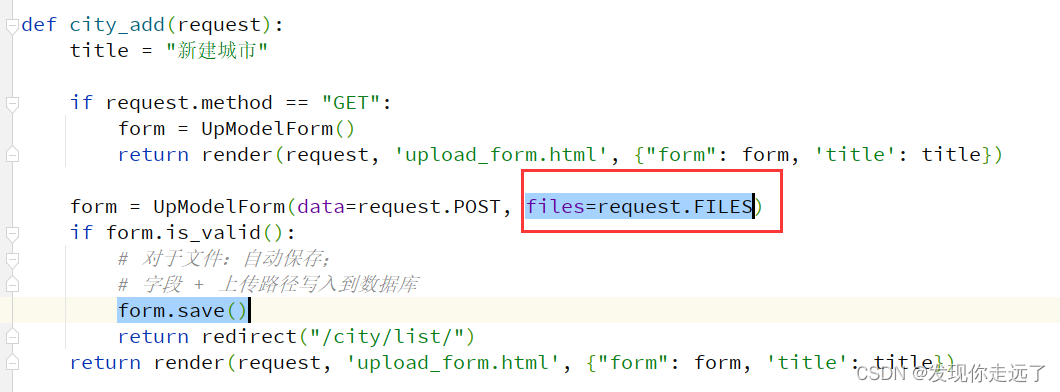
3. city.py
加入files=request.FILES和form.save()即可快捷地实现文件的上传。

from django.shortcuts import render, redirect
from app01 import models
from app01.utils.bootstrap import BootStrapModelForm
def city_list(request):
queryset = models.City.objects.all()
return render(request, 'city_list.html', {'queryset': queryset})
class UpModelForm(BootStrapModelForm):
bootstrap_exclude_fields = ['img']
class Meta:
model = models.City
fields = "__all__"
def city_add(request):
title = "新建城市"
if request.method == "GET":
form = UpModelForm()
return render(request, 'upload_form.html', {"form": form, 'title': title})
form = UpModelForm(data=request.POST, files=request.FILES)
if form.is_valid():
# 对于文件:自动保存;
# 字段 + 上传路径写入到数据库
form.save()
return redirect("/city/list/")
return render(request, 'upload_form.html', {"form": form, 'title': title})
4. city.html
顺带在模板页面中生成了两个页面一个用于moudle 一个 用于城市管理
<li><a href="/upload/modal/form/">ModalForm上传</a></li>
<li><a href="/city/list/">城市管理</a></li>

city.html
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px">
<a class="btn btn-success" href="/city/add/">
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>
新建城市
</a>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
城市列表
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Logo</th>
<th>名称</th>
<th>人口</th>
</tr>
</thead>
<tbody>
{% for obj in queryset %}
<tr>
<th>{{ obj.id }}</th>
<td>
<img src="/media/{{ obj.img }}" style="height: 80px;">
</td>
<td>{{ obj.name }}</td>
<td>{{ obj.count }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}
5. 文件上传小结
-
一般文件上传
file_object = request.FILES.get("exc") ... -
Form组件= 一般文件上传+表单验证
request.POST file_object = request.FILES.get("exc") 具体文件操作还是手动自己做。 -
ModelForm=表单验证 + 自动保存数据库 + 自动保存文件(一般文件上传的替代)
- Media文件夹 - Models.py定义类文件要 img = models.FileField(verbose_name="Logo", max_length=128, upload_to='city/')
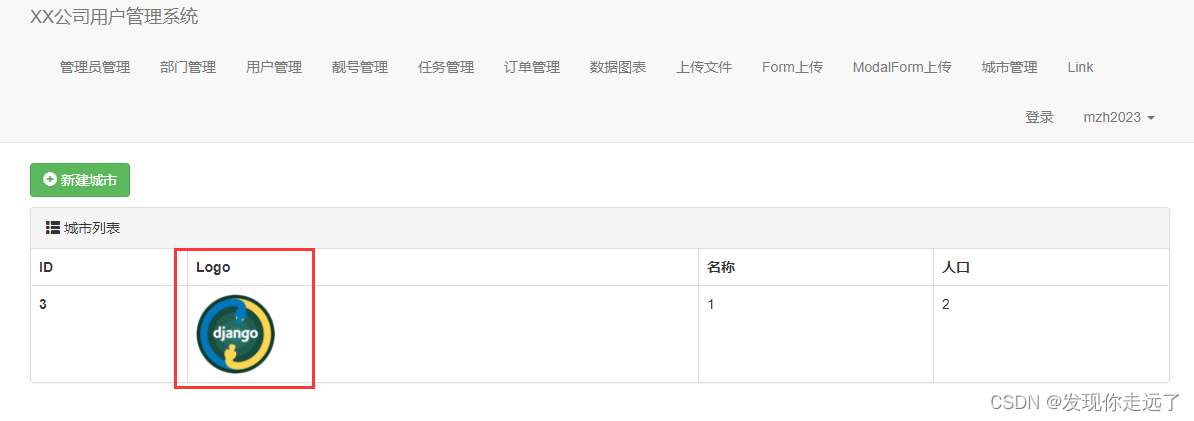
6. 城市管理效果
图片的超链接使用media来呈现出来

总结
大家喜欢的话,给个👍,点个关注!给大家分享更多有趣好玩的Python 网页Web开发知识!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2023 mzh
Crated:2023-3-1
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
『01. 安装配置Django』
『02. 创建并运行一个Django项目』
『03. 初识Django』
『04. 请求和响应,网页跳转重定向,实战简易表单模拟登陆』
『05. 数据库操作,实战用户管理』
『06. 报错:You have 26 unapplied migration(s). Your project may not work properly until you apply the migra』
『07. 模板语法』
『08. 实战项目:部门和员工管理系统(01)』
『09. 实战项目:员工编辑删除功能与靓号管理(02)』
『10. 实战项目:靓号搜索功能(03)』
『11. 实战项目:分页与页码跳转功能(04)』
『12. 实战项目:分页组件的封装 面向接口编程(05)』
『13. 实战项目:添加用户时的时间选择组件(06)』
『14. 实战项目:一些面向对象的代码结构优化(07)』
『15. 实战项目:管理员增删改查,md5密码和密码重置(08)』
『16. 实战项目:BootStrap类的进一步优化(09)』
『17. 实战项目:login业务涉及cookie、session、中间件(10)』
『18. 实战项目:登录时的验证码(11)』
『19. 实战项目:初识Ajax请求(12)』
『20. 实战项目:Ajax实战之订单管理与弹出对话框(13)』
『21. 实战项目:echart数据图表(14)』
『22. 实战项目:简单的文件上传(15)』
『23. 实战项目:Excel和form和moudleForm的文件上传(16)』
『24. 实战项目:moudleForm的文件上传应用到城市管理(17)』
【更多内容敬请期待】


![[C++刷题之旅]反转链表](https://img-blog.csdnimg.cn/b51033cc0360463f80e1dd2c2e0ba3ef.png)