props配置
像el,data,watch,methods…都是vue的配置项,props也是一个配置项
props主要用来实现组件复用,并且动态绑定数据,它有3种使用方式,下面一一说明
通过案例进行分析使用props配置学习如何使用以及作用
1 编写案例
这里简单写了一个student组件,内容如下,这时候如果别人想用这个student组件,但是想要的数据不是这样的,比如学生姓名叫李四,这时候就需要修改组件模板了


首先,因为msg可以复用,所以不需要改,不确定的数据不能直接在组件的data中定义,而是要定义在props里面
2 props使用方式1(简单接收)
这种方式是最简单的,直接使用,收到什么参数就使用什么参数,不进行出来
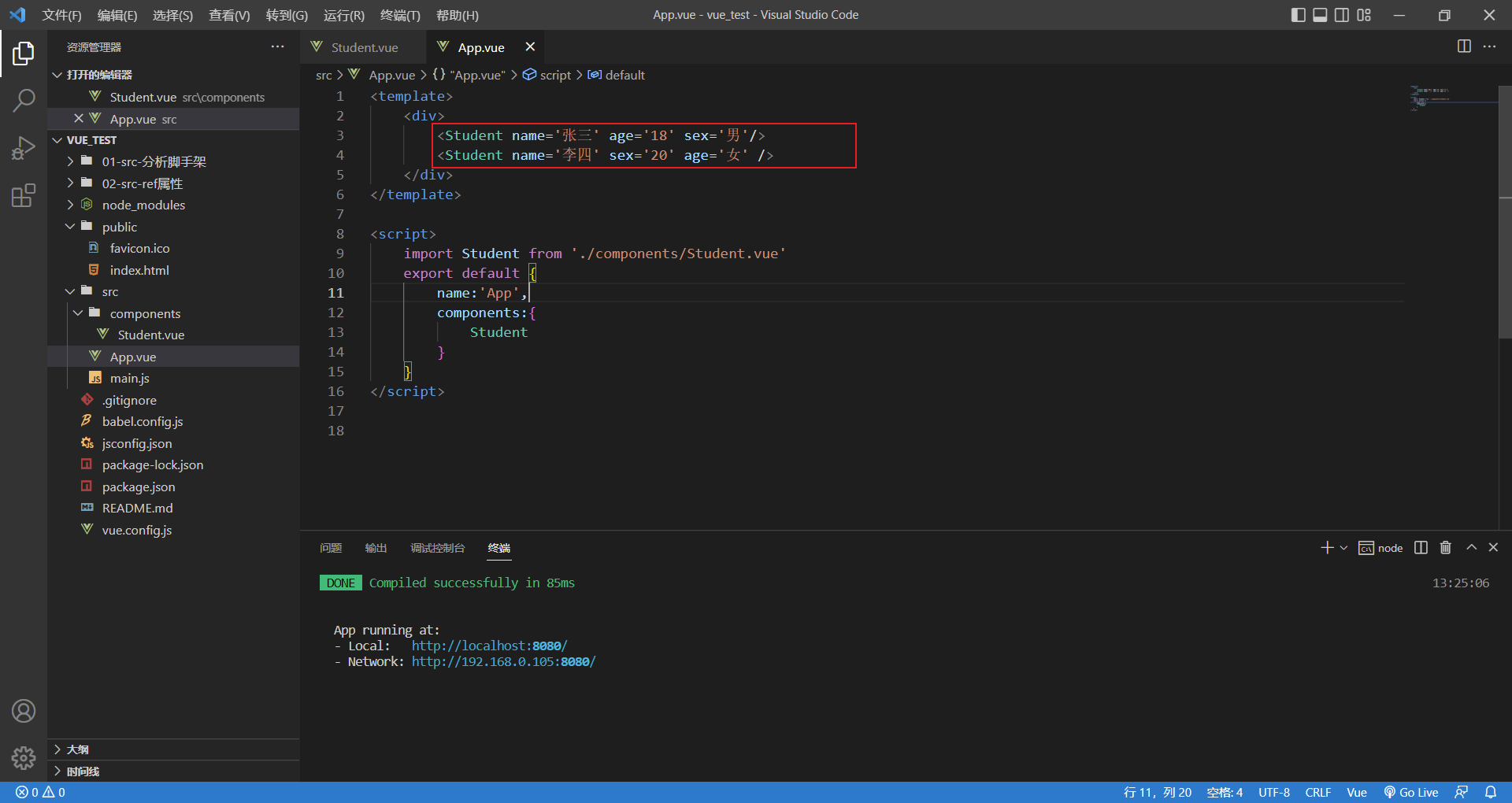
在使用props配置的时候,可以定义成一个数组,把属性定义在里面,顺序可打乱,但是名称一定要对

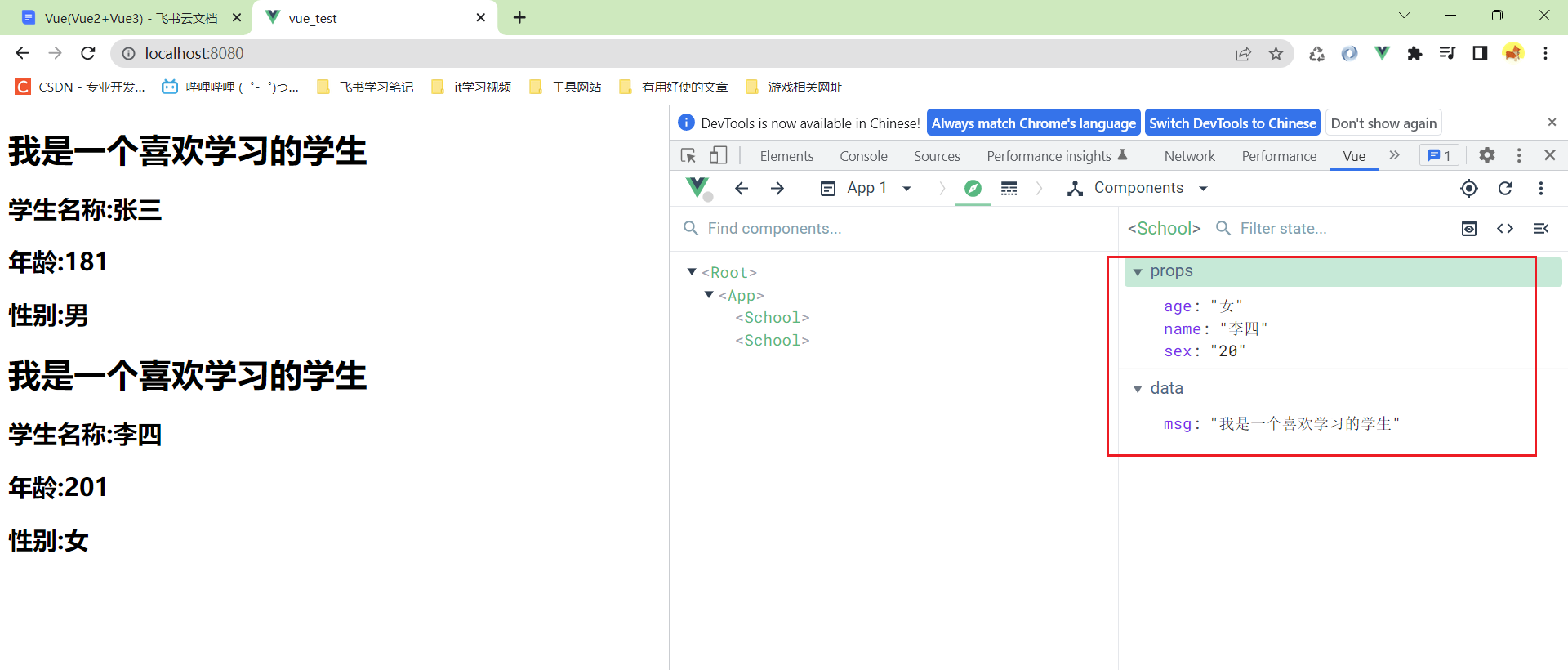
使用组件的时候,可以动态指定数据,key一定要对得上!

通过开发者工具可以看到,三个props里面的属性

3 一个坑
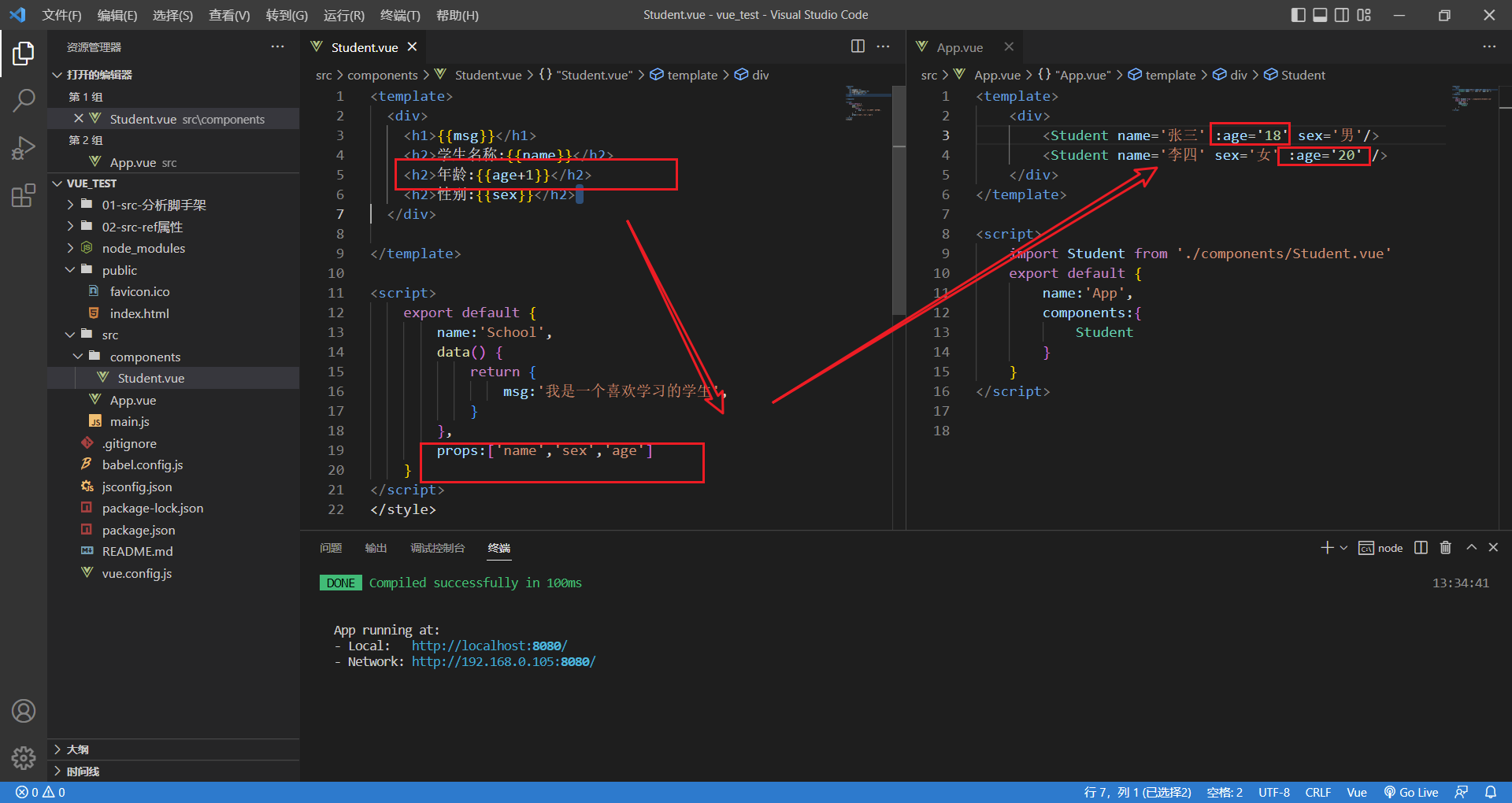
如果有这么一个需求,学生年龄传入的是18,但是实际年龄需要+1,这时候要怎么写呢?
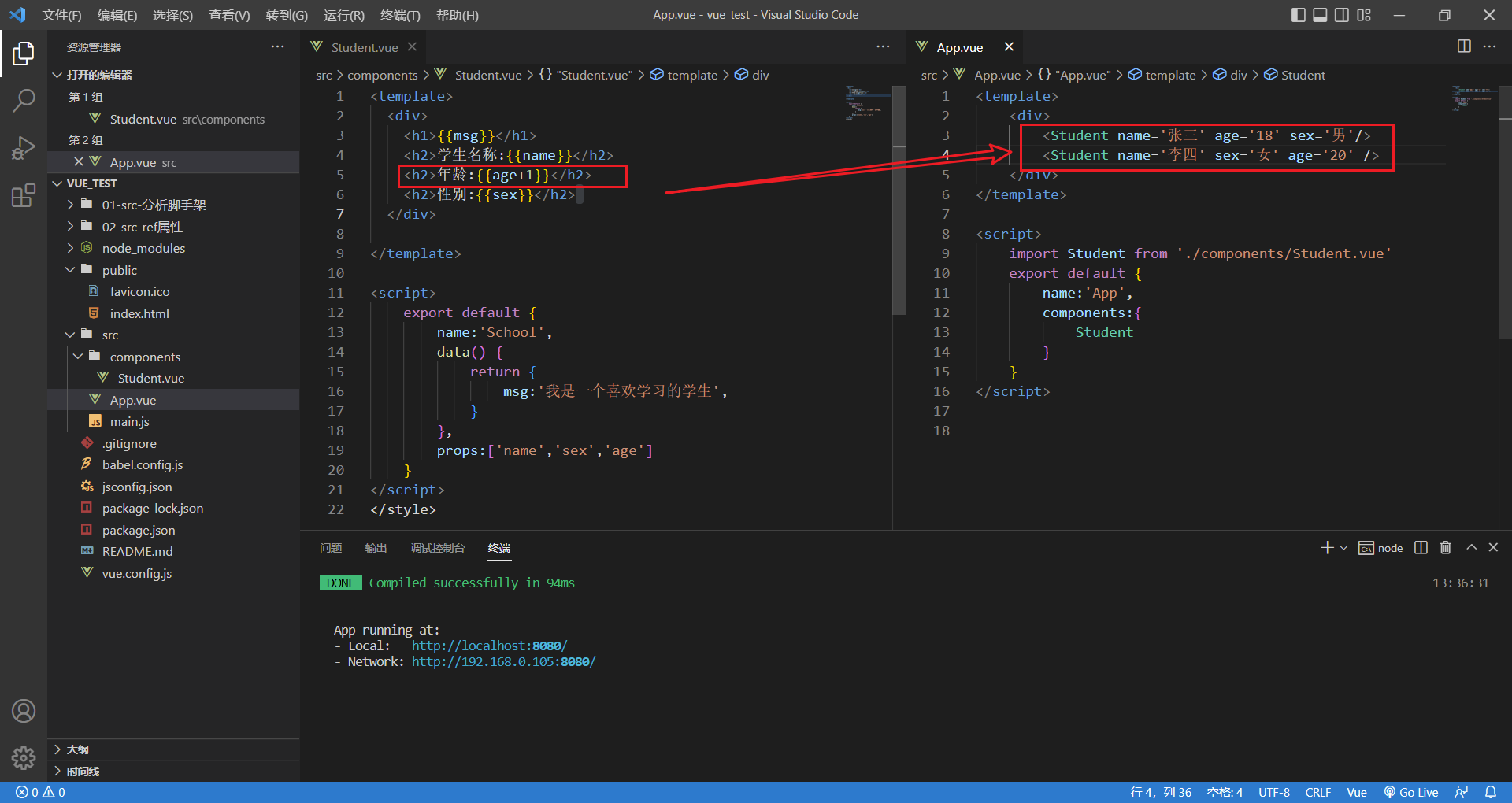
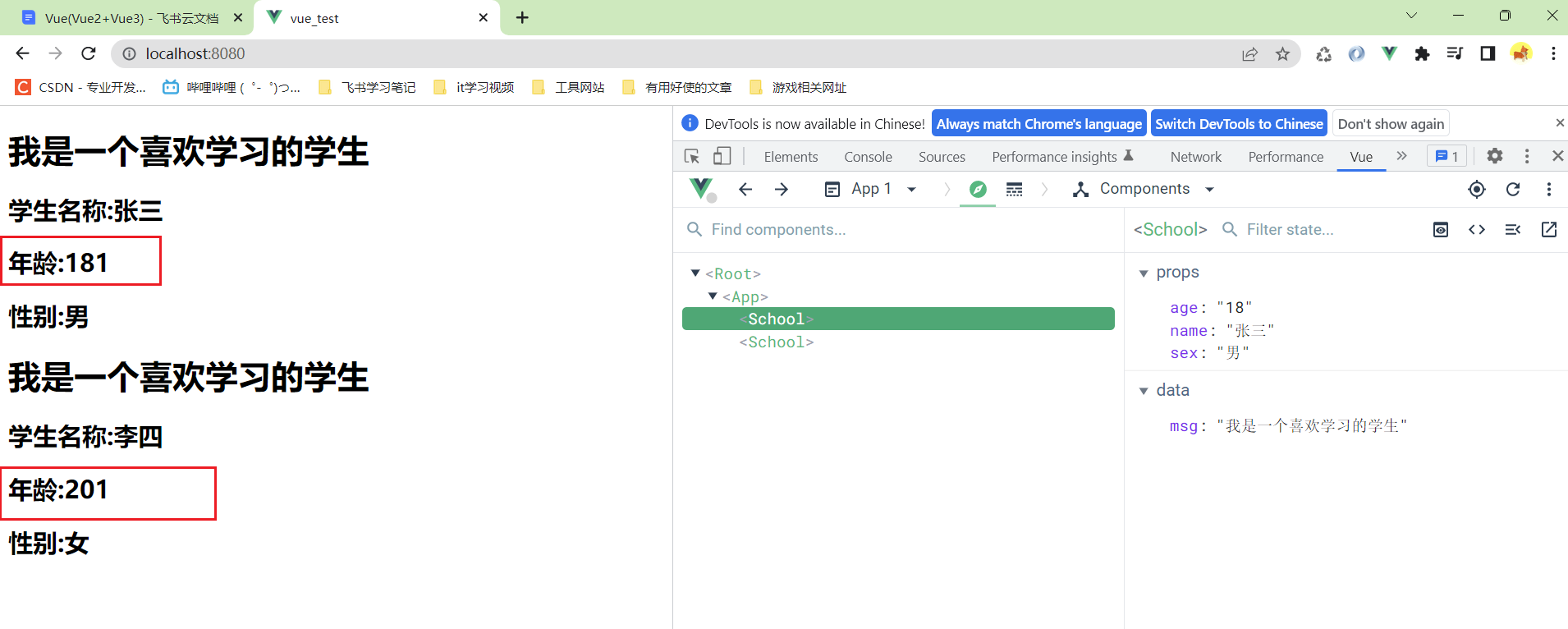
如果只是简单的在显示age的地方直接+1

可以看到,并没有执行,而是直接拼接了

这时候可以在组件传入age参数的时候,给age加一个:,也就是v-bind的缩写,表示以表达式的方式处理

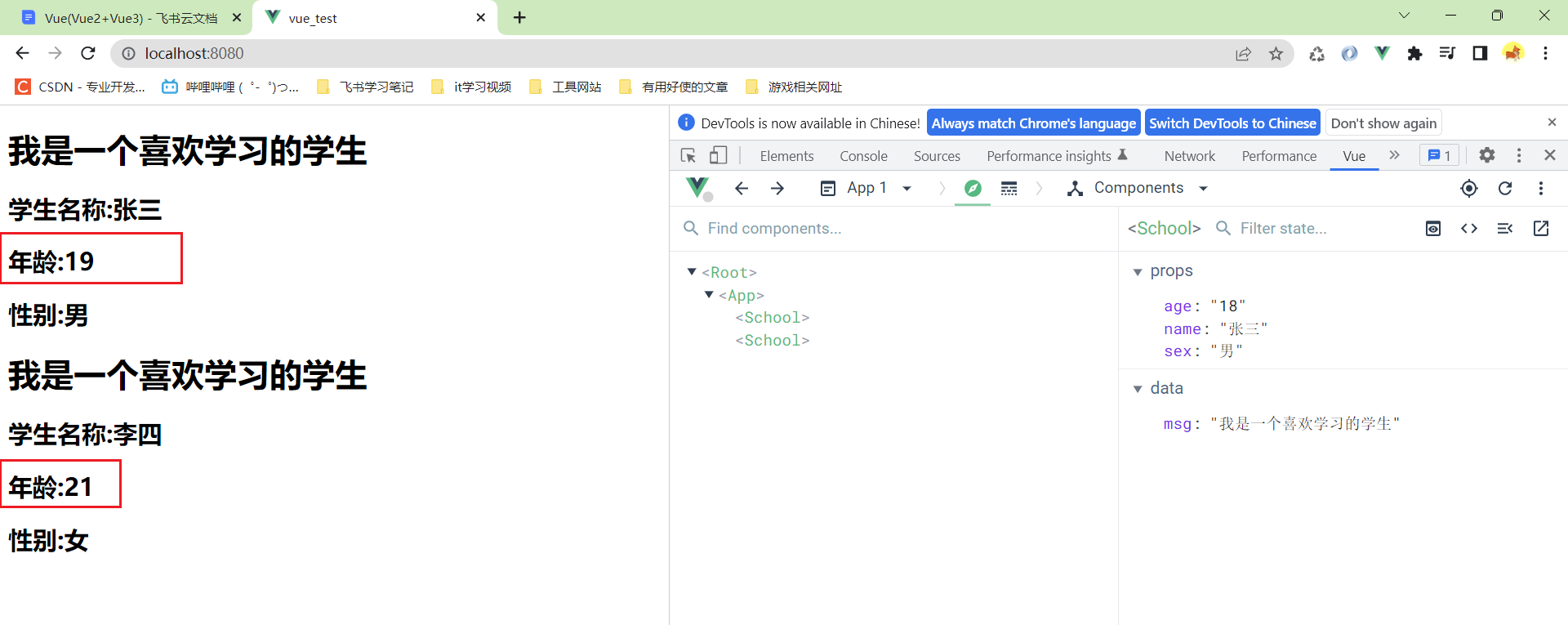
再次查看,解决问题

虽然使用v-bind(:)可以解决类似问题,但是某一天别人使用模板的时候没有或者忘了写: ,那么将会导致页面数据展示有误,有什么办法可以避免这个问题呢?
最好的办法就是接收属性的时候,不要什么都收,只把符合条件的收了或者告诉使用者,传入的参数不对,那么我们想要限制,可以这么写
4 props使用方式2(对象接收)
这种方式稍微复杂一些:会对接收的参数进行判断(对数据格式进行限制),如果不符合要求会在控制台报错
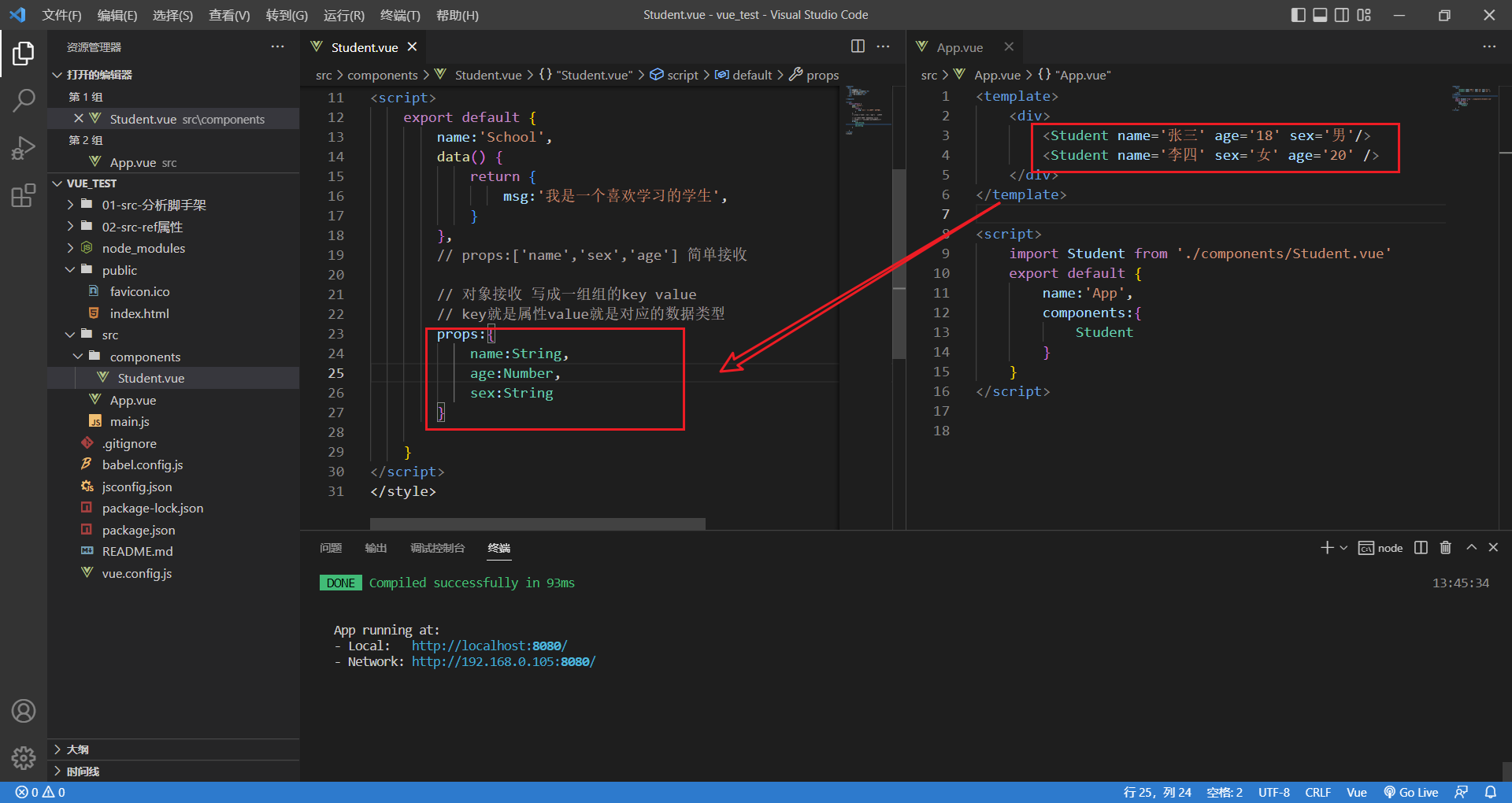
props对象接收:把props写成对象的格式,里面是一组组的key value ,key就是属性value就是对应的数据类型

如图,我直接传入age参数,系统判断不合法,直接报错,说参数类型不合法

当然,如果加上:即可解决了


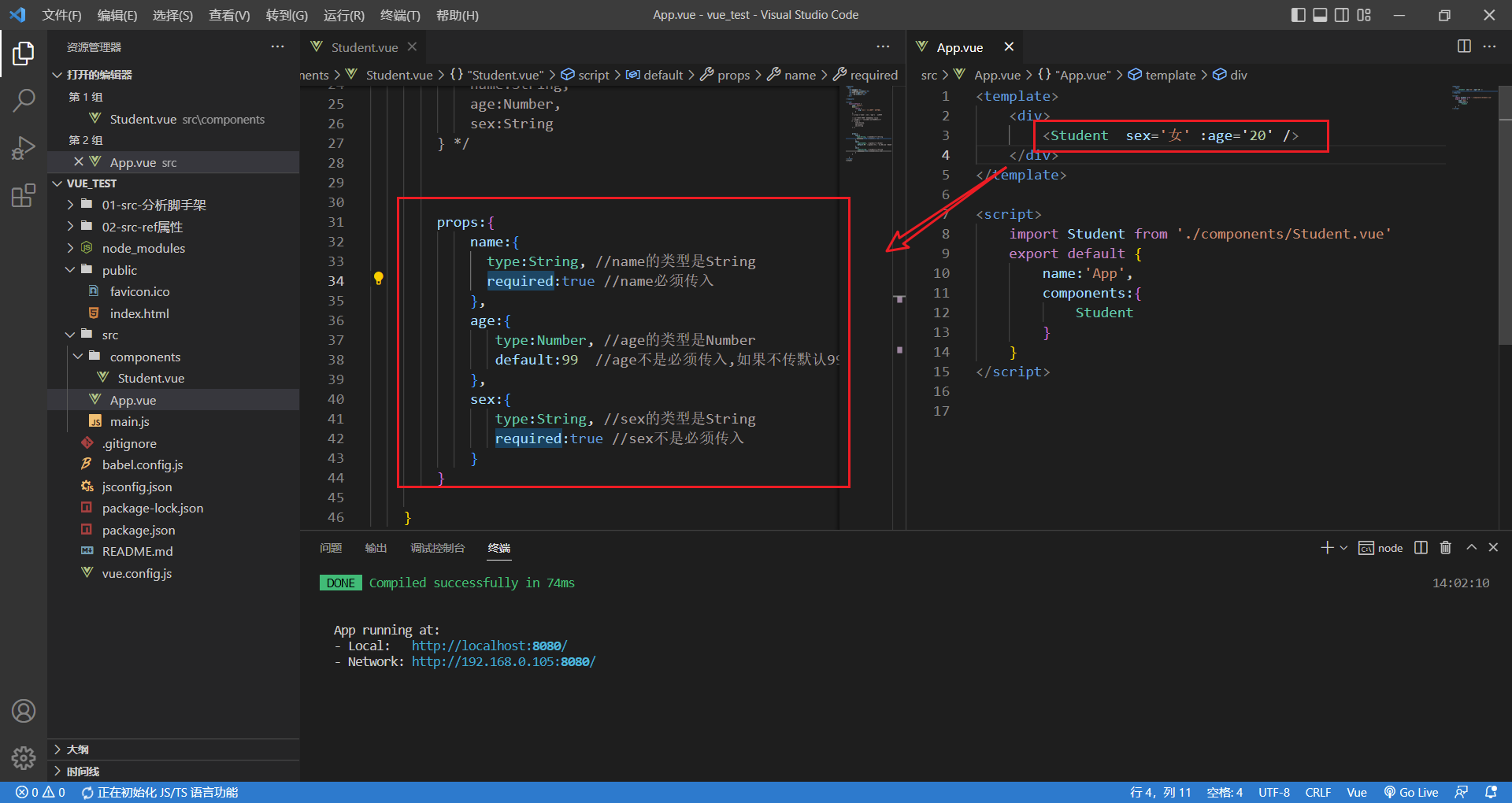
5 props使用方式3(对象接收升级版)
这种写法是最复杂的,也是最完整的,把props写成对象,每一个属性也写成对象,里面一共有三个属性:type(指定参数类型),default(指定默认值),required(指定是否必须传入,true:是)
props:{
name:{
type:String, //name的类型是String
required:true //name必须传入
},
age:{
type:Number, //age的类型是Number
default:99 //age不是必须传入,如果不传默认99
},
sex:{
type:String, //sex的类型是String
required:true //sex不是必须传入
}
}
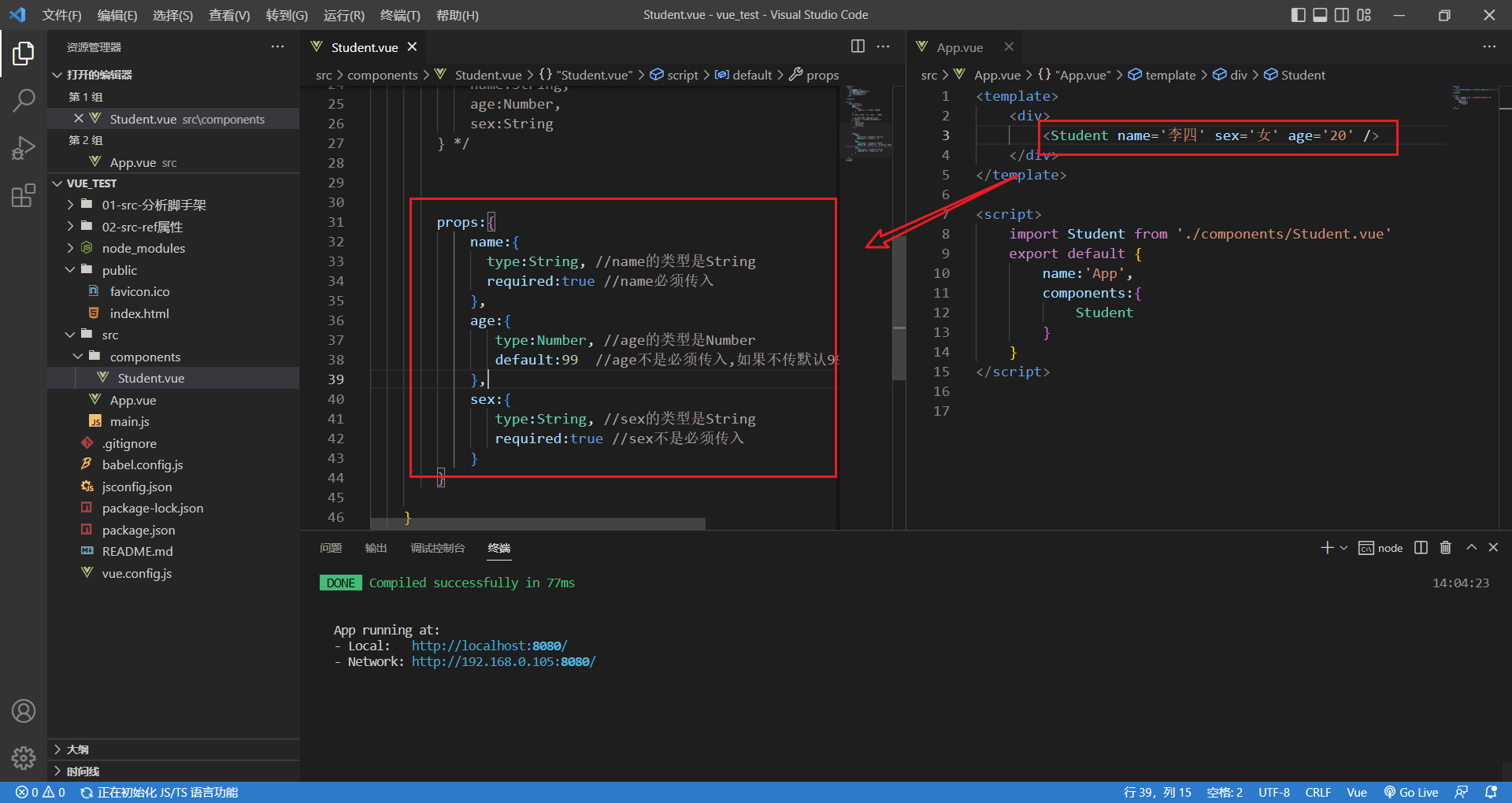
接下来就是各种测试了,首先这里组件没有传name

控制台马上报错:丢失一个必要的属性name

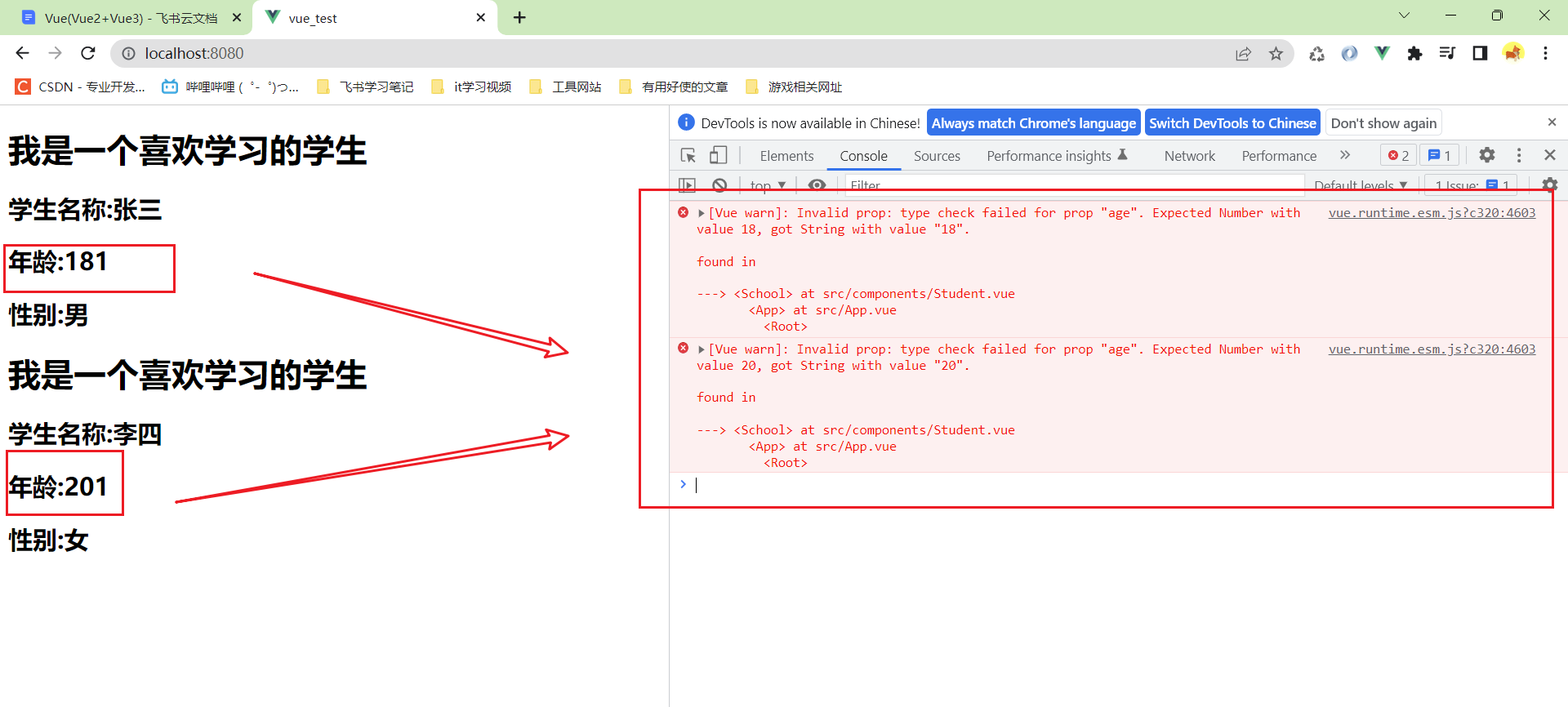
如果是age类型不对,也是一样的


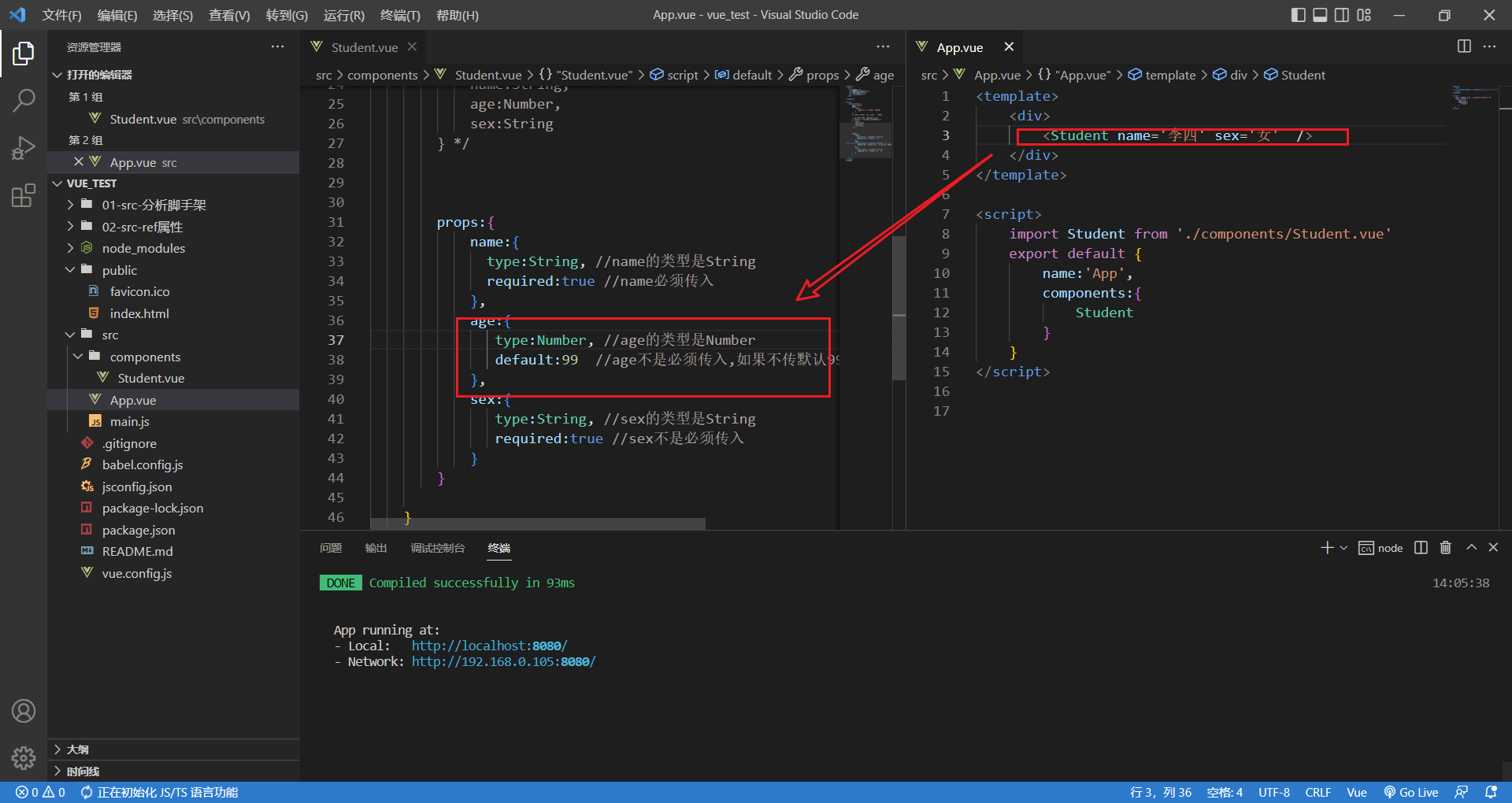
如果不传age,默认值99也到位了并且会自动加入:(v-bind)


6 注意事项
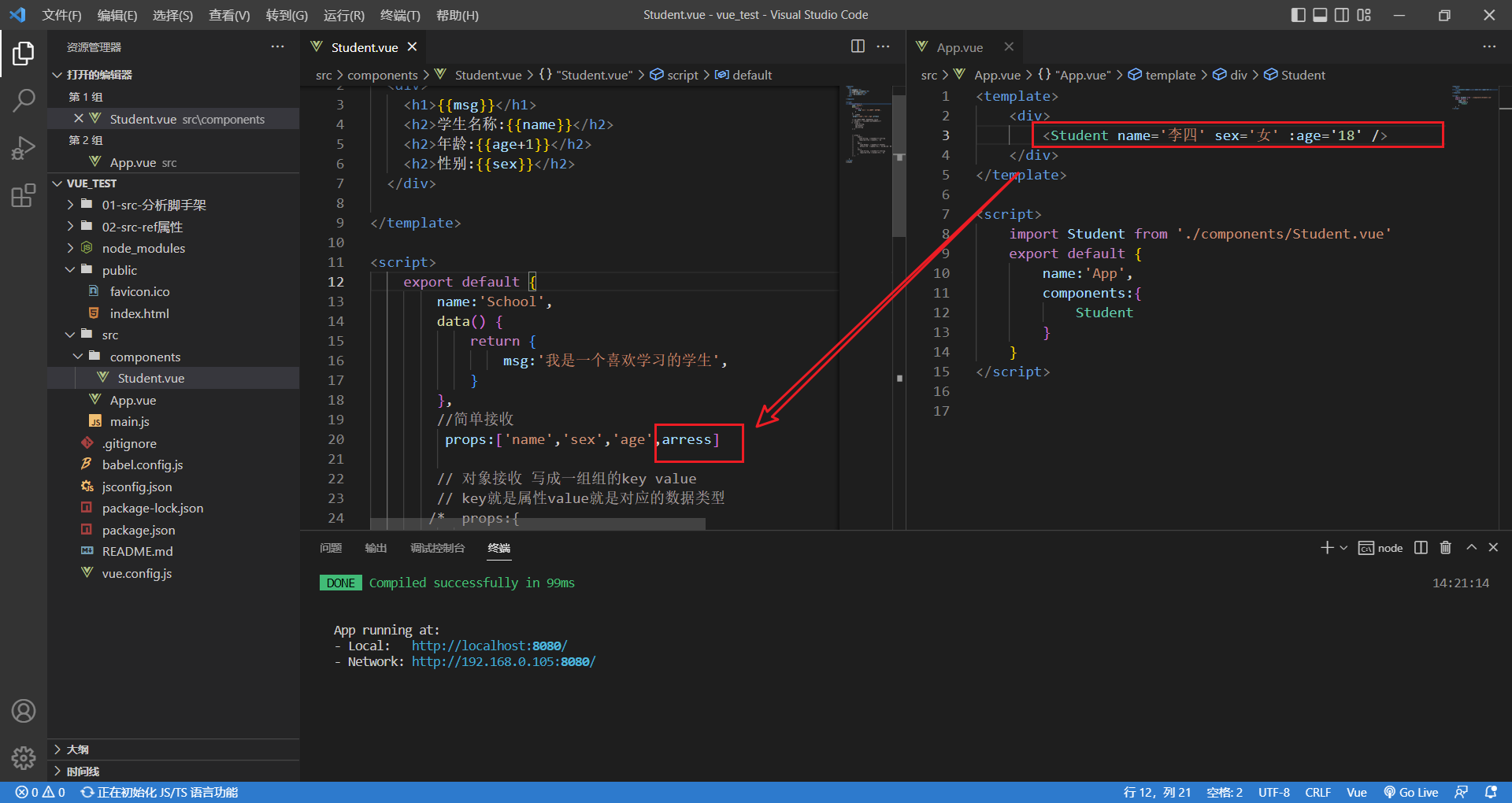
事项1 不要定义无用的属性
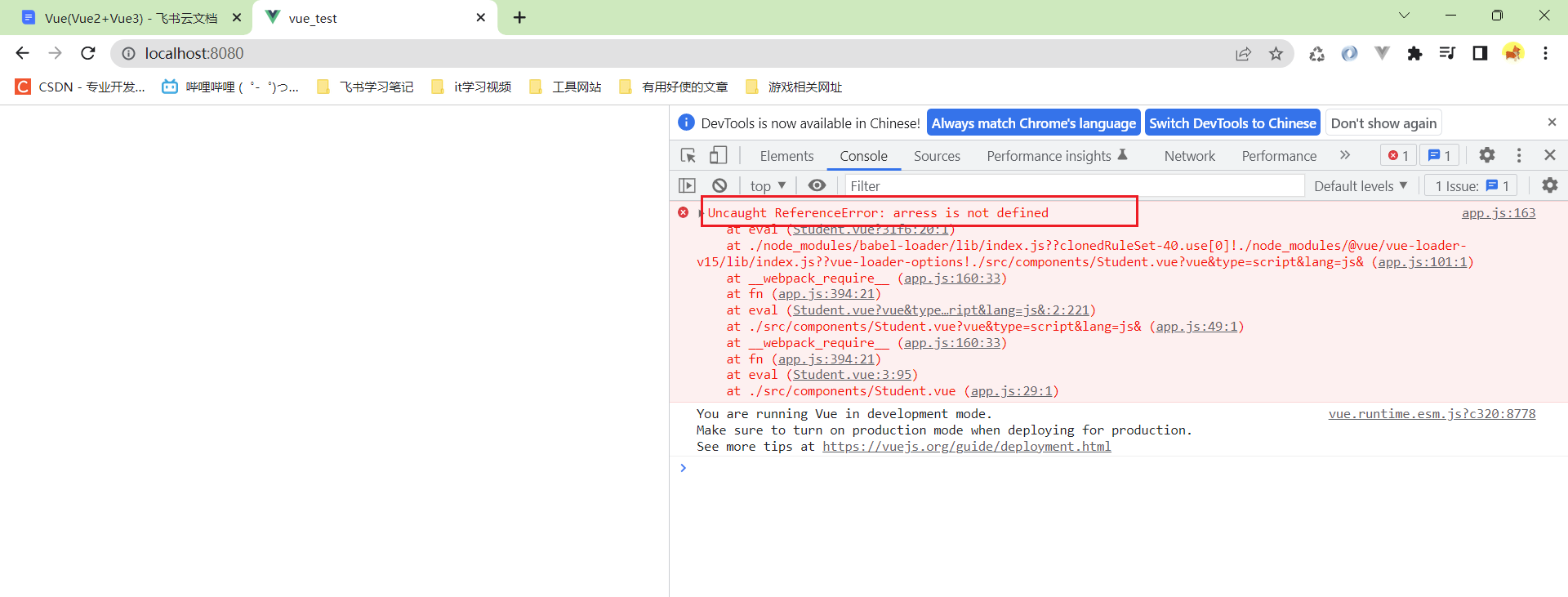
不能随便给props里面定义无用的属性,如图,我定义了一个address属性,但是传入参数没有传,就会报错

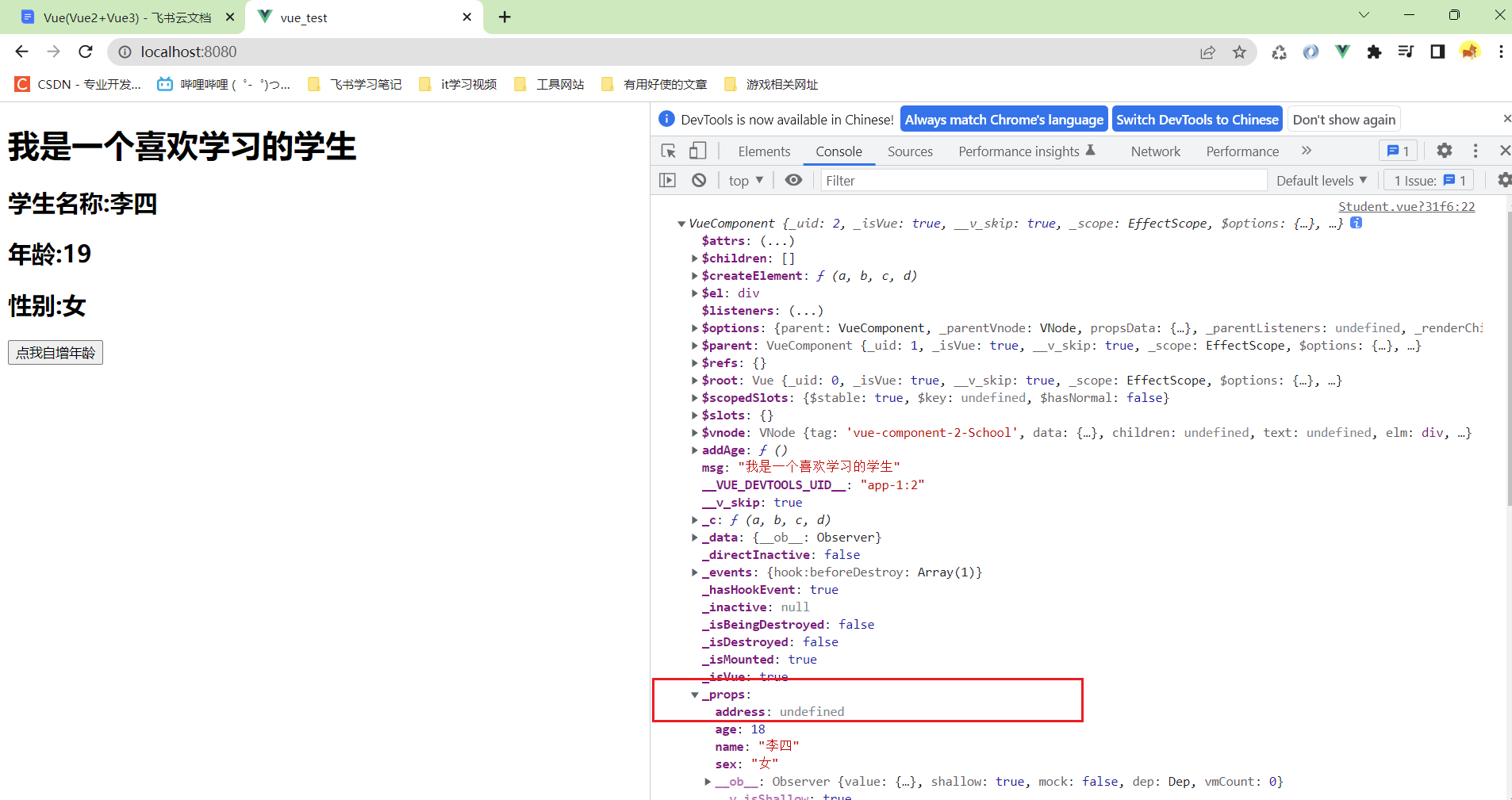
会提示存在的属性是undefined

组件实例对象中这个不存在的属性也是undefined

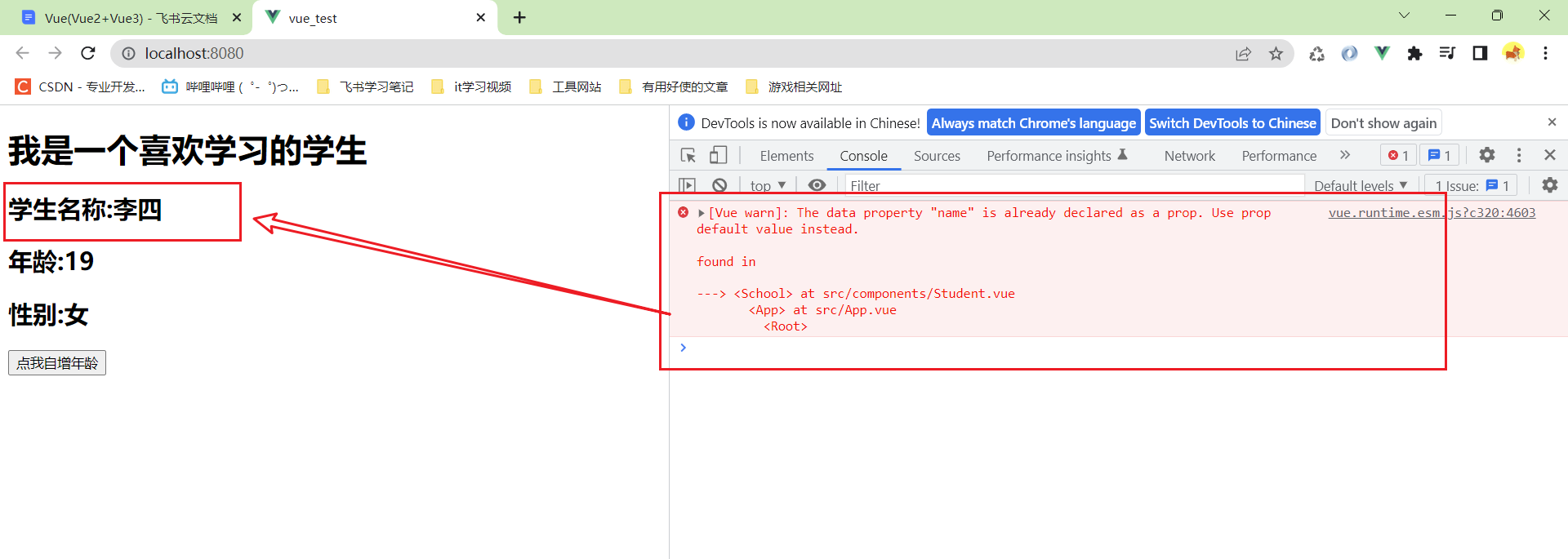
事项2 props属性的优先级大于data
如果是多个属性key相同,那么props属性的优先级大于data的,并且会在控制台报错key已经存在

虽然报错了,但是会以组件实例传入的key为主,就说明了props属性的优先级大于data

事项3 尽量不要直接修改props里面的属性的值
有些需求,需要我们把收到props里面的值进行修改,如下所示

虽然可以使得年龄自增,但是也会报错,vue不建议直接修改props里面的值

但是如果非要实现这种业务,我们可以这么做,在data里面再定义一个变量接收props里面的属性,然后修改这个属性的值并且展示在页面上
这样就可以实现了,控制台也不会有警告


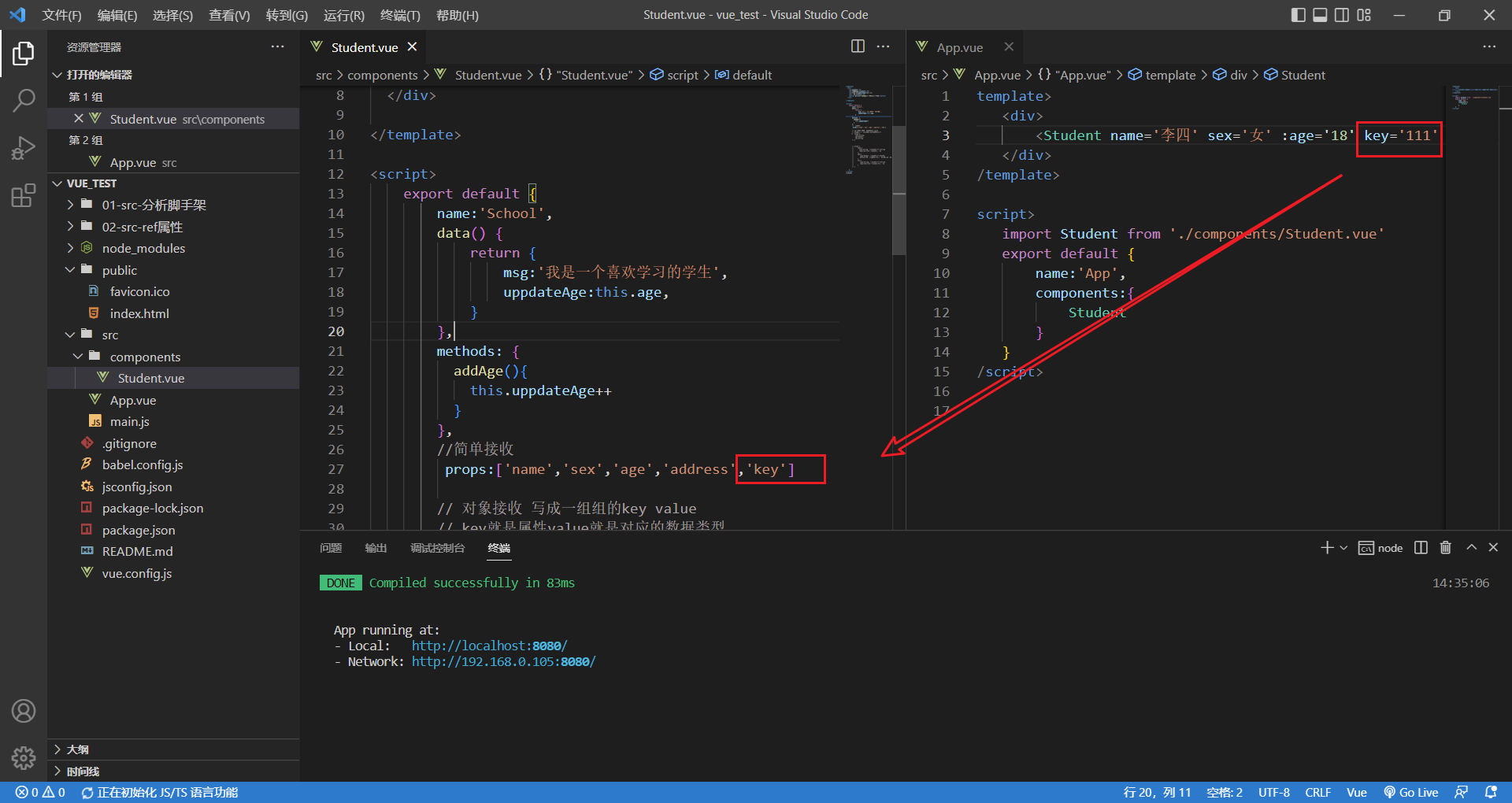
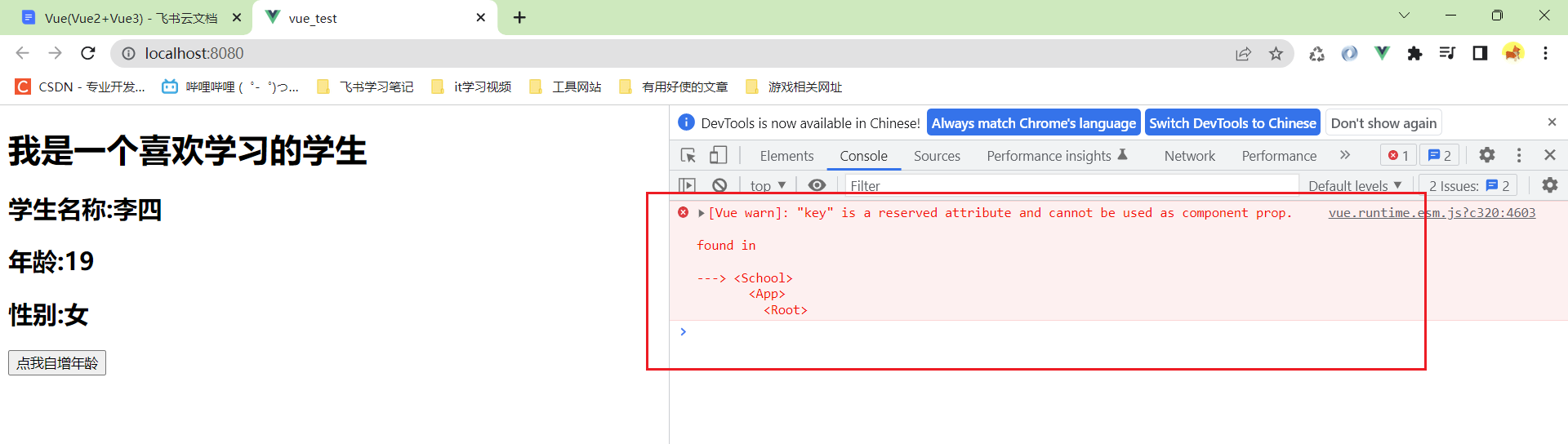
事项4 props不能传入vue关键字
如果我要传入key,或者ref这种关键字,是不行的,这些属于vue的关键字

标识key已经被占用的

7 总结
功能:让组件接收外部传过来的数据
- (1)传递数据
- (2)接收数据
- 第一种方式(只接收):
- props:[‘name’]
- 第二种方式(限制类型):
- props:{
- name:String
- }
- 第三种方式(限制类型,限制必要性,指定默认值):
- props:{
- name:{
- type:String //类型
- required:true //必要性
- default:‘张三’ //默认值
- }
- }
备注:props是只读的,Vue底层会监视对props的修改,如果进行了修改,就会发出警告