文章目录
- 前言
- 一、Vue.js是什么?
- 二、vue入门
- 1. 引入vue.js
- 2. 编写入门的简易代码(实践)
- 三、vue学习总结(重点)
前言
前端开发三大框架
1、Vue:尤雨溪主导开发
2、React:脸书(Facebook)主导开发
3、Angular:谷歌主导开发
华人开发,入门简单,所以国内用Vue的较多。 本文讲述的也是Vue的介绍和入门。
文章参考B站视频:
【编程不良人】2021最新Vue全家桶系列教程
一、Vue.js是什么?
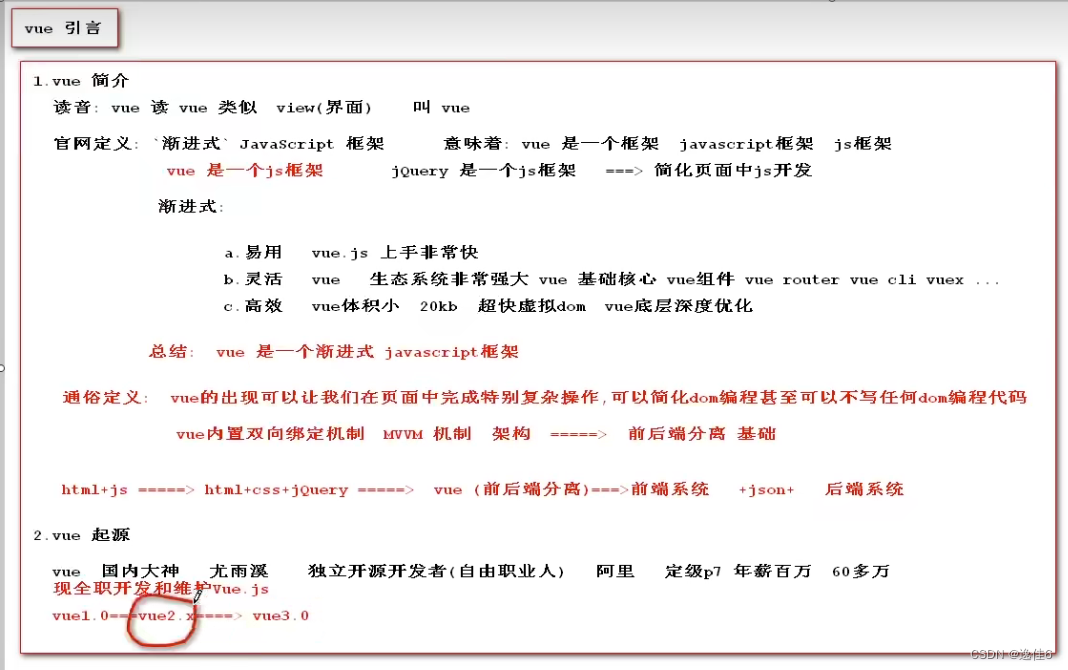
vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
渐进式我个人理解就是阶梯式向前。vue是轻量级的,它有很多独立的功能或库,我们会根据我们的项目来选用vue的一些功能。就像我们开发项目时如果只用到vue的声明式渲染,我就只用vue的声明渲染,而我们要用他的组件系统,我们可以引用它的组件系统。
官网:https://v2.cn.vuejs.org/v2/guide/
Vue作者:尤雨溪/中国无锡


二、vue入门
1. 引入vue.js
- 通过在开发工具idea或者VSCode,新建一个HTML页面
- 在页面中引入vue.js核心文件
- 验证是vue.js 是否成功引入
以上步骤都简单,因此只附上了验证图片

如上,按F12,点击刷新后,点击network,能够看到vue.js的状态为200。说明vue.js引用成功。
注意:
<script></script>标签必须成对出现。这个是固定写法。
书写vue的代码不能够写在引用vue.js的<script>标签里面。
得另外书写一对<script></script>标签用来书写vue代码。
书写的vue不要直接放在body或者HTML上,应该在body里面放一个容器(div),作用于容器身上。
2. 编写入门的简易代码(实践)
new 一个 Vue实例。书写vue实例最重要的2个属性el和data。vue还有其它属性后面文章再讲。

三、vue学习总结(重点)
- 一个页面中只能存在一个Vue实例,不能创建多个vue实例;
- vue实例中el属性代表vue实例的作用范围,日后在vue实例作用范围内可以使用{{data属性中变量名}}直接获取>data中变量名对应属性值;
- vue实例中data属性用来给当前vue实例绑定自定义数据,日后绑定数据可以在vue实例作用范围内直接使用{{变量名}}方式获取;
- 使用{{}}进行data中数据获取时,可以在{{}}取值语法中进行算数运算、逻辑运算以及调用相关类型的相关方法;
- vue实例中el属性可以书写任何css选择器,但是推荐使用id选择器,因为一个vue实例只能作用于一个具体作用范围。且id名称唯一不重复。
end
上一篇:
下一篇:
Vue基础语法(二)
end