1、创建APK项目
要在VSCode中创建一个Flutter应用程序,请按照以下步骤进行操作:
-
安装Flutter SDK:请确保你已经安装了Flutter SDK,并配置了Flutter的环境。你可以在Flutter的官方网站上找到安装和设置Flutter的详细说明。
-
安装VSCode插件:打开VSCode,并安装以下插件:
- Flutter:提供了用于开发Flutter应用程序的工具和功能。
- Dart:提供了对Dart语言的支持。
要安装插件,请在VSCode中打开扩展面板(按
Ctrl+Shift+X或点击左侧的插件图标),搜索并安装上述插件。 -
创建Flutter项目:在VSCode中,按下
Ctrl+Shift+P(或点击左上角的"View"菜单,然后选择"Command Palette")打开命令面板。在命令面板中,输入"Flutter: New Project",然后选择该命令。接下来,选择项目的目录,并输入项目的名称。VSCode将自动创建一个新的Flutter项目,并在编辑器中打开项目文件夹。
-
编写代码:在VSCode的编辑器中,打开
lib/main.dart文件,这是Flutter应用程序的入口文件。你可以在这里编写你的Flutter应用程序的代码。 -
运行应用程序:按下
F5键或点击VSCode左侧的"Run and Debug"按钮(带有一个播放按钮的虫子图标)来运行你的应用程序。你可以选择运行应用程序的设备(如模拟器或连接的设备)。VSCode将启动应用程序,并在选择的设备上运行你的Flutter应用程序。
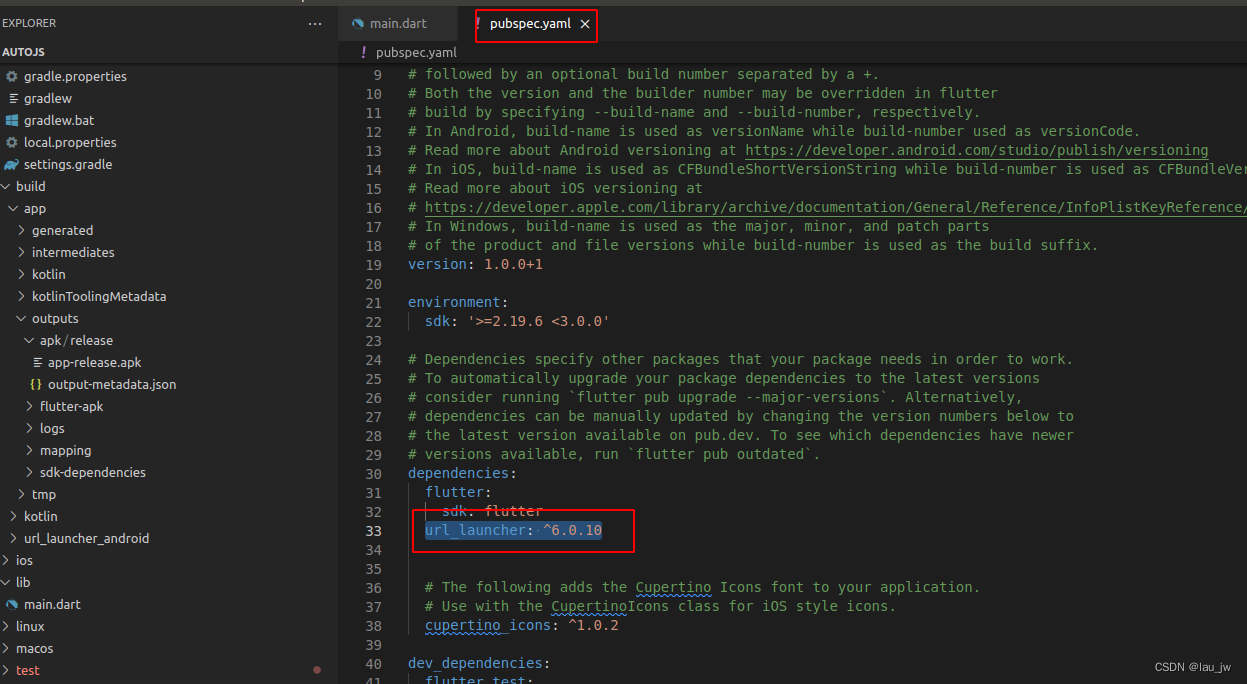
2、在flutter项目中添加扩展包
- Flutter项目的
pubspec.yaml文件中添加。 
- 保存文件后,运行
flutter pub get命令来获取依赖项。这将下载并安装url_launcher插件,以便你可以在项目中使用它。
3、打包成APK
-
确保你已经安装了Flutter SDK,并配置好了Flutter的环境。你可以在Flutter的官方网站上找到安装和设置Flutter的详细说明。
-
在你的Flutter项目根目录下,打开终端或命令行窗口。
-
运行以下命令来检查你的Flutter项目是否可以构建和运行:
flutter doctor-
如果有任何错误或警告,请根据输出信息修复它们。
-
确保你已经连接了Android设备或模拟器。
-
在终端或命令行窗口中,导航到你的Flutter项目根目录。
-
运行以下命令来构建Android应用程序的APK文件:
flutter build apk这将在你的Flutter项目的build/app/outputs/apk目录下生成一个名为app-release.apk的APK文件。
如果你想构建一个用于调试的APK文件,可以运行以下命令:
flutter build apk --debug-
构建完成后,你可以在文件资源管理器中导航到生成的APK文件的路径,并将其复制到Android设备上进行安装。或者,你可以使用Android Studio等工具来安装和运行APK文件。
请注意,上述步骤中提到的flutter build apk命令用于构建Android应用程序的APK文件。如果你想构建iOS应用程序,你需要在Mac上使用Xcode来进行构建和部署。