打不过就加入。与其担心被 AI 取代,不如现在就学习驾驭它。
(要用 AI 来辅助写代码,国际主流的几个大语言模型的表现都不尽如人意,谁用谁知道……除了 Claude 我们还在测试中。于是,我们基于大语言模型,做了个辅助编程的开源的 VSCode 插件——DevChat。)
文末有一键加入方法,国内用户也能免短信注册无障碍使用——大家好才是真的好👍
用 AI 写代码有三大好处
一是有利身体健康。它干活,你休息,时不时活动脖子,望望远方。自从用了 AI ,我脖子也不疼了,眼睛也不酸了。

二是提升软件工程水平。不得不承认,我过去三个月写了这辈子软件工程标准最高的代码,以前也知道该认真写docstring、commit message、change log、wiki,但架不住人懒啊……
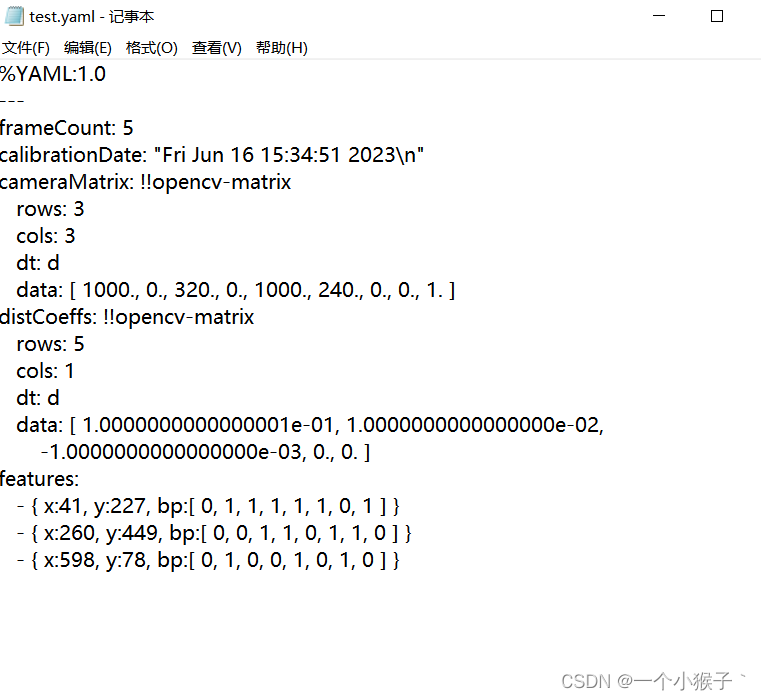
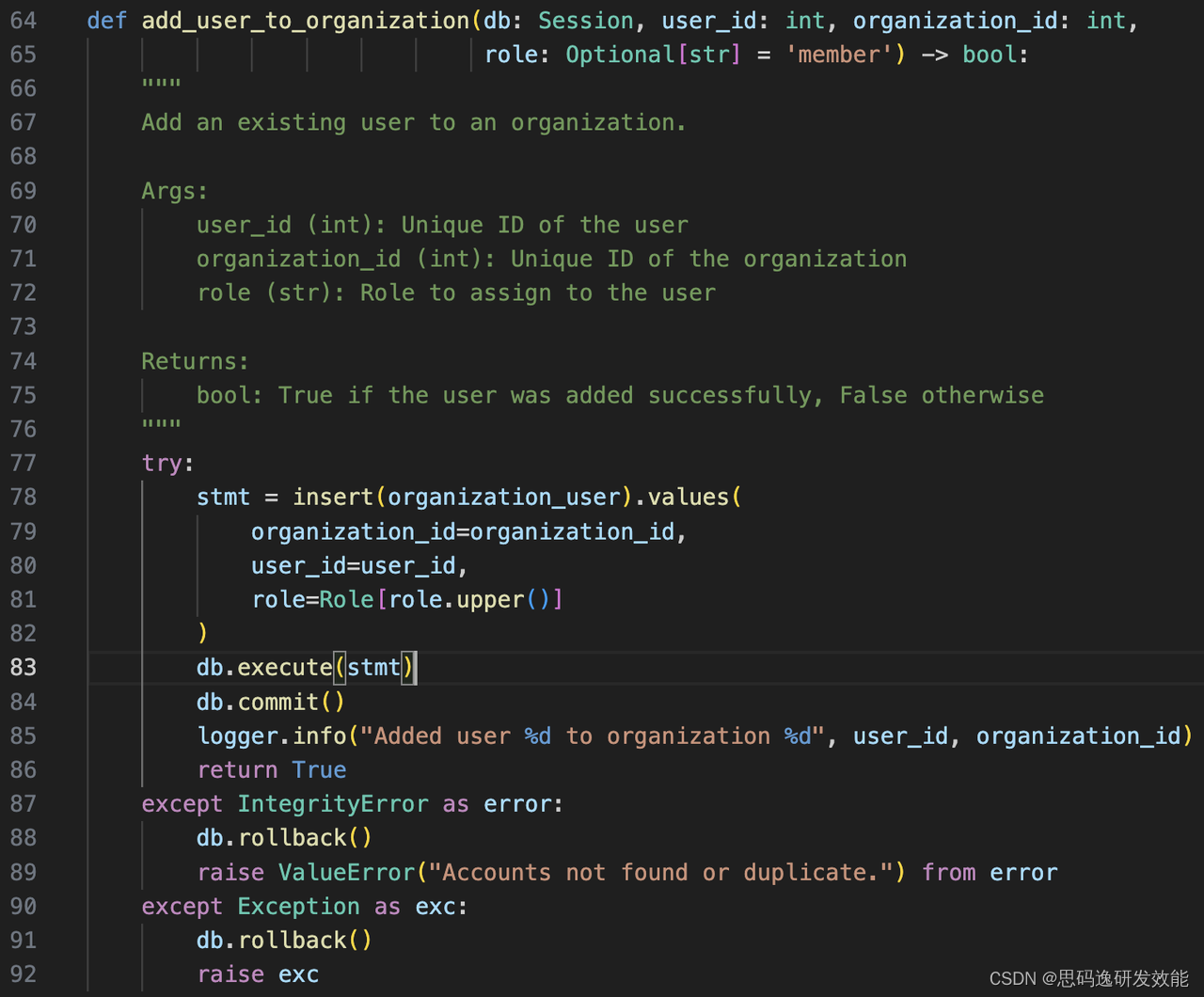
 瞅瞅现在这注释/代码比。注意,跟用GitHub Copilot不同,这些注释也不是我写的,全由 DevChat 生成!
瞅瞅现在这注释/代码比。注意,跟用GitHub Copilot不同,这些注释也不是我写的,全由 DevChat 生成!
三是锻炼领导力。从此你有了一个小跟班、实习生,而其背后站着全人类。Python、Java、C/C++、Javascript乃至Go、Rust样样精通,但你得跟她交流(没错,故意换了一个ta),把你知道的以简洁高效地方式告诉她,思路也要沟通清楚。能用 AI 写好代码的程序员,一定不是普通的程序员!

为什么要用 DevChat 的 VSCode 插件?
DevChat 是一款国内可用的基于大语言模型的开源 VSCode 编程插件,将聊天界面直接嵌入 IDE,让 AI 就在你的指边。
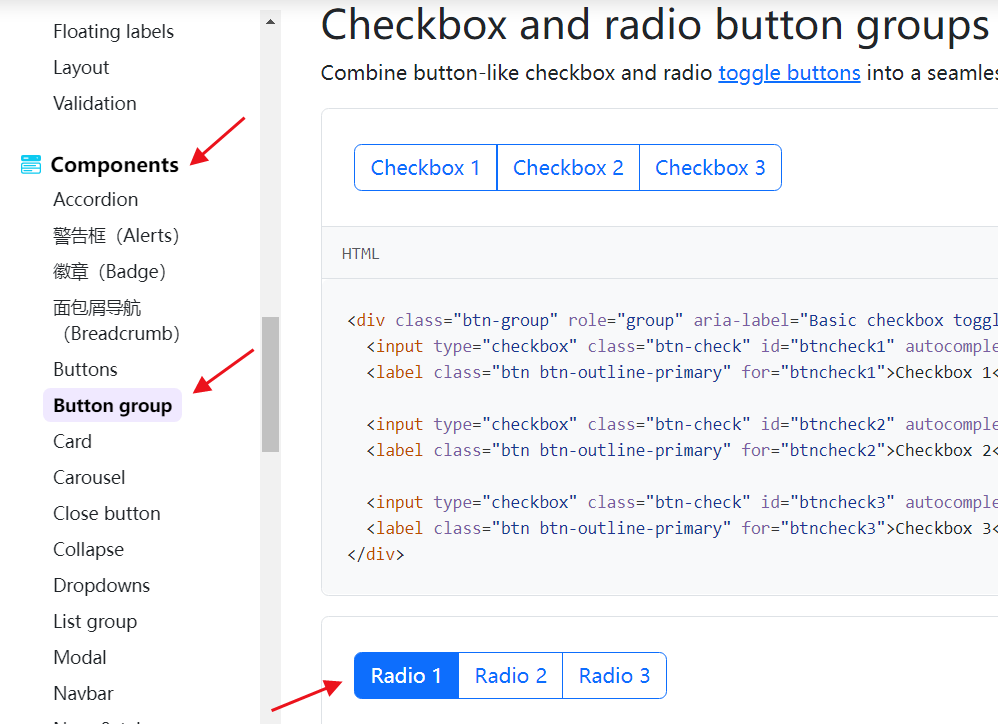
一个人对如何用 AI 编程侃侃而谈,却放出了几张 GPT-4 网页的截图,那么他说的一定不要信!
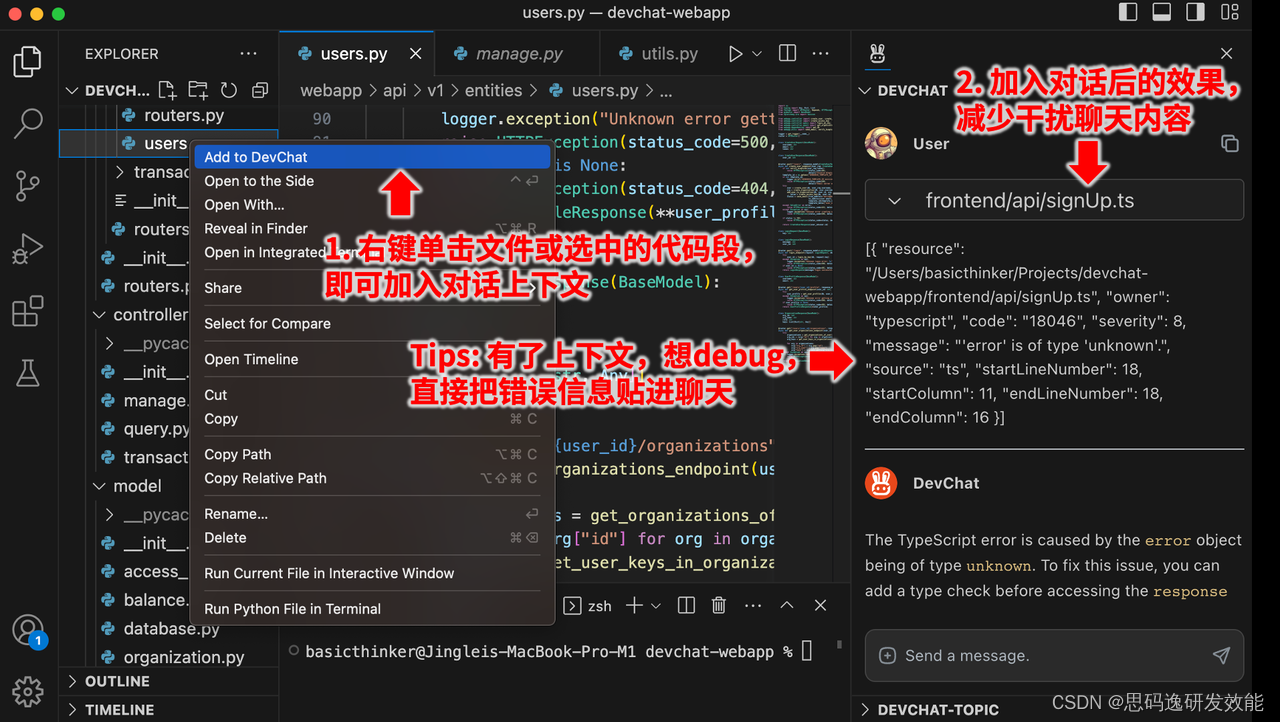
如果他真・长期用 GPT-4 开发,怎么能受得了在 IDE 和浏览器之间来回 copy paste 代码,而不是用如下这种方式?

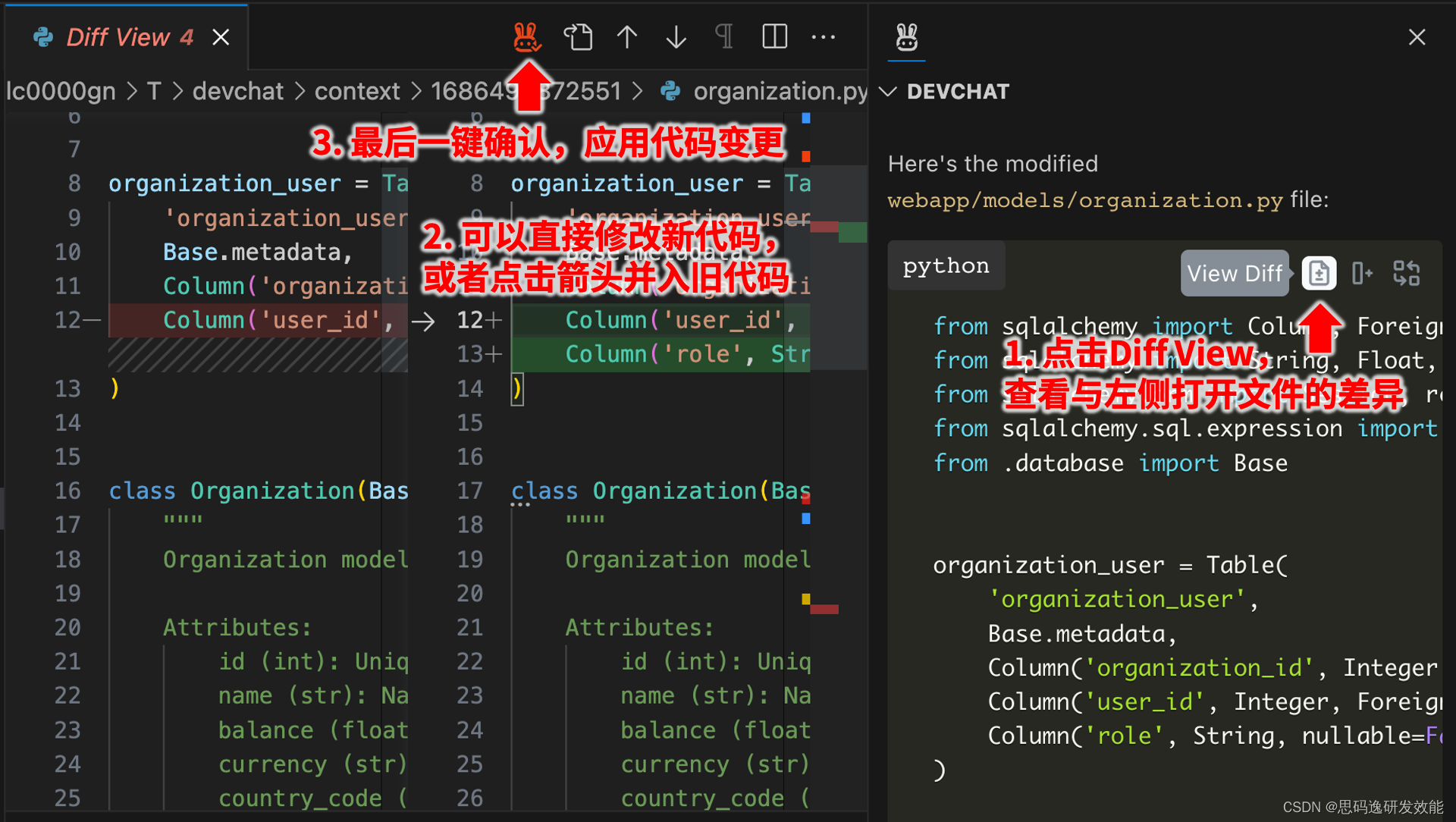
如果他真・长期用 GPT-4 开发,怎么会不需要 Diff View 来应用代码,同时防止 GPT-4 手抖引入小错误?

如果他真・长期用 GPT-4 开发,怎么会不需要一些快捷键、命令行,减少重复操作?

如果他真・长期用 GPT-4 编程……
如何让 DevChat 给你做AI 编程助手?
方法很简单访问 DevChat 官网,免费注册收邮件,然后就知道了。公测期间免费!(公测期多久不详,赶紧薅羊毛🐑)
👇 以下步骤不能省:
-
需要 Python 3 环境(可参考https://realpython.com/installing-python安装)。
-
从 VSCode Marketplace 安装,或者VSCode里点左侧插件,搜索“devchat”安装。
-
按 ⇧ ⌘ P(苹果电脑)或 Ctrl + Shift + P(Windows操作系统)或者 F1,打开命令面板,输入“devchat access key”回车,再输入邮件收到的 key(以“DC”开头的字符串)。
-
当右下角状态栏DevChat出现✅,表明可以正常使用;点击✅出现对话框。建议拖动🐰到右侧,避免在左侧工具栏中来回切换的麻烦。
-
加入新程序员们的微信群聊,与同侪共成长。加群方式可访问 DevChat 的 Github(如下所示),在 Readme 中扫群二维码。
-
在 GitHub 上给 DevChat 加个🌟:https://github.com/devchat-ai/devchat(不加星,插件就用不了!——开玩笑啦)
-
点击分享,给你最好的朋友,一起做新程序员!🌈