单文件组件
单文件组件是在开发中用的比较多的,它的后缀都是.vue结尾的
既然是.vue结尾,那么直接给浏览器是不能运行的,.vue文件是vue团队打造的特殊文件,想让.vue文件让浏览器识别并且运行,需要对它进行处理加工成纯粹的js文件,那么浏览器就认识了
常用的处理加工.vue文件有两种方式
1 借助webpack:自己找一些插件完成整个编译流程
2 借助脚手架:这是vue官方提供的,它其实就是vue的团队拿着webpack打造完的流程和编译整个环境,我们直接拿来用即可
所以第二种方式明显是更简单和方便的,但是这里先不使用脚手架,直接单独看看.vue文件里面的代码都是什么,应该怎么写,至于怎么运行,以后使用脚手架即可
1 创建组件
接下来就开始编写单文件组件了,首先创建一个学校组件(School.vue)
2 安装插件vetur
开始编写vue代码之前,如果是使用vscode进行开发的,推荐一个插件:
它会帮助我们识别.vue文件,并且进行代码提示和高亮显示等功能,可以大幅度提高开发效率
安装步骤很简单,打开vscode,插件里面搜索vetur,点击安装即可,安装完成后建议重启vscode

3 .vue单文件代码结构
类似于html,一个html中有js,html,css基本代码,对于vue来说也是基本一样的
它有三个核心(基本)标签:
1 :组件的结构
2 :组件交互相关的代码(数据,方法)
3 :组件的样式,如果不需要可以不写

写完组件后,我们应该暴露组件,方便给其他组件使用
暴露方式一般有三种,我们一般使用最后一种,也就是默认暴露,因为有些时候当我们暴露的东西是一个的时候,我们往往喜欢默认暴露,因为使用默认暴露,用的时候比较简单,直接import xxx from xxx就行了
1 export xxx分别暴露
2 export {xxx} 统一暴露
3 export default xxx 默认暴露
使用简写Vue.extend的方式,直接暴露组件的配置对象,并且用name标识组件名称,最好和文件名称保持一致

到了这里,一个单文本组件就写完了,看着结构就很清晰,template里面写的是组件的结构,script里面是组件的交互,style里面是组件的样式,一个标准的组件就完成了
注:如果安装了上面的插件,就不用自己写标签了,可以通过快捷键(<v)自动生成代码结构
打一个尖括号,然后打个v,回车即可

生成的结构如下

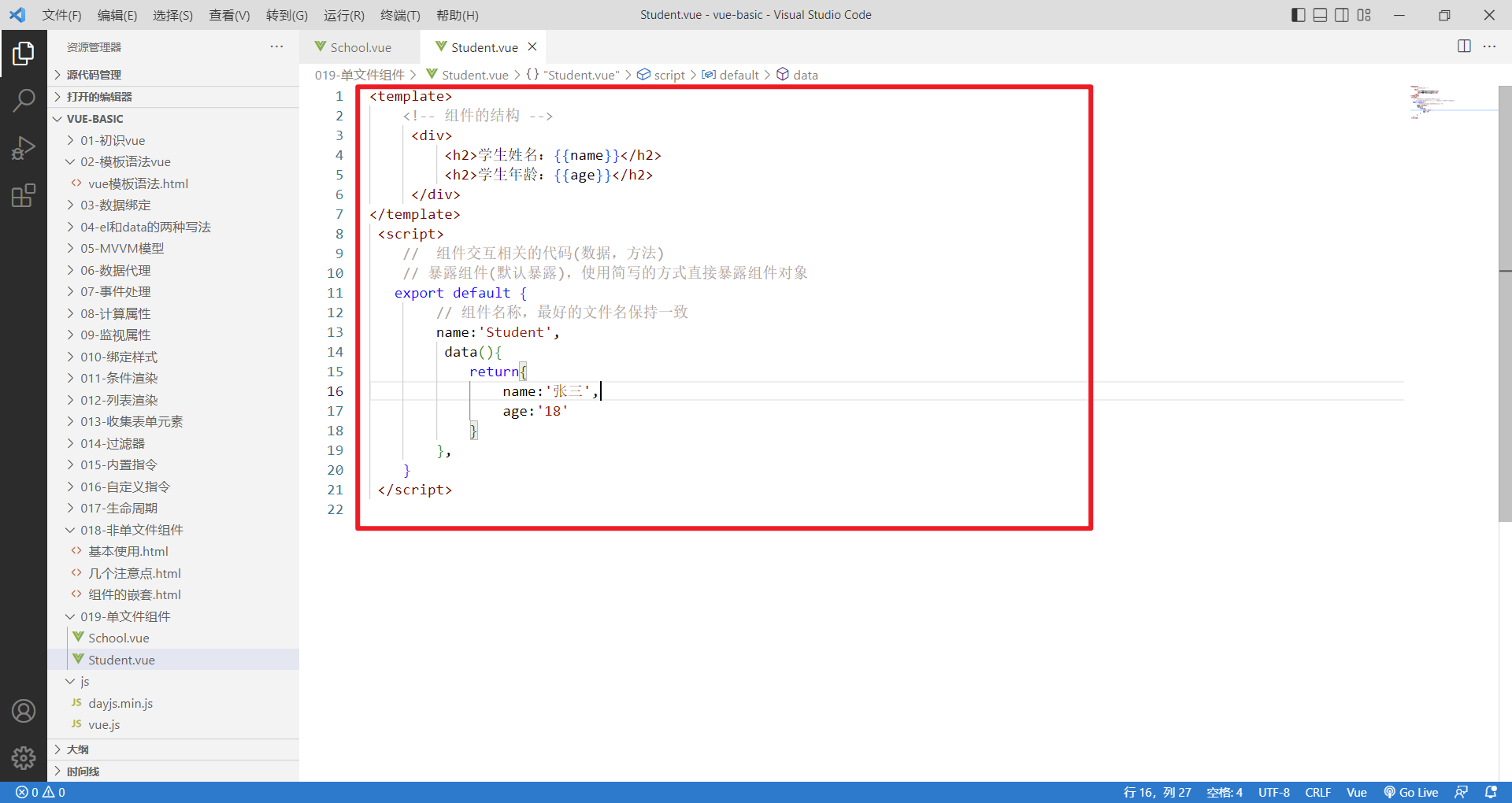
4 完善单文件组件结构
上面已经完成了一个完整的单文本组件(school.vue),接下来继续完善单文件组件的结构
首先复制一个Student组件,进行一些更改,首先不要样式,那么就可以去掉style标签,不要单击事件,那么就可以去掉methods属性,改掉name属性为Student,最终代码如下所示

基本的组件就写到这就行了,两个组件就够了,接下来由一个重量级的人物,那就是App.vue,它用来管理全部的组件,由vm直接调用
App.vue
负责汇总全部的组件 ,在这个文件中,我们要注册组件,在注册之前需要引用组件
在脚手架里面引入组件的时候组件的.vue后缀可以写也可以不写,我个人喜欢写完整的组件名称+后缀
三部曲:1 引用组件 2 注册组件 3 使用组件(展示组件元素)

到了这个App.vue就写好了,但是所有的组件都要听从vm分配管理,所以接下来还要创建vm
main.js
一般都会创建一个main.js,有的脚手架叫做index,作用都是一样的
它的主要作用就是引入App.vue,并且创建vm实例注册App组件,所以它也叫入口文件
template可以直接在这里写,也可以在页面上定义一个div,里面写组件标签

这里就有个问题,我们的el是一个id叫root的容器,那么容器在哪?所以需要再创建一个叫index.html的文件
index.html
主要用来存放根容器

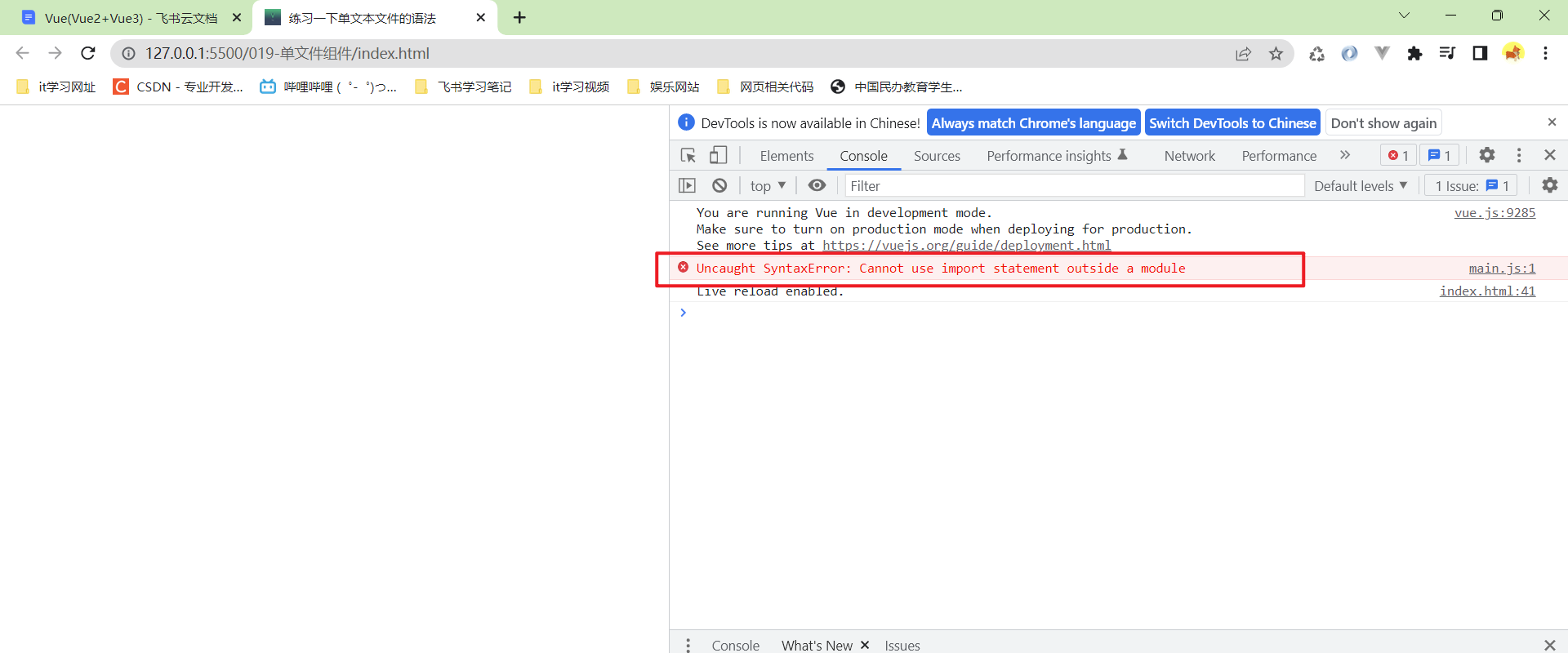
全部写好之后就可以打开文件在浏览器上查看,发现报错了,浏览器不能直接支持ES6的模板化语法

我们代码是没有问题的,只是浏览器不认识,如果使用脚手架,就能马上运行起来,这里这是演示整个流程