文章目录
🔥关于世界杯
🔥关于2022卡塔尔世界杯
🔥我与足球
🔥我与世界杯
⚽分享一颗足球
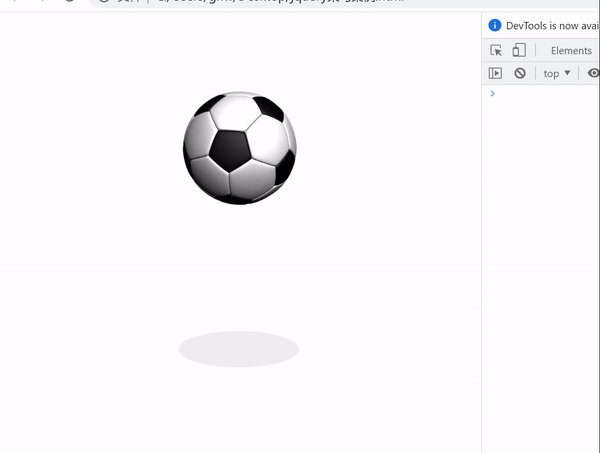
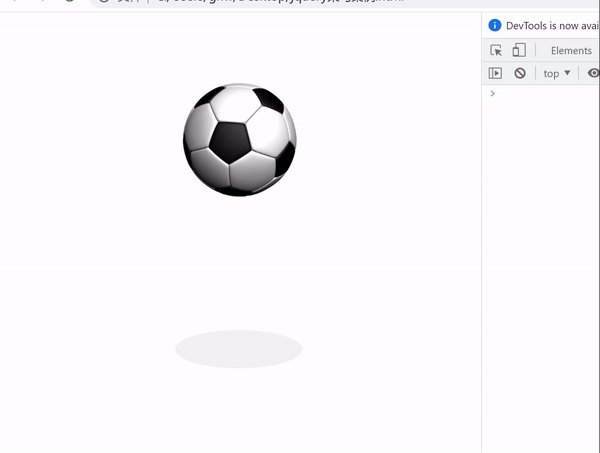
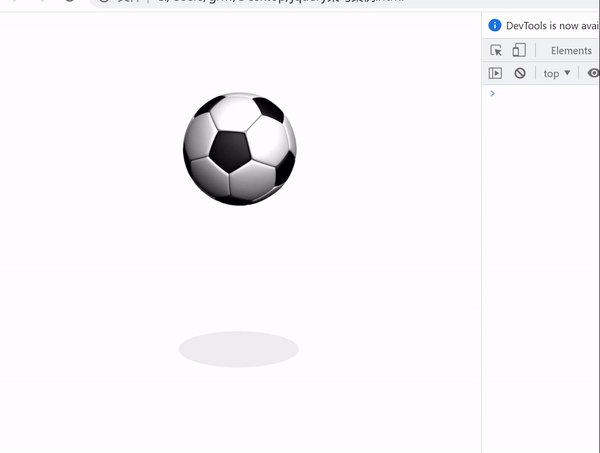
⚽实现效果
🔥关于世界杯

大力神杯
- 国际足联世界杯(FIFA World Cup),简称“世界杯”,是由全世界国家级别球队参与,象征足球界最高荣誉,并具有最大知名度和影响力的足球赛事。世界杯全球电视转播观众超过35亿。世界杯每四年举办一次,任何国际足联会员国(地区)都可以派出代表队报名参加这项赛事。
- 巴西国家队是夺得世界杯冠军最多的球队(5次),并且在3夺世界杯后永久地保留了前任世界杯冠军奖杯雷米特杯。现代足球发源地为英格兰,其代表队在1966年首夺世界杯。而现在的世界杯奖杯是大力神杯,由4夺世界杯冠军的德国在1974年首次捧杯并一直沿用。2002年韩日世界杯,中国国家队首次晋级世界杯决赛圈 。
🔥关于2022卡塔尔世界杯


- 2022年卡塔尔世界杯于北京时间2022年11月21日至12月18日举行。
- 2022年卡塔尔世界杯(英语:FIFA World Cup Qatar 2022)是第二十二届世界杯足球赛,是历史上首次在卡塔尔和中东国家境内举行、也是第二次在亚洲举行的世界杯足球赛。除此之外,卡塔尔世界杯还是首次在北半球冬季举行、首次由从未进过世界杯决赛圈的国家举办的世界杯足球赛。
- 2020年7月15日,2022年卡塔尔世界杯赛程公布,全部比赛在卡塔尔境内8座球场举行。 2022年6月15日,决赛阶段球队全部确定。该届赛事揭幕战于11月21日0时(当地时间11月20日19时)进行,由东道主卡塔尔对阵厄瓜多尔;决赛于12月18日23时(当地时间12月18日18时)在卢塞尔体育场进行。
🔥我与足球
- 我对足球最初的热爱不是源于世界杯或者五大联赛等等的球星,而是日本的热血足球动漫《闪电十一人》。在我上小学的时候(五六年级那会,体育课不再是整体跑去打篮球),虽然还没完全搞明白足球的全部规则,但是我知道进球是一件多么让人热血沸腾的事情。在上初一的时候,很幸运进入了学校的校队,但是因为信念不坚定和其他因素,我选择了退出,而选择了篮球,现在回想起来也是有点后悔的,因此初中、高中踢球的次数基本上是个位数。
- 幸运的是,大学前两年参加了两届校级足球赛,虽然这个时候已经没有以前的那种热爱了,但是足球的魅力和团队的氛围又再一次感染了我,这一次我没有选择退出,即便我基本功为零,没技术,但我选择了坚持。在小组赛第一场大败后,然后连赢两场,杀入淘汰赛,艰难通过点球杀入决赛,虽然很可惜以1:0惜败,虽败犹荣,我们是亚军。这一段足球经历,让我重拾了对足球的热爱。(旅管信工不是专业名字,而且好像也没有这种专业hhh...)

🔥我与世界杯
- 我第一次看世界杯是在2014年的巴西世界杯,那时候很喜欢梅西和内马尔,虽然那一届世界杯,梅西很遗憾没能完成大满贯,拿到这个冠军,这幅图我一直印象很深刻。虽然今年的竞争也是很大,但是我还想希望梅西能带领阿根廷杀出重围,完成14年未完成的愿望。

- 虽然小组赛第一场输给了沙特阿拉伯,但是第二场梅西那一记突施冷箭,为球队带来了胜利的基础。希望下一场能再一次看到梅西的进球,然后杀入淘汰赛,越走越远。
⚽分享一颗足球
- 接下来通过这段html代码,来分享一颗球给大家。
- ❗注意:如果要复制代码自己动手实现效果,修改图片(这颗球只是图片ahhh)的地址即可,我这里是本地的图片(注意使用无底的png图效果更优),欢迎大家来尝试!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>a football for you!</title>
</head>
<style>
.Loading{
position: absolute;
background-color: rgba(255,255,255,0.2);
left:0;right:0;top:0;bottom: 0;
width:100%;
height:100%;
display:flex;/*多轮布局*/
align-items:center;/*垂直*/
justify-content:center;/*水平*/
z-index: 9999
}
.laodingCon{width:50px;height: 120px;}
.ball {
-webkit-animation: ball 300ms cubic-bezier(0.165, 0.840, 0.440, 1.000) infinite alternate;
-ms-animation: ball 300ms cubic-bezier(0.165, 0.840, 0.440, 1.000) infinite alternate;
-moz-animation: ball 300ms cubic-bezier(0.165, 0.840, 0.440, 1.000) infinite alternate;
animation: ball 300ms cubic-bezier(0.165, 0.840, 0.440, 1.000) infinite alternate;
height: 50px;
width: 50px;
background: url(./football.png) no-repeat center;
background-size: 100%;
border-radius:80%
}
.ballshadow {
-webkit-animation: shadow 300ms cubic-bezier(0.165, 0.840, 0.440, 1.000) infinite alternate;
animation: shadow 300ms cubic-bezier(0.165, 0.840, 0.440, 1.000) infinite alternate;
background: #000;
bottom: -90px;
height: 15px;
width: 50px;
-webkit-animation-delay: 0; animation-delay: 0;
border-radius: 100%;
}
@-webkit-keyframes ball {
0% {
-webkit-transform: translateY( 0 );
transform: translateY( 0 );
}
100% {
-webkit-transform: translateY( -50px );
transform: translateY( -50px );
}
}
@keyframes ball {
0% {
-webkit-transform: translateY( 0 );
transform: translateY( 0 );
}
100% {
-webkit-transform: translateY( -50px );
transform: translateY( -50px );
}
}
@-webkit-keyframes shadow {
0% {
opacity: 0.2;
-webkit-transform: scale( 0.3 );
transform: scale( 0.3);
}
100% {
opacity: 0.05;
-webkit-transform: scale( 1 );
transform: scale( 1 );
}
}
@keyframes shadow {
0% {
opacity: 0.2;
-webkit-transform: scale( 0.3);
transform: scale( 0.3);
}
100% {
opacity: 0.05;
-webkit-transform: scale( 1 );
transform: scale( 1 );
}
}
</style>
<body>
<div id="_loading_page" class="Loading">
<div class="laodingCon">
<div class="ball"></div>
<div class="ballshadow"></div>
</div>
</div>
</body>
</html>⚽实现效果

视频转gif图像有点掉帧的感觉,视觉效果有点差,不过问题不大。
活动链接:
博球一看,记录疯狂!CSDN与你共观世界杯
🎯点赞收藏,防止迷路🔥











![[附源码]Python计算机毕业设计Django社区人员信息管理系统设计与实现](https://img-blog.csdnimg.cn/f4a0f47d67c4468d98a534397809a6b9.png)





![[附源码]Python计算机毕业设计Django甜品购物网站](https://img-blog.csdnimg.cn/fdfc756dec994bd7b6bf7323bb8d70ca.png)