文章目录
- 实现永和小票页面
- 效果图
- 问题分析
- 开发分析
- 开发步骤
- order.html页面
- 问题:HTML代码和CSS样式代码混杂在一起
- 网页中使用样式style修饰常用2种方式
- 自定义样式表
- base.css
- 作业
实现永和小票页面
效果图
问题分析
把一个大的开发任务,先进行任务分析,把完成这个任务需要的技术点和开发步骤写出来。
开发分析
特点:
html+css实现
1)小票有宽度限制
2)字体大小不一样,大部分字体大小相同,有个别字体比较大
3)有部分的内容居左,部分的内容居中
4)表格


5) 虚线
6)规定段落前面2个中文字空白( ;)
7)图片
开发步骤
1, 创建工作空间目录
d:/workspace,存放我们后面开发文件
2,创建env,它用于java环境配置,例如:maven
3,创建vue,主流前端框架Vue,前端代码
4,创建java,后端代码
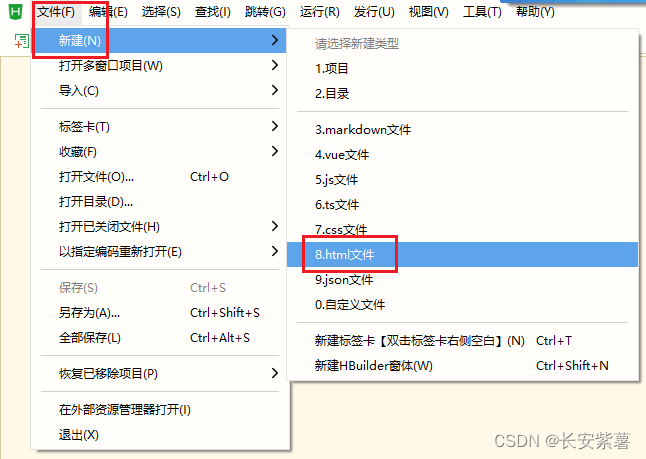
2,新建order.html文件

创建order.html
选择上面创建在workspace/vue
order.html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>永和大王门店系统</title>
<link rel="stylesheet" href="css/base.css"/>
</head>
<body>
<div>顾客联</div>
<div class="please">请您留意取餐账单号</div>
<div class="self">自取顾客联</div>
<div>永和大王(北三环西路店)</div>
<div>010-62112313</div>
<div class="self">--结账单--</div>
<div class="please">账单号:P000009</div>
<div>账单类型:堂食</div>
<div>人数:1</div>
<div>收银员:张静</div>
<div>开单时间:2023-06-12 07:24:11</div>
<div>结账时间:2023-06-12 07:24:22</div>
<hr/>
<table border="0">
<tr>
<td width="80" align="center">数量</td>
<td width="190" align="center">品项</td>
<td align="center" width="80">金额</td>
</tr>
<tr>
<td valign="top">1</td>
<td>油条豆浆套餐<br/>
1X --非矾油条<br/>
1X --现磨豆浆(热/甜)
</td>
<td valign="top" align="right">7.00</td>
</tr>
</table>
<hr/>
<table border="0">
<tr>
<td width="320">支付宝花呗一元早餐 1</td>
<td align="right">-3.00</td>
</tr>
<tr>
<td>合计</td>
<td align="right">4.00</td>
</tr>
<tr>
<td>支付宝</td>
<td align="right">1.00</td>
</tr>
<tr>
<td>支付宝补贴</td>
<td align="right">3.00</td>
</tr>
</table>
<hr/>
<div>打印时间:2023-06-11 07:24:23</div>
<hr/>
<div id="note">根据相关税法规定,电子发票的开票日期同网上申请电子发票的日期,如您需要当日的电子发票请务必在消费当日通过扫描下方二维码,根据指引步骤开具您的增值税电子普通发票。此二维码30天有效,扫描时请保持小票平整。</div>
<!-- padding4个值顺序,上右下左 -->
<img src="qr.png" height="160" style="padding: 20px 0px 20px 60px;"/>
<div>官网:www.yonghe.com.cn</div>
<div>加盟热线:86-21-12345678 或 86-21-12345678</div>
</body>
</html>
问题:HTML代码和CSS样式代码混杂在一起
少量代码混杂问题不大,习惯容忍。但是如果过多,不利于读程。
形成专用样式表文件base.css,文件后缀.css,它只放样式内容。形成样式从Html网页中剥离,看着结构清晰,代码量少,样式公用,后期代码方便维护。
网页中使用样式style修饰常用2种方式
1、直接在html在标签上使用样式
2、把页面用到在样式放在就不公用stylesheet样式表文件中,.css
a. base.css
b. 在html页面在heads标签中。引用样式表
自定义样式表
样式表和页面如何配合?页面怎么设定在样式
1、直接标签:,样式:body{}
2、标签的id名称一致:
3、标签的class名称一致: class可以多个值,样式:.title{}
base.css
body{
width: 280px;
font-size: 10px;
}
hr{
border: 1px dashed;
}
.please{
font-size: 22px;
}
.self{
padding-left: 80px;
}
#note{
text-indent: 2em;
}
作业
1、完成order.html和base.css,实现静态页面代码和样式分离,完成永和小票
2、安装环境
a)node,一路next即可。
b)idea,安装配置。