一、CSS 边框属性
CSS边框属性允许你指定一个元素边框的样式和颜色。

二、边框的样式
边框样式属性指定要显示什么样的边界。
border-style属性用来定义边框的样式
border-style 值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-边框样式</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
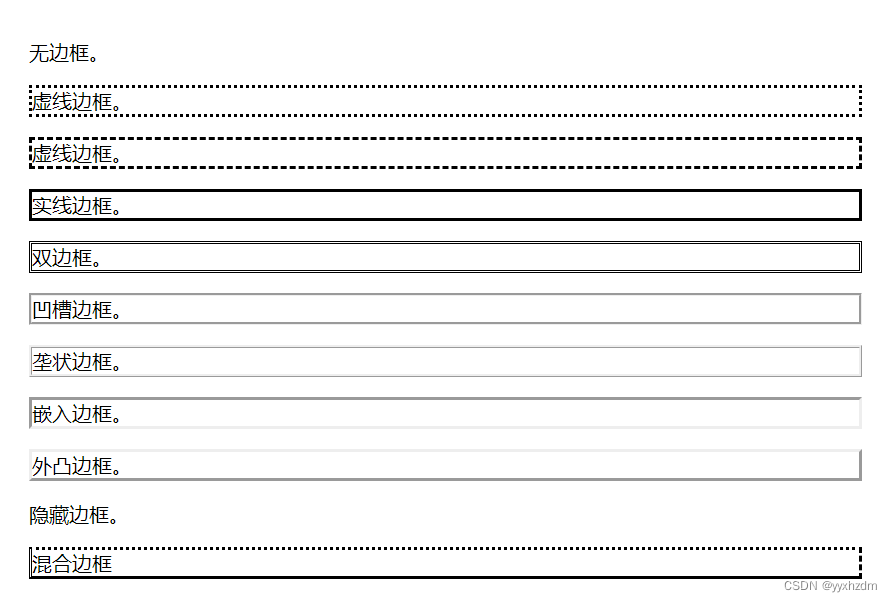
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框</p>
</body>
</html>效果图:

三、边框宽度
您可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-边框宽度</title>
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
</head>
<body>
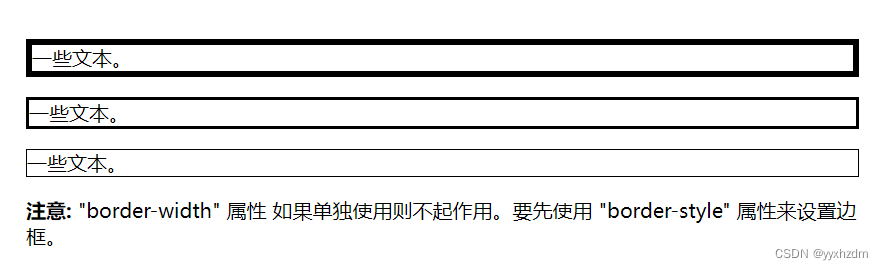
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
<p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p>
</body>
</html>效果图:

四、边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
- name - 指定颜色的名称,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent"。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-边框颜色</title>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
</head>
<body>
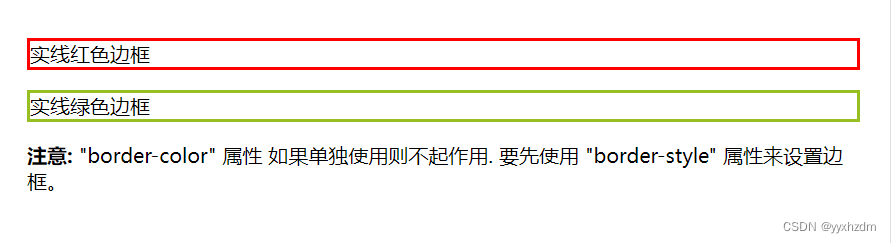
<p class="one">实线红色边框</p>
<p class="two">实线绿色边框</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。</p>
</body>
</html>效果图:

五、边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-边框</title>
<style>
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
</style>
</head>
<body>
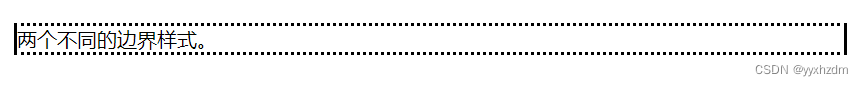
<p>两个不同的边界样式。</p>
</body>
</html>效果图:

上面的例子也可以设置一个单一属性:
<style>
p {
border-style:dotted solid;
}
</style>border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
备注:上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
六、边框-简写属性
上面的例子用了很多属性来设置边框,你也可以在一个属性中设置边框。
你可以在"border"属性中设置:
- border-width 边框宽度
- border-style (required) 边框样式
- border-color 边框颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-使用border设置边框</title>
<style>
p {
border:5px solid red;
}
</style>
</head>
<body>
<p>段落中的一些文本。</p>
</body>
</html>效果图:

上述实例设置了一个宽度为5px、实体红色的边框。