指令介绍
指令
:
带有
v-
前缀的特殊属性。
指令的作用
:
当表达式的值改变时,将其产生的连带影响,响应式地作用于
DOM
。
在整个vue的编写过程当中,只要带v-的,那么都是常用的vue的指令。
v-text
v-text作用与双大花括号作用一样,将数据填充到标签中。但没有闪烁问题!(显示文本)
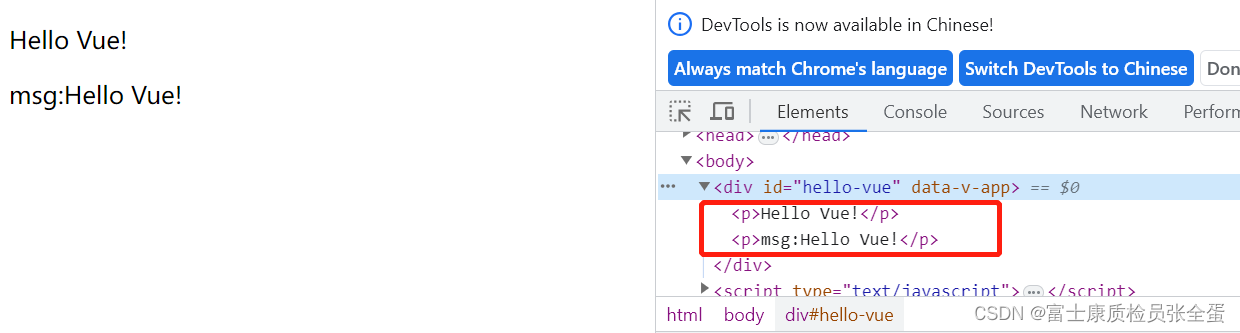
可以看到做文本的时候可以使用v-text,同时也可以看到在vue框架里面可以在HTML标签当中使用vue属性。
最终将v-text渲染为一个html的文本。在开发过程当中使用vue的语法,但是在实际最终会将vue的语法转化渲染为html页面。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="hello-vue">
<p v-text="msg"></p>
<p>msg:{{ msg }}</p>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
msg: "Hello Vue!"
}
}
}
Vue.createApp(HelloVueApp).mount("#hello-vue")
</script>
</body>
</html>
v-html
显示HTML文本的,某些情况下,从服务端请求的数据本身就是一个
HTML
代码,如果用双大括号会将数据解 释为普通
文本,而非
HTML
代码,为了输出真正的
HTML
,需要使用
v-html
指令
:

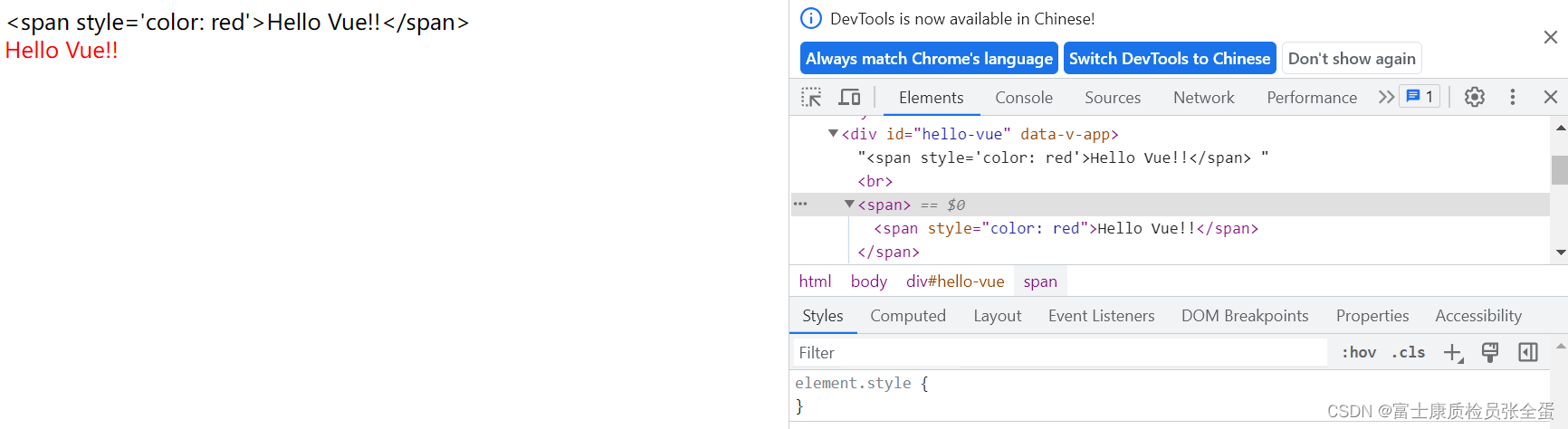
可以看到无论是使用v-text也好还是使用花括号也好{{}},它只是将文本显示出来。但是使用v-html的时候那么html的各种属性都能够渲染出来。
v-on
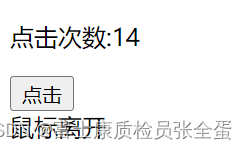
在前端开发中,我们经常监听用户发生的事件,例如点击、拖拽、键盘事件等。 在
Vue
中如何监听
事件呢
?
使用
v-on
指令
v-on:
冒号后面是
event
参数,例如
click
、
change
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="hello-vue">
<p>点击次数:{{ counter }}</p>
<button type="button" v-on:click="counter++">点击</button>
<br>
<a type="text" v-on:mouseout="counter++">鼠标离开</a>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
counter: 0
}
}
}
Vue.createApp(HelloVueApp).mount("#hello-vue")
</script>
</body>
</html>
v-bind
用于动态绑定一个或多个属性值,或者向另一个组件传递props值(这个后面再介绍)
应用场景
:
图片地址
src
、超链接
href
、动态绑定一些类、样式等等
5.1
绑定超链接
v-bind
指令后接收一个参数,以冒号分割。
v-bind
指令将该元素的
href
属性与表达式
url
的值绑定。
使用v-bind就可以在属性里面传递变量了。其实也就是vue渲染为HTML。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="hello-vue">
<!--href取到url变量的值-->
<a v-bind:href="url">百度</a>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
url: "http://www.baidu.com"
}
}
}
Vue.createApp(HelloVueApp).mount("#hello-vue")
</script>
</body>
</html>
2
绑定
Class
操作元素
(
标签
)
的
class
和
style
属性是数据绑 定的一个常见需求。
例如希望动态切换
class
,为
div
显示不同背景颜色
可以动态的去绑定class,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
.test {
width: 200px;
height: 200px;
background: grey;
}
.active {
background: orange;
}
</style>
</head>
<body>
<div id="hello-vue">
<div v-bind:class="{active: isActive}" class="test"></div>
<button type="button" v-on:click="btn()">增加样式</button>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
isActive: false
}
},
methods:{
btn(){
if(this.isActive){
this.isActive = false
}else{
this.isActive = true
}
}
}
}
Vue.createApp(HelloVueApp).mount("#hello-vue")
</script>
</body>
</html>
绑定
Style
v-bind:style
的对象语法看着非常像
CSS
,但其实是一个
JavaScript
对象。
可以使用
v-bind
在
style
样式中传递样式变量。
使用时需要将
css
样式名中带
”-“
的转成驼峰命名法,如
font-size
,转为
fontSize