提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、DNS与域名
- 1.什么是域名?
- 2.域名注册
- 2.1阿里云域名申请流程
- 3.DNS解析
- 二、网页的概念
- 1.网页(HTTP/HTTPS)的基本概念
- 2.HTML概述
- 2.1 HTML 超文本标记语言
- 2.2 HTML文档的结构
- 2.3 网页基本标签
- 2.4 标题标签类型
- 三、web
- 1.web概述
- 2.Web1.0 vs Web2.0
- 2.1 web1.0
- 2.2 web2.0
- 2.静态页面与动态页面
- 四、HTTP协议概述
- 1.HTTP协议概述
- 2.cookie和session扩展
- 2.1 cookie 省服务器性能
- 2.2 session 更安全
- 3.HTTP协议的版本
- 3.1 HTTP1.0和HTTP1.l之间的区别
- 4.HTTP 请求格式( GET / POST 方式 )
- 4.1 GET 方式
- 4.2 POST 请求方式
- 5.HTTP状态码
- 6.HTTP协议请求流程分析
- 7.HTTPS加密的三种方式
- 五、总结
一、DNS与域名
1.什么是域名?
1、网络上交互是基于TCP/IP协议的,每个主机在逻辑上有一个唯一位置标识(IP地址),物理地址为MAC地址
2、为了保证地址唯一性,用户协议向特地给机构申请注册,分配IP地址网络中的地址有两套方案:
① IP地址系统
② 域名地址系统
而由于IP是由32位二进制数字标识,不方便记忆,所以 以IP地址为基础发展出了符号化地址来代替解决方案,也是是域名。
2.域名注册
域名注册步骤:
准备申请资料————》寻找域名注册网站————》查询域名————》正式申请————》申请成功
2.1阿里云域名申请流程
申请——域名查重(域名注册网站aliyun.com)——准备申请资料(公司名、法人代表等)——查询域名(价格)——备案,正式申请(申请之后可以解析和用,但如果有问题可能会被封)——申请成功
3.DNS解析
DNS解析方式,三种:
① /etc/hosts
linux系统中负责快速解析的文件,包含了ip与主机名的映射关系,在没有DNS服务器的情况下,使用本地/etc/hosts完成解析/映射,实现快速访问
PS: 主要用于主机之间(IP和主机名)的映射/解析关系,示例:
192.168.226.128 master
192.168.226.129 node1
192.168.226.130 node2
② /etc/resolv.conf
DNS客户端配置文件,主要用于设置DNS服务器的IP和域名,还包含了主机域名的搜索顺序等等,这个文件是由域名解析器(resolver,一个根据主机名解析IP地址的库)使用的配置文件。
PS:主要用与匹配DNS服务器,示例:
nameserver 114.114.114.114
nameserver 8.8.8.8
nameserver 218.2.135.1
③ /etc/sysconfig/network-scripts/ifcfg-ens33
我们也可以在网卡配置文件中定义DNS1= DNS2=
生效顺序 :1 hosts文件 2 网卡配置文件 3 /etc/resolv.conf
二、网页的概念
1.网页(HTTP/HTTPS)的基本概念
① 网页
纯文本格式文件
编写语言为HTML
在用户的浏览器中被“翻译”成网页形式显示出来
② 网站
由一个一个页面构成的,是多个网页的结合体
主页
打开网站后出现的第一个网页称为网站主页(或首页)
③ 域名
浏览网页时输入的网址
④ HTTP/HTTPS
用来传输网页的通信协议(是否加密),是一种通讯/交互的标准/规范
⑤ URL
是一种万维网寻址系统
⑥ HTML
用来编写网页的超文本标记语言
⑦ 超链接
超链接是将网站中不同网页链接起来的功能
⑧ 发布
将制作好的网页上传到服务器供用户访问的过程
2.HTML概述
2.1 HTML 超文本标记语言
Hyper Text Markup Language
网页的“源码”
浏览器:“解释和执行”HTML源码的工具
2.2 HTML文档的结构
HTML网页
头部部分
标题部分
主体部分
网页内容,包括文本、图像等
示例:
<html>
<head>
<title>我的第一个网页 </title>
</head>
<body >
Hello World!
</body>
</html>
头标签中常用标签
标签 描述
<title> 定义了文档的标题
<base> 定义了页面链接标签的默认链接地址
<link> 定义了一个文档和外部资源之间的关系
<meta> 定义了 HTML 文档中的元数据
<script> 定义了客户端的脚本文件
<style> 定义了 HTML 文档的样式文件
内容标签中常用标签
标签 描述
<table> 定义一个表格
<tr> 定义了表格中的一行
<td> 定义了表格中某一行的一列
<img> 定义了一个图像
<a> 定义了一个超链接
<p> 定义了一行
<br> 定义了换行
<font> 定义了字体
2.3 网页基本标签
网页摘要信息的作用
有利于浏览器解析
有利于搜索引擎搜索
<title>标签 #标题
<meta>标签 #元标志
2.4 标题标签类型
行控制相关标签
范围标签
图像标签
超链接标签
特殊符号
三、web
1.web概述
Web(World Wide Web)即全球广域网,也称为万维网
一种分布式图形信息系统
建立在Internet上的一种网络服务
万维网并非某种特殊的计算机网络,是一个大规模的、联机式的信息贮藏库,使用链接的方法能非常方便地从因特网上的一个站点访问另一个站点(超链技术),具有提 供分布式服务的特点。万维网是一个分布式的超媒体系统,是超文本系统的扩充,基于B/S架构实现
2.Web1.0 vs Web2.0
2.1 web1.0
以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容。这个过程是网站到用户的单向行为。
2.2 web2.0
更注重用户的交互作用。用户分享、以兴趣为聚合点的社群、开放的平台,活跃的用户。
2.静态页面与动态页面
静态页面由于很多内容都是固定的,在功能方面有很大的限制,所以交互性较差。
动态页面则可以实现更多的功能,如用户的登录、查询、注册等
四、HTTP协议概述
1.HTTP协议概述
HTTP就是客户端和服务端进行数据传输的一种规则。
HTTP/HTTPS是应用层上的协议,建立在传输层TCP之上,客户端通过与服务端进行TCP连接(三次握手),之后发送HTTP请求与接收HTTP响应都是通过访问Socket接口来调用TCP协议实现。
HTTP 是一种无状态 (stateless) 协议, HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理(存储,保存)。这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务, 提高效率。
2.cookie和session扩展
2.1 cookie 省服务器性能
第一次访问会有缓存,当第二次打开的时候就是打开的是第一次访问缓存里的,因此会更快,也会防止访问的服务崩塌。
2.2 session 更安全
服务内部会有缓存,节省了自己的资源消耗
3.HTTP协议的版本
3.1 HTTP1.0和HTTP1.l之间的区别
① 缓存处理
在HTTP1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entitytag,If-Unmodified-Since,If-Match,If-None-Match等更多可供选择的缓存头来控制缓存策略。
② 带宽优化及网络连接的使用
HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206 (Partial
Content) ,这样就方便了开发者自由的选择以便于充分利用带宽和连接
③ 错误通知的管理
在HTTP1.1中新增了24个错误状态响应码,如409 (Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除
④ Host头处理
在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的RZ并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed web
Servers),并且它们共享一个Ie地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有inost头域会报告一个错误(400 Bad Request )
⑤ 长连接
HTTP1.1支持长连接〈PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTT请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启connection:keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点
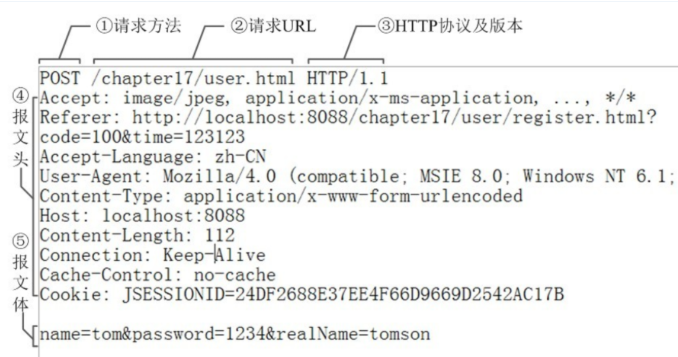
4.HTTP 请求格式( GET / POST 方式 )
4.1 GET 方式
(1)请求行
请求的方式
请求的资源路径
请求的协议的版本号
(2) 请求头(描述信息/标准化信息)
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型
User-Agent:浏览器的信息
Accpect-Encoding:客户端可以接受的编码格式
Host:表示请求的ip和端口号
Connection:告诉服务器请求连接如何处理
Keep-Alive:通知服务器回传数据不要马上关闭,保持一小段的连接
Closed:马上关闭
4.2 POST 请求方式
(1) 请求行
请求的方式
请求的资源路径
请求的协议的版本号
(2)请求头
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型
Referer:表示请求发起时,浏览器地址栏中的地址
User-Agent:浏览器的信息
Content-Type:发送的数据类型
Content-Length:发送的数据长度

5.HTTP状态码
当使用浏览器访问某一个URL,会根据处理情况返回相应的处理状态
通常正常的状态码为2xx,3xx(如200)
如果出现异常会返回4xx,5xx(如404)

生产常见的HTTP状态码:

状态码大全地址:https://product.pconline.com.cn/itbk/software/llq/1508/6862518.html
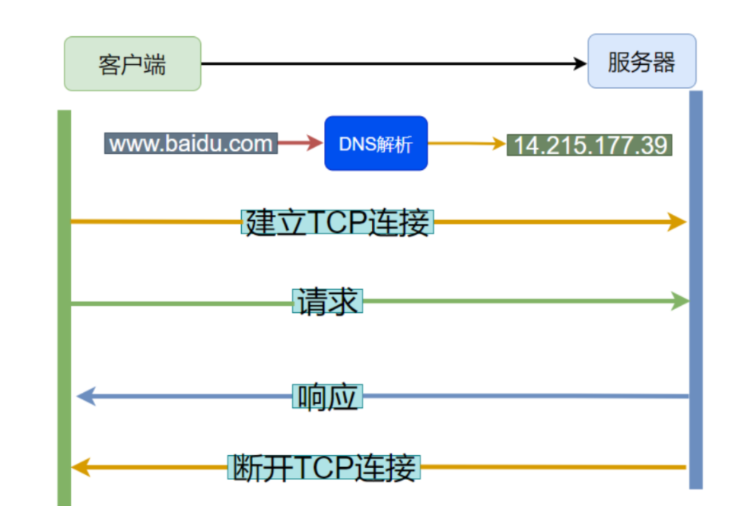
6.HTTP协议请求流程分析

用户输入URL(地址链接)(http://www.baidu.com:80/tools.html)客户端获取到端口及主机名后,客户端利用DNS解析域名,首先客户端的浏览器会先找自身的缓存,如果有解析结束,如果没有客户端会去找host文件,如果host文件没有的话,客户端会去找本地的DNS缓存服务器,本地的DNS缓存服务器没有的话,缓存服务器会去找根域,根域没有,会返回一个.com.然后本地缓存服务器会去找顶级域,顶级域没有的话会返回baidu.com.,然后本地缓存服务器会去找二级域,二级域解析完后会返回客户端。
客户端解析到IP地址后会通过TCP的三次握手与服务器建立连接
HTTPS请求的整个过程的详细分析
https://blog.csdn.net/seujava_er/article/details/90018326
7.HTTPS加密的三种方式
(1)证书加密
服务器在使用证书加密之前需要去证书颁发机构申请该服务器的证书,在HTTPS的请求过程服务器端将会把本服务器的证书发送给客户端,客户端进行证书验证,以此来验证服务器的身份。
(2)对称加密
在数据传输过程中,客户端和服务器之间的通信的数据是通过对称加密算法进行加密。对称加密就是加密和解密的过程用同一个私钥进行加密以及解密,而且对称加密算法是公开的,所以该私钥是不能够泄漏的,一旦泄漏,则对称加密无效。
私钥是可能泄漏的,因为私钥是需要在网络中进行传输的。
流程:在A生成私钥,传递给B(传递过程需要是安全的),后面A使用该私钥加密,传递数据报文到B,B使用接受到的私钥解密。
因此过程如下:
加密过程:加密算法+明文+私钥——密文
解密过程:解密算法+密文+私钥——明文
使用场景:加密的技术并不是很复杂,对大量数据进行加密时,对称加密是适用的,速度快。
(3)非对称加密算法
HTTPS在请求中也使用了非对称加密算法。非对称加密,加密和解密过程使用不同的密钥,一个公钥,对外公开,一个私钥,只有解密的那一端拥有。由于公钥和私钥是分开的,非对称加密算法安全级别高,加密密文长度有限制。
特点:适用于对少量数据进行加密,速度较慢。
使用公钥加密,私钥解密
加密过程:加密算法+明文+共钥——密文
解密过程:解密算法+密文+私钥——明文
流程:A向B请求,B返回公钥给A,然后A使用公钥加密,传递给数据报文给B,B使用自己的私钥进行解密。
使用私钥加密,公钥解密
加密过程:加密算法+明文+私钥——密文
解密过程:解密算法+密文+共钥——明文
五、总结
1.Web是一个由多种技术组成的网络资源信息系统,它是通过互联网连接在一起的文档集合,包括网页、图像、视频、音乐、应用程序等。Web的核心技术是HTTP协议和HTML语言,HTTP协议是传输Web数据的协议,HTML是一种标记语言,用于创建Web页面。
2.HTTP(Hypertext Transfer Protocol,超文本传输协议)是应用层协议,是Web服务器和Web浏览器之间进行通信的协议。HTTP协议定义了浏览器请求和服务器响应的格式和规则。