1.问题描述
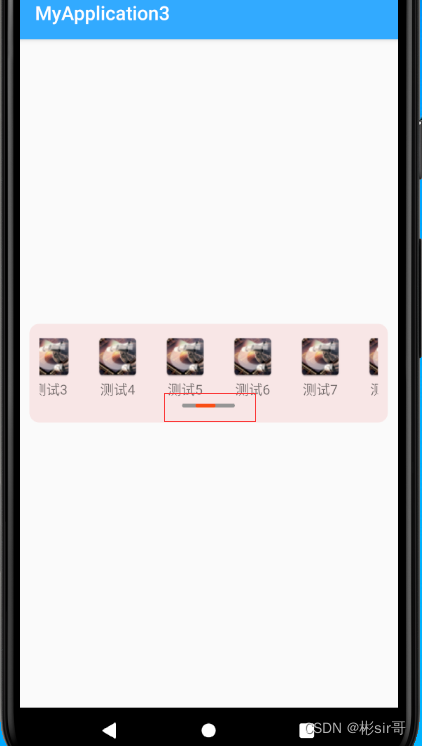
如上图,我需要给页面加入两个icons,页面属于分包内页面,icons使用的uni-icons组件,微信开发者工具中显示效果一切正常,但是在真机上预览页面显示错乱,没有图标,其他数据也显示不出来。
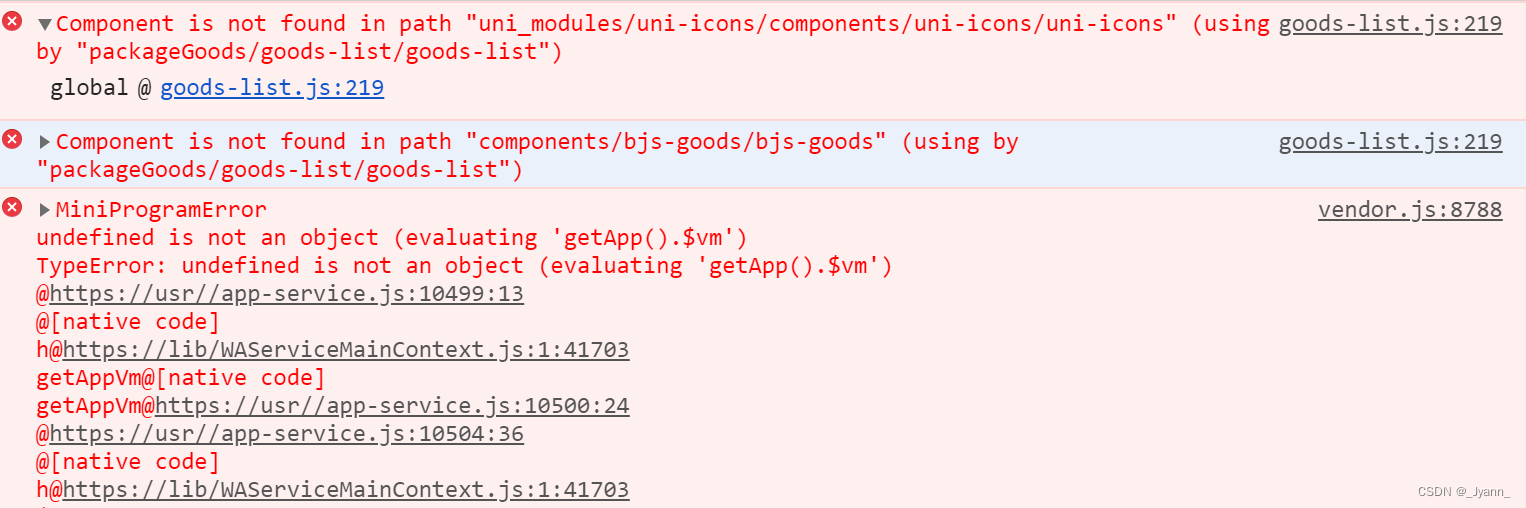
开启真机调试后,发现控制台报以下错误:

2.真机调试数据不显示
报错:TypeError: undefined is not an Object (evaluating ''getApp().$vm)
可能原因:(1)uniapp在scss样式中使用条件编译影响了,要去掉条件编译,放.vue页面编写
(2)使用iconfont图标,小程序手机预览不能显示出本地的图标,所以引入的时候需要通过网上链接来引入图标字体
发现警告:
[pages/home/home] Some selectors are not allowed in component wxss, including tag name selectors, ID selectors, and attribute selectors.(./app.wxss:2451:149)
3问题解决:微信官方问题:更新官方最新版本后就没问题了
发现警告:
[pages/home/home] Some selectors are not allowed in component wxss, including tag name selectors, ID selectors, and attribute selectors.(./app.wxss:2451:149)
参考:
https://docsxyz.com/zh-hant/wiki/javascript/miniprogram-taro-weapp
在公共 scss 文件中定義了 page 樣式,去掉page樣式,問題解決。如果在組件中使用會發出警告,微信開發文檔說明如下:
組件對應 wxss 文件的樣式,只對組件wxml內的節點生效。編寫組件樣式時,需要注意以下幾點:
組件和引用組件的頁面不能使用id選擇器(#a)、屬性選擇器([a])和標籤名選擇器,請改用class選擇器。
組件和引用組件的頁面中使用後代選擇器(.a .b)在一些極端情況下會有非預期的表現,如遇,請避免使用。
子元素選擇器(.a>.b)只能用於 view 組件與其子節點之間,用於其他組件可能導致非預期的情況。
繼承樣式,如 font 、 color ,會從組件外繼承到組件內。
除繼承樣式外, app.wxss 中的樣式、組件所在頁面的的樣式對自定義組件無效(除非更改組件樣式隔離選項)。
#a { } /* 在組件中不能使用 */
[a] { } /* 在組件中不能使用 */
button { } /* 在組件中不能使用 */
.a > .b { } /* 除非 .a 是 view 組件節點,否則不一定會生效 */
css不要用 swiper-item { ... } 特别是轮播图处
<swiper-item class="xxx">
</swiper-item>
警告:WASubContext.js?t=wechat&s=1686625167615&v=2.32.1:1 Setting data field "uP" to undefined is invalid.
真机调试渲染不出来,也不报错:
https://developers.weixin.qq.com/community/develop/article/doc/000826faa68ae033e2cf7ab6b5c813?highline=%E7%9C%9F%E6%9C%BA%E8%B0%83%E8%AF%95
微信官方问题:更新官方最新版本后就没问题了,只能说微信开发者工具坑太多了
切换到真机调试1.0能报错