5.vue3医疗在线问诊项目 - _极速问诊-前置准备 ==> 需求分析、枚举类型、pinia仓库的初始化
极速问诊-需求分析{#consult-product}
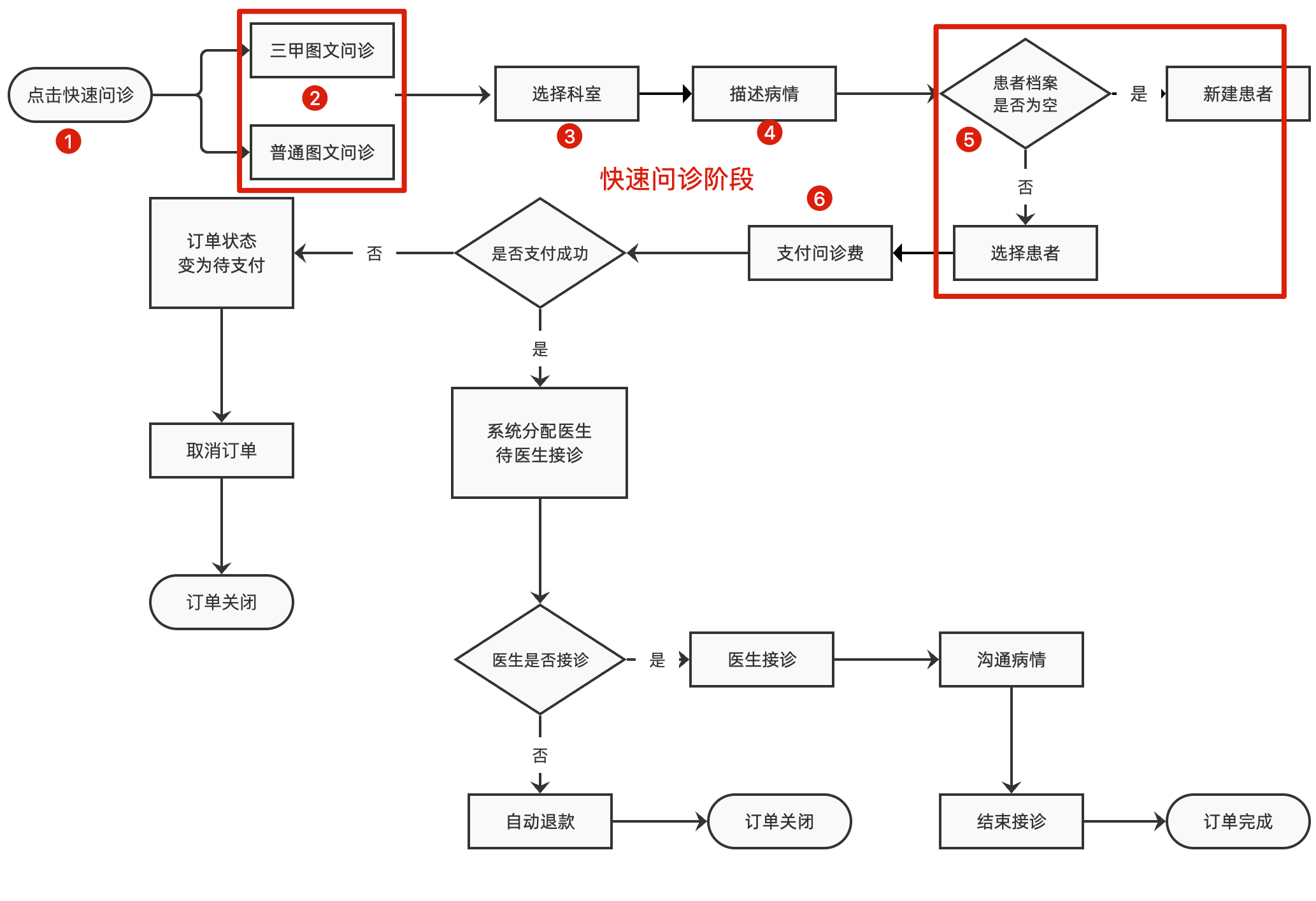
极速问诊阶段流程分析
线下看病流程:
选择医院(三甲、普通)=》挂号=》选择科室 =》选择医生(专家、主任)=》支付=》订单=》患者去医院找医生,当面沟通=》医生确定病情,开药=》患者去药房买药
线上看病流程:

极速问诊阶段:
-
极速问诊(记录-问诊类型)
-
三甲图文问诊 或 普通图文问诊(记录-问诊级别)
-
选择科室(记录-疾病科室)
-
描述病情(记录-症状详情、时间、是否问诊过、图片)
-
选择患者(记录-患者ID)
-
支付问诊费
所有流程走完才能组合成完整的问诊记录,而且是不同的页面采集数据,这个实现需要 pinia
接口数据:
- type 问诊类型: 1找医生 2极速问诊 3开药问诊
type:1|2|3 - illnessType 极速问诊类型:0普通 1三甲
illnessType: 0|1
提问:
- 刚刚看到 1 2 3 的时候你能记得他们代表什么意思吗?
- 不清楚,对于数字字面量类型的联合类型语义差,建议使用
枚举
- 不清楚,对于数字字面量类型的联合类型语义差,建议使用
枚举基本语法{#enum-base}
掌握:枚举的基本语法和使用细节
- 作用:表示一组明确可选的值,和字面量类型配合联合类型类似。
- 解释:枚举可以定义一组常量,使用该类型后,约定只能使用这组常量中的其中一个。
// 创建枚举类型
enum Direction { Up, Down, Left, Right }
// 使用枚举类型
const changeDirection = (direction: Direction) => {
console.log(direction)
}
// 调用函数时,需要应该传入:枚举 Direction 成员的任意一个
// 类似于 JS 中的对象,直接通过 点(.)语法 访问枚举的成员
changeDirection(Direction.Up)
问题:
- 通过枚举访问其成员,成员的值是什么?
- 默认从 0 开始自增的数值
- 可以修改其成员的值吗?
Up = 10, 后面是从 10 开始自增
- 成员的值可以使用字符串吗?
Up = 'Up'可以,但是后面的值都需要使用字符串。
枚举使用场景{#enum-intro}
场景:用于一组没有语义的可选值,给它们添加类型。
比如:
- 后台给的数据: 0 是男 1 是女 ---- 1 是待付款 5 是已付款 8 是已完成
- 好处,通过枚举可以让成员更加语义化,提高代码可读性
代码:
// 性别
enum GenderType {
Boy,
Girl
}
const showGender = (gender: GenderType) => {
if (gender === GenderType.Boy) {
console.log('性别:男')
}
}
showGender(GenderType.Boy)
// 订单状态
enum OrderStatus {
UnPay = 1,
Payed = 5,
Complete = 8
}
const showOrderStatus = (status: OrderStatus) => {
if (status === OrderStatus.Complete) {
console.log('状态:已完成')
}
}
showOrderStatus(OrderStatus.Complete)
小结:
- 枚举一般使用在,表示一组明确可选的值,语义化不高的情况。
- 如果这组可选值语义很高,如
unpay | payed | complete,使用字面量配合联合类型更简单些。
思考: - 枚举的选项可以代表值,可以写在
d.ts文件吗?- 不能,有值的需要写在 ts 文件中
极速问诊-定义类型{#consult-type}
根据api接口,定义问诊订单记录数据相关类型
步骤:
- 问诊类型枚举
- 患病时间枚举
- 图片数组类型
- 问诊记录类型(创建问诊订单)
代码:
enums/index.ts
// 问诊类型:1找医生 2== 极速问诊 == 3开药问诊
export enum ConsultType {
Doctor = 1,
Fast = 2,
Medication = 3
}
// 患病时间:1一周内2一月内3半年内4半年以上
export enum ConsultTime {
Week = 1,
Month,
HalfYear,
More
}
types/consult.d.ts
import { ConsultType, ConsultTime } from '@/enums'
// 图片列表
export type Image = {
id: string
url: string
}
// 问诊记录
export type Consult = {
id: string
type: ConsultType // 问诊类型:1找医生 2极速问诊 3开药问诊
illnessType: 0 | 1 // 问诊级别:0普通 1三甲
depId: string // 问诊科室id
illnessDesc: string // 病情描述
illnessTime: ConsultTime // 患病时间
consultFlag: 0 | 1 // 是否问诊过:0未问诊1问诊过
pictures: Image[] // 病例信息-图片集合
patientId: string // 患者id
couponId: string // 优惠卷id
}
// 问诊记录-全部可选
// Required 转换为全部必须 Partial 转换问全部可选 两个内置的泛型类型
export type PartialConsult = Partial<Consult>
小结:
- 全部可选是因为信息是一点一点累加上去的
- Required 转换为全部必须
- Partial 转换问全部可选
注意:
- 枚举类型需要在 ts 文件中,因为枚举会编译成 js 代码
极速问诊-问诊记录仓库{#consult-store}
实现:病情描述仓库的定义,实现问诊记录分步修改
问题❓:如何跨页面共享使用数据?
需求:
-
定义仓库,提供
-
问诊记录数据,创建订单使用
-
修改问诊类型type方法:1找医生 2极速问诊 3开药问诊
-
修改极速问诊类型illnessType方法:0普通 1三甲
-
修改科室id方法
-
修改病情描述相关信息方法:illnessDesc、illnessTime、consultFlag、pictures
-
修改患者patientId的方法
-
修改优惠卷couponId的方法
-
清空问诊记录方法
-
-
导出仓库
-
首页点击极速问诊记录问诊类型且跳转页面
代码:
- 定义仓库
stores/modules/consult.ts
import type { ConsultType } from '@/enums'
import type { PartialConsult } from '@/types/consult'
import { defineStore } from 'pinia'
import { ref } from 'vue'
export const useConsultStore = defineStore(
'cp-consult',
() => {
// 1. 问诊记录数据
const consult = ref<PartialConsult>({})
// 2. 设置问诊类型
const setType = (type: ConsultType) => (consult.value.type = type)
// 3; 设置极速问诊级别
const setIllnessType = (type: 0 | 1) => (consult.value.illnessType = type)
// 4. 设置科室
const setDep = (id: string) => (consult.value.depId = id)
// 5. 设置病情描述
const setIllness = (
illness: Pick<PartialConsult, 'illnessDesc' | 'illnessTime' | 'consultFlag' | 'pictures'>
) => {
consult.value.illnessDesc = illness.illnessDesc
consult.value.illnessTime = illness.illnessTime
consult.value.consultFlag = illness.consultFlag
consult.value.pictures = illness.pictures
}
// 6. 设置患者
const setPatient = (id: string) => (consult.value.patientId = id)
// 7. 设置优惠券
const setCunpon = (id?: string) => (consult.value.couponId = id)
// 8. 清空记录
const clear = () => (consult.value = {})
return { consult, setType, setIllnessType, setDep, setIllness, setPatient, setCunpon, clear }
},
{
persist: true
}
)
- 导出仓库
stores/index.ts
export * from './modules/consult'
- 首页点击极速问诊记录问诊类型且跳转页面
views/Home/index.vue
import { useConsultStore } from '@/stores'
import { ConsultType } from '@/enums'
const store = useConsultStore()
<router-link to="/consult/fast"
+ @click="store.setType(ConsultType.Fast)"
class="nav">