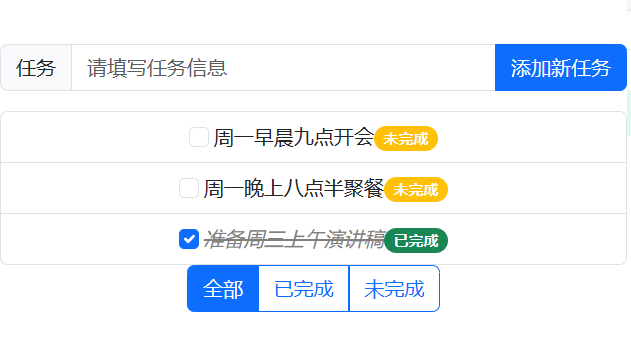
效果是这样的

可以添加新任务,改变任务状态,与筛选任务列表
使用vant创建的项目
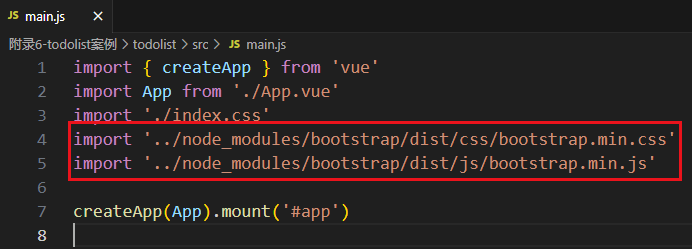
使用到了bootstrap,首先 npm install bootstrap进行安装,安装后导入css与js

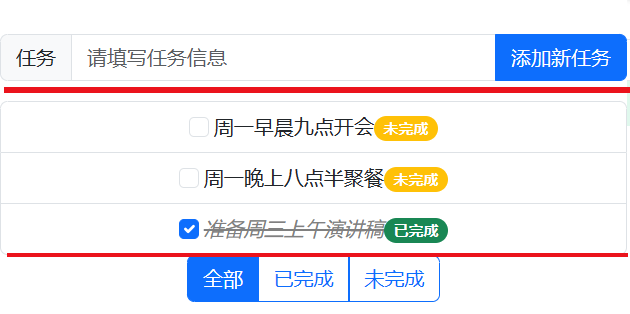
上中下是三个组件,依次是 todo_input,todo_list与todo_button

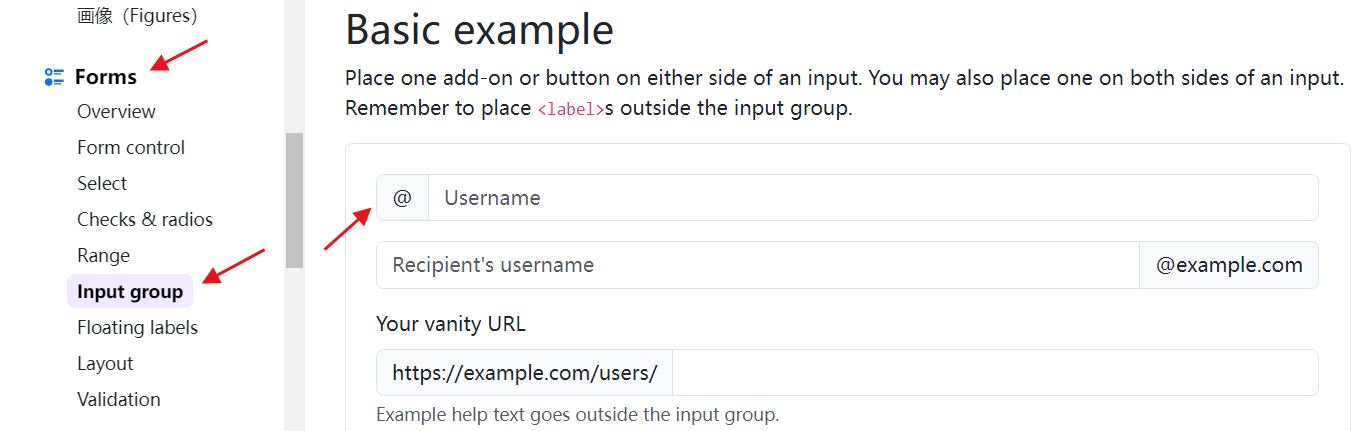
todoinput的样式使用的是 Forms 中的 Input group

<template>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1">任务</span>
<input type="text" class="form-control" placeholder="请填写任务信息" aria-label="Username" aria-describedby="basic-addon1" v-model="content">
<button type="button" class="btn btn-primary" @click="add_things">添加新任务</button>
</div>
</template>
<script>
export default {
emits:['update:todo_things_list'],
props:{
all_todo_things_list:{
type:Array,
required:true
}
},
data() {
return {
id:2,
content:''
}
},
methods:{
add_things() {
this.id = this.id + 1
this.$emit('update:all_todo_things_list',[...this.all_todo_things_list,{id:this.id,content:this.content,status:false}])
this.content = ''
}
}
}
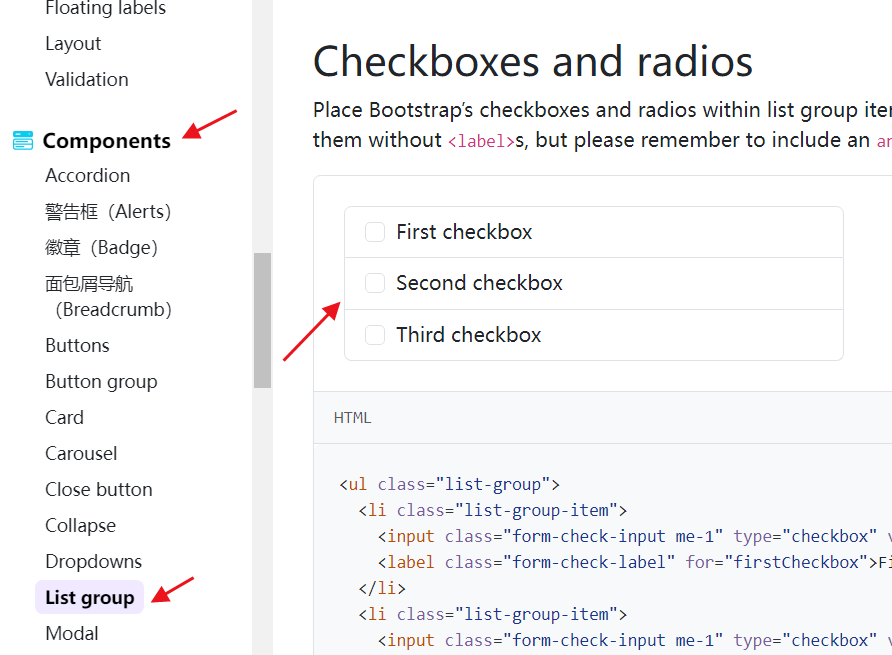
</script>todo_list使用的是Components中的List group

<template>
<ul class="list-group">
<li class="list-group-item" v-for="item,index in show_todo_things_list" key="item.id">
<input class="form-check-input me-1" type="checkbox" v-model="item.status" :id="'Checkbox' + index">
<label class="form-check-label" :for="'Checkbox' + index" :class="item.status?'delete_li':''">{{ item.content }}</label>
<span class="badge bg-success rounded-pill" v-if="item.status">已完成</span>
<span class="badge bg-warning rounded-pill" v-else>未完成</span>
</li>
</ul>
</template>
<script>
export default {
props:{
show_todo_things_list:{
type:Array,
required:true
}
},
}
</script>
<style>
.delete_li {
text-decoration: line-through;
color: gray;
font-style: italic;
}
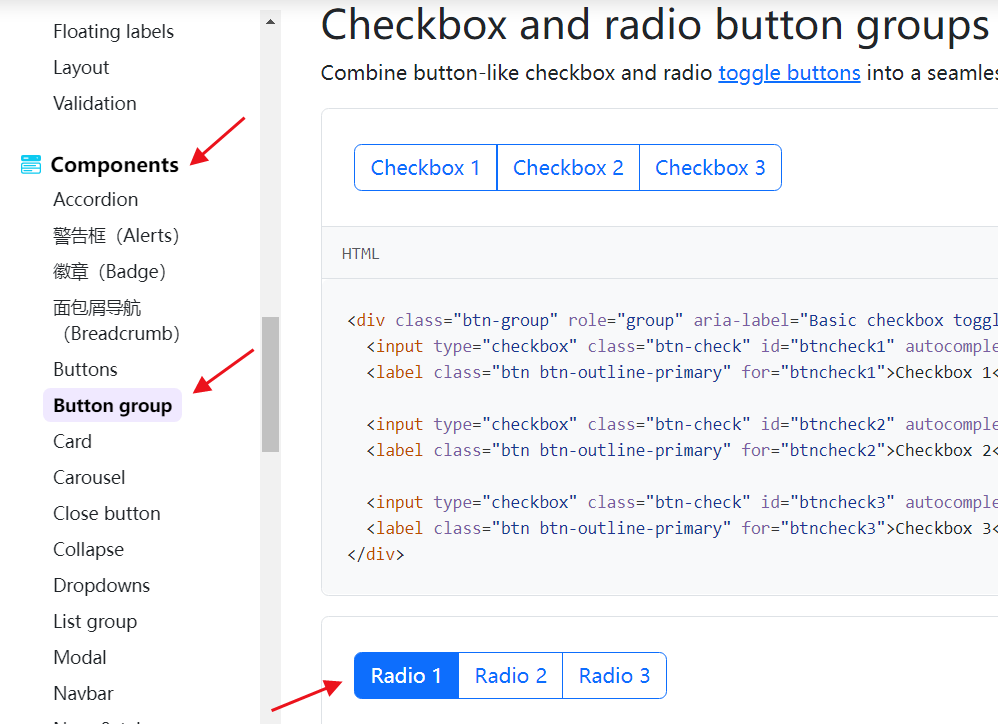
</style>todo_button用的是Components中的Button group

<template>
<div class="btn-group" role="group" aria-label="Basic radio toggle button group">
<input type="radio" class="btn-check" name="btnradio" id="btnradio1" autocomplete="off" checked >
<label class="btn btn-outline-primary" for="btnradio1" @click="change_show_status('全部')">全部</label>
<input type="radio" class="btn-check" name="btnradio" id="btnradio2" autocomplete="off">
<label class="btn btn-outline-primary" for="btnradio2" @click="change_show_status('已完成')">已完成</label>
<input type="radio" class="btn-check" name="btnradio" id="btnradio3" autocomplete="off">
<label class="btn btn-outline-primary" for="btnradio3" @click="change_show_status('未完成')">未完成</label>
</div>
</template>
<script>
export default {
props:{
show_status:{
type:String,
required:true
}
},
methods:{
change_show_status(status) {
this.$emit('update:show_status',status)
}
}
}
</script>所有的数据都汇总于App.vue
<template>
<todo_input v-model:all_todo_things_list="all_todo_things_list"></todo_input>
<todo_list v-model:show_todo_things_list="show_todo_things_list"></todo_list>
<todo_button v-model:show_status="show_status"></todo_button>
</template>
<script>
import todo_button from './components/todo_button.vue'
import todo_input from './components/todo_input.vue'
import todo_list from './components/todo_list.vue'
export default {
name: 'App',
components: {
todo_button,
todo_input,
todo_list
},
data() {
return {
all_todo_things_list: [
{ id: 0, content: '周一早晨九点开会', status: false },
{ id: 1, content: '周一晚上八点半聚餐', status: false },
{ id: 2, content: '准备周三上午演讲稿', status: true }
],
show_status: '全部',
}
},
computed: {
show_todo_things_list() {
if (this.show_status == '已完成') {
return this.all_todo_things_list.filter(x => x.status == true)
}
else if (this.show_status == '未完成') {
return this.all_todo_things_list.filter(x => x.status == false)
}
return this.all_todo_things_list
}
}
}
</script>