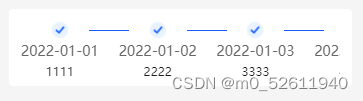
步骤条实现

<template>
<view class="contractInfo">
<view class="contractInfo_center" style="overflow-y: auto; display: flex; overflow-y: hidden">
<view class="contractInfo_center_block" v-for="(item, index) in pdata" :key="index">
<view class="stateBox">
<image class="stateImg" src="../../../static/img/contract/checked.png" mode=""></image>
<text class="stateLine" v-if="index != pdata.length - 1"></text>
<text class="stateLineLeft" v-if="index != 0"></text>
</view>
<text class="contractInfo_center_one_label">{{ item.date }}</text>
<text class="contractInfo_center_one_value">{{item.label}}</text>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
pdata: [{
label: '1111',
date: '2022-01-01'
}, {
label: '2222',
date: '2022-01-02'
}, {
label: '3333',
date: '2022-01-03'
}, {
label: '4444',
date: '2022-01-04'
}, {
label: '5555',
date: '2022-01-05'
}]
}
},
methods: {
}
}
</script>
<style lang="scss" scoped>
.contractInfo {
width: 686rpx;
opacity: 1;
border-radius: 8rpx;
background-color: #fff;
margin: 32rpx auto 0rpx;
padding: 24rpx 24rpx 10rpx;
box-sizing: border-box;
.contractInfo_center {
font-size: 28rpx;
line-height: 40rpx;
overflow-y: auto;
.contractInfo_center_block {
width: 25%;
display: inline-flex;
flex-direction: column;
padding-left: 40rpx;
justify-content: center;
.stateBox {
display: inline-flex;
flex-direction: row;
justify-content: center;
position: relative;
.stateImg {
width: 36rpx;
height: 36rpx;
margin: auto;
margin-bottom: 4rpx;
}
.stateLine {
width: 40rpx;
height: 2rpx;
border-radius: 4rpx 0 0 4rpx;
background-color: #165dff;
margin-left: 22rpx;
position: absolute;
right: -20rpx;
top: 18rpx;
}
.stateLineLeft {
width: 40rpx;
height: 2rpx;
border-radius: 0 4rpx 4rpx 0;
background-color: #165dff;
margin-right: 22rpx;
position: absolute;
left: -20rpx;
top: 18rpx;
}
.stateLineLeft:first-child {
width: 0;
}
}
.contractInfo_center_one_label {
color: #666666;
text-align: center;
font-size: 28rpx;
white-space: nowrap;
}
.contractInfo_center_one_value {
color: #1a1a1a;
text-align: center;
font-size: 24rpx;
}
}
.contractInfo_center_block:first-child {
padding-left: 0;
}
}
}
</style>