今天写页面布局,突然想到了栅格布局,以往习惯了弹性布局,然后发现栅格布局有点香,然后就简单的整理了一下,用于学习与分享。
一、什么是栅格布局
可以理解为将一个元素分成行列,然后可以设置对应的大小、布局、位置。
二、栅格布局的基本语法
声明栅格
display: grid;
display: inline-grid;
划分行列
-
使用 grid-template-columns 划分列数
-
使用 grid-template-rows 划分行数
代码展示及说明
假定一个需求,在一个容器内,左右列表,默认展示4列2行。(画的有点丑,哈哈哈哈)

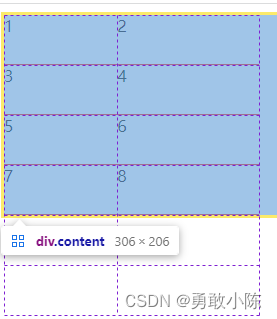
通过栅格布局进行页面的绘制。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="content">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
<div class="item">11</div>
</div>
</body>
</html>
<style>
.content {
width: 300px;
height: 200px;
background: #fff;
border: 3px solid #F2F30E;
display: grid;
grid-template-columns: 50% 50%;
grid-template-rows: 25% 25% 25% 25%;
justify-content: center;
}
.item{
border-bottom:1px solid red ;
}
</style>上面代码发现,页面超出部分,高度不是25%了,那是因为容器外的没有设置到25%这个属性,解决方法:设置其余的行大小。
grid-auto-rows:25% ;补充
根据px设置大小、auto为自动填充(也可以使用百分比)
div { grid-template-rows: 100px 100px; grid-template-columns: 100px 100px 100px; }通过repeat设置统一值
div { grid-template-rows: repeat(2, 50%); grid-template-columns: repeat(2, 50%); }通过auto-fill自动填充
div { width: 300px; height: 200px; display: grid; grid-template-rows: repeat(auto-fill, 100px); grid-template-columns: repeat(auto-fill, 100px); /* 两行三列 (300/100,200/100) */ }使用fr设置比例
div { width: 300px; height: 100px; display: grid; grid-template-rows: repeat(2, 1fr); grid-template-columns: repeat(2, 1fr 2fr); }
简写形式
/** 简写形式 */
grid-template: 10vh 20vh 10vh/ 30vw 1fr;
grid-template: repeat(3, 100px) / repeat(3, 100px);
行列间距
- row-gap 行间距
- coliumn-gap 列间距
- gap 组合定义
row-gap: 30px;
column-gap: 20px;
gap: 20px 10px;
gap: 20px;/*行列间距都为20px*/元素定位
| 样式属性 | 说明 |
|---|---|
| grid-row-start | 行开始栅格线 |
| grid-row-end | 行结束栅格线 |
| grid-column-start | 列开始栅格线 |
| grid-column-end | 列结束栅格线 |
grid-row-start/grid-column-start/grid-row-end/grid-column-end
grid-area: 2/2/4/4;/* 2行2列开始,4行4列结束*/
栅格对齐
justify-content 所有栅格在容器中的水平对齐方式,容器有额外空间时 栅格容器
align-content 所有栅格在容器中的垂直对齐方式,容器有额外空间时 栅格容器
align-items 栅格内所有元素的垂直排列方式 栅格容器
justify-items 栅格内所有元素的横向排列方式 栅格容器三、扩展
有不懂的可以相互交流,或者查看官网,本文更适用于作者本人记录总结。
















![[附源码]Python计算机毕业设计SSM焦作旅游网站(程序+LW)](https://img-blog.csdnimg.cn/d496a71f8b1c4dfb865505bd13d940e0.png)
![[附源码]计算机毕业设计市场摊位管理系统Springboot程序](https://img-blog.csdnimg.cn/9b358b1f72094be4bdd61a7d90bd7a73.png)