通用方案-处理element-ui 表单项label折行、换行异常,表头折行问题
- 背景简介:在实际的生产环境中,客户用到的屏幕大大小小分辨率各有异同,但是为了布局的统一和美观,我们采用了
postcss-px2rem插件对element-ui进行响应式适配处理,大部分问题得到了解决,但仍有一些细枝末节,比如标题中所提到的情况。
以label-width="100px"为例,这种在element-ui编译时会处理成内联样式,但是postcss-px2rem插件并没有处理内联样式的功能,于是我们便需要对之自行处理。- 在main.js中全局挂载方法,将px转换成rem
// 处理element-ui内联样式px2rem,全局挂载 function px2rem(px) { if (/%/gi.test(px)) { // 有百分号%,特殊处理,表述pc是一个有百分号的数,比如:90% return px; } else { return parseFloat(px) / 192 + 'rem'; } } Vue.prototype.$px2rem = px2rem; // 放到全局 - 修改表单对应项属性
<!-- 修改内容 label-width --> <el-form class="formCheckSec" label-width="100px" label-position="left" ref="form" :rules="formRules" :model="selectForm"> </el-form> <el-form class="formCheckSec" :label-width="$px2rem('100px')" label-position="left" ref="form" :rules="formRules" :model="selectForm"> </el-form>
- 在main.js中全局挂载方法,将px转换成rem
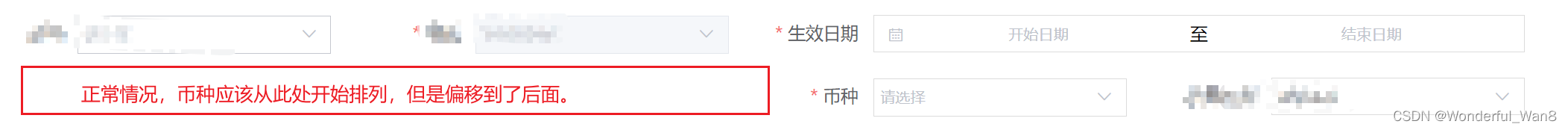
- 情形二:换行异常: 在表单项(既顶部筛选或表单提交选项)中,我们采用栅格布局。如果一行内,最后一项表单项为日期组件,则会导致第二行布局错乱,表现为不从头排列,前面空一些内容,如下图所示。

此时我们则需要在换行异常的表单项后添加下述代码,以上图为例,我们则需要在’生效日期’表单项后添加对应代码
<el-col :span="12">
<el-form-item label="生效日期" required>
<el-row :gutter="0" class="y_date_row">
<div class="y_date_range">
<el-col :span="11">
<!-- 省略... -->
</el-col>
<el-col :span="2">至</el-col>
<el-col :span="11">
<!-- 省略... -->
</el-col>
</div>
</el-row>
</el-form-item>
</el-col>
<!-- 在此处添加代码即可 -->
<el-row></el-row>
<el-col :span="6">
<el-form-item label="币种" prop="ddCurrencyKind">
<!-- 省略... -->
</el-form-item>
</el-col>
- 情形三:表头折行: 需依次调整并固定规范
- 比如 四字120 六字160… 依此类推
<el-table-column prop="feeKindName" label="费用种类" width="120" align="center" > </el-table-column> <el-table-column prop="startTime" label="生效开始时间" align="center" width="160" > </el-table-column>