目录
本章重点
1. 字符指针
2. 数组指针
3. 指针数组
4. 数组传参和指针传参
5. 函数指针
6. 函数指针数组
7. 指向函数指针数组的指针
8. 回调函数
9. 指针和数组面试题的解析
函数指针
数组指针—指向数组的指针
函数指针—指向函数的指针
函数指针
我们来看代码
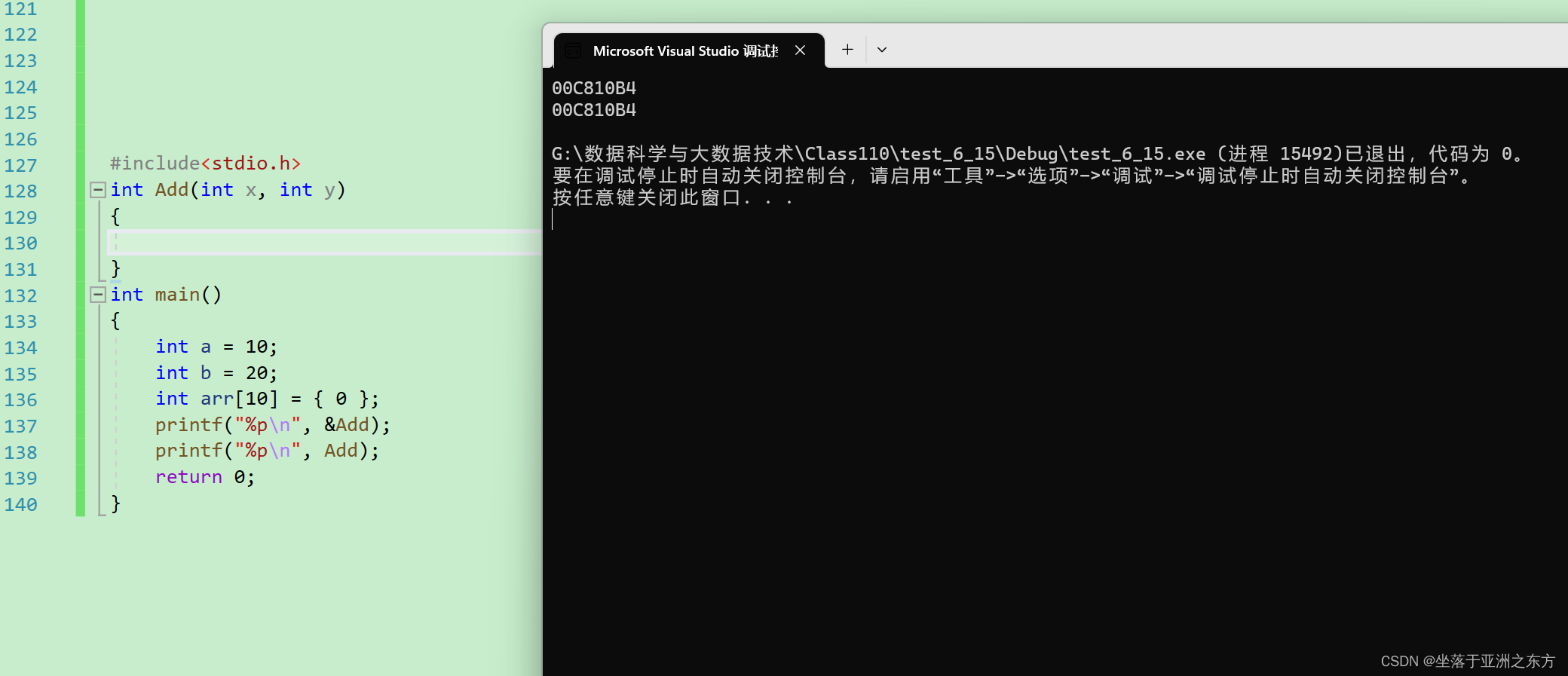
#include<stdio.h>
int Add(int x, int y)
{
}
int main()
{
int a = 10;
int b = 20;
int arr[10] = { 0 };
printf("%p\n", &Add);
printf("%p\n", Add);
return 0;
}这里大家记住,函数不存在什么首元素和首元素的地址,&函数名和函数名都是函数的
接着看下面代码
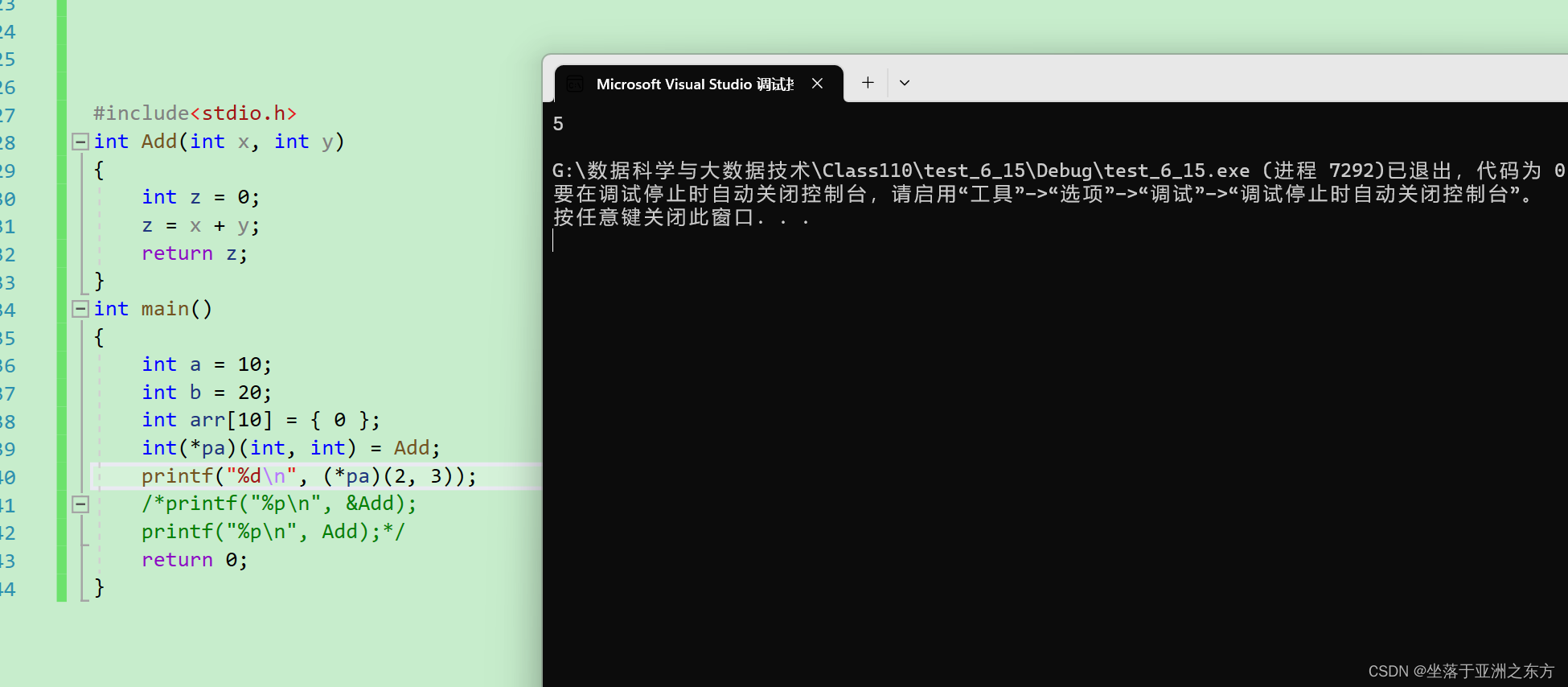
#include<stdio.h>
int Add(int x, int y)
{
int z = 0;
z = x + y;
return z;
}
int main()
{
int a = 10;
int b = 20;
int arr[10] = { 0 };
int(*pa)(int, int) = Add;
printf("%d\n", (*pa)(2, 3));
/*printf("%p\n", &Add);
printf("%p\n", Add);*/
return 0;
}结果是5,这里给大家解释一下上述代码的意思,首先我们加一个()说明pa是一个指针,把函数的地址当放到pa里面,然后再说明我们要传的值是(2,3),希望大家能够理解
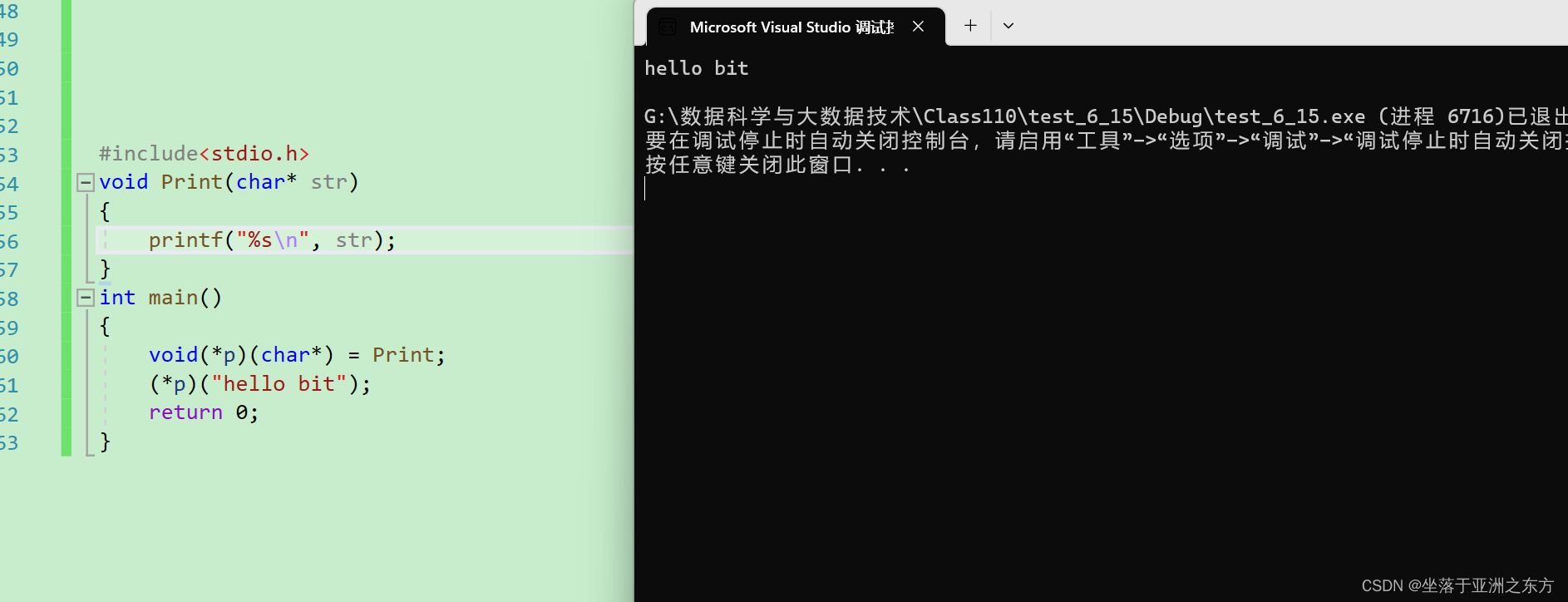
我们接着来看代码
#include<stdio.h>
void Print(char* str)
{
printf("%s\n", str);
}
int main()
{
void(*p)(char*) = Print;
(*p)("hello bit");
return 0;
}
这就是我们函数指针的概念
输出的是两个地址,这两个地址是 test 函数的地址。 那我们的函数的地址要想保存起来,怎么保存? 下面我们看代码:
void test()
{
printf("hehe\n");
}
//下面pfun1和pfun2哪个有能力存放test函数的地址?
void (*pfun1)();
void* pfun2();
首先,能给存储地址,就要求pfun1或者pfun2是指针,那哪个是指针? 答案是:
pfun1可以存放。pfun1先和*结合,说明pfun1是指针,指针指向的是一个函数,指向的函数无参数,返回 值类型为void
pfun2首先和()结合,他不是一个指针,只是一个函数名而已

本章终!
下个章节我们会讲两道这篇与这篇博客有关的例题,然后就会接着讲函数指针数组