视频播放器播放 flv 报错
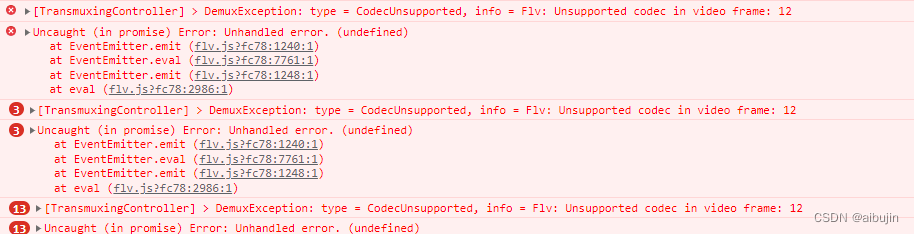
[TransmuxingController] > DemuxException: type = CodecUnsupported, info = Flv: Unsupported codec in video frame: 12

原因
主要是因为我们的播放器不支持 H.265 视频编码;
解决办法
方法一:将设备端的视频编码改为 H.264
方法二:更换播放器(eg :EasyPlayer.js)
EasyPlayer.js 集播放 http-flv, hls, websocket 于一身的 H5 视频直播/视频点播播放器, 使用简单, 功能强大;
但是播放 H.265 的视频流需要 EasyPlayer.wasm 文件,该文件只能在 Nginx 服务下才可以使用;
有服务器的小伙伴可以直接在服务器上操作,这里和大家分享:如何在本地搭建一个EasyPlayer 的H5 demo,并播放H.265的视频流
1. 下载一个 Nginx 服务
-
地址: http://nginx.org/en/download.html
随便选择一个即可,这里我们选择 nginx-1.18.0

-
下载之后直接解压即可

-
启动 Nginx,可使用下面两种方法
-
直接双击nginx.exe,双击后一个黑色的弹窗一闪而过;
-
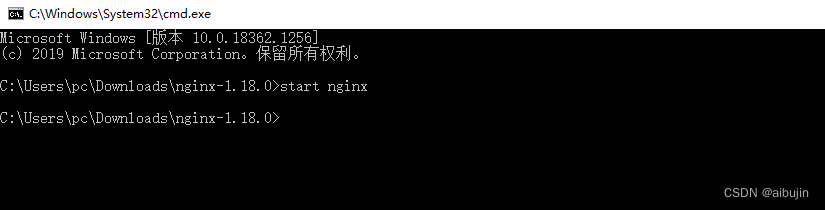
打开 cmd 命令窗口,切换到 nginx 解压目录下,输入命令 nginx.exe 或者 start nginx ,回车即可

-
-
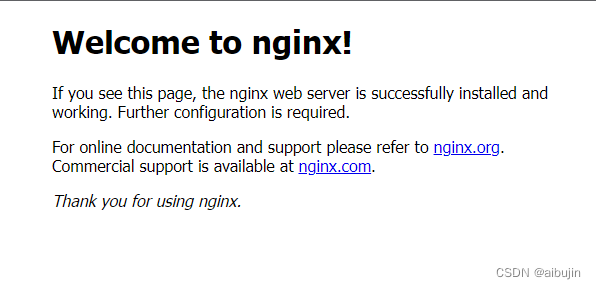
在浏览器地址栏输入网址 http://localhost:80,回车,出现以下页面说明启动成功

-
关闭 Nginx,如果使用 cmd 命令窗口启动 Nginx,关闭 cmd 窗口是不能结束 Nginx 进程的,可使用下面两种方法关闭 Nginx
-
输入nginx 命令 nginx -s stop(快速停止 Nginx) 或 nginx -s quit(完整有序的停止 Nginx)
-
使用 taskkill /f /t /im nginx.exe
-
-
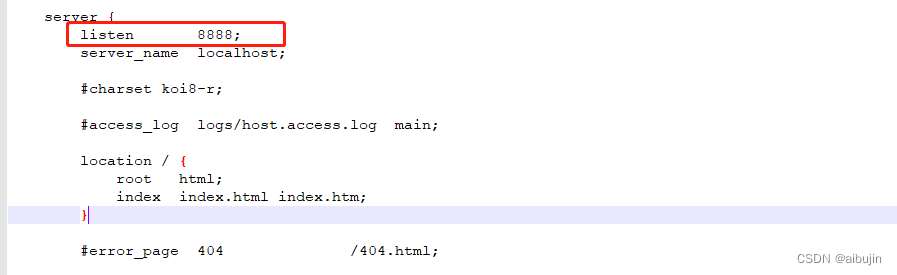
Nginx 默认监听的是本地的 80 端口,如果 80 端口被占用大家可以在 nginx-1.18.0/conf/nginx.conf 修改端口,然后重新启动


-
重启命令 nginx -s reload
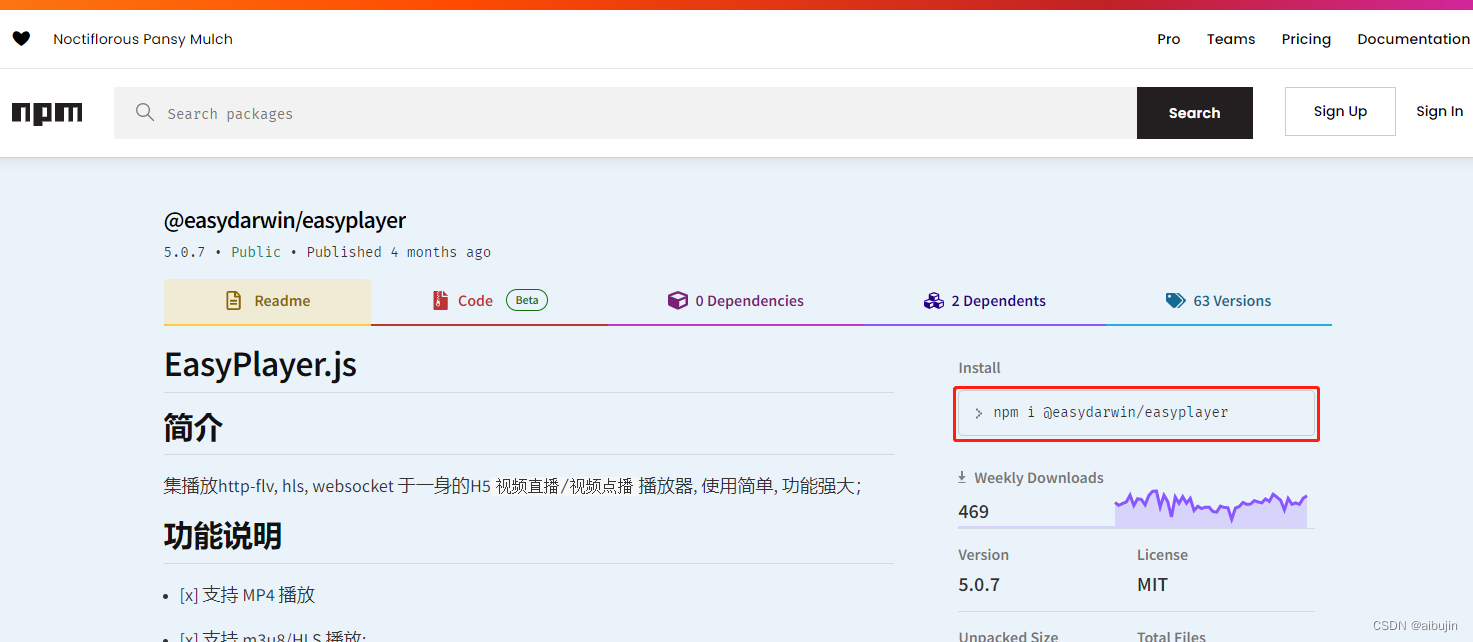
2. 在 npm上下载最新的 EasyPlayer
-
地址:https://www.npmjs.com/package/@easydarwin/easyplayer
-
找一个空文件夹,打开 cmd 直接址行命令即可

-
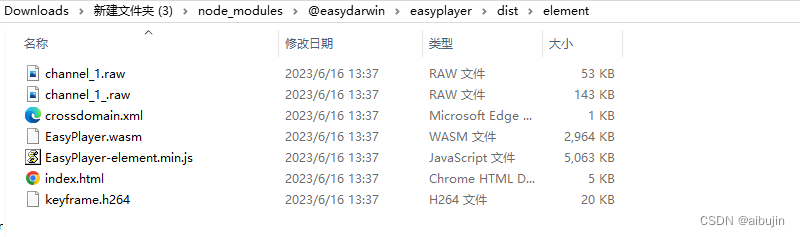
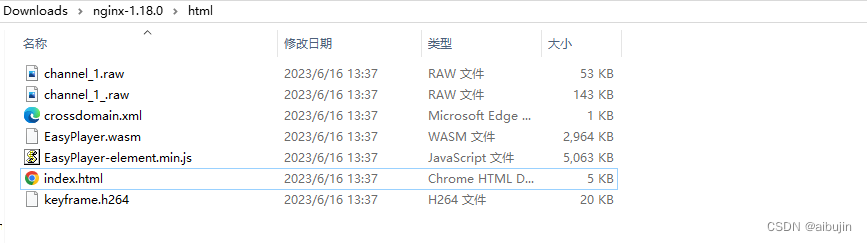
将 node_modules@easydarwin\easyplayer\dist\element 里的所有文件全部复制到 nginx 里的 html 里,并将之前的 index.html 移除即可


-
然后启动 Nginx 服务
-
将 EasyPlayer 的流地址更换为我们自己的即可
-
如果流地址没问题,但画面没出来,大家可以刷新一下再试试, 我在播放的时候控制台有时候也有错,画面也是断断续续的,不知道是不是因为网不好或者 nginx 在本地的原因;

-
EasyPlayer github 地址,上面的 demo 案例比较全面,有兴趣的小伙伴可以看看 :https://github.com/tsingsee/EasyPlayer.js
-
仅供大家参考,如果大家有好的 H.265 视频流播放器,欢迎各位留言;