ColorUI 有鲜艳的高饱和色彩, 是专注视觉的微信小程序组件库。
gitee 网址 :ColorUI: 鲜亮的高饱和色彩,专注视觉的小程序组件库

一 使用方法
在微信小程序中使用 ColorUI 需要两个步骤:
第一步: 下载源码解压获得ColorUI-master, 复制目录下的 demo\colorui 文件夹到小程序与pages同级的目录下;
第二步: 在app.wxss文件中引入关键 ColorUI 中相应的CSS文件。

现在可以使用ColorUI 组件库了,本文介绍使用 ColorUI 自定义导航栏。
二. 使用 ColorUI 自定义导航栏
首先,1. 了解app.js 获得系统参数信息的代码:
App({
onLaunch() {
wx.getSystemInfo({
success:res =>{
this.globalData.StatusBar = res.statusBarHeight; //获取到状态栏高度,单位px
let custom = wx.getMenuButtonBoundingClientRect(); //获取菜单按钮(右上角的胶囊状按钮)的布局位置信息
this.globalData.custom = custom;
this.globalData.customBar = custom.bottom + custom.top - res.statusBarHeight;
}
});
},
globalData: {
}
})2. 在app.json 配置取消系统导航栏, 并全局引入组件,代码如下:
"window":{
"navigationStyle": "custom"
},
"usingComponents": {
"cu-custom": "colorui/components/cu-custom"
},3. 在需要使用导航栏的页面调用, 如 index.html代码所示:
<cu-custom bgColor="bg-gradual-pink" isBack="{{true}}">
<view slot="backText">返回</view>
<view slot="content">导航栏</view>
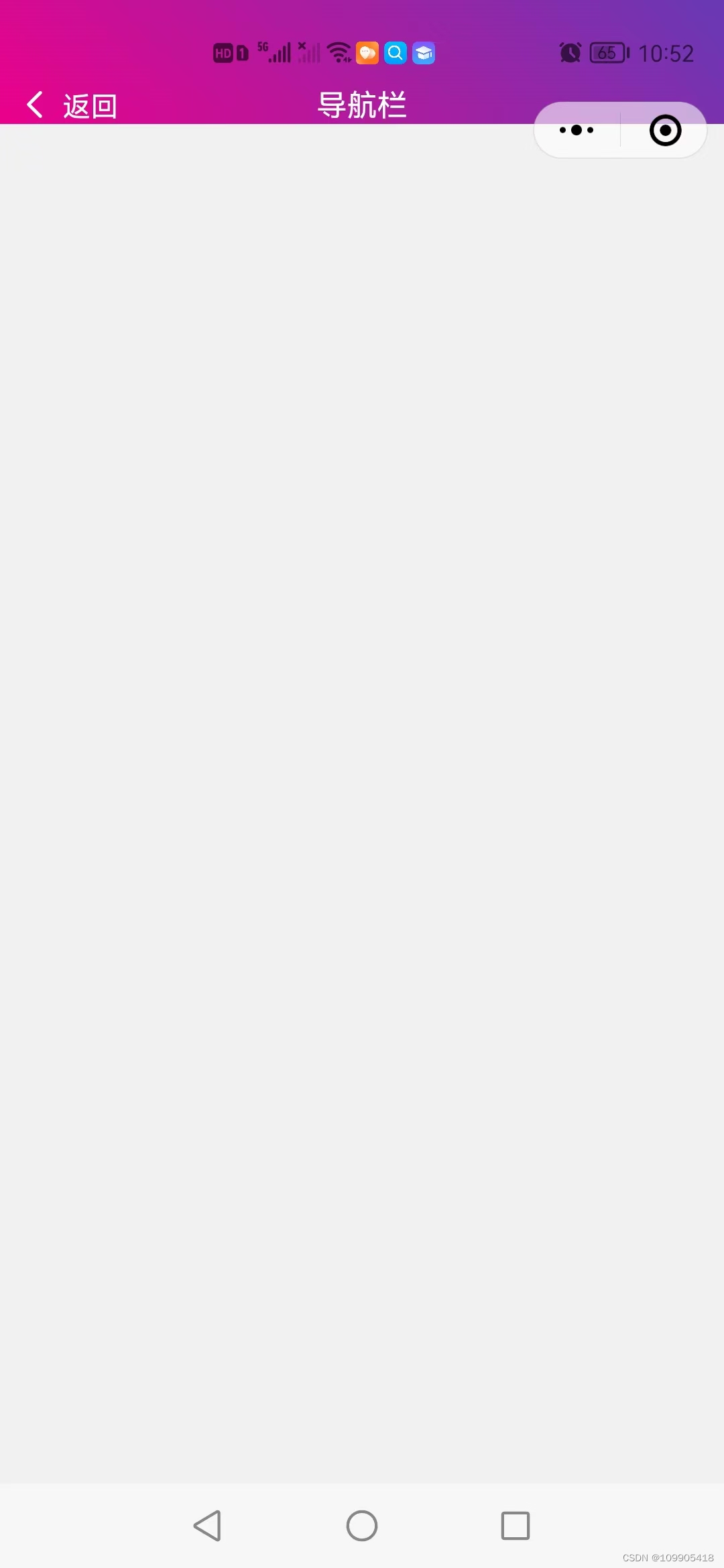
</cu-custom>至此,可以看到小程序中出现了 ColorUI 导航栏,如图所示。