在本文中,我们将回顾DevExtreme UI组件在v22.2版本主要更新中一系列与自定义相关的增强。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme v22.2正式版下载(Q技术交流:523159565)
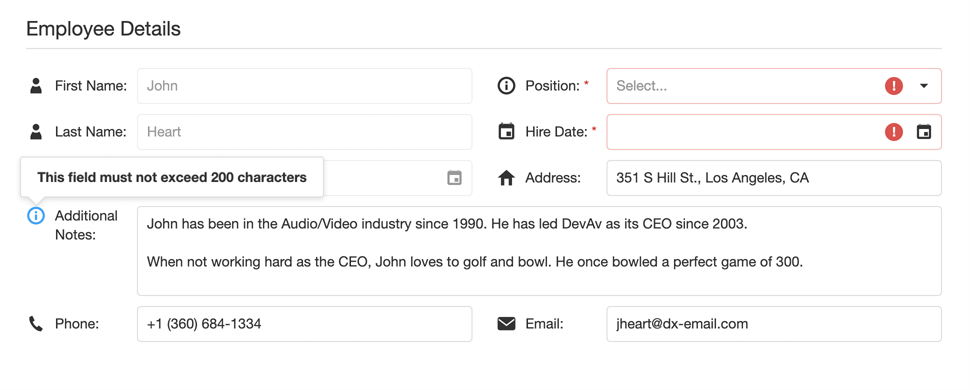
验证消息位置
用户可以使用新的validationMessagePosition选项来指定验证消息相对于编辑器输入位置的位置,该选项接受以下值:
- 'bottom' (默认)
- 'top'
- 'left'
- 'right'

React
<TextBox validationMessagePosition="right">
<Validator>
<RequiredRule message="Address is required" />
</Validator>
</TextBox>折叠 - 单个项目的标题模板
现在可以为单个项目定义Accordion标题模板(通过为每个项目使用titleTemplate 属性),在下面的图片中,第一项的标题使用了不同的样式:

React
<Accordion ... >
<Item
titleRender={() => (<b>First item title</b>)}
>
Item content
</Item>
</Accordion>复选框 - 循环通过三个状态
v22.2附带了一个额外的CheckBox 值更改模式。在这种模式下,每次点击循环通过三个组件状态:检查、未检查和不确定。
使用enableThreeStateBehavior选项来启用这个功能。

Angular
<dx-check-box
[enableThreeStateBehavior]="true"
[value]="null"
></dx-check-box>表单 - 自定义标签模板
之前Form组件只能显示文本标签,现在可以使用标签了。属性来定义自定义模板,并在编辑器的标签中显示图像或其他丰富内容。

Vue
<DxForm ... >
<DxItem ... >
<DxLabel template="emailLabel"/>
</DxItem>
<template #emailLabel="{ data }">
<LabelTemplate
:data="data"
icon="email"
/>
</template>
</DxForm>DateBox — 自定义Today按钮文本
用户现在可以更改 Today 按钮显示的文本(在'date'和'datetime'模式下),只需将带有自定义文本的字符串传递给todayButtonText 属性。
React
<DateBox
type="datetime"
todayButtonText="This very day"
/>范围条形图 - 最小条形尺寸
如果范围条形图数据源中的最小值与最大值有很大差异,则使用小条形显示小值(使交互变得困难)。在这种情况下,您可以使用新的minBarSize 属性来指定以像素为单位的最小条大小。

<dx-chart ... >
<dxo-common-series-settings ...
[minBarSize]="2"
></dxo-common-series-settings>
</dx-chart>