https://www.cnblogs.com/lc-blogs/p/17027617.html
mock测试(挡板测试)就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。
比如:测试天气这个接口,最近上海都没有下雪,那么我怎么去模拟下雪这个场景?需要等到真正下雪的哪天才可以吗?这个时候就可以通过mock来帮助我们完成下雪的场景了
- 后端代码还未开发完,前端代码需要调用后端接口进行调试,怎么办?
- 无法控制第三方系统某个接口的返回,返回的数据不满足要求?
- 需要跟第三方联调但对方还未开发完成,如何提早测试?
- 不用等开发人员开发完接口再进行自动化测试case的编写,在这个过程中可以修改、补case,在后端开发接口完成以后,只需要执行测试case,省去了很大的工作量,并且这些完善的用例脚本,用自动化去执行,效果更好。
fiddler之AutoResponder
AutoResponder参考:AutoResponder的使用
postman之Mock Server
Mock Server参考:Mock Server的使用
moco-runner
Moco是一个简单搭建模拟服务器的框架(工具),可以模拟http、https、socket等协议。基于Java开源(必须java环境)。
准备工具:jdk环境:jdk的安装与配置
http协议
1、下载
下载地址:Central Repository: com/github/dreamhead/moco-runner
GitHub:GitHub - dreamhead/moco: Easy Setup Stub Server


启动命令:
java -jar moco的jar文件 协议类型 -p 端口号 -c json配置文件
<span style="background-color:#282c34"><span style="color:#abb2bf">java -jar moco-runner-<span style="color:#d19a66">1.3</span>.<span style="color:#d19a66">0</span>-standalone.jar http -p <span style="color:#d19a66">9090</span> -c result.json
<span style="color:#98c379">//</span>jar包的名称根据自己下载的jar包版本来写;
<span style="color:#98c379">//</span>http 代表这个模拟的是http请求;
<span style="color:#98c379">//</span>-p <span style="color:#d19a66">9090</span> 是定义端口号;
<span style="color:#98c379">//</span>-c result.json 是编辑请求与响应的json文件名;</span></span>2、使用
- 新建文件夹,例如:mock
- 将下载的moco-runner-1.3.0-standalone.jar放到mock文件夹中

3、模拟get接口响应(不带参数)
1)新建json文件(例如:result.json)放到mock文件夹中,json文件用来存放接口mock响应数据

2)打开result.json文件,模拟get请求不带参数,编辑如下:
<span style="background-color:#282c34"><span style="color:#abb2bf">[
{
<span style="color:#d19a66">"description"</span>: <span style="color:#98c379">"首页(不带参数)"</span>,
<span style="color:#d19a66">"request"</span>: {
<span style="color:#d19a66">"uri"</span>: <span style="color:#98c379">"/index"</span>,
<span style="color:#d19a66">"method"</span>: <span style="color:#98c379">"get"</span>
},
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"text"</span>: <span style="color:#98c379">"进入首页成功!"</span>
}
}
]
<span style="color:#b18eb1"><em>//description:接口描述信息</em></span>
<span style="color:#b18eb1"><em>//request:所有请求的数据</em></span>
<span style="color:#b18eb1"><em>//uri:请求路径</em></span>
<span style="color:#b18eb1"><em>//method:HTTP请求类型GET|POST|PUT|DELETE</em></span>
<span style="color:#b18eb1"><em>//response:所有的响应数据</em></span>
<span style="color:#b18eb1"><em>//text:响应的文本</em></span></span></span>3)启动
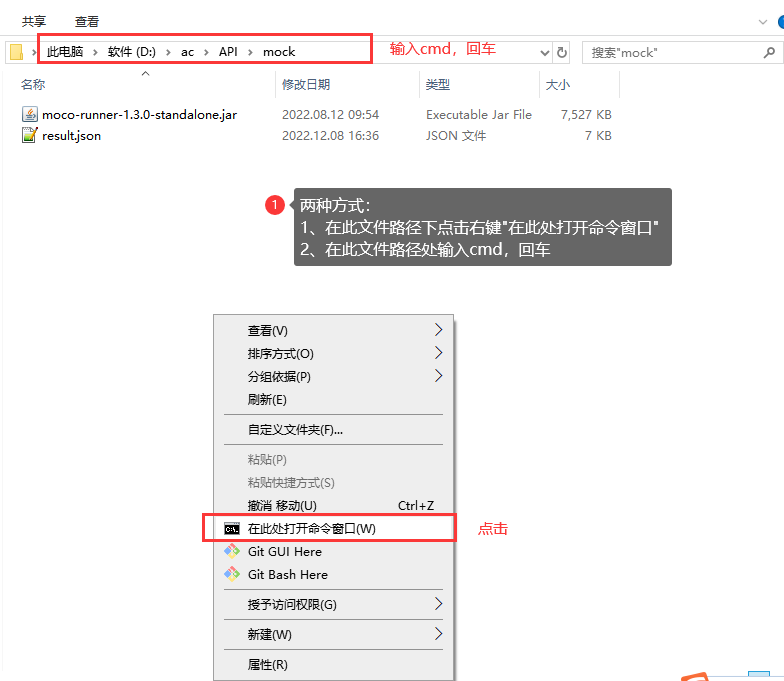
- 在创建的mockrunner文件夹中启动cmd窗口

- 在cmd窗口输入命令:java -jar moco-runner-1.3.0-standalone.jar http -p 9090 -c result.json
<span style="background-color:#282c34"><span style="color:#abb2bf">java -jar moco-runner-<span style="color:#d19a66">1.3</span>.<span style="color:#d19a66">0</span>-standalone.jar http -p <span style="color:#d19a66">9090</span> -c result.json
<span style="color:#98c379">//</span>jar包的名称根据自己下载的jar包版本来写;
<span style="color:#98c379">//</span>http 代表这个模拟的是http请求;
<span style="color:#98c379">//</span>-p <span style="color:#d19a66">9090</span> 是定义端口号;
<span style="color:#98c379">//</span>-c result.json 是编辑请求与响应的json文件名;</span></span>下图表示启动成功:
- 停止mock服务,使用Ctrl+c,或者关闭cmd窗口

- 启动服务后,在浏览器中访问:127.0.0.1:9090/index

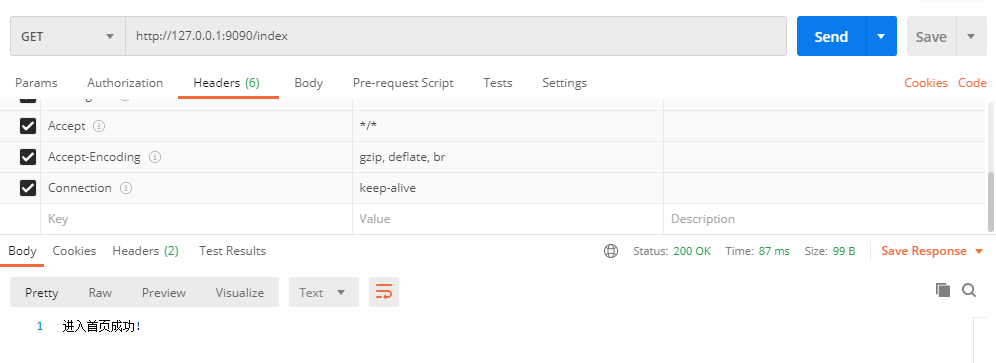
postmanq发送请求示例

4、模拟get接口响应(带参数)
- 编辑mock.json文件,模拟get请求带参数,编辑如下:
<span style="background-color:#282c34"><span style="color:#abb2bf">[
{
<span style="color:#d19a66">"description"</span>: <span style="color:#98c379">"个人主页"</span>,
<span style="color:#d19a66">"request"</span>: {
<span style="color:#d19a66">"uri"</span>: <span style="color:#98c379">"/userhomepage"</span>,
<span style="color:#d19a66">"method"</span>: <span style="color:#98c379">"get"</span>,
<span style="color:#d19a66">"queries"</span>: {
<span style="color:#d19a66">"userid"</span>: <span style="color:#98c379">"3882"</span>,
<span style="color:#d19a66">"name"</span>: <span style="color:#98c379">"lucy"</span>
}
},
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"status"</span>: <span style="color:#d19a66">200</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json;charset=UTF-8"</span>
},
<span style="color:#d19a66">"json"</span>: {
<span style="color:#d19a66">"code"</span>: <span style="color:#98c379">"10000"</span>,
<span style="color:#d19a66">"message"</span>: <span style="color:#98c379">"进入个人主页成功"</span>,
<span style="color:#d19a66">"data"</span>: {
<span style="color:#d19a66">"name"</span>: <span style="color:#98c379">"lucy"</span>,
<span style="color:#d19a66">"age"</span>: <span style="color:#98c379">"19"</span>,
<span style="color:#d19a66">"addr"</span>: <span style="color:#98c379">"beijing"</span>,
<span style="color:#d19a66">"tel"</span>: <span style="color:#98c379">"15512348888"</span>,
<span style="color:#d19a66">"lastlogin"</span>: <span style="color:#98c379">"2020-10-01 10:55:23"</span>
}
}
}
}
]
<span style="color:#b18eb1"><em>//headers设置response的返回数据为application/json</em></span>
<span style="color:#b18eb1"><em>//request中的queries:定义get请求参</em></span></span></span>postman发送请求示例

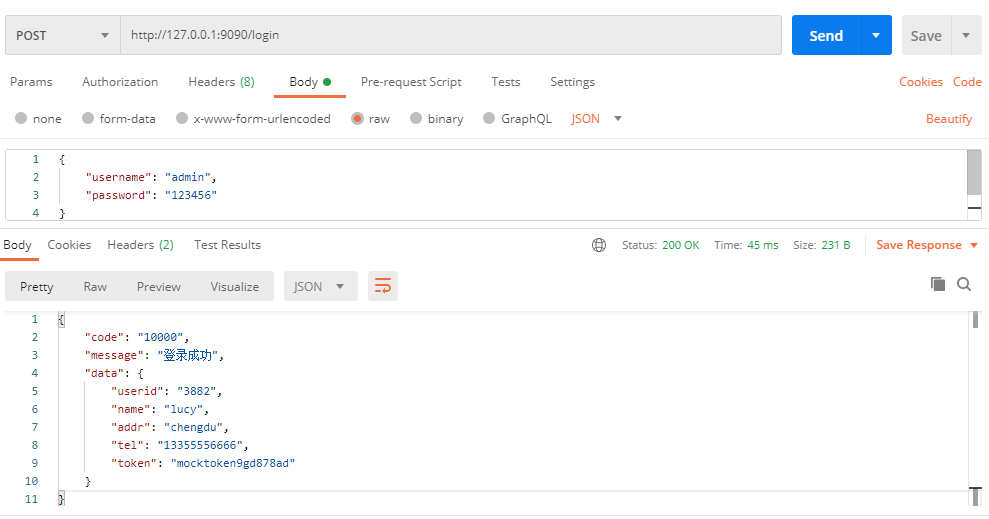
5、模拟post请求
- 1)传递参数 Content-Type: application/json 为JSON格式,传递的参数是以JSON格式,参数包含在一对花括号中,以键值对的方式。
编辑mock.json文件,模拟post请求,编辑如下:
<span style="background-color:#282c34"><span style="color:#abb2bf">[
{
<span style="color:#d19a66">"description"</span>: <span style="color:#98c379">"登录,请求Content-Type:application/json"</span>,
<span style="color:#d19a66">"request"</span>: {
<span style="color:#d19a66">"uri"</span>: <span style="color:#98c379">"/login"</span>,
<span style="color:#d19a66">"method"</span>: <span style="color:#98c379">"post"</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json"</span>
},
<span style="color:#d19a66">"json"</span>: {
<span style="color:#d19a66">"username"</span>: <span style="color:#98c379">"admin"</span>,
<span style="color:#d19a66">"password"</span>: <span style="color:#98c379">"123456"</span>
}
},
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"status"</span>: <span style="color:#d19a66">200</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json;charset=UTF-8"</span>
},
<span style="color:#d19a66">"json"</span>: {
<span style="color:#d19a66">"code"</span>: <span style="color:#98c379">"10000"</span>,
<span style="color:#d19a66">"message"</span>: <span style="color:#98c379">"登录成功"</span>,
<span style="color:#d19a66">"data"</span>: {
<span style="color:#d19a66">"userid"</span>: <span style="color:#98c379">"3882"</span>,
<span style="color:#d19a66">"name"</span>: <span style="color:#98c379">"lucy"</span>,
<span style="color:#d19a66">"addr"</span>: <span style="color:#98c379">"chengdu"</span>,
<span style="color:#d19a66">"tel"</span>: <span style="color:#98c379">"13355556666"</span>,
<span style="color:#d19a66">"token"</span>: <span style="color:#98c379">"mocktoken9gd878ad"</span>
}
}
}
}
]
<span style="color:#b18eb1"><em>//headers中的"Content-Type": "application/json"指传递参数以json方式</em></span>
<span style="color:#b18eb1"><em>//headers中的"token": "mocktoken"指请求头中必须加上token才能访问</em></span>
<span style="color:#b18eb1"><em>//status:定义http响应状态码</em></span></span></span>postman发送请求示例

- 2)传递参数 Content-Type: multipart/form-data 为form-data格式,参数写在body中以参数名称和值对应关系,常用于传递参数和文件,请求的Content-Type字段中有一个boundary字段,传参时每个参数都是由一对boundary包含。
编辑mock.json文件,模拟post请求,编辑如下:
<span style="background-color:#282c34"><span style="color:#abb2bf">[
{
<span style="color:#d19a66">"description"</span>: <span style="color:#98c379">"商品详情页,请求Content-Type:multipart/form-data"</span>,
<span style="color:#d19a66">"request"</span>: {
<span style="color:#d19a66">"uri"</span>: <span style="color:#98c379">"/details"</span>,
<span style="color:#d19a66">"method"</span>: <span style="color:#98c379">"post"</span>,
<span style="color:#d19a66">"forms"</span>: {
<span style="color:#d19a66">"goodid"</span>: <span style="color:#98c379">"1"</span>,
<span style="color:#d19a66">"date"</span>: <span style="color:#98c379">"20220101"</span>
}
},
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"status"</span>: <span style="color:#d19a66">200</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json;charset=UTF-8"</span>
},
<span style="color:#d19a66">"json"</span>: {
<span style="color:#d19a66">"goodid"</span>: <span style="color:#98c379">"1"</span>,
<span style="color:#d19a66">"name"</span>:<span style="color:#98c379">"pears"</span>,
<span style="color:#d19a66">"status"</span>:<span style="color:#98c379">"1"</span>,
<span style="color:#d19a66">"stock"</span>:<span style="color:#98c379">"25"</span>,
<span style="color:#d19a66">"vip_amount "</span>:<span style="color:#98c379">"24"</span>,
<span style="color:#d19a66">"sale_amount"</span>:<span style="color:#98c379">"18"</span>,
<span style="color:#d19a66">"market_amount"</span>:<span style="color:#98c379">"23.6"</span>,
<span style="color:#d19a66">"attribute_value"</span>:<span style="color:#98c379">"丰富营养"</span>,
<span style="color:#d19a66">"product_attr_vals"</span>:<span style="color:#98c379">"单果300g"</span>,
<span style="color:#d19a66">"share_title"</span>:<span style="color:#98c379">"分享标题"</span>,
<span style="color:#d19a66">"share_descrip"</span>:<span style="color:#98c379">"分享描述"</span>,
<span style="color:#d19a66">"license"</span>:<span style="color:#98c379">"营业执照"</span>,
<span style="color:#d19a66">"employType"</span>:<span style="color:#d19a66">0</span>
}
}
}
]</span></span>postman发送请求示例

- 3)传递参数 Content-Type: application/x-www-form-urlencoded 格式,和get请求传递参数一样的方式,区别get请求参数拼接在url中,post请求参数在body中。
编辑mock.json文件,模拟post请求,编辑如下:
<span style="background-color:#282c34"><span style="color:#abb2bf">[
{
<span style="color:#d19a66">"description"</span>: <span style="color:#98c379">"订单详情页,请求Content-Type:application/x-www-form-urlencoded"</span>,
<span style="color:#d19a66">"request"</span>: {
<span style="color:#d19a66">"uri"</span>: <span style="color:#98c379">"/order"</span>,
<span style="color:#d19a66">"method"</span>: <span style="color:#98c379">"post"</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/x-www-form-urlencoded"</span>
},
<span style="color:#d19a66">"forms"</span>: {
<span style="color:#d19a66">"ordernum"</span>: <span style="color:#98c379">"20201010"</span>,
<span style="color:#d19a66">"userid"</span>: <span style="color:#98c379">"3218"</span>
}
},
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"status"</span>: <span style="color:#d19a66">200</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json;charset=UTF-8"</span>
},
<span style="color:#d19a66">"json"</span>: {
<span style="color:#d19a66">"orderNo"</span>: <span style="color:#98c379">"LO20111216292785711001"</span>,
<span style="color:#d19a66">"productId"</span>:<span style="color:#d19a66">2</span>,
<span style="color:#d19a66">"skuId"</span>:<span style="color:#d19a66">22</span>,
<span style="color:#d19a66">"expert"</span>:<span style="color:#d19a66">0</span>,
<span style="color:#d19a66">"count"</span>:<span style="color:#d19a66">1</span>,
<span style="color:#d19a66">"payType"</span>:<span style="color:#98c379">"WECHAT_PAY"</span>,
<span style="color:#d19a66">"payClient"</span>:<span style="color:#98c379">"MINI"</span>,
<span style="color:#d19a66">"mobile"</span>:<span style="color:#98c379">"15812345678"</span>,
<span style="color:#d19a66">"goodname"</span>:<span style="color:#98c379">"apple"</span>,
<span style="color:#d19a66">"orderType"</span>:<span style="color:#98c379">"NORMAL"</span>,
<span style="color:#d19a66">"logistics"</span>:<span style="color:#98c379">"NONE"</span>
}
}
}
]</span></span>postman发送请求示例

mock文件参数详解
description:请求描述(程序不会识别到)
request:请求内容
- uri:请求的url资源路径
- method:请求类型,支持HTTP协议相关的请求类型,如post/get/put/delete等
- headers:request的请求头
- token:接口请求必须在headers带的token
- cookies:接口进行cookie信息的校验
- queries:get请求的请求参数
- forms:post的表单请求体
- json:request的请求json数据,当然也可是本地的json文件(可实现数据分离)
response:响应内容
- status:定义http响应状态码
- headers:response的响应头
- json:response的响应json数据,当然也可是本地的json文件(可实现数据分离)
- text:text响应体
- redirectTo:请求时重定向
注:多个请求的mock可以写到一个文件中,每个mock之间以英文的逗号间隔,以下为不同请求方式的接口
<span style="background-color:#282c34"><span style="color:#abb2bf">[
{
<span style="color:#d19a66">"description"</span>: <span style="color:#98c379">"首页"</span>,
<span style="color:#d19a66">"request"</span>: {
<span style="color:#d19a66">"uri"</span>: <span style="color:#98c379">"/index"</span>,
<span style="color:#d19a66">"method"</span>: <span style="color:#98c379">"get"</span>
},
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"status"</span>: <span style="color:#d19a66">200</span>,
<span style="color:#d19a66">"text"</span>: <span style="color:#98c379">"Welcome to the the home page..."</span>
}
},
{
<span style="color:#d19a66">"description"</span>: <span style="color:#98c379">"个人主页"</span>,
<span style="color:#d19a66">"request"</span>: {
<span style="color:#d19a66">"uri"</span>: <span style="color:#98c379">"/userhomepage"</span>,
<span style="color:#d19a66">"method"</span>: <span style="color:#98c379">"get"</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"token"</span>: <span style="color:#98c379">"mocktoken9gd878ad"</span>
},
<span style="color:#d19a66">"queries"</span>: {
<span style="color:#d19a66">"userid"</span>: <span style="color:#98c379">"3882"</span>,
<span style="color:#d19a66">"name"</span>: <span style="color:#98c379">"lucy"</span>
}
},
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"status"</span>: <span style="color:#d19a66">200</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json;charset=UTF-8"</span>
},
<span style="color:#d19a66">"json"</span>: {
<span style="color:#d19a66">"code"</span>: <span style="color:#98c379">"10000"</span>,
<span style="color:#d19a66">"message"</span>: <span style="color:#98c379">"进入个人主页成功"</span>,
<span style="color:#d19a66">"data"</span>: {
<span style="color:#d19a66">"name"</span>: <span style="color:#98c379">"lucy"</span>,
<span style="color:#d19a66">"age"</span>: <span style="color:#98c379">"19"</span>,
<span style="color:#d19a66">"addr"</span>: [<span style="color:#98c379">"beijing"</span>,<span style="color:#98c379">"shanghai"</span>,<span style="color:#98c379">"chengdu"</span>],
<span style="color:#d19a66">"tel"</span>: <span style="color:#98c379">"15512348888"</span>,
<span style="color:#d19a66">"lastlogin"</span>: <span style="color:#98c379">"2020-10-01 10:55:23"</span>
}
}
}
},
{
<span style="color:#d19a66">"description"</span>: <span style="color:#98c379">"登录,请求Content-Type:application/json"</span>,
<span style="color:#d19a66">"request"</span>: {
<span style="color:#d19a66">"uri"</span>: <span style="color:#98c379">"/login"</span>,
<span style="color:#d19a66">"method"</span>: <span style="color:#98c379">"post"</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json"</span>
},
<span style="color:#d19a66">"json"</span>: {
<span style="color:#d19a66">"username"</span>: <span style="color:#98c379">"admin"</span>,
<span style="color:#d19a66">"password"</span>: <span style="color:#98c379">"123456"</span>
}
},
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"status"</span>: <span style="color:#d19a66">200</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json;charset=UTF-8"</span>
},
<span style="color:#d19a66">"json"</span>: {
<span style="color:#d19a66">"code"</span>: <span style="color:#98c379">"10000"</span>,
<span style="color:#d19a66">"message"</span>: <span style="color:#98c379">"登录成功"</span>,
<span style="color:#d19a66">"data"</span>: {
<span style="color:#d19a66">"userid"</span>: <span style="color:#98c379">"3882"</span>,
<span style="color:#d19a66">"name"</span>: <span style="color:#98c379">"lucy"</span>,
<span style="color:#d19a66">"addr"</span>: <span style="color:#98c379">"chengdu"</span>,
<span style="color:#d19a66">"tel"</span>: <span style="color:#98c379">"13355556666"</span>,
<span style="color:#d19a66">"token"</span>: <span style="color:#98c379">"mocktoken9gd878ad"</span>
}
}
}
},
{
<span style="color:#d19a66">"description"</span>: <span style="color:#98c379">"商品详情页,请求Content-Type:multipart/form-data"</span>,
<span style="color:#d19a66">"request"</span>: {
<span style="color:#d19a66">"uri"</span>: <span style="color:#98c379">"/details"</span>,
<span style="color:#d19a66">"method"</span>: <span style="color:#98c379">"post"</span>,
<span style="color:#d19a66">"forms"</span>: {
<span style="color:#d19a66">"goodid"</span>: <span style="color:#98c379">"1"</span>,
<span style="color:#d19a66">"date"</span>: <span style="color:#98c379">"20220101"</span>
}
},
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"status"</span>: <span style="color:#d19a66">200</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json;charset=UTF-8"</span>
},
<span style="color:#d19a66">"json"</span>: {
<span style="color:#d19a66">"goodid"</span>: <span style="color:#98c379">"1"</span>,
<span style="color:#d19a66">"name"</span>:<span style="color:#98c379">"pears"</span>,
<span style="color:#d19a66">"status"</span>:<span style="color:#98c379">"1"</span>,
<span style="color:#d19a66">"stock"</span>:<span style="color:#98c379">"25"</span>,
<span style="color:#d19a66">"vip_amount "</span>:<span style="color:#98c379">"24"</span>,
<span style="color:#d19a66">"sale_amount"</span>:<span style="color:#98c379">"18"</span>,
<span style="color:#d19a66">"market_amount"</span>:<span style="color:#98c379">"23.6"</span>,
<span style="color:#d19a66">"attribute_value"</span>:<span style="color:#98c379">"丰富营养"</span>,
<span style="color:#d19a66">"product_attr_vals"</span>:<span style="color:#98c379">"单果300g"</span>,
<span style="color:#d19a66">"share_title"</span>:<span style="color:#98c379">"分享标题"</span>,
<span style="color:#d19a66">"share_descrip"</span>:<span style="color:#98c379">"分享描述"</span>,
<span style="color:#d19a66">"license"</span>:<span style="color:#98c379">"营业执照"</span>,
<span style="color:#d19a66">"employType"</span>:<span style="color:#d19a66">0</span>
}
}
},
{
<span style="color:#d19a66">"description"</span>: <span style="color:#98c379">"订单详情页,请求Content-Type:application/x-www-form-urlencoded"</span>,
<span style="color:#d19a66">"request"</span>: {
<span style="color:#d19a66">"uri"</span>: <span style="color:#98c379">"/order"</span>,
<span style="color:#d19a66">"method"</span>: <span style="color:#98c379">"post"</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/x-www-form-urlencoded"</span>,
<span style="color:#d19a66">"token"</span>: <span style="color:#98c379">"mocktoken9gd878ad"</span>
},
<span style="color:#d19a66">"forms"</span>: {
<span style="color:#d19a66">"ordernum"</span>: <span style="color:#98c379">"20201010"</span>,
<span style="color:#d19a66">"userid"</span>: <span style="color:#98c379">"3218"</span>
}
},
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"status"</span>: <span style="color:#d19a66">200</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json;charset=UTF-8"</span>
},
<span style="color:#d19a66">"json"</span>: {
<span style="color:#d19a66">"orderNo"</span>: <span style="color:#98c379">"LO20111216292785711001"</span>,
<span style="color:#d19a66">"productId"</span>:<span style="color:#d19a66">2</span>,
<span style="color:#d19a66">"skuId"</span>:<span style="color:#d19a66">22</span>,
<span style="color:#d19a66">"expert"</span>:<span style="color:#d19a66">0</span>,
<span style="color:#d19a66">"count"</span>:<span style="color:#d19a66">1</span>,
<span style="color:#d19a66">"payType"</span>:<span style="color:#98c379">"WECHAT_PAY"</span>,
<span style="color:#d19a66">"payClient"</span>:<span style="color:#98c379">"MINI"</span>,
<span style="color:#d19a66">"mobile"</span>:<span style="color:#98c379">"15812345678"</span>,
<span style="color:#d19a66">"goodname"</span>:<span style="color:#98c379">"apple"</span>,
<span style="color:#d19a66">"orderType"</span>:<span style="color:#98c379">"NORMAL"</span>,
<span style="color:#d19a66">"logistics"</span>:<span style="color:#98c379">"NONE"</span>
}
}
},
{
<span style="color:#d19a66">"description"</span>: <span style="color:#98c379">"物流详情,请求Content-Type:application/json,必须加上token才能访问"</span>,
<span style="color:#d19a66">"request"</span>: {
<span style="color:#d19a66">"uri"</span>: <span style="color:#98c379">"/logistics"</span>,
<span style="color:#d19a66">"method"</span>: <span style="color:#98c379">"post"</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json"</span>,
<span style="color:#d19a66">"token"</span>: <span style="color:#98c379">"mocktoken9gd878ad"</span>
},
<span style="color:#d19a66">"json"</span>: {
<span style="color:#d19a66">"LogisticCode"</span>: <span style="color:#98c379">"118461988807"</span>,
<span style="color:#d19a66">"ShipperCode"</span>: <span style="color:#98c379">"SF"</span>
}
},
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"status"</span>: <span style="color:#d19a66">200</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json;charset=UTF-8"</span>
},
<span style="color:#d19a66">"json"</span>: {
<span style="color:#d19a66">"EBusinessID"</span>: <span style="color:#98c379">"1109259"</span>,
<span style="color:#d19a66">"OrderCode"</span>: <span style="color:#98c379">"1"</span>,
<span style="color:#d19a66">"ShipperCode"</span>: <span style="color:#98c379">"SF"</span>,
<span style="color:#d19a66">"LogisticCode"</span>: <span style="color:#98c379">"118461988807"</span>,
<span style="color:#d19a66">"Success"</span>: <span style="color:#56b6c2">true</span>,
<span style="color:#d19a66">"CallBack"</span>:<span style="color:#98c379">""</span>,
<span style="color:#d19a66">"State"</span>: <span style="color:#d19a66">3</span>,
<span style="color:#d19a66">"Reason"</span>: <span style="color:#56b6c2">null</span>,
<span style="color:#d19a66">"Traces"</span>: [
{
<span style="color:#d19a66">"AcceptTime"</span>: <span style="color:#98c379">"2014/06/25 08:05:37"</span>,
<span style="color:#d19a66">"AcceptStation"</span>: <span style="color:#98c379">"正在派件..(派件人邓裕富,电话:18718866310)[深圳市]"</span>,
<span style="color:#d19a66">"Remark"</span>: <span style="color:#98c379">"超时1小时"</span>
},
{
<span style="color:#d19a66">"AcceptTime"</span>: <span style="color:#98c379">"2014/06/25 04:01:28"</span>,
<span style="color:#d19a66">"AcceptStation"</span>: <span style="color:#98c379">"快件在深圳集散中心,准备送往下一站深圳[深圳市]"</span>,
<span style="color:#d19a66">"Remark"</span>: <span style="color:#98c379">"准时到达"</span>
},
{
<span style="color:#d19a66">"AcceptTime"</span>: <span style="color:#98c379">"2014/06/25 01:41:06"</span>,
<span style="color:#d19a66">"AcceptStation"</span>: <span style="color:#98c379">"快件在深圳集散中心[深圳市]"</span>,
<span style="color:#d19a66">"Remark"</span>: <span style="color:#98c379">"提前10分钟"</span>
},
{
<span style="color:#d19a66">"AcceptTime"</span>: <span style="color:#98c379">"2014/06/24 20:18:58"</span>,
<span style="color:#d19a66">"AcceptStation"</span>: <span style="color:#98c379">"已收件[深圳市]"</span>,
<span style="color:#d19a66">"Remark"</span>: <span style="color:#98c379">"准时到达"</span>
},
{
<span style="color:#d19a66">"AcceptTime"</span>: <span style="color:#98c379">"2014/06/24 20:55:28"</span>,
<span style="color:#d19a66">"AcceptStation"</span>: <span style="color:#98c379">"快件在深圳,准备送往下一站深圳集散中心[深圳市]"</span>,
<span style="color:#d19a66">"Remark"</span>: <span style="color:#98c379">"超时30分钟"</span>
},
{
<span style="color:#d19a66">"AcceptTime"</span>: <span style="color:#98c379">"2014/06/25 10:23:03"</span>,
<span style="color:#d19a66">"AcceptStation"</span>: <span style="color:#98c379">"派件已签收[深圳市]"</span>,
<span style="color:#d19a66">"Remark"</span>: <span style="color:#98c379">"超时17分钟"</span>
},
{
<span style="color:#d19a66">"AcceptTime"</span>: <span style="color:#98c379">"2014/06/25 10:23:03"</span>,
<span style="color:#d19a66">"AcceptStation"</span>: <span style="color:#98c379">"签收人是:已签收[深圳市]"</span>,
<span style="color:#d19a66">"Remark"</span>: <span style="color:#98c379">"送货上门签收"</span>
}
]
}
}
},
{
<span style="color:#d19a66">"description"</span>: <span style="color:#98c379">"上传json文件,仅能postman使用binary访问"</span>,
<span style="color:#d19a66">"request"</span>: {
<span style="color:#d19a66">"uri"</span>: <span style="color:#98c379">"/file"</span>,
<span style="color:#d19a66">"method"</span>: <span style="color:#98c379">"post"</span>,
<span style="color:#d19a66">"file"</span>: {
<span style="color:#d19a66">"json"</span>: <span style="color:#98c379">"C:\\data.json"</span>
}
},
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"status"</span>: <span style="color:#d19a66">200</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json;charset=UTF-8"</span>
},
<span style="color:#d19a66">"json"</span>: {
<span style="color:#d19a66">"code"</span>:<span style="color:#98c379">"10000"</span>,
<span style="color:#d19a66">"message"</span>:<span style="color:#98c379">"文件上传成功"</span>,
<span style="color:#d19a66">"data"</span>:{
}
}
}
},
{
<span style="color:#d19a66">"description"</span>:<span style="color:#98c379">"重定向到百度"</span>,
<span style="color:#d19a66">"request"</span>:{
<span style="color:#d19a66">"uri"</span>:<span style="color:#98c379">"/redirect"</span>,
<span style="color:#d19a66">"method"</span>:<span style="color:#98c379">"get"</span>
},
<span style="color:#d19a66">"redirectTo"</span>:<span style="color:#98c379">"http://www.baidu.com"</span>,
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"status"</span>: <span style="color:#d19a66">301</span>
}
},
{
<span style="color:#d19a66">"description"</span>: <span style="color:#98c379">"查询天气"</span>,
<span style="color:#d19a66">"request"</span>: {
<span style="color:#d19a66">"uri"</span>: <span style="color:#98c379">"/weatherquery"</span>,
<span style="color:#d19a66">"method"</span>: <span style="color:#98c379">"get"</span>
},
<span style="color:#d19a66">"response"</span>: {
<span style="color:#d19a66">"status"</span>: <span style="color:#d19a66">200</span>,
<span style="color:#d19a66">"headers"</span>: {
<span style="color:#d19a66">"Content-Type"</span>: <span style="color:#98c379">"application/json;charset=UTF-8"</span>
},
<span style="color:#d19a66">"json"</span>:{
<span style="color:#d19a66">"reason"</span>: <span style="color:#98c379">"查询成功"</span>,
<span style="color:#d19a66">"result"</span>:{
<span style="color:#d19a66">"city"</span>:<span style="color:#98c379">"苏州"</span>,
<span style="color:#d19a66">"realtime"</span>:{
<span style="color:#d19a66">"temperature"</span>:<span style="color:#98c379">"4"</span>,
<span style="color:#d19a66">"humidity"</span>:<span style="color:#98c379">"82"</span>,
<span style="color:#d19a66">"info"</span>:<span style="color:#98c379">"阴天"</span>,
<span style="color:#d19a66">"wid"</span>:<span style="color:#98c379">"02"</span>,
<span style="color:#d19a66">"direct"</span>:<span style="color:#98c379">"西北方向"</span>,
<span style="color:#d19a66">"power"</span>:<span style="color:#98c379">"3"</span>,
<span style="color:#d19a66">"aqi"</span>:<span style="color:#98c379">"80"</span>
},
<span style="color:#d19a66">"future"</span>:[{
<span style="color:#d19a66">"date"</span>: <span style="color:#98c379">"2019-02-22"</span>,
<span style="color:#d19a66">"temperature"</span>:<span style="color:#98c379">"1/7摄氏"</span>,
<span style="color:#d19a66">"weather"</span>:<span style="color:#98c379">"小雨转多yun"</span>,
<span style="color:#d19a66">"wid"</span>:{
<span style="color:#d19a66">"day"</span>:<span style="color:#98c379">"07"</span>,
<span style="color:#d19a66">"night"</span>:<span style="color:#98c379">"12"</span>
},
<span style="color:#d19a66">"direct"</span>:<span style="color:#98c379">"北风转西北风"</span>
},
{
<span style="color:#d19a66">"date"</span>:<span style="color:#98c379">"2019-02-23"</span>,
<span style="color:#d19a66">"temperature"</span>:<span style="color:#98c379">"2/11摄氏"</span>,
<span style="color:#d19a66">"weather"</span>:<span style="color:#98c379">"多云转阴"</span>,
<span style="color:#d19a66">"wid"</span>:{
<span style="color:#d19a66">"day"</span>:<span style="color:#98c379">"01"</span>,
<span style="color:#d19a66">"night"</span>:<span style="color:#98c379">"02"</span>
},
<span style="color:#d19a66">"direct"</span>: <span style="color:#98c379">"北风转东北风"</span>
},
{
<span style="color:#d19a66">"date"</span>: <span style="color:#98c379">"2019-02-24"</span>,
<span style="color:#d19a66">"temperature"</span>: <span style="color:#98c379">"6/12摄氏"</span>,
<span style="color:#d19a66">"weather"</span>: <span style="color:#98c379">"多云"</span>,
<span style="color:#d19a66">"wid"</span>: {
<span style="color:#d19a66">"day"</span>: <span style="color:#98c379">"01"</span>,
<span style="color:#d19a66">"night"</span>: <span style="color:#98c379">"05"</span>
},
<span style="color:#d19a66">"direct"</span>: <span style="color:#98c379">"东北风转北风"</span>
},
{
<span style="color:#d19a66">"date"</span>: <span style="color:#98c379">"2019-02-25"</span>,
<span style="color:#d19a66">"temperature"</span>: <span style="color:#98c379">"5/12摄氏"</span>,
<span style="color:#d19a66">"weather"</span>: <span style="color:#98c379">"小雨转晴"</span>,
<span style="color:#d19a66">"wid"</span>: {
<span style="color:#d19a66">"day"</span>: <span style="color:#98c379">"07"</span>,
<span style="color:#d19a66">"night"</span>: <span style="color:#98c379">"09"</span>
},
<span style="color:#d19a66">"direct"</span>: <span style="color:#98c379">"东风转北风向"</span>
},
{
<span style="color:#d19a66">"date"</span>: <span style="color:#98c379">"2019-02-26"</span>,
<span style="color:#d19a66">"temperature"</span>: <span style="color:#98c379">"5/11摄氏"</span>,
<span style="color:#d19a66">"weather"</span>: <span style="color:#98c379">"多云转小yu"</span>,
<span style="color:#d19a66">"wid"</span>: {
<span style="color:#d19a66">"day"</span>: <span style="color:#98c379">"01"</span>,
<span style="color:#d19a66">"night"</span>: <span style="color:#98c379">"07"</span>
},
<span style="color:#d19a66">"direct"</span>: <span style="color:#98c379">"东南风向"</span>
}
]
},
<span style="color:#d19a66">"error_code"</span>: <span style="color:#d19a66">0</span>
}
}
}
]
</span></span>https协议
添加https证书
1、在C:\Users\Administrator路径下新建.keystore用来保存证书
(设置的电脑名称不一样对应路径有区别)

2、生成https证书文件(可以是cer或者jks格式)
使用win+r输入cmd,在cmd窗口输入如下命令
<span style="background-color:#282c34"><span style="color:#abb2bf">keytool -genkey -alias cps.cer -keyalg RSA -keystore C:<span style="color:#61aeee">\U</span>sers<span style="color:#61aeee">\A</span>dministrator<span style="color:#61aeee">\.</span>keystore<span style="color:#61aeee">\h</span>ttpsmoco.cer -keysize 1024 -validity 99999</span></span>操作是在命令行里完成的,命令解释:
-alias 别名,每个证书都要起自己独有的名字
-keyalg 如果是RSA算法,那么就是RSA
-keystore 填写完整的keystore文件保存路径以及文件名
-keysize 秘钥长度,一般1024
-validity 有效天数
之后会让输入 秘钥库 的密码,连续输入两遍,这里自行设置即可,然后会要求填写一些项目,姓名,组织机构,城市等等,最后会要求输入 证书 的密码,也是连续输入两遍,与证书库密码一样的话可以直接回车确(秘钥库密码和证书密码启动moco要使用)

3、JKS秘钥库使用专用命令再次尝试:
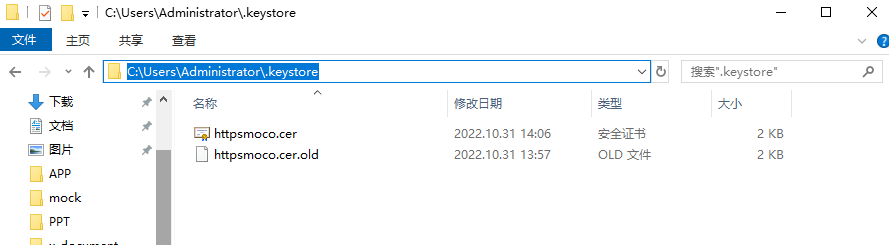
<span style="background-color:#282c34"><span style="color:#abb2bf">keytool -importkeystore -srckeystore C:<span style="color:#61aeee">\U</span>sers<span style="color:#61aeee">\A</span>dministrator<span style="color:#61aeee">\.</span>keystore<span style="color:#61aeee">\h</span>ttpsmoco.cer -destkeystore C:<span style="color:#61aeee">\U</span>sers<span style="color:#61aeee">\A</span>dministrator<span style="color:#61aeee">\.</span>keystore<span style="color:#61aeee">\h</span>ttpsmoco.cer -deststoretype pkcs12</span></span>操作如下:

这样证书就生成成功,可以去目录查看。操作如下:

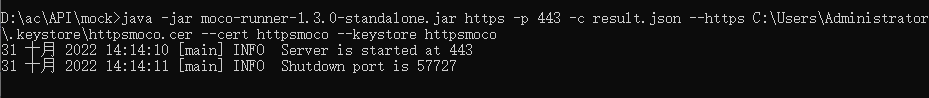
4、启动https服务
进入moco-runner-1.3.0-standalone.jar所在目录,然后进入 cmd 界面,输入启动https服务的命令
<span style="background-color:#282c34"><span style="color:#abb2bf"><span style="color:#98c379">java</span> -jar moco-runner-<span style="color:#d19a66">1</span>.<span style="color:#d19a66">3</span>.<span style="color:#d19a66">0</span>-standalone.jar https -p <span style="color:#d19a66">443</span> -c result.json --https C:\Users\Administrator\.keystore\httpsmoco.cer --cert httpsmoco --keystore httpsmoco</span></span>
命令解释:
【443】https服务默认开启的是443端口
【C:\Users\Administrator.keystore\httpsmoco.cer】cer证书所在路径
【--cert httpsmoco】秘钥库的密码(在第2步设置的秘钥库口令)
【--keystore httpsmoco】证书/秘钥的密码(在第2步设置的秘钥口令)













![[笔记]pg常用命令](https://img-blog.csdnimg.cn/20200723162722326.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwOTA3OTc3,size_16,color_FFFFFF,t_70)