在合同系统中,经常需要在合同文档的特定位置放置签名/印章图片。在合同拟稿过程中,放置签名/印章图片只是为了获取一个精确的定位信息,在合同定稿阶段才根据拟稿阶段得到的位置信息,去插入真正的签名/印章。那么如何在合同系统中高效、准确地进行该过程呢?答案是使用zOffice SDK 来实现。
zOffice简介
zOffice提供云端Office能力,包括word、excel、ppt三类办公文档的在线协同编辑,通过专业级的文档能力,高效的协作体验,内容级的安全管控,丰富的集成开发接口,来赋能企业的业务系统,帮助业务系统实现文档在线预览和编辑,文档操作过程全部线上进行,完成在线办公的场景闭环。
zOffice链接:https://www.filez.com/zoffice
集成介绍文档: https://lenovocloud.zbox.filez.com/l/a0OsO0
解决方案
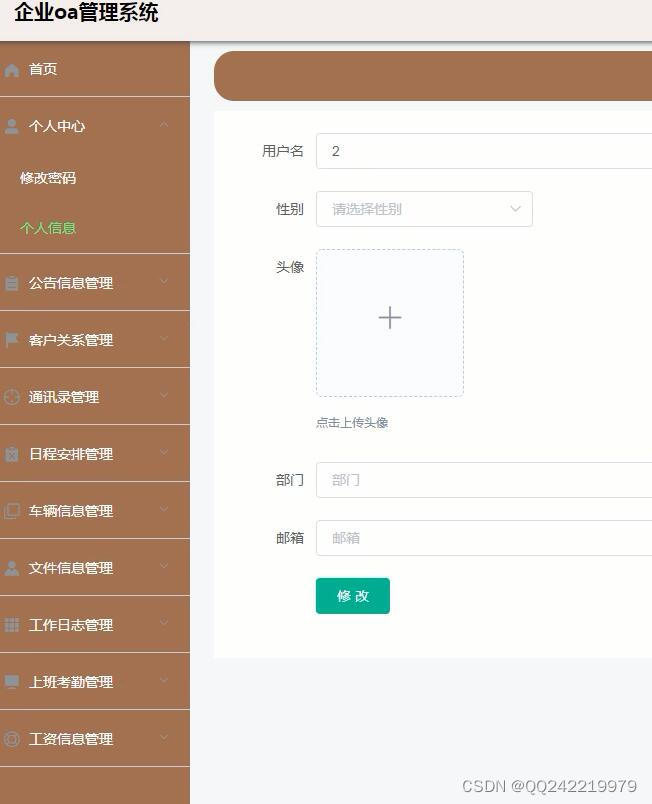
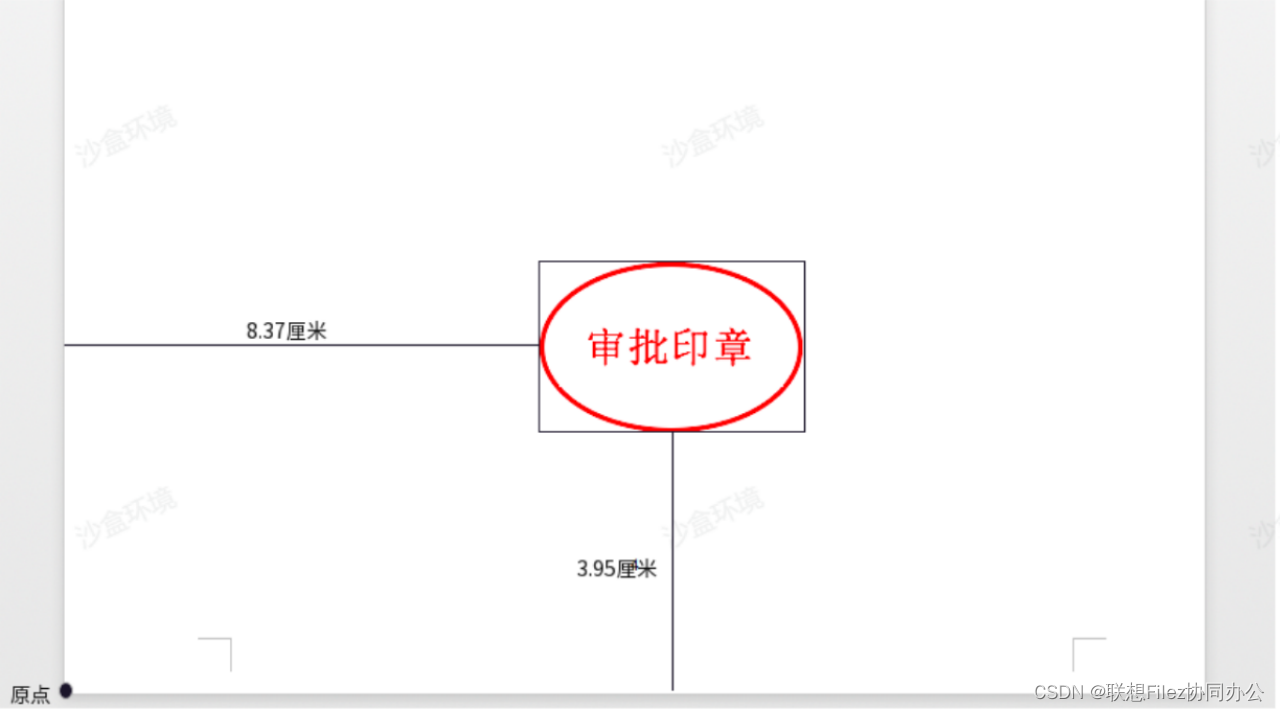
如图所示,我们想要在合同拟稿阶段获取审批印章在文档中的位置,用于在合同定稿阶段插入真正的审批印章。

使用 zOffice SDK 提供的 api,我们可以按照如下步骤进行
- 调用 Shapes.addPicture api插入签名/印章图片;
- 手动调整印章图片到合适的位置;
- 使用 Shape.getPosition api 获取签名/印章位置信息(pageNo,left,bottom);
- 使用 Shape.delete api 删除签名/印章;
- 使用 ActiveDocument.save api 保存文档
示例代码如下:
| <div id="control-container"> <div> <input type="text" id="docUrl"> <button id="mountBtn">挂载文档</button> </div> <div> <input type="file" accept="image/*" name="插入签章" id="picture" /> </div> <div> <button id="position">获取签章位置</button> </div> </div> <div id="doc-container"></div> <script src="./sdk.js"></script> <script> let wordApp; let pictureObj; let picturePosition; const urlInput = document.getElementById('docUrl'); const mountBtn = document.getElementById('mountBtn'); const picInput = document.getElementById('picture'); const posBtn = document.getElementById('position'); mountBtn.addEventListener('click', async () => { const docUrl = document.getElementById('docUrl').value; if (docUrl) { wordApp = await ZOfficeSDK.mount(docUrl, '#doc-container'); } }) picInput.addEventListener('change', async (e) => { const file = e.target.files[0]; pictureObj = await wordApp.ActiveDocument.Shapes.addPicture(file, 100, 500); // 插入图片后,可以手动将图片拖动到合适位置 })
posBtn.addEventListener('click', async () => { picturePosition = await pictureObj.getPosition(); console.log('图片位置:', picturePosition); }) </script> |
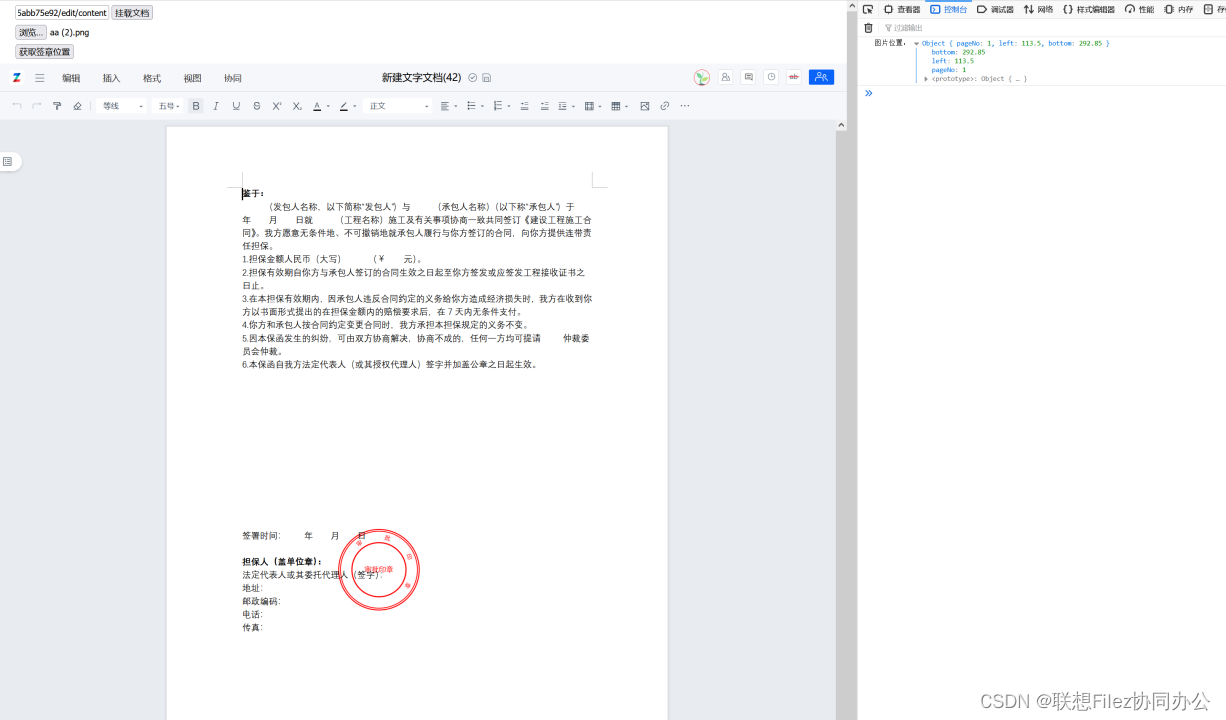
效果如下:

在拿到签名/印章位置信息之后,在文档定稿阶段,放置真正的签名/印章有两种场景:
- 对于非合同类文档,如果不要具备具备法律效力的电子签名能力,可以调用 zOffice SDK 提供的 Shapes.addPicture api 将签名/印章放置到Word文档中(前面获取到的位置),再导出成PDF文件。
- 对于合同类文档,可以项通过zOffice接口将Word文档导出成PDF文件,再通过电子签名系统在获取到的签名/印章位置插入签名/印章图片。
总结
使用 zOffice SDK 提供的 api,您可以非常方便地在 Word 中进行图片操作。
zOffice SDK不仅有丰富的接口,还提供了页面定制、事件监听等高级用法。您可以在论坛中搜索zOffice获取更多内容。相信利用zOffice,您可以更高效地生成各类业务文档,从而极大的提高您的办公自动化效率。