在这里将展示多边形的绘制,多边形可以绘制从三角形到任意多边形。绘制函数如下所示:
//多边形以一组POINT表示的点坐标数组ptPoints为顶点,nNum表示数组中的点数量
//画无填充多边形
void polygon( const POINT *ptPoints, int nNum );
//画无边框填充多边形
void solidpolygon( const POINT *ptPoints, int nNum );
//画填充多边形
void fillpolygon( const POINT *ptPoints, int nNum );
//清空多边形
void clearpolygon( const POINT *ptPoints, int nNum );多边形是由n个点连接的边围成的图形,所以我们只需定义一个点的数组,及数组元素个数即可确定这个多边形。所以我们看到多边形绘制函数只有两个参数,分别是点数组的指针const POINT *ptPoints,,及点的个数int nNum。
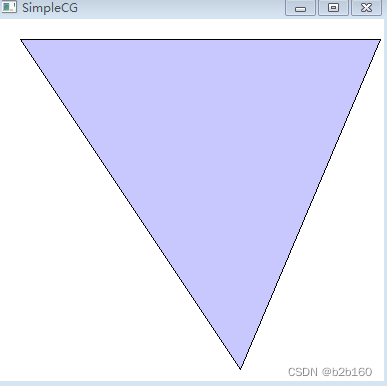
我们先绘制个简单三角形,看看函数如何调用。只需给出三个点坐标,代码如下:
POINT pt[]={{20,20},{380,20},{240,350}};
setfillcolor(RGB(200,200,255));
fillpolygon(pt,sizeof(pt)/sizeof(pt[0]));绘制图形如下:

通过给定点的数组,及点的数量即可绘制出对应的多边形,非常简单。不过这是针对顺序点连接的多边形。如果是连接线段相互穿插的话,则情况比较复杂。例如如下代码,点与点在图形间穿插。
POINT pt[]={{10,50},{300,50},{300,300},{10,300},{10,50},{50,300},{100,50},{150,300},{200,50},{250,300},{300,50}};
setfillcolor(RGB(200,180,220));
fillpolygon(pt,sizeof(pt)/sizeof(pt[0]));绘制的图形如下所示:

其中数字标明了绘制点的顺序,我们看到整个图形用的填充色是一种,而且前面5个点已经围了一个矩形,但发现有些地方填充了,有些地方却没填充。这是因为默认的多边形填充模式中, 采用的是间隔填充,关于填充模式后面进行进一步介绍。默认模式中,从左往右看绿色箭头,察看穿过该绿色线的线段条数,奇数条数开始填充,偶数条数结束填充。例如看第一个浅紫色色块,首先穿过4--5线段时属于奇数次开始填充紫色,穿过5--6线段时,属于偶数次结束填充紫色,后面没填充就一块白色,穿过6--7时又属于奇数次又开始填充紫色,穿过7--8时属于偶数次,结束填充紫色。以此类推。。。除非对填充模式比较了解,并且确实需要这样间隔填充,否则还是不建议使用这种穿插的点来绘制
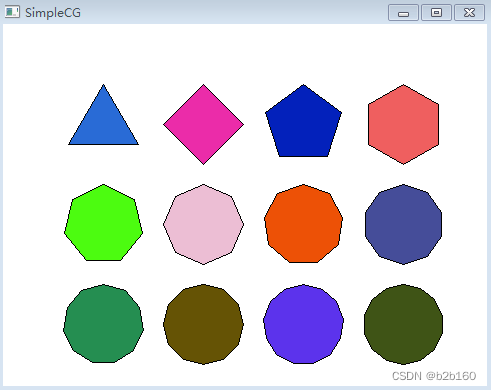
下面通过绘制正多边形和星形来展示多边形绘制,正多边形代码如下:
// Polygon.cpp : 定义控制台应用程序的入口点。
//
#include "../import/include/CGBoard.h"
#include "math.h"
#ifdef _DEBUG
#pragma comment(lib,"../import/lib/SimpleCG_MDd.lib")
#else
#pragma comment(lib,"../import/lib/SimpleCG_MD.lib")
#endif
#define ADDCOLOR(x,y) ((x+y)>255?255:(x+y))
#define SUBCOLOR(x,y) ((x-y)<0?0:(x-y))
int g_nWidth = 400; //画面宽度
int g_nHeight= 400; //画面高度
//绘制任意正多边形
void RegularPolygon( int nCount, int nCenterX, int nCenterY, int nRatio, float fStartAngle)
{
POINT *pts = (POINT *)malloc(sizeof(POINT)*nCount);
if(NULL==pts)
return;
float fDelta = 2*C_PI/nCount;
int i=0;
for(i=0;i<nCount;++i)
{
pts[i].x=nCenterX + nRatio * cos(fStartAngle) + 0.5;
pts[i].y=nCenterY - nRatio * sin(fStartAngle) + 0.5;
fStartAngle += fDelta;
}
fillpolygon(pts,nCount);
free(pts);
}
void DrawProcess()
{
int i=0;
for(i=0;i<12;++i)
{
setfillcolor(RGB(rand()%255,rand()%255,rand()%255));
RegularPolygon(i+3, (i%4)*100 + 100, i/4*100 + 100,40,C_PI/2);
}
}
int _tmain(int argc, _TCHAR* argv[])
{
//初始化
if( !ShowingBoard(g_nWidth,g_nHeight, DrawProcess))
return 1;
//关闭图库
CloseBoard();
return 0;
}
运行效果如下图

定义了函数RegularPolygon,可以绘制任意多边形。演示代码绘制了从正三角形开始,一直到正14边形,不过越到后面已经越接近圆了。
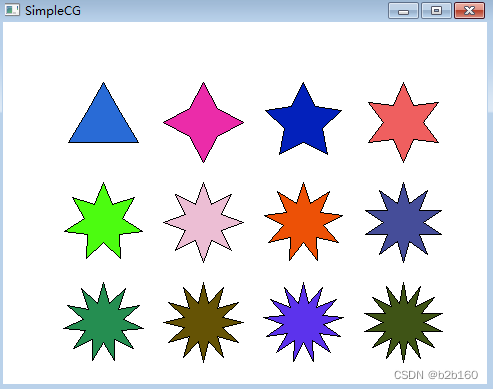
另外再展示一下星形绘制,以下代码同样显示了多边形的强大功能。
// Polygon.cpp : 定义控制台应用程序的入口点。
//
#include "../import/include/CGBoard.h"
#include "math.h"
#ifdef _DEBUG
#pragma comment(lib,"../import/lib/SimpleCG_MDd.lib")
#else
#pragma comment(lib,"../import/lib/SimpleCG_MD.lib")
#endif
#define ADDCOLOR(x,y) ((x+y)>255?255:(x+y))
#define SUBCOLOR(x,y) ((x-y)<0?0:(x-y))
int g_nWidth = 400; //画面宽度
int g_nHeight= 400; //画面高度
void Star(int nCount, int nCenterX, int nCenterY, int nRatioInner, int nRatioOuter, float fStartAngle)
{
POINT *pts = (POINT *)malloc(sizeof(POINT)*nCount*2);
if(NULL==pts)
return;
float fDelta = 2*C_PI/nCount;
int i=0;
for(i=0;i<nCount;++i)
{
pts[2*i].x=nCenterX + nRatioOuter * cos(fStartAngle) + 0.5;
pts[2*i].y=nCenterY - nRatioOuter * sin(fStartAngle) + 0.5;
pts[2*i+1].x=nCenterX + nRatioInner * cos(fStartAngle+fDelta/2) + 0.5;
pts[2*i+1].y=nCenterY - nRatioInner * sin(fStartAngle+fDelta/2) + 0.5;
fStartAngle += fDelta;
}
fillpolygon(pts,nCount*2);
free(pts);
}
void DrawProcess()
{
int i=0;
for(i=0;i<12;++i)
{
setfillcolor(RGB(rand()%255,rand()%255,rand()%255));
Star(i+3, (i%4)*100 + 100, i/4*100 + 100,20,40,C_PI/2);
}
}
int _tmain(int argc, _TCHAR* argv[])
{
//初始化
if( !ShowingBoard(g_nWidth,g_nHeight, DrawProcess))
return 1;
//关闭图库
CloseBoard();
return 0;
}
代码只是用Star函数替换了正多边形函数,其他代码差不多一致。运行效果如图:

正多边形函数可以绘制一切线段围成的图形,从上面程序已经看出他甚至能模拟出圆形,所以可以说只要愿意,几乎可以绘制所有图形。
下面我们来绘制一个大宝剑来进一步 学习该函数的应用。代码如下:
// Polygon.cpp : 定义控制台应用程序的入口点。
//
#include "../import/include/CGBoard.h"
#include "math.h"
#ifdef _DEBUG
#pragma comment(lib,"../import/lib/SimpleCG_MDd.lib")
#else
#pragma comment(lib,"../import/lib/SimpleCG_MD.lib")
#endif
#define ADDCOLOR(x,y) ((x+y)>255?255:(x+y))
#define SUBCOLOR(x,y) ((x-y)<0?0:(x-y))
int g_nWidth = 400; //画面宽度
int g_nHeight= 600; //画面高度
void Sward1(int nX, int nY)
{
int i=0;
//剑身
POINT pt1[]={{nX,nY},{nX-20,nY+30},{nX-20,nY+400},{nX+20,nY+400},{nX+20,nY+30},{nX,nY}};
setfillcolor(RGB(232,235,250));
fillpolygon(pt1,sizeof(pt1)/sizeof(pt1[0]));
POINT pt2[]={{nX,nY},{nX-20,nY+30},{nX-20,nY+400},{nX,nY+400},{nX,nY}};
setfillcolor(RGB(160,160,220));
fillpolygon(pt2,sizeof(pt2)/sizeof(pt2[0]));
POINT pt3[]={{nX,nY+20},{nX-4,45},{nX-4,nY+399},{nX+4,nY+399},{nX+4,45},{nX,nY+20}};
setfillcolor(RGB(225,225,255));
solidpolygon(pt3,sizeof(pt3)/sizeof(pt3[0]));
POINT pt4[]={{nX,nY+20},{nX,nY+399},{nX+4,nY+399},{nX+4,45},{nX,nY+20}};
setfillcolor(RGB(100,100,160));
fillpolygon(pt4,sizeof(pt4)/sizeof(pt4[0]));
//剑柄
{
POINT pt[]={{nX-35,nY+420},{nX-30,nY+400},{nX+30,nY+400},{nX+35,nY+420},{nX+20,nY+410},{nX-20,nY+410}};
setfillcolor(RGB(237,170,24));
fillpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
{
POINT pt[]={{nX-30,nY+405},{nX-30,nY+402},{nX+30,nY+402},{nX+34,nY+419},{nX+25,nY+405},{nX-30,nY+405}};
setfillcolor(RGB(255,234,134));
solidpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
{
POINT pt[]={{nX-10,nY+410},{nX-10,nY+490},{nX+10,nY+490},{nX+10,nY+410}};
setfillcolor(RGB(120,80,0));
fillpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
COLORREF nColor = RGB(120,80,0);
for(i=nX-2;i<nX+10;++i)
{
int r=ADDCOLOR(GetRValue(nColor),8);
int g=ADDCOLOR(GetGValue(nColor),8);
int b=ADDCOLOR(GetBValue(nColor),8);
nColor = RGB(r,g,b);
setlinecolor(nColor);
line(i,nY+411,i,nY+490);
}
{
setlinecolor(0);
POINT pt[]={{nX,nY+470},{nX-15,nY+490},{nX,nY+530},{nX+15,nY+490}};
setfillcolor(RGB(237,170,24));
fillpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
{
POINT pt[]={{nX-14,nY+490},{nX,nY+529},{nX,nY+490}};
setfillcolor(RGB(187,120,0));
solidpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
{
POINT pt[]={{nX+14,nY+490},{nX,nY+471},{nX,nY+490}};
setfillcolor(RGB(255,220,74));
solidpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
//宝石
{
setlinecolor(RGB(87,20,0));
POINT pt[]={{nX,nY+480},{nX-5,nY+490},{nX,nY+500},{nX+5,nY+490}};
setfillcolor(RGB(0,200,200));
fillpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
{
POINT pt[]={{nX-5,nY+490},{nX,nY+500},{nX,nY+490}};
setfillcolor(RGB(0,120,100));
solidpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
{
POINT pt[]={{nX,nY+480},{nX,nY+490},{nX+5,nY+490}};
setfillcolor(RGB(150,255,250));
solidpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
}
void Sward2(int nX, int nY)
{
int i=0;
//剑身
POINT pt1[]={{nX,nY},{nX-20,nY+30},{nX-20,nY+400},{nX+20,nY+400},{nX+20,nY+30},{nX,nY}};
setfillcolor(RGB(177,250,200));
fillpolygon(pt1,sizeof(pt1)/sizeof(pt1[0]));
POINT pt2[]={{nX,nY},{nX-20,nY+30},{nX-20,nY+400},{nX,nY+400},{nX,nY}};
setfillcolor(RGB(50,180,130));
fillpolygon(pt2,sizeof(pt2)/sizeof(pt2[0]));
POINT pt3[]={{nX,nY+20},{nX-4,45},{nX-4,nY+399},{nX+4,nY+399},{nX+4,45},{nX,nY+20}};
setfillcolor(RGB(177,250,200));
solidpolygon(pt3,sizeof(pt3)/sizeof(pt3[0]));
POINT pt4[]={{nX,nY+20},{nX,nY+399},{nX+4,nY+399},{nX+4,45},{nX,nY+20}};
setfillcolor(RGB(0,180,130));
fillpolygon(pt4,sizeof(pt4)/sizeof(pt4[0]));
//剑柄
{
POINT pt[]={{nX-35,nY+420},{nX-30,nY+400},{nX+30,nY+400},{nX+35,nY+420},{nX+20,nY+410},{nX-20,nY+410}};
setfillcolor(RGB(237,170,24));
fillpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
{
POINT pt[]={{nX-30,nY+405},{nX-30,nY+402},{nX+30,nY+402},{nX+34,nY+419},{nX+25,nY+405},{nX-30,nY+405}};
setfillcolor(RGB(255,234,134));
solidpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
{
POINT pt[]={{nX-10,nY+410},{nX-10,nY+490},{nX+10,nY+490},{nX+10,nY+410}};
setfillcolor(RGB(120,80,0));
fillpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
COLORREF nColor = RGB(120,80,0);
for(i=nX-2;i<nX+10;++i)
{
int r=ADDCOLOR(GetRValue(nColor),8);
int g=ADDCOLOR(GetGValue(nColor),8);
int b=ADDCOLOR(GetBValue(nColor),8);
nColor = RGB(r,g,b);
setlinecolor(nColor);
line(i,nY+411,i,nY+490);
}
{
setlinecolor(0);
POINT pt[]={{nX,nY+470},{nX-15,nY+490},{nX,nY+530},{nX+15,nY+490}};
setfillcolor(RGB(237,170,24));
fillpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
{
POINT pt[]={{nX-14,nY+490},{nX,nY+529},{nX,nY+490}};
setfillcolor(RGB(187,120,0));
solidpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
{
POINT pt[]={{nX+14,nY+490},{nX,nY+471},{nX,nY+490}};
setfillcolor(RGB(255,220,74));
solidpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
//宝石
{
setlinecolor(RGB(87,20,0));
POINT pt[]={{nX,nY+480},{nX-5,nY+490},{nX,nY+500},{nX+5,nY+490}};
setfillcolor(RGB(160,160,220));
fillpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
{
POINT pt[]={{nX-5,nY+490},{nX,nY+500},{nX,nY+490}};
setfillcolor(RGB(110,110,170));
solidpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
{
POINT pt[]={{nX,nY+480},{nX,nY+490},{nX+5,nY+490}};
setfillcolor(RGB(230,230,255));
solidpolygon(pt,sizeof(pt)/sizeof(pt[0]));
}
}
void DrawProcess()
{
Sward1(100,20);
Sward2(250,20);
}
int _tmain(int argc, _TCHAR* argv[])
{
//初始化
if( !ShowingBoard(g_nWidth,g_nHeight, DrawProcess))
return 1;
//关闭图库
CloseBoard();
return 0;
}
运行效果如下图所示:

程序绘制了紫青双剑,几乎所有元素的绘制仅仅使用了多边形绘制函数。所以只要掌握好了多边形绘制,许多复杂图形都能够轻松绘制出来。
好了,以上就介绍完了多边形的绘制方法。还是那句话,多多上手练习,就能熟练运用到实际绘制项目中去了。