目录
一,作品介绍
二.运用知识
三.作品详情
四.部分作品效果图
我的:编辑 五.部分源代码
六.文件目录
七.源码
一,作品介绍
作品介绍:该作品是一个是一个关于影视作品的网页,一共有五个页面,主页,最新,排行,我的,联系我们
二.运用知识
1.HTML是超文本标记语言,是为浏览器设计的语言,用于在Web上传输信息。HTML的编写比较简单,只要记住基本的语法就可以。
2.CSS是由W3C组织制定的一种用来定义样式规则(如字体、颜色和位置)的语言,能让网页制作者有效地定制、改善网页的显示效果。
3.JavaScript是一种轻型的脚本语言,它与HTML相结合,可以增强功能,提高与用户之间的交互性。主要利用的是Java来进行编写。JSP全称Java Server Page,是由HTML语句和嵌套在其中的Java代码构成的文件,文件扩展名为jsp。浏览器访问JSP页面时,Web容器把HTML原封不动地发送给浏览器,嵌套在<%>之间的Java代码被解释执行,其中outprint(或println)语句输出的内容则被按顺序插入到该对<%>在JSP文件中的出现位置处,同HTML-同输出给浏览器。
三.作品详情
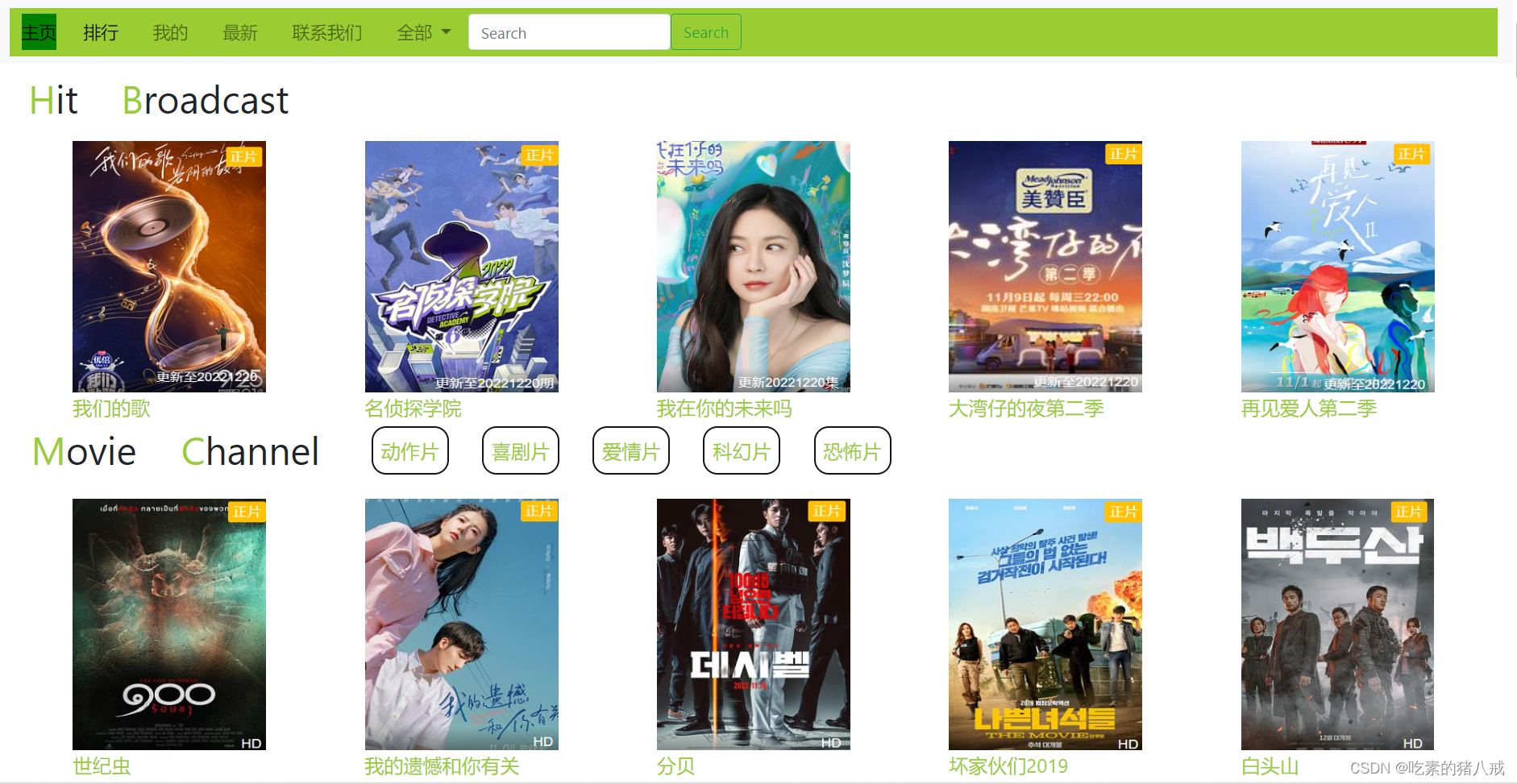
1.首页:主打影视内容的网站,有导航栏,通过导航栏可进入不同的页面,还有搜索框,可搜索自己想要寻找的内容,接着分为两部分,一部分是热播剧,一部分是电影,电影也有分类,可根据自己的爱好去选择。
2.我的:点击进去之后可以登录页面,一旁有一个跳转到注册页面的按钮,如果你没有账号,就可以点击这个按钮跳转到注册页面,跳转到注册页面后,就可以注册,注册成功后也会跳转到登录页面,注册页面旁边也有一个可以跳转到登录页面,如果你已经注册了,可以直接跳转到登录页面登录,登录成功后就可以跳转到首页。
3.联系我们:这个页面有一些表格,你可以写下自己的信息和意见,如果你对于这个网页的内容有感到不满意的地方可以填写意见,侧栏还有一些关于内容的提示。
4.最新:里面的内容是最新更新的一些影视剧,有最新的更新日期和排行在前的更新剧。
5.排行:里面是一些大家热爱的剧,根据热度排行。
四.部分作品效果图
首页:
排行:
我的: 五.部分源代码
五.部分源代码
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<link rel="stylesheet" href="/CSS/common.css">
<link rel="stylesheet" href="/CSS/index.css">
<title>主页</title>
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="index.html">主页</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="true" aria-label="Toggle navigation" data-toggle="dropdown">
<span class="navbar-toggler-icon" data-toggle="dropdown"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="ranking.html">排行</a>
</li>
<li class="nav-item">
<a class="nav-link" href="login.html">我的</a>
</li>
<li class="nav-item">
<a class="nav-link" href="new.html">最新</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">联系我们</a>
</li>
<div class="pulldown-box">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-expanded="">
全部
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">电视</a></li>
<li><a class="dropdown-item" href="#">动漫</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</div>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class="navigation_bar">
<p>Hit</p>
<p>Broadcast</p>
</div>
<div class="main">
<a href="https://wujicloud.cn/voddetail/42265.html">
<img src="/images/p1.png" alt="">
<p>我们的歌</p>
</img>
</a>
<a href="https://wujicloud.cn/voddetail/43534.html">
<img src="/images/p2.png" alt="">
<p>名侦探学院</p>
</img>
</a>
<a href="https://wujicloud.cn/voddetail/42999.html">
<img src="/images/p3.png" alt="">
<p>我在你的未来吗</p>
</img>
</a>
<a href="https://wujicloud.cn/voddetail/42950.html">
<img src="/images/p4.png" alt="">
<p>大湾仔的夜第二季</p>
</img>
</a>
<a href="https://wujicloud.cn/voddetail/42847.html">
<img src="/images/p5.png" alt="">
<p>再见爱人第二季</p>
</img>
</a>
</div>
<div class="navigation_bar1">
<p>Movie</p>
<p>Channel</p>
<div class="category">
<a href="https://wujicloud.cn/vodshow/6-----------.html">
<p>动作片</p>
</a>
<a href="https://wujicloud.cn/vodshow/7-----------.html">
<p>喜剧片</p>
</a>
<a href="https://wujicloud.cn/vodshow/8-----------.html">
<p>爱情片</p>
</a>
<a href="https://wujicloud.cn/vodshow/9-----------.html">
<p>科幻片</p>
</a>
<a href="https://wujicloud.cn/vodshow/10-----------.html">
<p>恐怖片</p>
</a>
</div>
</div>
<div class="main1">
<a href="https://wujicloud.cn/voddetail/43694.html">
<img src="/images/p6.png" alt="">
<p>世纪虫</p>
</img>
</a><a href="https://wujicloud.cn/voddetail/43693.html">
<img src="/images/p7.png" alt="">
<p>我的遗憾和你有关</p>
</img>
</a><a href="https://wujicloud.cn/voddetail/43690.html">
<img src="/images/p8.png" alt="">
<p>分贝</p>
</img>
</a><a href="https://wujicloud.cn/voddetail/28589.html">
<img src="/images/p9.png" alt="">
<p>坏家伙们2019</p>
</img>
</a><a href="https://wujicloud.cn/voddetail/28588.html">
<img src="/images/p10.png" alt="">
<p>白头山</p>
</img>
</a>
</div>
</div>
</body>
</html>CSS::
.container{
max-width: 100%;
min-height: 500px;
}
a.navbar-brand{
background-color: green;
}
.navigation_bar {
height: 40px;
}
.navigation_bar p {
padding: 5px;
display: inline-block;
margin-left: 30px;
font-size: 40px;
}
.navigation_bar p:first-letter{
color:#9ACD32 ;
}
.main{
padding-top: 10px;
margin: 30px;
height: 260px;
transition: all 3s;
display: flex;
justify-content: space-around;
}
.main a{
text-decoration: none;
}
.main a:hover{
box-shadow: 0 16px 32px 0 rgba(67, 23, 154, 0.15);/* 鼠标悬浮时盒子出现的阴影 */
transform: translate(0, 5px);
}
.main img{
width:200px;
height: 260px;
}
.main p{
font-size: 20px;
color: #9ACD32;
}
.navigation_bar1 {
height: 50px;
display: flex;
}
.navigation_bar1 p {
padding: 8px;
display: inline-block;
margin-left: 30px;
font-size: 40px;
}
.navigation_bar1 p:first-letter{
color:#9ACD32 ;
}
.category{
padding: 15px;
}
.category a{
text-decoration: none;
}
.category p{
font-size: 20px;
color: #9ACD32;
border: 2px #151515 solid;
border-radius: 15px;
}
.main1{
padding-top: 10px;
margin: 30px;
height: 260px;
transition: all 3s;
display: flex;
justify-content: space-around;
}
.main1 a{
text-decoration: none;
}
.main1 a:hover{
box-shadow: 0 16px 32px 0 rgba(67, 23, 154, 0.15);/* 鼠标悬浮时盒子出现的阴影 */
transform: translate(0, 5px);
}
.main1 img{
width:200px;
height: 260px;
}
.main1 p{
font-size: 20px;
color: #9ACD32;
}
@media (max-width: 480px){
.displayNone{
display: none}
.navigation_bar p{
font-size: 30px;
}
.navigation_bar1 p{
font-size: 30px;
}
.category{
display: none;
}
.main{
display: inline-block;
width: 100%;
justify-content: space-around;
text-align: center;
}
.navigation_bar{
height: 20px;
}
.main1{
display: inline-block;
width:100% ;
justify-content: space-around;
text-align: center;
}
}
JS:
function getStorage(){
let name=document.getElementById("name").value;
let str =localStorage.getItem(name);
let data =JSON.parse(str);
if(!data){
//alert("请你先注册");
document.getElementById('msg').innerHTML="请先+<a href='register.html'>注册!</a>";
return false;
}else{
let pw=document.getElementById('password').value;
if(data.password==pw){
document.location.href="index.html";
return false;
}else{
document.getElementById('msg').innerHTML="密码错误";
return false;
}
}
}六.文件目录

七.源码
百度网盘:
链接:https://pan.baidu.com/s/1xADvNBBKL6avRlZrskXbug
提取码:6463