生命周期事件:
- reday: app初始化完成
- dom-ready:一个窗口的文本加载完成,可以进行dom操作
- did-finish-load: 导航完成时触发,选项卡旋转器停止旋转时(发生在dom-ready后)比如点击一个选项卡后,某一个选项下的dom加载完成后触发,
- window-all-closed:所有窗口关闭时触发
- before-quit:应用程序关闭窗口之前触发
- will-quit:在窗口关闭并且应用退出时触发
- quit:当所有窗口被关闭时触发
- close:当窗口关闭时触发,此时应删除窗口应用(将保存窗体的引用对象(一些变量的释放)删除)
当监听了window-all-closed事件并且不做任何操作时时,before-quit、will-quit、quit,这三个事件就会失效
通过下面代码演示钩子加载的书顺序:
const { app, BrowserWindow } = require("electron");
// 创建窗口
function createWindow() {
app.whenReady().then(() => {
const mainWin = new BrowserWindow({
width: 600,
height: 400,
});
mainWin.loadFile("index.html");
mainWin.webContents.on("did-finish-load", () => {
console.log("333-did-finish-load");
});
mainWin.webContents.on("dom-ready", () => {
console.log("222-dom-ready");
});
mainWin.on("close", () => {
console.log("888-close");
mainWin = null;
});
});
}
app.on("window-all-closed", () => {
console.log("444-window-all-closed");
app.quit();
});
app.on("before-quit", () => {
console.log("555-before-quit");
});
app.on("will-quit", () => {
console.log("666-will-quit");
});
app.on("quit", () => {
console.log("777-quit");
});
app.on("ready", () => {
console.log("111-ready");
createWindow();
});
当未关闭窗体时,首次打印出了这三个钩子:

当关闭窗口时,close和window-all-closed也被触发了,但是另外三个钩子未被触发,这里就证实了,当监听了window-all-closed事件时,before-quit、will-quit、quit,这三个事件就不会触发了,

此时需要你 主动 在window-all-closed事件钩子中做关闭操作。

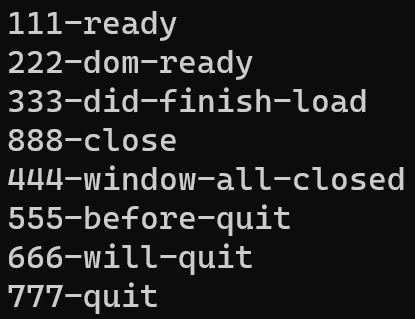
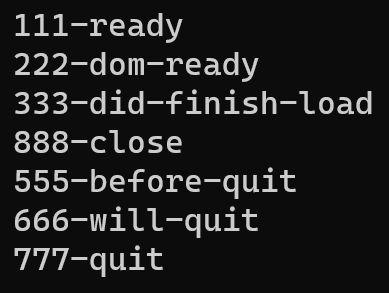
此时关闭窗体会打印 :

当未监听 window-all-closed 时,

关闭窗体时则打印:

测试只有一个窗口,这里为主窗口,所以一关闭就都触发了,当实际有很多窗口时,主窗口888是会最后关闭的,所以这里8排在最后

















![[细读经典]Megatron论文和代码详细分析(1)](https://img-blog.csdnimg.cn/img_convert/e5416f4bb57da4e6faef3c49201c94fe.webp?x-oss-process=image/format,png)