<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " utf-8" /> < title> </ title> < scriptsrc = " https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js" > </ script> </ head> < body> < divid = " d1" class = " c1" data-d = " 000" > < divid = " d11" > </ div> < divid = " d12" > </ div> </ div> < formname = " from1" > </ form> < divid = " d2" > < span> </ span> < spanid = " s1" > </ span> < buttonid = " btn1" > </ button> </ div> < script>
let d1= document. getElementById ( "d1" ) ;
let d2= document. getElementsByClassName ( "c1" ) ;
let d3= document. getElementsByTagName ( "div" ) [ 0 ] ;
let d4= document. querySelectorAll ( ".c1" ) [ 0 ] ;
let d5= document. querySelector ( ".c1" ) ;
let d6= document. getElementsByName ( "from1" ) ;
let d7= document. getElementById ( "d12" ) . parentNode;
let d8= document. getElementById ( "d1" ) . children[ 0 ] ;
let d9= document. getElementById ( "d1" ) . firstElementChild;
console. log ( d8) ;
let d10= document. getElementById ( "d11" ) . nextElementSibling;
let d11= document. getElementById ( "d11" ) . previousElementSibling;
document. getElementById ( "d1" ) . getAttribute ( "id" ) ;
document. getElementById ( "d1" ) . dataset;
document. getElementById ( "d1" ) . setAttribute ( "id" , "aaa" ) ;
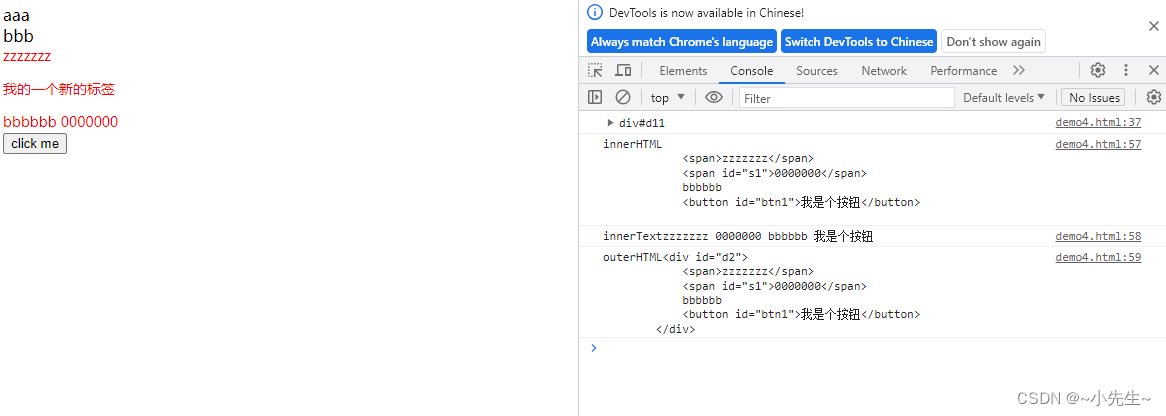
let d12= document. getElementById ( "d2" ) ;
console. log ( "innerHTML" + d12. innerHTML) ;
console. log ( "innerText" + d12. innerText) ;
console. log ( "outerHTML" + d12. outerHTML) ;
document. getElementById ( "d2" ) . style. color= 'red' ;
document. getElementById ( "d2" ) . style. fontSize= '14px' ;
document. getElementById ( "d2" ) . style. fontFamily= "微软雅黑" ;
let btn= document. createElement ( 'button' ) ;
let txt= document. createTextNode ( 'click me' ) ;
btn. appendChild ( txt) ;
document. body. appendChild ( btn) ;
let p1= document. getElementById ( "s1" ) ;
let newItem= document. createElement ( "p" ) ;
let newTxt= document. createTextNode ( "我的一个新的标签" ) ;
newItem. appendChild ( newTxt) ;
document. getElementById ( "d2" ) . insertBefore ( newItem, p1) ;
document. getElementById ( "d2" ) . removeChild ( p1) ;
let child= document. getElementById ( "btn1" ) ;
document. getElementById ( "d2" ) . replaceChild ( p1, child) ;
</ script> </ body> </ html>


















![[CubeMX项目]基于STM32的平衡小车(硬件设计)](https://img-blog.csdnimg.cn/7bb4ddcddd0f49de9e19c5625170b59f.png)
