1、安装 flexible和 postcss-px2rem
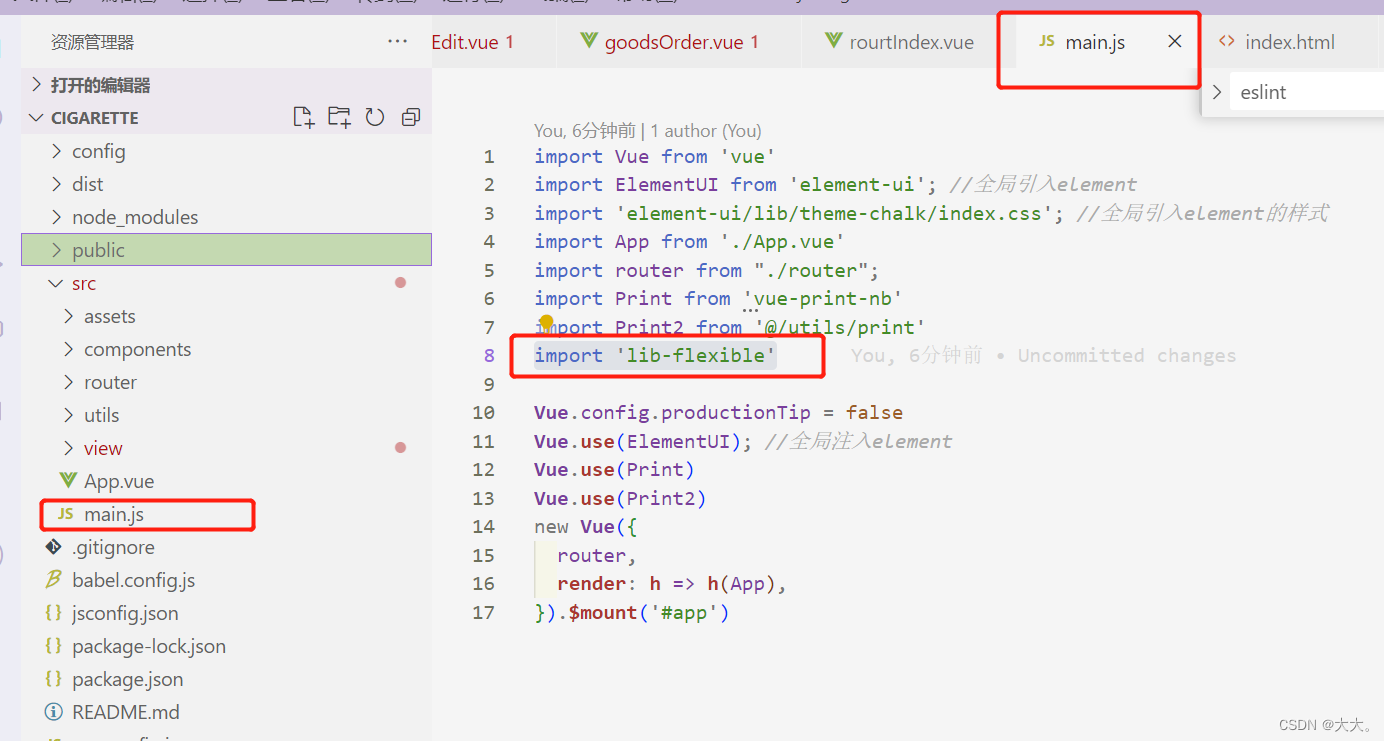
npm i lib-flexible postcss-px2rem --save 2.在项目入口文件main.js 中引入lib-flexible
import 'lib-flexible'
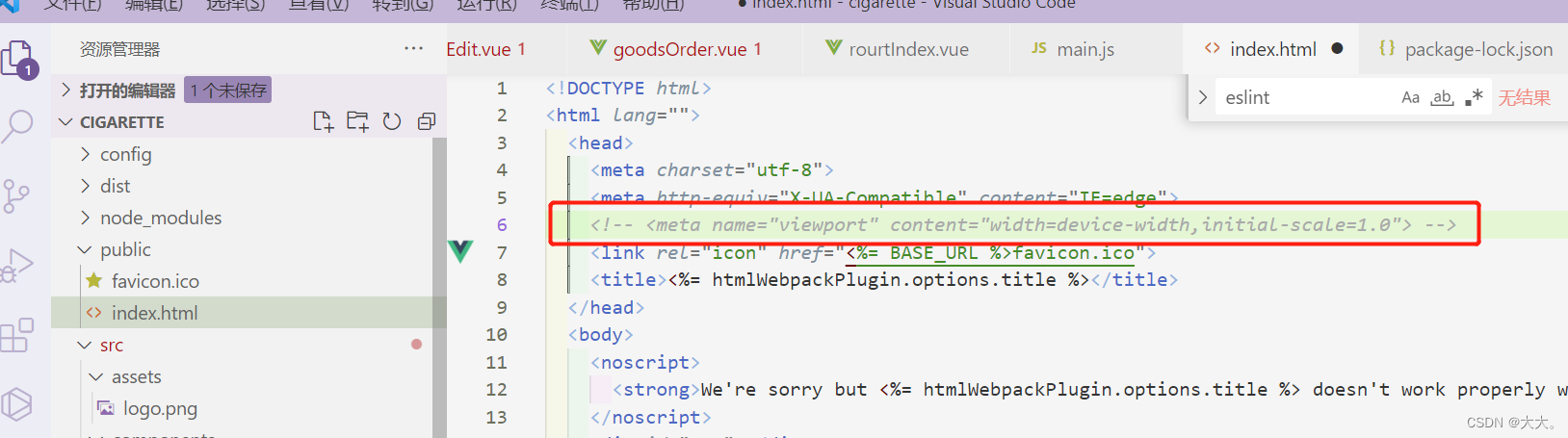
3. 把目录 public/index.html 中的这个标签注释!由于flexible会动态给页面header中添加标签
4.配置postcss-px2rem
flexible效果和作用
flexible会为页面根据屏幕自动添加标签,动态控制initial-scale,maximum-scale,minimum-scale等属性的值 ,设备缩放比
postcss-px2rem效果和作用
postcss-px2rem会将px转换为rem,rem单位用于适配不同宽度的屏幕,根据标签的font-size值来计算出结果,1rem=html标签的font-size值。全是px为单位,但是仍然可以自适应,这样很方便开发
下面是vue.config.js,可参考
重点是这句
postcss: {
module.exports = {
// 基本路径
publicPath: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
runtimeCompiler: false,
chainWebpack: () => { },
configureWebpack: () => { },
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
},
parallel: require('os').cpus().length > 1,
devServer: {
// open: process.platform === 'darwin',
// host: '0.0.0.0',
// port: 8080,
// https: false,
// hotOnly: false,
// proxy: null, // 设置代理
// before: app => { }
},
// 第三方插件配置
pluginOptions: {
postcss: {
plugins: [
require('postcss-px2rem')({ remUnit: 75 }), // 换算的基数
]
}
}
}
如果你有某些px不想被转换成rem ,那么可以这样做 : 加上/no/ 如下所示
width : 30px; /*no*/