HTML <span>标签_span标签_allway2的博客-CSDN博客
一、span标签的定义及用法
在html中,span标签是使用来组合文档中的行内元素,以便使用样式来对它们进行格式化。
span标签本身并没有什么格式表现(比如:换行等),需要对它应用样式才会有视觉上的变化。
span标签通常使用来将文本的一部分或者文档的一部分独立出来,从而对独立出来的内容设置单独的样式。
二、span标签语法格式
内容
三.语法格式说明
1.span标签是内联元素,不像块级元素(如:div标签、p标签等)那样有换行的效果;
2.如果不对span元素应用样式,使用span标签没有任何的显示效果;
3.span标签可以设置id或class属性,这样不仅能增加语义,还能更方便的对span元素应用样式;
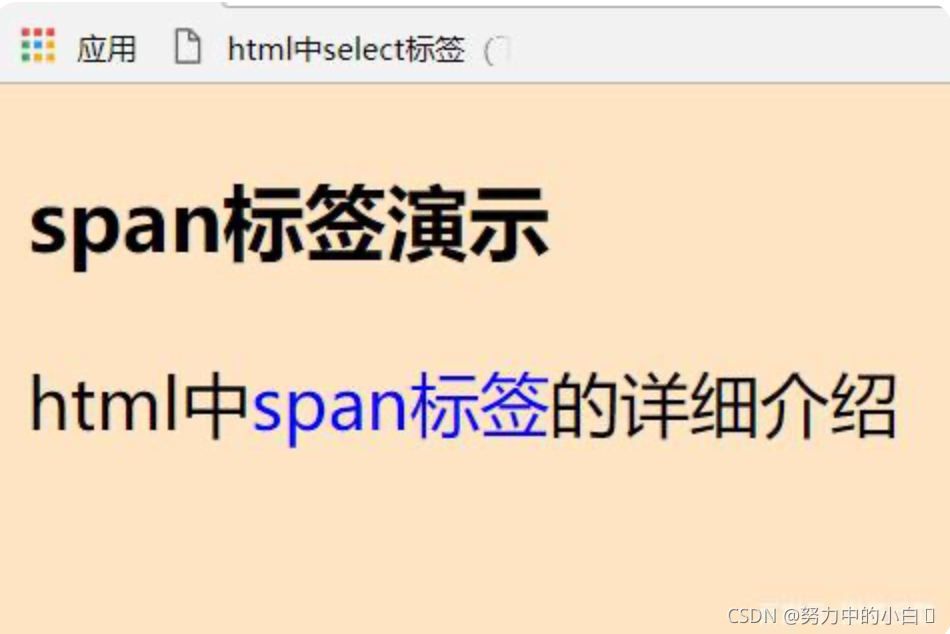
四、实例
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title>html中span标签的详细介绍</title>
</head>
<body style="background-color: bisque;">
<h3>span标签演示</h3>
<p>html中<span style="color:blue;">span标签</span>的详细介绍</p>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------------
HTML 中的<span>标签被视为内联元素。它类似于 div 标记,但 div 标记特意用于块级元素,而 span 用于内联元素。
它主要用于用户想要将内联元素分组到其代码结构中。HTML 中的 Span 标记用于通过使用元素类或 id 属性为特定内容提供样式。使用 HTML 文档中的 span 标记本身无法进行视觉更改。它用作 HTML 文档中的内联标记。在代码中使用 span 标记有助于减少代码和 HTML 属性。
语法与示例
定义 span 标记的语法如下:
语法:
<span class=""> Contents </span>- 如上所示,包含在开始<span>和结束标记</span>中的语法文本被视为 span 属性。
- 这主要用于对内联元素进行分组。它有助于最小化HTML文档中的代码。
- 它的工作方式与 div 标记类似,但一个主要区别是 div 用作块级元素,而 span 标记在 HTML 中用作内联标记。
- span 标签本身无法提供视觉更改。
- 它适用于 <i>, <b>, <u>, <color>, <font family>, <background-color> 等等。
- 此标记无法创建换行符,但它为用户提供了将内容与其他元素分开的机会。因此,可以仅使用所选文本进行更改,而不是使用整个代码进行更改。
- 它只需要所需的宽度,而不是占用容器中的整个可用宽度。span 标签的最佳示例是属性和图像。它对显示 span 标记使用情况的某些文本使用容器。
- 它不需要编码中的某些特定属性;在一些常见的CSS和类的帮助下,我们可以定义一个span标签。我们可以突出显示一些特定的文本,对文本应用背景颜色,并使用HTML的span标签向文本添加背景图像。
也可以使用 span 标记更改文本的字体。它将有助于负责更改字体大小,颜色,背景颜色,字体样式等。
<!DOCTYPE html>
<html>
<head>
<title>Span tag in HTML </title>
<style>
.demo {
color: blue;
font-size: 200%;
position: relative;
top: 5px;
}
</style>
</head>
<body>
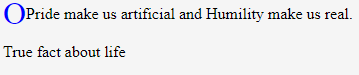
<p><span class="demo">O</span>Pride make us artificial and Humility make us real.</p>
<p>True fact about life </p>
</body>
</html>例:
<!DOCTYPE html>
<html>
<head>
<title>Span tag in HTML </title>
<style>
.demo {
color: blue;
font-size: 200%;
position: relative;
top: 5px;
}
</style>
</head>
<body>
<p><span class="demo">O</span>Pride make us artificial and Humility make us real.</p>
<p>True fact about life </p>
</body>
</html>输出:

Span标签没有任何特定的属性;与其他标签一样,它也支持全局属性和事件属性。
span标记在 HTML 中的属性
下面是一些用于应用<span>样式的属性。具体如下:
CSS font-style:它用于将样式应用于给定文本。文本应为正常、斜体、首字母、继承等。
CSS font-family: 它用于将给定列表中的不同字体类型应用于特定文本。
CSS font-size: 将字体大小设置为文本会很有帮助。
CSS font-weight: 此属性用于设置粗体或粗字体。
CSS text-transform: 它将使文本大写。
CSS text-decoration: 此属性用于以文本修饰行、文本修饰颜色等形式修饰文本。
CSS color: 用于为文本内容和文本修饰着色的 span 标记的此属性。
CSS background-color: 这是设置元素的背景色的有用属性。
CSS text-shadow:此属性允许用户向文本添加阴影。
CSS text-align-last: 这将有助于对齐文本。
CSS word-spacing: span 标记中的此属性用于管理单词之间的间距。
CSS white-space:此属性帮助我们处理指定元素内的空格。
CSS line-height: 它在 HTML 代码中提供行的高度。
CSS word-break: 此属性有助于我们定义实际行应在何处断开。
CSS text-overflow:这是 span 标记最有用的属性,它有助于我们识别未显示的溢出内容,这些内容应向用户发出信号。