引言
现在,越来越多的公司和企业开始将业务转移到线上平台。而对于网站或者应用的测试、开发人员来说,获取页面元素相关信息是解决很多问题的关键之一。
如果您正为此而苦恼,那么恭喜您,因为这篇文章将会为您揭秘Selenium4获取页面元素相关信息的技巧和方法!
无论您是初学者还是专业人士,我都将为您提供详尽的指导和实战案例。让Selenium4帮助您更加轻松地获取页面信息,跟随我的脚步,掌握这些技能吧!
获取页面元素的主要目的:
(1)执行完步骤后进行断言;
(2)获取前一步骤的响应结果作为后续步骤的输入或判断条件(关联)
1、获取元素的基本信息:元素的大小、文本内容、标签名
service = Service(r"C:\Users\USER\AppData\Local\Programs\Python\Python37\chromedriver.exe")
driver = webdriver.Chrome(service=service)
driver.get("http://www.baidu.com")
ele = driver.find_element(By.LINK_TEXT, '新闻')
print(ele.tag_name) # 输出标签名
print(ele.text) # 输出文本,适用于链接元素
print(ele.size) # 输出大小
driver.quit()
运行结果:
a
新闻
{'height': 23, 'width': 26}2、获取元素的属性信息,如id,name,class name,value等
service = Service(r"C:\Users\USER\AppData\Local\Programs\Python\Python37\chromedriver.exe")
driver = webdriver.Chrome(service=service)
driver.get("http://www.baidu.com")
ele = driver.find_element(By.ID, 'kw') # 定位到百度搜索框
ele1 = driver.find_element(By.ID, 'su') # 定位到百度搜索按钮
print('------以下是百度搜索框的基本属性信息-------')
print(ele.get_attribute('id'))
print(ele.get_attribute('name'))
print(ele.get_attribute('class name'))
print(ele.get_attribute('value'))
print('------以下是百度搜索按钮的基本属性信息-------')
print(ele1.get_attribute('id'))
print(ele1.get_attribute('name'))
print(ele1.get_attribute('class name'))
print(ele1.get_attribute('value')) # 输出按钮的文字,也就是value属性值
driver.quit()
运行结果:
kw
wd
None
------以下是百度搜索按钮的基本属性信息-------
su
None
百度一下区别总结:获取链接元素的文本使用ele.text , 获取按钮元素上的文本,使用ele.get_attribute('value')
3、获取CSS属性值:高、宽、字体等
service = Service(r"C:\Users\USER\AppData\Local\Programs\Python\Python37\chromedriver.exe")
driver = webdriver.Chrome(service=service)
driver.get("http://www.baidu.com")
ele = driver.find_element(By.LINK_TEXT, '新闻')
sleep(2)
# 输出元素的宽、高、字体
print(ele.value_of_css_property('height'))
print(ele.value_of_css_property('width'))
print(ele.value_of_css_property('font-family'))
driver.quit()
运行结果:
23px
26px
Arial, sans-serif4、判断页面元素是否可见
通过is_displayed()方法判断页面元素是否可见,可见,返回True;不可见,返回False
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>判断元素是否可见</title>
<script type="text/javascript">
function showAndHidden1() {
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
if (div1.style.display == 'block') div1.style.display = 'none';
else div1.style.display = 'block';
if (div2.style.display == 'block') div2.style.display = 'none';
else div2.style.display = 'block';
}
function showAndHidden2() {
var div3 = document.getElementById("div3");
var div4 = document.getElementById("div4");
if (div3.style.visibility == 'visible') div3.style.visibility = 'hidden';
else div3.style.visibility = 'visible';
if (div4.style.visibility == 'visible') div4.style.visibility = 'hidden';
else div4.style.visibility = 'visible';
}
</script>
</head>
<body>
<div>display:元素不占用页面位置</div>
<div id="div1" style="display:block">DIV 1</div>
<div id="div2" style="display:none">DIV 2</div>
<input id="button1" type="button" onclick="showAndHidden1();" value="DIV 切换"/>
<hr>
<div>display:元素占用页面位置</div>
<div id="div3" style="visibility:visible">DIV 3</div>
<div id="div4" style="visibility:hidden">DIV 4</div>
<input id="button2" type="button" onclick="showAndHidden2();" value="DIV 切换"/>
</body>
</html>service = Service(r"C:\Users\USER\AppData\Local\Programs\Python\Python37\chromedriver.exe")
driver = webdriver.Chrome(service=service)
html_file = os.getcwd() + os.sep + 'myhtml5_13.html'
driver.get(html_file)
ele1 = driver.find_element(By.ID, 'div1')
ele2 = driver.find_element(By.ID, 'div2')
ele3 = driver.find_element(By.ID, 'div3')
ele4 = driver.find_element(By.ID, 'div4')
# style="display:none" and style="visibility:hidden",页面元素不可见
print('ele1 is display:{}'.format(ele1.is_displayed()))
print('ele2 is display:{}'.format(ele2.is_displayed()))
print('ele3 is display:{}'.format(ele3.is_displayed()))
print('ele4 is display:{}'.format(ele4.is_displayed()))
driver.find_element(By.ID, 'button1').click()
driver.find_element(By.ID, 'button2').click()
print('------点击切换按钮后,再次查看页面元素是否可见-------')
print('ele1 is display:{}'.format(ele1.is_displayed()))
print('ele2 is display:{}'.format(ele2.is_displayed()))
print('ele3 is display:{}'.format(ele3.is_displayed()))
print('ele4 is display:{}'.format(ele4.is_displayed()))
driver.quit()
运行结果:
ele1 is display:True
ele2 is display:False
ele3 is display:True
ele4 is display:False
------点击切换按钮后,再次查看页面元素是否可见-------
ele1 is display:False
ele2 is display:True
ele3 is display:False
ele4 is display:True5、判断页面元素是否可用
通过is_enable()方法判断页面元素是否可用,可用,返回True;不可用,返回False。如果页面元素有disabled属性的话,则不可用。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>判断页面元素是否可操作</title>
</head>
<body>
<input id="input1" type="text" size="40" value="可操作">
<input id="input2" type="text" size="40" value="不可用" disabled>
<input id="input3" type="text" size="40" value="只读" readonly>
</body>
</html>service = Service(r"C:\Users\USER\AppData\Local\Programs\Python\Python37\chromedriver.exe")
driver = webdriver.Chrome(service=service)
html_file = os.getcwd() + os.sep + 'myhtml5_14.html'
driver.get(html_file)
ele1 = driver.find_element(By.ID, 'input1')
ele2 = driver.find_element(By.ID, 'input2')
ele3 = driver.find_element(By.ID, 'input3')
print('ele1 is enabled:{}'.format(ele1.is_enabled()))
print('ele2 is enabled:{}'.format(ele2.is_enabled()))
print('ele3 is enabled:{}'.format(ele3.is_enabled()))
driver.quit()
运行结果:
ele1 is enabled:True
ele2 is enabled:False
ele3 is enabled:True注意:当某个元素被其他元素遮挡时,也会出现元素无法操作的情况。
6、判断页面元素的选中状态
通过is_selected()方法判断页面元素是否被选中,被选中,返回True;未被选中,返回False。service = Service(r"C:\Users\USER\AppData\Local\Programs\Python\Python37\chromedriver.exe")
driver = webdriver.Chrome(service=service)
driver.get('http://sahitest.com/demo/clicks.htm')
sleep(2)
ele = driver.find_element(By.XPATH, "/html/body/ul/li/a/label/input")
print(ele.is_selected())
print('----鼠标点击选中后再判断元素是否被选中-----')
ActionChains(driver).click(ele).perform()
print(ele.is_selected())
driver.quit()
运行结果:
False
----鼠标点击选中后再判断元素是否被选中-----
True注意:如果选中或者取消选中单选按钮或复选框,页面有加载时间的话,要合理使用等待时间,然后判断选中状态,避免判断错误。
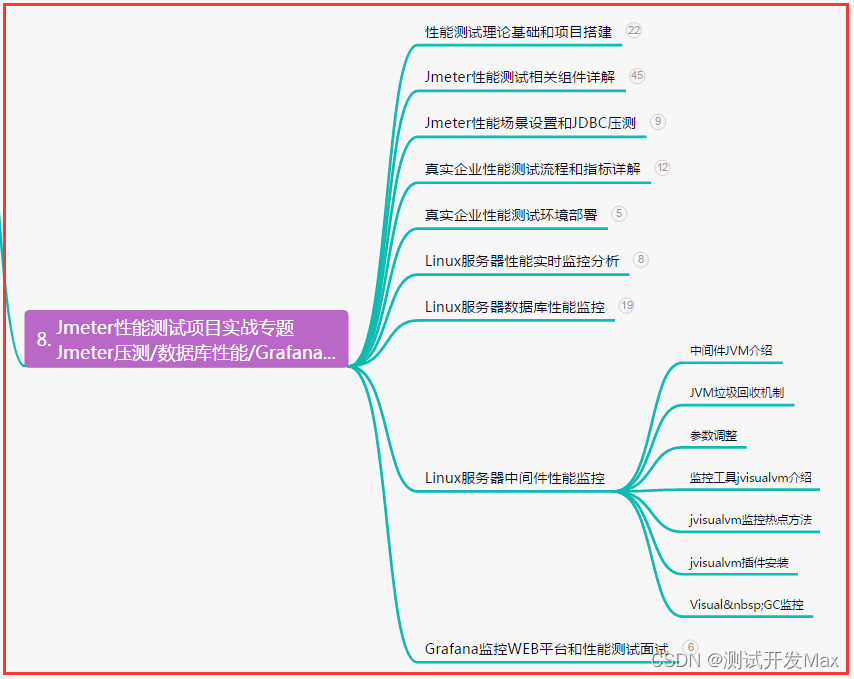
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
在我的QQ技术交流群里(技术交流和资源共享,广告勿扰)