目录
方法一:
maven依赖:
UploadServlet
upload.jsp
方法二:
maven依赖
UploadServlet
upload.jsp
success.jsp
error.jsp
运行结果:
百度文件上传插件: Web Uploader
本文通过JSP+Servlet的架构,用cos maven依赖 实现文件的上传与下载。不涉及数据库交互。
方法一:
maven依赖:
<dependency>
<groupId>com.jfinal</groupId>
<artifactId>cos</artifactId>
<version>2019.8</version>
</dependency>UploadServlet
package com.dong.servlet;
/**
* 文件上传
*/
import com.oreilly.servlet.MultipartRequest;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.File;
import java.io.IOException;
import java.io.Serial;
@WebServlet("/uploadServlet")
@MultipartConfig
public class UploadServlet extends HttpServlet {
@Serial
private static final long serialVersionUID = 1L;
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//模拟服务器上传文件位置-----最好是工程下的相对路径
String saveDirectory="D:\\JavaWeb_实验作业\\沈立栋_1_2021215725_16周实验";
File saveDir=new File(saveDirectory);
if (!saveDir.exists()){
//如果上传的文件不存在就创建它
saveDir.mkdirs();
}
//文件大小限制:10MB
int maxPostSize=10*1024*1024;
/*
*使用了 MultipartRequest 类,它是一个常用的文件上传类。
*可以将一个请求中的多个表单字段以及对应的文件上传到服务器的指定目录中。
*这段代码的作用是解析客户端发送过来的 multipart/form-data 类型的请求,其中:
** request 是一个 HttpServletRequest 对象,即客户端发送的请求对象;
**saveDirectory 是一个字符串,表示要将文件保存到服务器的哪个目录;
**maxPostSize 是一个 int 类型的整数,表示接收的 HTTP POST 数据的最大字节数;
**"utf-8" 是一个字符串,表示请求中文参数的编码方式,通常为 UTF-8。
**执行该代码后,multipartRequest 就可以获取上传的文件和表单数据了。我们可以通过以下方法访问它们:
**File file = multipartRequest.getFile("fieldName"):返回与指定字段名相应的上传文件;
**String parameter = multipartRequest.getParameter("fieldName"):返回指定字段名的表单数据。
*/
MultipartRequest multipartRequest;
multipartRequest=new MultipartRequest(request,saveDirectory,maxPostSize,"utf-8");
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}
upload.jsp
<%--
Created by IntelliJ IDEA.
User: CaptainDong
Date: 2023/6/14
Time: 10:29
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>文件上传</title>
</head>
<body>
<form action="uploadServlet" method="POST" enctype="multipart/form-data">
<input type="file" name="file1"/>
<input type="submit" value="提交" />
</form>
</body>
</html>

方法二:
方法一使用了 `com.oreilly.servlet.MultipartRequest` 这个类来实现文件上传功能。但需要注意的是,该类已经被 Apache Commons FileUpload 取代,如果你的 Tomcat 版本较新,可能会出现找不到该类的情况。
推荐使用 Apache Commons FileUpload 来实现文件上传功能。具体实现可以参照以下步骤:
maven依赖
<!--使用 Apache Commons FileUpload 来实现文件上传功能-->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.11.0</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
UploadServlet
package com.dong.servlet;
import java.io.File;
import java.io.IOException;
import java.io.Serial;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.*;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
@WebServlet("/uploadServlet")
public class UploadServlet extends HttpServlet {
@Serial
private static final long serialVersionUID = 1L;
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//模拟服务器上传文件位置-----最好是工程下的相对路径-----但是我这里必须填绝对路径才行
String saveDirectory="D:\\CS\\Code\\练习项目\\Test_NO.16week\\Demo_16\\src\\main\\fileCollections";
File saveDir=new File(saveDirectory);
if (!saveDir.exists()){
//如果上传的文件不存在就创建它
saveDir.mkdirs();
}
//文件大小限制:10MB
int maxPostSize=10*1024*1024;
// 创建 DiskFileItemFactory 工厂类,用于处理以下两种情况:
// 1. 在内存中的数据大小超过了设置的 sizeThreshold 值,就写入临时文件夹;
// 2. 某个上传文件的大小超过了设置的 fileSizeMax 值,也会写入临时文件夹。
DiskFileItemFactory factory = new DiskFileItemFactory();
factory.setRepository(saveDir); // 设置缓存文件夹
factory.setSizeThreshold(1024 * 1024); // 设置缓存大小
// 创建 ServletFileUpload 对象,用于解析请求
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setHeaderEncoding("UTF-8"); // 处理中文编码
upload.setFileSizeMax(maxPostSize); // 最大文件大小限制
try {
// 解析请求,获取所有表单项
List<FileItem> items = upload.parseRequest(request);
// 遍历表单项
for (FileItem item : items) {
// 是上传文件,而不是普通表单项
if (!item.isFormField()) {
String fileName = item.getName(); // 获取上传文件名
String filePath = saveDirectory + "\\" + fileName; // 获取上传文件的完整路径
File file = new File(filePath);
item.write(file); // 写入磁盘
} else {
String fieldName = item.getFieldName(); // 获取普通表单字段名
String fieldValue = item.getString("UTF-8"); // 获取普通表单字段值
}
}
// 上传成功,跳转到成功页面
response.sendRedirect(request.getContextPath()+"/success.jsp");
} catch (FileUploadException e) {
// 上传失败,跳转到错误页面
response.sendRedirect(request.getContextPath()+"/error.jsp");
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}
upload.jsp
<%--
Created by IntelliJ IDEA.
User: CaptainDong
Date: 2023/6/14
Time: 10:29
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>文件上传</title>
</head>
<body>
<form action="uploadServlet" method="POST" enctype="multipart/form-data">
<input type="file" name="file1"/>
<input type="submit" value="提交" />
</form>
</body>
</html>
success.jsp
<%--
Created by IntelliJ IDEA.
User: CaptainDong
Date: 2023/6/14
Time: 11:24
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>文件上传成功</title>
</head>
<body>
<h2>文件上传成功!</h2>
</body>
</html>
error.jsp
<%--
Created by IntelliJ IDEA.
User: CaptainDong
Date: 2023/6/14
Time: 11:24
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>文件上传失败</title>
</head>
<body>
<h2>文件上传失败,请重试!</h2>
</body>
</html>
当上传成功或失败时,
UploadServlet.java中通过调用sendRedirect方法跳转到对应的页面,
// 上传成功,跳转到成功页面 response.sendRedirect(request.getContextPath() + "/success.jsp");
// 上传失败,跳转到错误页面 response.sendRedirect(request.getContextPath() + "/error.jsp");
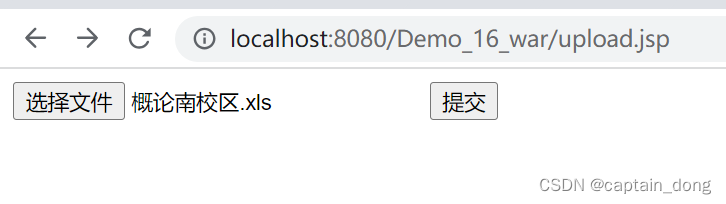
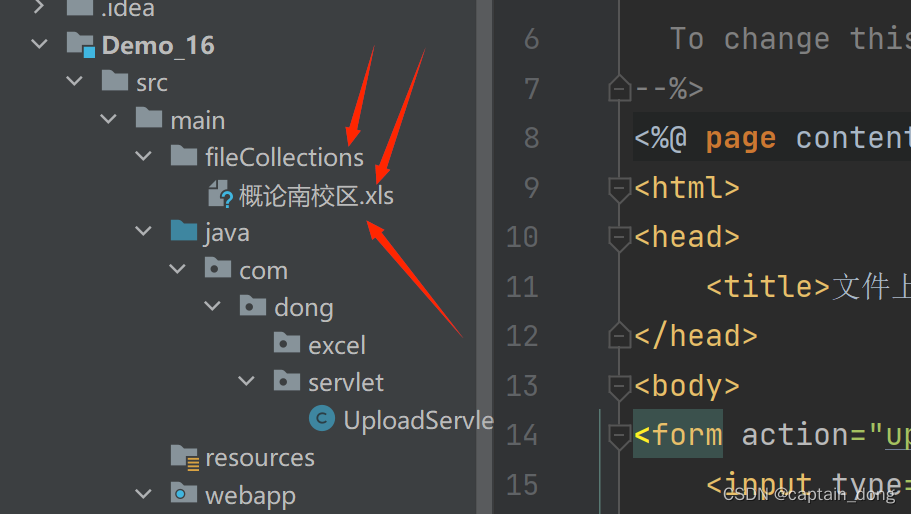
运行结果:



百度文件上传插件:Web Uploader
这里有一个百度的文件上传: 百度插件:Web Uploader
http://fex.baidu.com/webuploader/
快速开始 - Web Uploader













![深度学习应用篇-元学习[15]:基于度量的元学习:SNAIL、RN、PN、MN](https://img-blog.csdnimg.cn/img_convert/d2041142de5a74da65c2ca3c81567fe5.png)