echarts里type为custom,自定义配置renderItem为柱状形状
- echarts里type为custom,自定义配置renderItem为柱状形状
echarts里type为custom,自定义配置renderItem为柱状形状
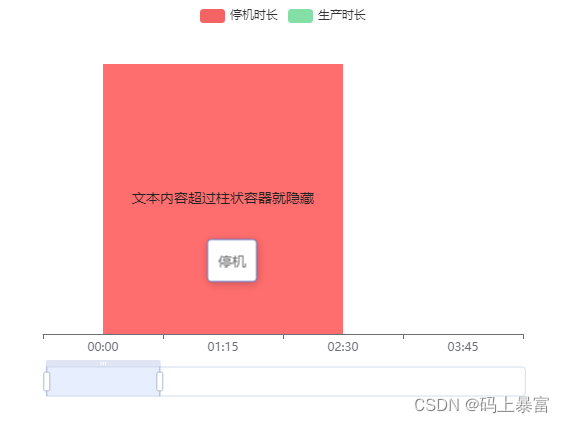
主要功能:文本超过柱状形状就隐藏否则就显示,移入每一个柱状显示tooltip。
<!DOCTYPE html>
<html lang="">
<head>
<title>ECharts Custom Render Demo</title>
<meta charset="utf-8">
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<body>
<div id="myChart" style="width: 600px;height: 400px;"></div>
<script type="text/javascript">
// 模拟数据--停机数据
let data0 = [
{value: ['00:00', '02:30'], status: '停机'},
{value: ['15:00', '17:30'], status: '停机'},
]
// 模拟数据--生产数据
let data1 = [
{value: ['05:00', '12:30'], status: '生产'}
]
// ECharts option 配置项
let option = {
dataZoom: {show: true},
tooltip: {
trigger: 'item',
formatter: (params) => {
return params.data.status;
},
},
legend: {
data: [
{ name: '停机时长', lineStyle: {color: '#F56464'}, itemStyle: {color: '#F56464'} },
{ name: '生产时长', lineStyle: {color: '#84DFA6'}, itemStyle: {color: '#84DFA6'} },
]
},
xAxis: {
type: 'category',
data: ['00:00', '01:15', '02:30', '03:45', '05:00', '06:15', '07:30', '08:45', '10:00', '11:15', '12:30', '13:45', '15:00', '16:15', '17:30']
},
yAxis: {
type: 'value',
},
series: [
{
name: '停机时长',
type: 'custom',
label: {
show: true,
position: 'inside',
color: '#222',
fontSize: 14,
lineHeight: 20,
},
renderItem: function (params, api) {
let dataItem = data0[params.dataIndex];
let xStartValue = dataItem.value[0];
let xEndValue = dataItem.value[1];
let startIndex = option.xAxis.data.findIndex(item => item === xStartValue);
let endIndex = option.xAxis.data.findIndex(item => item === xEndValue);
let xStart = api.coord([startIndex, 0])[0];
let xEnd = api.coord([endIndex, 0])[0];
let width = xEnd - xStart;
let y = api.coord([0, 0.5])[1];
let height = api.size([0, 1])[1];
const tempT = '文本内容超过柱状容器就隐藏';
const barLength = xEnd - xStart;
const flightNumberWidth = echarts.format.getTextRect(tempT).width + 20;
const text = barLength > flightNumberWidth ? tempT : '';
return {
type: 'rect',
shape: {
x: xStart,
y: y - height / 2,
width: width,
height: height
},
style: api.style({text: text, fill: '#F56464'}),
};
},
data: [
{value: ['00:00', '02:30'], status: '停机'},
{value: ['15:00', '17:30'], status: '停机'},
],
},
{
name: '生产时长',
type: 'custom',
label: {
show: true,
position: 'inside',
color: '#222',
fontSize: 14,
lineHeight: 20,
},
renderItem: function (params, api) {
let dataItem = data1[params.dataIndex];
let xStartValue = dataItem.value[0];
let xEndValue = dataItem.value[1];
let startIndex = option.xAxis.data.findIndex(item => item === xStartValue);
let endIndex = option.xAxis.data.findIndex(item => item === xEndValue);
let xStart = api.coord([startIndex, 0])[0];
let xEnd = api.coord([endIndex, 0])[0];
let width = xEnd - xStart;
let y = api.coord([0, 0.5])[1];
let height = api.size([0, 1])[1];
const tempT = '文本内容超过柱状容器就隐藏';
const barLength = xEnd - xStart;
const flightNumberWidth = echarts.format.getTextRect(tempT).width + 20;
const text = barLength > flightNumberWidth ? tempT : '';
return {
type: 'rect',
shape: {
x: xStart,
y: y - height / 2,
width: width,
height: height
},
style: api.style({text: text, fill: '#84DFA6'}),
};
},
data: [
{value: ['05:00', '12:30'], status: '生产'}
],
}
]
};
// 初始化 ECharts 实例
let myChart = echarts.init(document.getElementById('myChart'));
// 将 option 配置项设置到 ECharts 实例中
myChart.setOption(option);
</script>
</body>
</html>
结果