需求:
1、输入用户名登录企业级菜单
2、点击企业级菜单中的首页,右边显示项目列表,点击某一行跳转到项目级菜单
注意:
企业级菜单和项目级菜单,后端分别给接口
具体实施:
1、点击面包靴首页的时候设置标记为企业级 1
D:\workCode\workShop-web\src\components\Breadcrumb\index.vue
watch: {
$route(route) {
// if you go to the redirect page, do not update the breadcrumbs
if (route.path.startsWith('/redirect/')) {
return
}
this.getBreadcrumb()
// 如果默认是首页 标记设置为企业级 1
if (route.path === '/dashboard') {
localStorage.setItem('enterpriseProjectFlag', 1)
location.reload()
}
}
}
2、点击退出时 标记设置为企业级 1
D:\workCode\workShop-web\src\layout\components\Navbar.vue
logout() {
this.$store.dispatch('LogOut').then(() => {
// 退出时 标记设置为企业级 1
localStorage.setItem('enterpriseProjectFlag', 1)
location.reload()
if (this.$desktop.win != null) {
// 跳转到泛云注销页面
if (this.$store.getters.pageParmas.fy_logout_url && this.$store.getters.pageParmas.fy_logout_url.value && this.user.site.fyIp) {
this.fy_logout_url = this.$store.getters.pageParmas.fy_logout_url.value.replace('{IP}', this.user.site.fyIp)
this.$desktop.win.location.href = this.fy_logout_url
}
}
})
}
3、菜单组件新增 @select 方法
D:\workCode\workShop-web\src\layout\components\Sidebar\index.vue
<el-menu
:default-active="activeMenu"
:collapse="isCollapse"
:background-color="variables.menuBg"
:text-color="variables.menuText"
:unique-opened="$store.state.settings.uniqueOpened"
:active-text-color="variables.menuActiveText"
:collapse-transition="false"
@select="menuClick"
mode="vertical"
>
<sidebar-item
v-for="(route, index) in sidebarRouters"
:key="route.path + index"
:item="route"
:base-path="route.path"
/>
</el-menu>
点击左侧菜单中首页 标记为企业级1
methods:{
//菜单激活回调
menuClick(index){
// 如果默认是首页 标记设置为企业级 1
if (index === '/dashboard') {
localStorage.setItem('enterpriseProjectFlag', 1)
location.reload()
}
}
}
4、localStorage中存储了enterpriseProjectFlag属性 该属性为1时代表企业级菜单,反之为0则代表项目级菜单
D:\workCode\workShop-web\src\router\index.js
引用企业级、菜单级接口
import { buildMenus, buildProject } from '@/api/system/menu'
全文重点:当企业级的时候在router.js loadMenus方法里加载企业级菜单 相反则加载项目级菜单
有了这段逻辑 仅需在自己需要区分企业级项目级菜单的地方 localStorage.setItem(‘enterpriseProjectFlag’, 0) 或localStorage.setItem(‘enterpriseProjectFlag’, 1) 即可加载对应菜单
export const loadMenus = (next, to) => {
// 项目级 0 企业级 1
if (Number(localStorage.getItem('enterpriseProjectFlag')) == 0 && getToken()) {
// 项目级
const data = {
appType: appTypeProject,
projectId: JSON.parse(localStorage.getItem('projectObject')).projId
}
buildProject(data).then(res => {
const sdata = JSON.parse(JSON.stringify(res))
const rdata = JSON.parse(JSON.stringify(res))
const sidebarRoutes = filterAsyncRouter(sdata)
const rewriteRoutes = filterAsyncRouter(rdata, false, true)
rewriteRoutes.push({ path: '*', redirect: '/dashboard', hidden: true })
store.dispatch('GenerateRoutes', rewriteRoutes).then(() => { // 存储路由
router.addRoutes(rewriteRoutes) // 动态添加可访问路由表
next({ ...to, replace: true })
})
store.dispatch('SetSidebarRouters', sidebarRoutes)
})
} else if(Number(localStorage.getItem('enterpriseProjectFlag')) == 1) {
// 企业级
const params = {
appType: appType
}
buildMenus(params).then(res => {
const sdata = JSON.parse(JSON.stringify(res))
const rdata = JSON.parse(JSON.stringify(res))
const sidebarRoutes = filterAsyncRouter(sdata)
const rewriteRoutes = filterAsyncRouter(rdata, false, true)
rewriteRoutes.push({ path: '*', redirect: '/dashboard', hidden: true })
store.dispatch('GenerateRoutes', rewriteRoutes).then(() => { // 存储路由
router.addRoutes(rewriteRoutes) // 动态添加可访问路由表
next({ ...to, replace: true })
})
store.dispatch('SetSidebarRouters', sidebarRoutes)
})
}
}
5、区分企业级项目级角色
D:\workCode\workShop-web\src\store\modules\user.js
登录时默认企业级角色
// 登录
Login({ commit }, userInfo) {
const rememberMe = userInfo.rememberMe
return new Promise((resolve, reject) => {
login(userInfo.username, userInfo.password, userInfo.code, userInfo.uuid).then(res => {
setToken(res.token, rememberMe)
commit('SET_TOKEN', res.token)
setUserInfo(res.user, commit)
localStorage.setItem('enterpriseProjectFlag', 1)
// 第一次加载菜单时用到, 具体见 src 目录下的 permission.js
commit('SET_LOAD_MENUS', true)
resolve()
}).catch(error => {
reject(error)
})
})
}
// 设置企业级角色
export const setUserInfo = (res, commit) => {
// 如果没有任何权限,则赋予一个默认的权限,避免请求死循环
if (res.roles.length === 0) {
commit('SET_ROLES', ['ROLE_SYSTEM_DEFAULT'])
} else {
commit('SET_ROLES', res.roles)
}
commit('SET_USER', res.user)
}
设置项目级角色
// 获取具体项目信息
SetProject({ commit }, row) {
return new Promise((resolve, reject) => {
setProject(row.projId).then(res => {
setProjectUserInfo(res, commit)
resolve(res)
}).catch(error => {
reject(error)
})
})
},
export const setProjectUserInfo = (res, commit) => {
// 如果没有任何权限,则赋予一个默认的权限,避免请求死循环
if (res.length === 0) {
commit('SET_ROLES', ['ROLE_SYSTEM_DEFAULT'])
} else {
commit('SET_ROLES', res)
}
}
6、点击企业级首页右边显示的项目列表的某一行 跳转到项目级逻辑
D:\workCode\workShop-web\src\views\project\index.vue
重点: location.reload()
// 查看项目
viewProject(row) {
localStorage.setItem('projectObject', JSON.stringify(row))
// 企业级 1 项目级 0 ,触发项目级菜单接口
localStorage.setItem('enterpriseProjectFlag', 0)
location.reload()
},
// 刷新之后
[CRUD.HOOK.afterRefresh]() {
// 项目级 0 ,跳转到HUB协作
if (Number(localStorage.getItem('enterpriseProjectFlag')) === 0) {
// 获取具体项目信息
this.$store.dispatch('SetProject', JSON.parse(localStorage.getItem('projectObject')))
this.$router.push({
path: '/project/projectInfo',
query: {
projId: JSON.parse(localStorage.getItem('projectObject')).projId
}
})
}
},
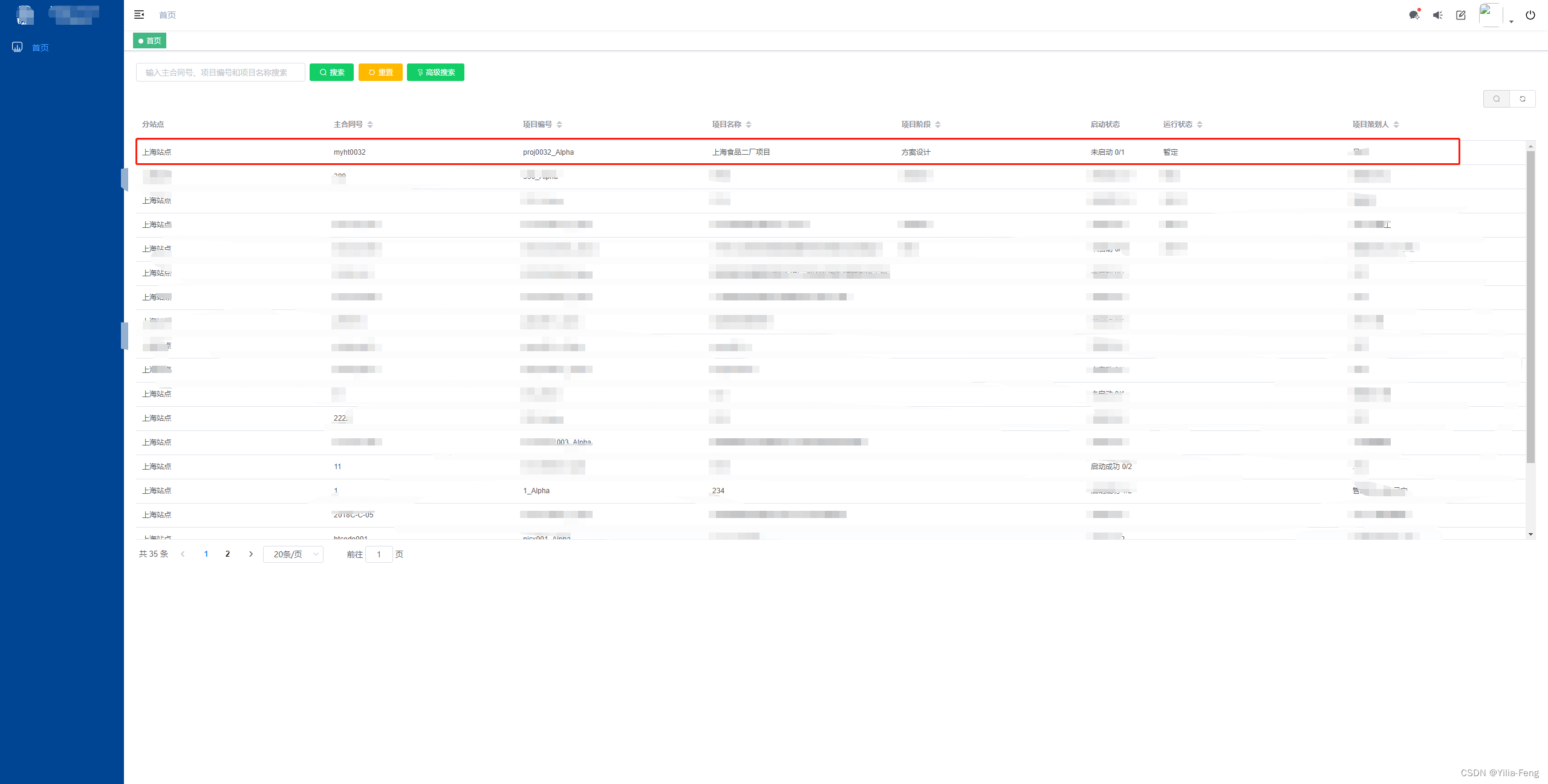
最终效果图
企业级

项目级